安卓學習筆記10:相對布局
標簽: 安卓應用開發
文章目錄
零、學習目標
- 能說出相對布局常用的屬性
- 能利用相對布局實現比較復雜的界面設計
一、相對布局
1、布局特點
在相對布局中,一個控件的位置取決于它和其它控件的相對關系。
- 優點:使用比較靈活。
- 缺點:復雜,掌握較難。
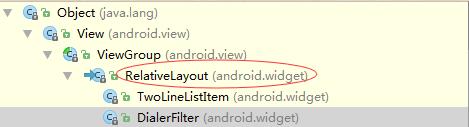
2、繼承關系圖

3、常用屬性
(1)相對于父容器居中
- layout_centerInParent 在父容器居中
- layout_centerHorizontal 在父容器水平居中
- layout_centerVertical 在父容器垂直居中
(2)相對于其它控件的位置
- layout_toLeftOf 在……左邊
- layout_toRightOf 在……右邊
- layout_above 在……上面
- layout_below 在……下面
(3)相對于其它控件對齊
- layout_alignLeft 與……左對齊
- layout_alignRight 與……右對齊
- layout_alignTop 與……頂對齊
- layout_alignBottom 與……底對齊
- layout_alignBaseLine 與……基線對齊
(4)相對于父容器對齊
- layout_alignParentLeft 與父容器左對齊
- layout_alignParentRight 與父容器右對齊
- layout_alignParentTop 與父容器頂對齊
- layout_alignParentBottom 與父容器底對齊
(5)標識符問題
- @+id/button —— 創建新的id(建議使用)
- @id/button —— 引用已有的id
二、教學案例 —— 相對布局演示
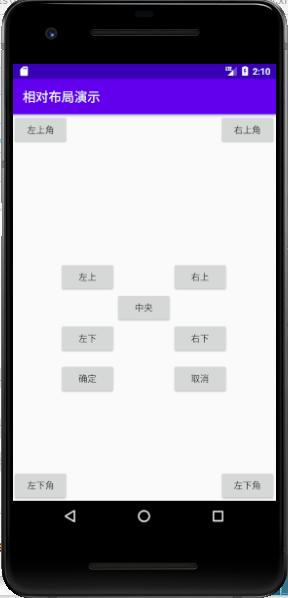
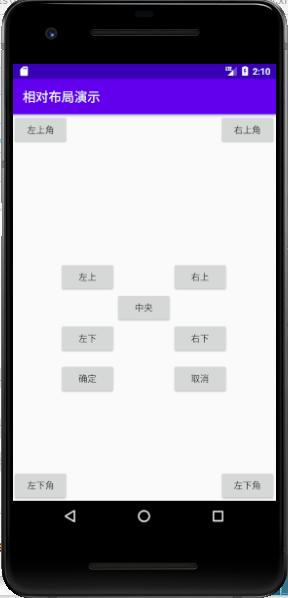
(一)運行效果

