SwiftUI JSON之List下載、解析、顯示遠程Json文件
本文的目的是展示一種從遠程JSON文件獲取數據并將其顯示在SwiftUI中的列表上的簡單方法。
數據介紹
下面是我們json文件的格式
[{
"id": 5,
"title": "Joker",
"year": "2019",
"image": "",
"created_at": "2019-10-06T17:55:21.374Z",
"updated_at": "2019-10-06T17:55:21.374Z"
}, {
"id": 1,
"title": "Pulp Fiction",
"year": "1994",
"image": "",
"created_at": "2019-10-06T15:26:36.675Z",
"updated_at": "2019-10-06T18:05:31.649Z"
}, {
"id": 4,
"title": " The Godfather ",
"year": "1972",
"image": "",
"created_at": "2019-10-06T15:27:38.123Z",
"updated_at": "2019-10-06T18:05:50.242Z"
}, {
"id": 6,
"title": "The Dark Knight ",
"year": "2008",
"image": "",
"created_at": "2019-10-06T18:06:12.933Z",
"updated_at": "2019-10-06T18:06:12.933Z"
}, {
"id": 7,
"title": "Fight Club",
"year": "1999",
"image": "",
"created_at": "2019-10-06T18:06:33.096Z",
"updated_at": "2019-10-06T18:06:33.096Z"
}, {
"id": 8,
"title": " Inception",
"year": "2010",
"image": "",
"created_at": "2019-10-06T18:06:52.034Z",
"updated_at": "2019-10-06T18:06:52.034Z"
}, {
"id": 2,
"title": "The Matrix ",
"year": "1999",
"image": "",
"created_at": "2019-10-06T15:26:48.042Z",
"updated_at": "2019-10-06T18:08:00.902Z"
}, {
"id": 3,
"title": "The Shawshank Redemption ",
"year": "1984",
"image": "",
"created_at": "2019-10-06T15:26:59.572Z",
"updated_at": "2019-10-06T18:08:47.637Z"
}]
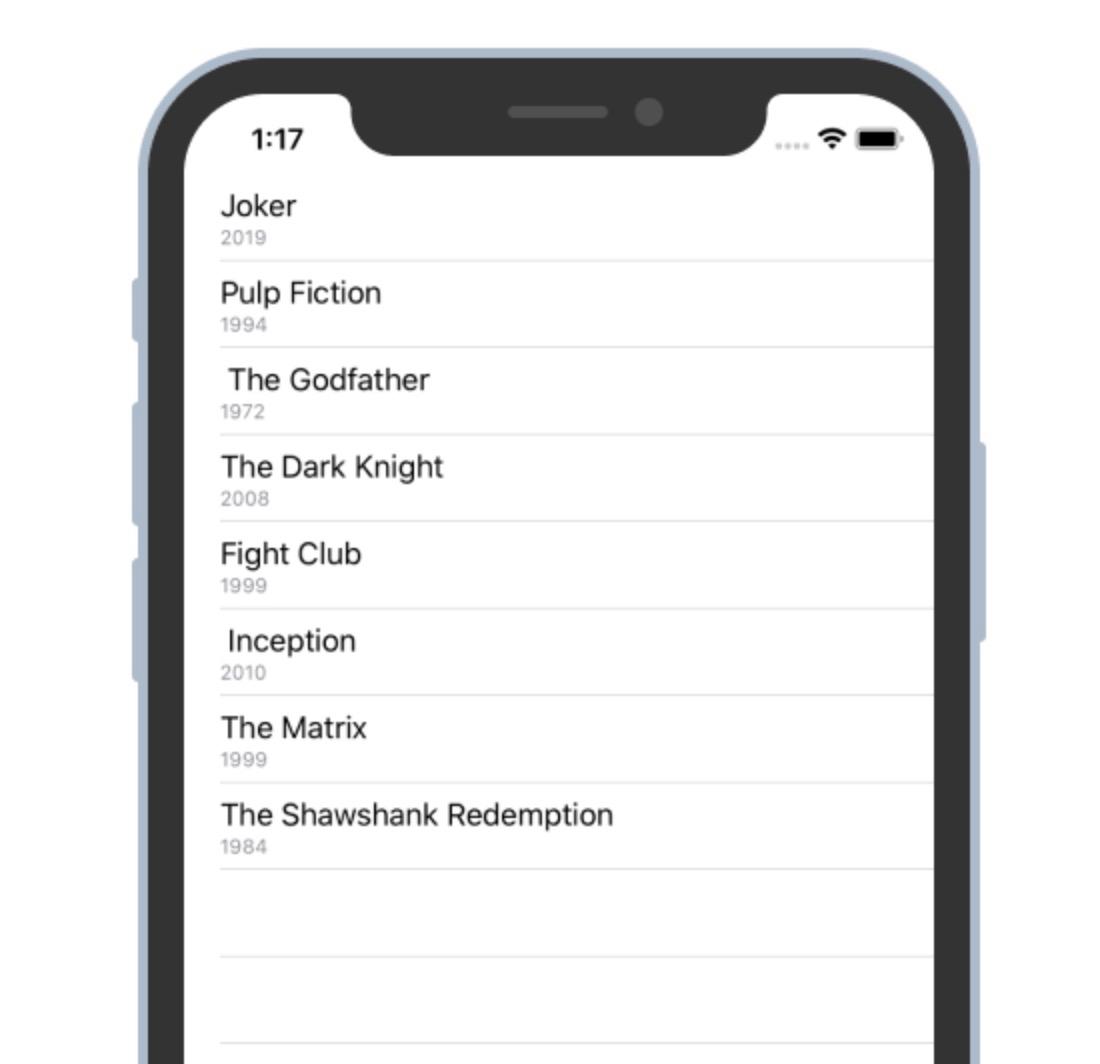
預期效果
編碼
首先,我們需要為Movie定義模型,在這種情況下,該模型是具有Decodable和Identifiable協議的struct。Decodable能夠從JSON文件中對其進行解碼,Identifiable能夠與List一起列出。List可以像UITableViewController一樣顯示可標識集合中的數據列表。
struct Movie: Decodable, Identifiable {
public var id: Int
public var name: String
public var released: String
enum CodingKeys: String, CodingKey {
