Erupt框架入門案例(一)
標簽: SpringBoot erupt java spring boot
什么是 erupt ?
erupt 是一個低代碼 全棧類 框架,它使用 Java 注解 來生成頁面以及增、刪、改、查、權限控制等后臺功能,不需要懂前端,也不需要寫繁瑣的CURD,自動創建表結構,controller / service / sao / mapper 文件都不用創建,極大減少開發工作量,將后臺開發速度提升到極致。
取代代碼生成器,開發后臺管理系統更優解!
開源項目地址:https://gitee.com/erupt/erupt
入門案例地址:https://gitee.com/erupt/erupt-example.git
官網文檔:https://www.yuque.com/yuepeng/erupt/foa2bt
在線體驗地址:https://www.erupt.xyz/demo/#/passport/login
項目部署
環境要求
? Java 版本 1.8及以上
? Spring Boot 版本 2.0 及其以上
? 瀏覽器要求 IE11 及以上,或其他現代瀏覽器
前置知識
? Java、Tomcat、Maven
? Spring Boot、Hibernate
? Database:SQL + MySQL / PostgreSQL / SQL Server / H2 / Oracle
添加依賴
<!--用戶權限管理-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-upms</artifactId>
<version>${erupt.version}</version>
</dependency>
<!--接口數據安全-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-security</artifactId>
<version>${erupt.version}</version>
</dependency>
<!--后臺WEB界面-->
<dependency>
<groupId>xyz.erupt</groupId>
<artifactId>erupt-web</artifactId>
<version>${erupt.version}</version>
</dependency>
erupt版本要和SpringBoot對應一致
部署到本地之后,唯一需要注意的是他用的MySQL版本可能是8,所以如果你本地還是MySQL5.7,需要自己手動鎖定版本號!準備工作完成之后,啟動主啟動類!
這個框架使用的持久層是JPA,所以他會自動的建表(建庫還是要自己來的),最新版的示例代碼更完善,只要把官網的實例跑一下看一下,應付一般的需求還是OK的!
自定義菜單
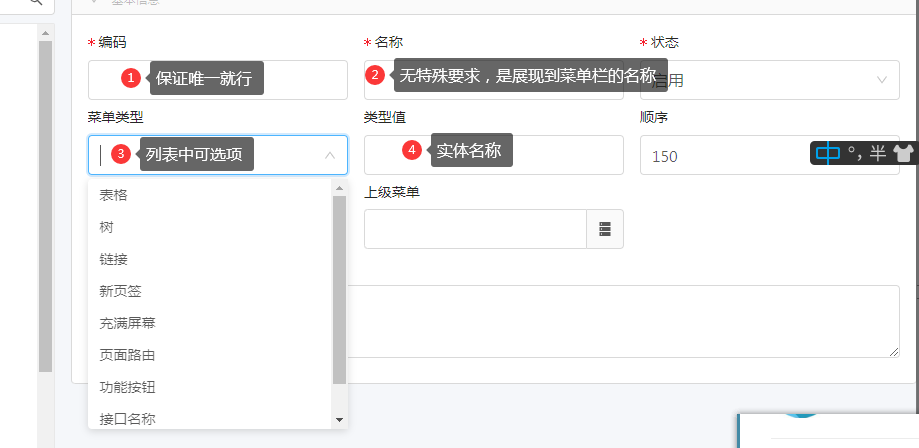
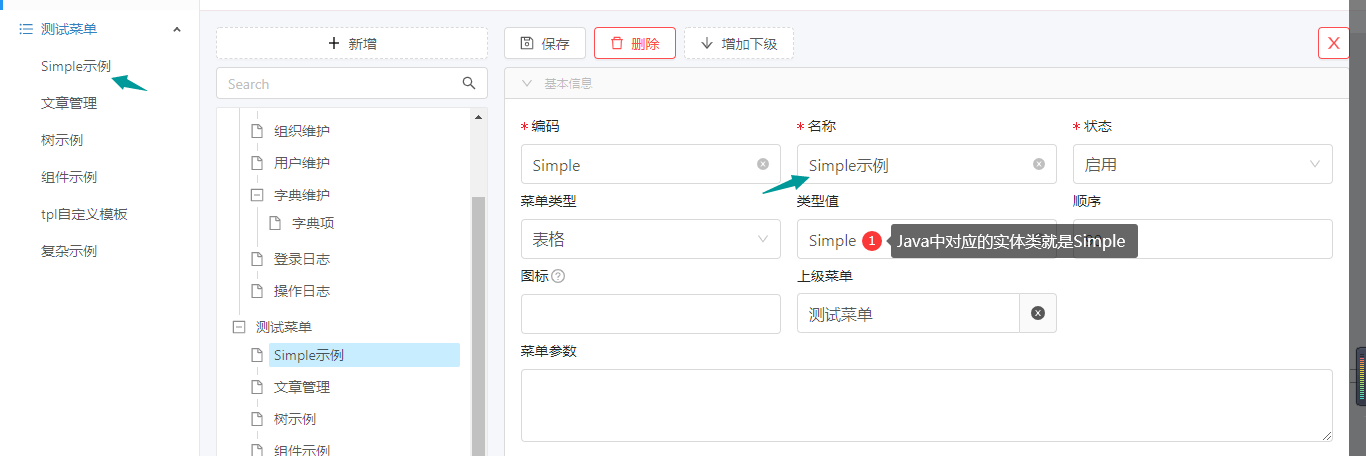
啟動成功后,前往系統管理 → 菜單維護 → 新增,將已定義好的演示類添加到菜單中,填寫數據如下:
菜單名稱 菜單類型 類型值(類名) 描述
| 菜單名稱 | 菜單類型 | 類型值(類名) | 描述 |
| 入門示例 | 表格 | Simple | |
| 文章管理 | 表格 | Article | |
| 樹示例 | 樹 | TreeView | |
| 組件示例 | 表格 | Component | 各類組件與事件代理使用方法 |
| 復雜示例 | 表格 | Complex | 動態下拉列表與定義按鈕等功能 |
| 多行操作 | 功能按鈕 | ComplexBtn | 控制 Complex 多行操作 按鈕的權限,最好隱藏 |
| 鏈接 | 鏈接 | https://www.erupt.xyz | |
| 新頁面 | 新頁簽 | https://github.com/erupts/erupt |


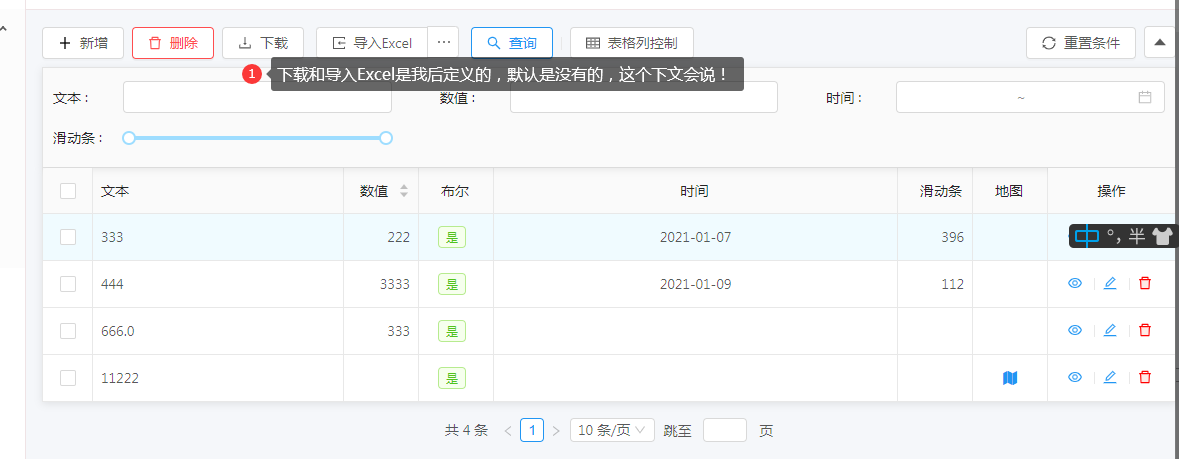
創建完成之后,點擊上面的保存!然后刷新瀏覽器看下效果!

新增:
修改:
對比若依、jeecg等代碼生成框架,erupt最大的優勢就在于基于純注解開發,在開發后臺管理系統方面,有著相當強的優越性!并且組件豐富,足以應對一般開發過程中,企業常見需求!
補充上傳下載組件
package com.example.demo.model;
import xyz.erupt.annotation.Erupt;
import xyz.erupt.annotation.EruptField;