(二)實現步驟
1、創建安卓應用【RelativeLayoutDemo】


2、主布局資源文件activity_main.xml

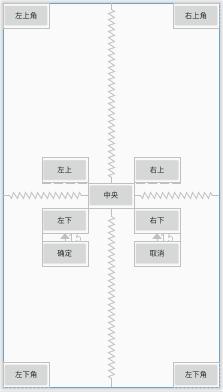
分析界面:首先確定【中央】按鈕,然后其它按鈕可以根據與它的相對位置關系來定位。【左上角】按鈕、【右上角】按鈕、【左下角】按鈕與【右下角】按鈕可以根據它與父容器的對齊方式來確定。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="net.hw.relative_layout_demo.MainActivity">
<Button
android:id="@+id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="中央" />
<Button
android:id="@+id/btn_upper_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/btn_center"
android:layout_toLeftOf="@id/btn_center"
android:text="左上" />
<Button
android:id="@+id/btn_upper_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/btn_center"
android:layout_toRightOf="@id/btn_center"
android:text="右上" />
<Button
android:id="@+id/btn_lower_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_center"
android:layout_toLeftOf="@id/btn_center"
android:text="左下" />
<Button
android:id="@+id/btn_lower_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_center"
android:layout_toRightOf="@id/btn_center"
android:text="右下" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/btn_lower_left"
android:layout_below="@id/btn_lower_left"
android:layout_marginTop="15dp"
android:text="確定" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@id/btn_lower_right"
android:layout_below="@id/btn_lower_right"
android:layout_marginTop="15dp"
android:text="取消" />
<Button
android:id="@+id/btn_upper_left_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="左上角" />
<Button
android:id="@+id/btn_upper_right_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="右上角" />
<Button
android:id="@+id/btn_lower_left_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="左下角" />
<Button
android:id="@+id/btn_lower_right_corner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="左下角" />
</RelativeLayout>
- 查看設計視圖

