python界面GUI設計、tkinter設計界面初步教程
如果沒有時間仔細看完這篇文章的話可以現在下載PAGE+TCL然后直接輸入最后代碼運行程序即可。
python可以使用tkinter庫來實現小程序制作,還是很方便的,比較大型程序可以采用pyqt來制作GUI。
我在一開始的時候不知道tkinter可以直接用一個可視化的界面來進行界面設計,當時是直接用代碼來生成窗口、設計控件,再設計功能,感覺效率不是很高。因此我覺得要想做GUI提高效率還是需要用到可視化界面來拖放控件快速生成一個窗口來供我們設計代碼,這樣既直觀,還比較爽。
要想實現這點的第一步方法是下載兩個軟件,一個是支持庫Tcl,一個是GUI設計軟件PAGE。下載完這兩個軟件之后就可以進行空間拖放來制作GUI。
PAGE
http://page.sourceforge.net/
Tcl(8.6+)
https://www.activestate.com/activetcl/downloads
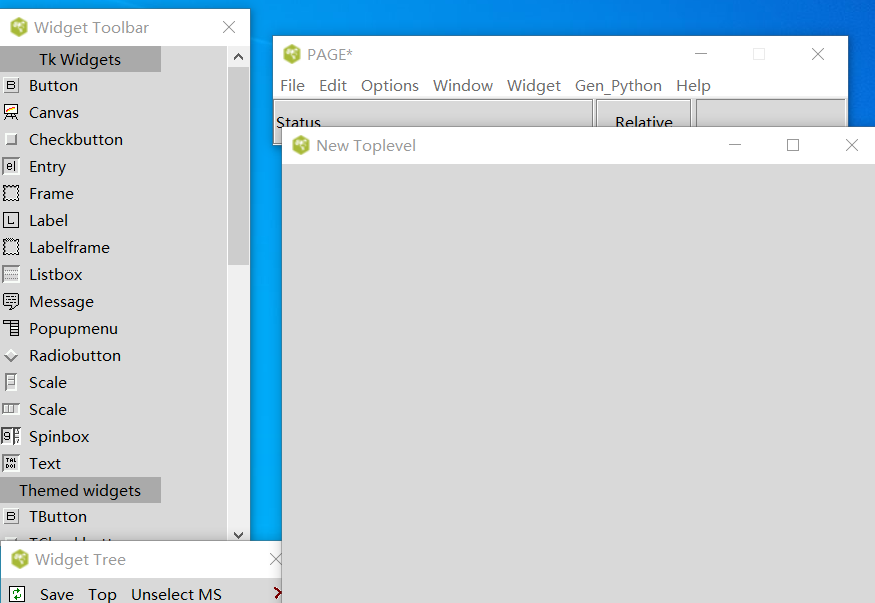
下載安裝完后打開軟件如下圖