case id = "id"
case name = "title"
case released = "year"
}
}
CodingKeys能夠將JSON key名稱與您創建的Model的變量名稱進行映射。在這種情況下,我將其命名為Release而不是年份,只是為了表明您可以在模型中使用自己的名稱,只要您在Coding Keys中定義它即可。
下面我們將編碼讀取數據并進行解碼的代碼
智能推薦
SwiftUI封裝UIKit之UIDatePicker
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 UIDatePicker基礎使用 掌握SwiftUI使用UIDatePicker方法 代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 onevcat 大神的《SwiftUI 與 Combine 編程》 更新近百篇SwiftUI教程《...
SwiftUI學習筆記之Animations
SwiftUI學習筆記之Animations 一 SwiftUI的Animations可以用到View當中,不僅是數值變化可以使用,即使是布爾變量也可以使用,例如在Button中使用 當點擊button時,背景顏色立刻變為藍色或者紅色。如果我們加上animation 則顏色變化則漸變為紅色或者藍色。 除了默認的動畫模式還有很多可供選擇 比如 interpolatingSpring easeInOu...
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
SwiftUI 基礎之List如何設置風格
UIKit時代我們可以給UITableview設置不同顯示風格,SwiftUI世界里該如何實現呢? 實現方法非常簡單,請看效果和代碼 效果 [email protected] 代碼 參考文章 https://stackoverflow.com/questions/56498045/remove-extra-separators-below-list-in-swiftui 更多S...
iOS SwiftUI macOS之List基礎使用
本文價值與收獲 看完本文后,您將能夠作出下面的界面 image.png 看完本文您將掌握的技能 macOS中list基礎使用 代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:518696470 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
猜你喜歡
SwiftUI模仿微信 聊天list
SwiftUI模仿微信 聊天列表list 學了swiftui后,每次看到一個界面,都會想著怎樣用代碼實現。 無意間發現微信上的是:圖片下面沒有下劃間隔線(如下圖),消息下面就有! ios上面的設置也是這樣! 但是swiftui上的list、或者form每條消息的間隔都有一條鋪平的直線,如下圖,圖片下面也有! 手里的饅頭突然就不香了。 于是我決定要customize一下這個list 但是好像這個li...
SwiftUI--List View全攻略
SwiftUI的List View和UIKit中的UITableView很相似,它可以根據你的需求加載靜態或者動態數據。不同的是,List使用起來更加的簡單:我們不需要在storyboard或者Xib中創建cell,也不需要使用代碼注冊cell,不需要告訴它要有多少行內容,當然也不需要dequeue cell以及手動設置cell等等。 一、創建一個靜態數據列表 想要創建一個靜態數據列表,你首先需要...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...