3、啟動應用,查看效果

三、課后作業
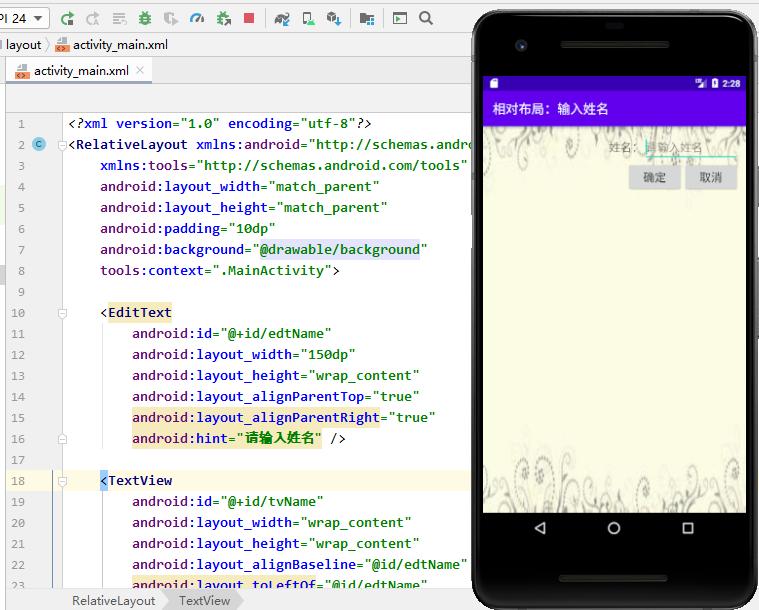
任務1、輸入姓名

- 想一想,在相對布局里,上述界面首先添加哪個控件?為什么?
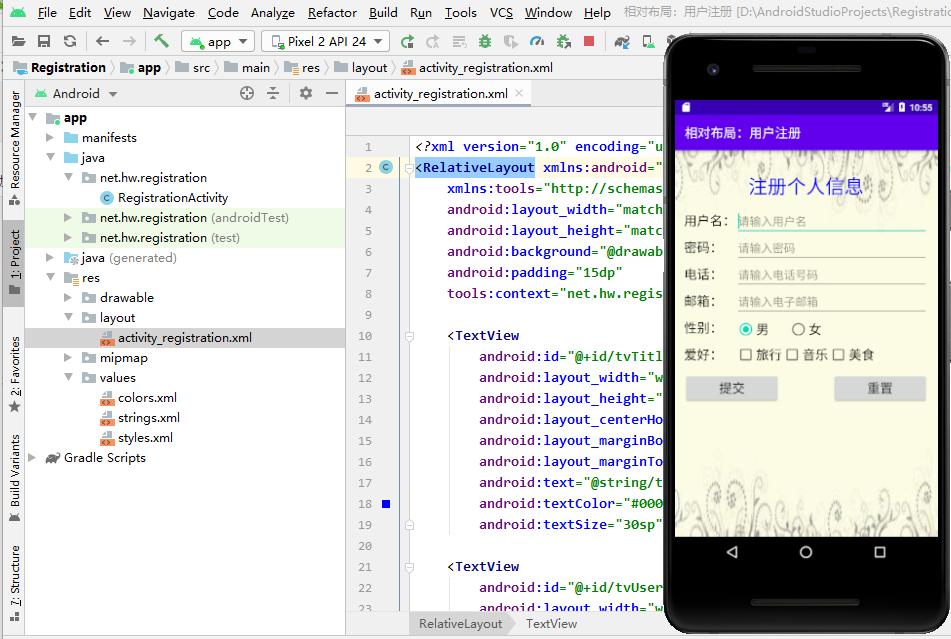
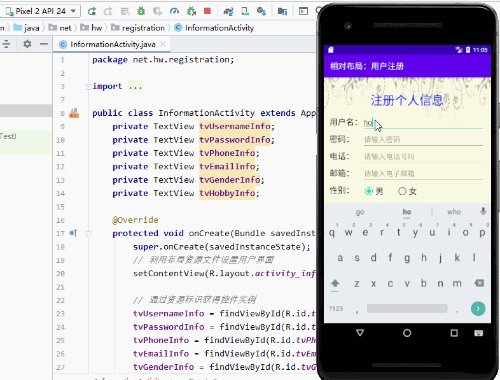
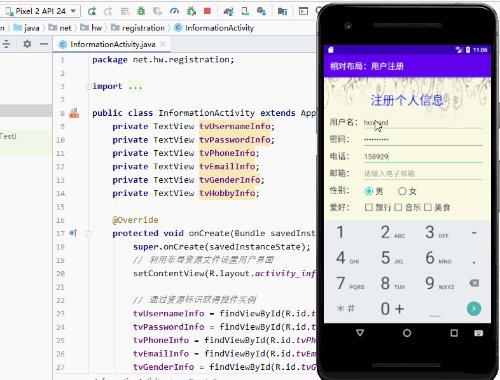
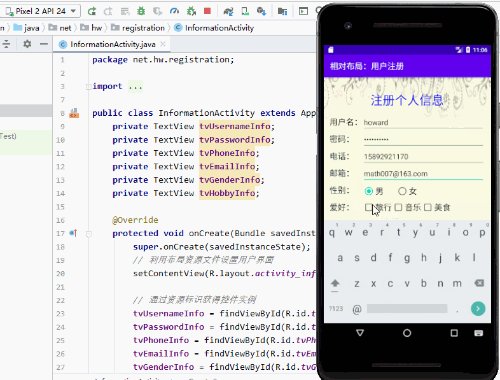
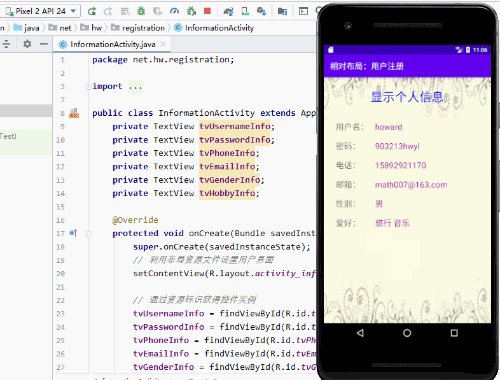
任務2、用戶注冊
- 用戶注冊窗口

- 用戶注冊窗口——>顯示注冊信息窗口

智能推薦
安卓學習筆記13:安卓觸摸事件
文章目錄 零、學習目標 一、安卓觸摸事件 1、觸摸分類 2、觸摸動作 3、觸摸監聽器 4、觸摸方法 5、觸點個數與坐標 二、安卓單點觸摸 三、教學案例——通過觸摸移動米老鼠 (一)運行效果 (二)涉及知識點 (三)實現步驟 1、創建安卓應用【MoveMickeyByTouch】 2、準備背景圖片與米老鼠圖片,拷貝到drawable目錄里 3、布局資源文件activity_m...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...