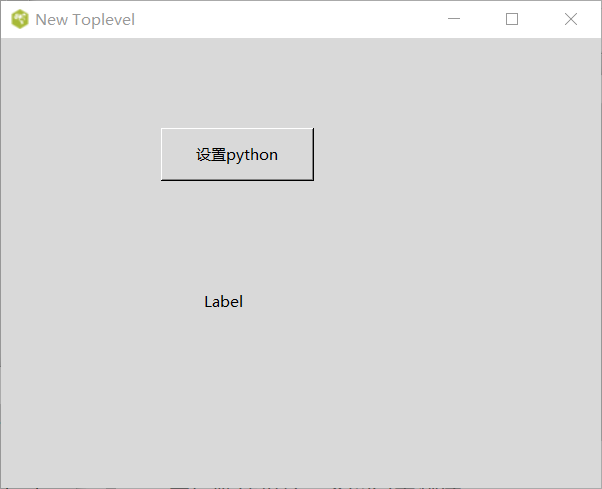
之后隨便設計一個窗口來測試。

點擊Gen_python->Generate Python GUI來生成代碼。注意到直接生成的代碼是不能用的。需要修改掉一些沒用的代碼。
這里需要把與_support有關的代碼全部刪除,把下面這些代碼刪除,注意到里面有1_support這個是不能用的代碼,1_support是我的文件名為1.py所以軟件自動生成的代碼為1_support。這個是不能用的代碼。
所以要想使程序運行需要刪除下列代碼。
w = None
def create_Toplevel1(rt, *args, **kwargs):
'''Starting point when module is imported by another module.
Correct form of call: 'create_Toplevel1(root, *args, **kwargs)' .'''
global w, w_win, root
#rt = root
root = rt
w = tk.Toplevel (root)
top = Toplevel1 (w)
1_support.init(w, top, *args, **kwargs)
return (w, top)
def destroy_Toplevel1():
global w
w.destroy()
w = None
最終代碼為(經過測試可以直接運行的代碼):
import sys
try:
import Tkinter as tk
except ImportError:
import tkinter as tk
try:
import ttk
py3 = False
except ImportError:
import tkinter.ttk as ttk
py3 = True
def vp_start_gui():
'''Starting point when module is the main routine.'''
global val, w, root
root = tk.Tk()
top = Toplevel1 (root)
root.mainloop()
class Toplevel1:
def __init__(self, top=None):
'''This class configures and populates the toplevel window.
top is the toplevel containing window.'''
_bgcolor = '#d9d9d9' # X11 color: 'gray85'
_fgcolor = '#000000' # X11 color: 'black'
_compcolor = '#d9d9d9' # X11 color: 'gray85'
_ana1color = '#d9d9d9' # X11 color: 'gray85'
_ana2color = '#ececec' # Closest X11 color: 'gray92'
top.geometry("600x450+600+258")
top.minsize(152, 1)
top.maxsize(1924, 1055)
top.resizable(1, 1)
top.title("New Toplevel")
top.configure(background="#d9d9d9")
self.Button1 = tk.Button(top)
self.Button1.place(relx=0.267, rely=0.2, height=53, width=153)
self.Button1.configure(activebackground="#ececec")
self.Button1.configure(activeforeground="#000000")
self.Button1.configure(background="#d9d9d9")
self.Button1.configure(disabledforeground="#a3a3a3")
self.Button1.configure(foreground="#000000")
self.Button1.configure(highlightbackground="#d9d9d9")
self.Button1.configure(highlightcolor="black")
self.Button1.configure(pady="0")
self.Button1.configure(text='''設置python''')
self.Label1 = tk.Label(top)
self.Label1.place(relx=0.15, rely=0.489, height=86, width=265)
self.Label1.configure(background="#d9d9d9")
self.Label1.configure(disabledforeground="#a3a3a3")
self.Label1.configure(foreground="#000000")
self.Label1.configure(text='''Label''')
if __name__ == '__main__':
vp_start_gui()
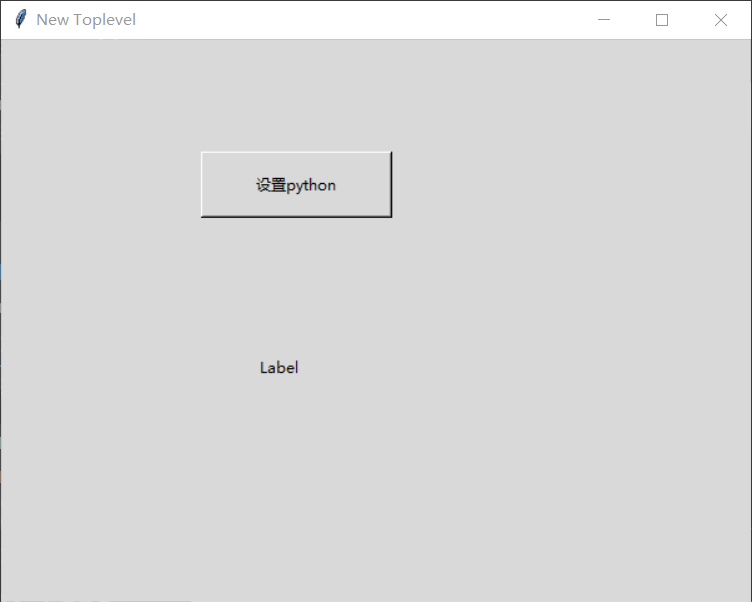
程序運行結果如下圖所示:

感覺效果還不錯,但是要想設計一些style的話我個人認為還是Pyqt方便(因為我以前使用QT多一些,對QT相對而言熟練)。其中一點要考慮的是Tkinter的很多教程在網上不容易搜到,官方文檔有點晦澀,需要較強的英文理解能力,這方面在國外的教程很多,國內比較少。
不過Tkinter做小的程序真的是很方便,代碼比較簡潔。
另外最重要的是,這是python的標準庫,兼容性沒得說,兼容性很好。任何函數直接套就可以用。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