import xyz.erupt.annotation.sub_erupt.Power;
import xyz.erupt.annotation.sub_field.Edit;
import xyz.erupt.annotation.sub_field.EditType;
import xyz.erupt.annotation.sub_field.View;
import xyz.erupt.annotation.sub_field.sub_edit.Search;
import xyz.erupt.jpa.model.BaseModel;
import javax.persistence.Entity;
import javax.persistence.Table;
import javax.persistence.Transient;
import java.util.Date;
/**
* @author yuepeng
* @date 2020/12/28 11:24
*/
@Table(name = "demo_simple")
@Entity
@Erupt(name = "簡單示例",
power = @Power(add = true, delete = true,
edit = true, query = true,
importable = true, export = true))
public class Simple extends BaseModel
{
@EruptField(
views = @View(title = "文本"),
edit = @Edit(title = "文本", notNull = true, search = @Search)
)
private String input;
@EruptField(
views = @View(title = "數值", sortable = true),
edit = @Edit(title = "數值", search = @Search)
)
private Float number;
@EruptField(
views = @View(title = "布爾"),
edit = @Edit(title = "布爾")
)
private Boolean bool;
@EruptField(
views = @View(title = "時間"),
edit = @Edit(title = "時間", search = @Search(vague = true))
)
private Date date;
@EruptField(
views = @View(title = "滑動條"),
edit = @Edit(title = "滑動條", type = EditType.SLIDER, search = @Search(vague = true))
)
private Integer slide;
@EruptField(
views = @View(title = "地圖"),
edit = @Edit(title = "地圖", type = EditType.MAP)
)
private String map;
}
官方文檔對@Power做了說明
public @interface Power {
boolean add() default true; //數據新增功能
boolean delete() default true; //數據刪除功能
boolean edit() default true; //數據修改功能
boolean query() default true; //輸入查詢功能
boolean viewDetails() default true; //數據查看功能
boolean export() default false; //數據導出功能
boolean importable() default false; //數據導入功能
//實現此接口動態控制權限
Class<? extends PowerHandler> powerHandler() default PowerHandler.class;
}
從源碼中我們能看出,數據的導入導出默認都是關閉的,我們只要在注解中顯示的定義成true就可以了!
這是官網中最簡單的示例了,更多好玩的功能,盡在https://www.erupt.xyz/#!/doc,如果想解鎖更多有趣玩法可以加群:821389129。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









