docker目錄占用磁盤空間太大,將docker的根目錄遷移到其他目錄
docker目錄占用磁盤空間太大,將docker的根目錄遷移到其他目錄
1. 查找docker工作根目錄
輸入命令docker info | grep 'Docker Root Dir'查找docker的根目錄。
[root@master-woker /]# docker info | grep 'Docker Root Dir'

2. 查看工作目錄占用空間大小
[root@master-woker /]# du -sh /data/k8s/docker/data

我這里只是做個示范,2.4G簡直不要太小了。
3. 清理docker占用空間
該步驟為可選步驟,如果擔心鏡像被誤刪除,可以直接跳過該步驟。
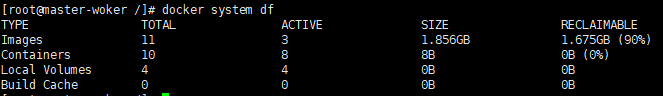
3.1 查看docker占用的磁盤空間
命令docker system df可以查看docker占用的磁盤空間

3.2 清理docker占用空間
命令docker system prune可以用于清理docker占用的空間,刪除關閉的容器、無用的數據卷和網絡,以及dangling鏡像(即無tag的鏡像)

命令docker system prune -a可以清理所有沒有被使用的docker鏡像,即使容器只是暫時停止的狀態。使用該命令之前請再三確認,避免刪除重要的鏡像等文件。
4. 遷移docker根目錄
4.1 停止docker服務
[root@master-woker /]# systemctl stop docker
4.2 查看磁盤占用情況
查看本機磁盤的占用情況,找到合適的、空間足夠大的磁盤來作為docker的根目錄。
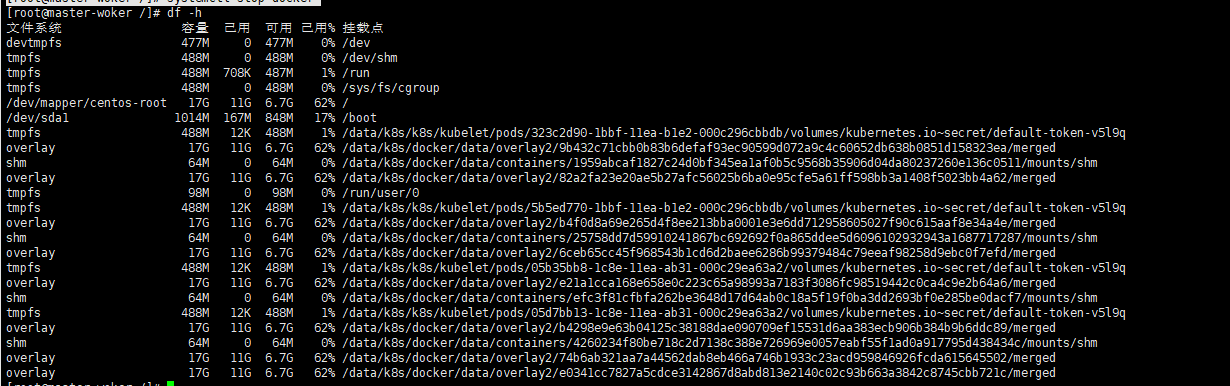
[root@master-woker /]# df -h

可以看到,我這個機器的/data目錄空間最大,因為我們現在的docker根目錄已經是在/data目錄下面了(因為我之前已經遷移了一次了,這里只是再做一次演示記錄),所以這次的演示會從目錄/data/k8s/docker/data遷移到/data/docker/data。
4.3 拷貝舊目錄文件到新目錄下
建目錄
[root@master-woker /]# mkdir /data/docker
開始拷貝,拷貝時間根據具體情況而定,應該要蠻久的。
/data/k8s/docker/data–>/data/docker/data。
[root@master-woker /]# cp -rf /data/k8s/docker/data /data/docker
查看拷貝情況
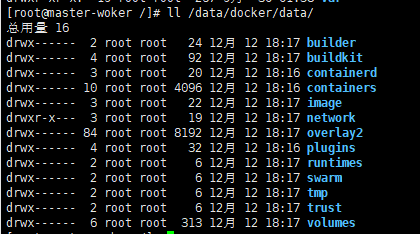
[root@master-woker /]# ll /data/docker/data/

5. 修改配置的docker根目錄
docker的工作目錄/data/k8s/docker/data是通過配置文件指定的,我們需要找到該文件,并且將工作目錄更改為/data/docker/data。
這個配置文件可能每種安裝方式的位置有點不同。我現在知道的有兩個地方。
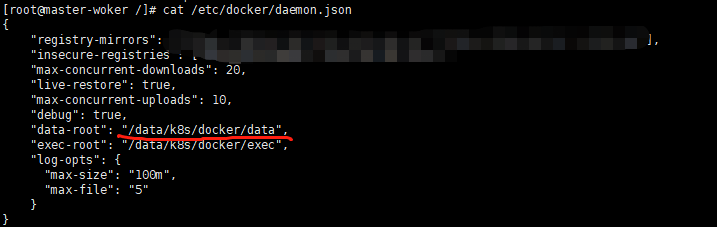
/etc/docker/daemon.json文件內。

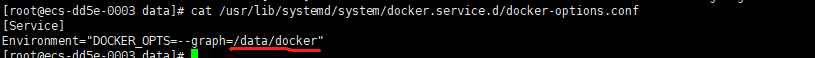
- service文件內,我有一臺機器放在
/usr/lib/systemd/system/docker.service.d/docker-options.conf這個地方,只是做個參考,但是一般也是寫在docker的service文件里面的,可以通過查看服務信息找到,命令示例:systemctl status docker

找到你的配置文件所在位置,并修改圖中劃紅線的地方,將舊的目錄替換成新的目錄。
/data/k8s/docker/data–>/data/docker/data。
6. 重啟docker服務
[root@master-woker /]# systemctl daemon-reload
[root@master-woker /]# systemctl restart docker
7. 查看docker信息
[root@master-woker /]# docker info | grep 'Docker Root Dir'

可以看到現在的docker根目錄已經成功由/data/k8s/docker/data遷移到/data/docker/data了。
8. 驗證docker其他信息
如果不放心,可以重新看一下docker的鏡像或者容器信息。
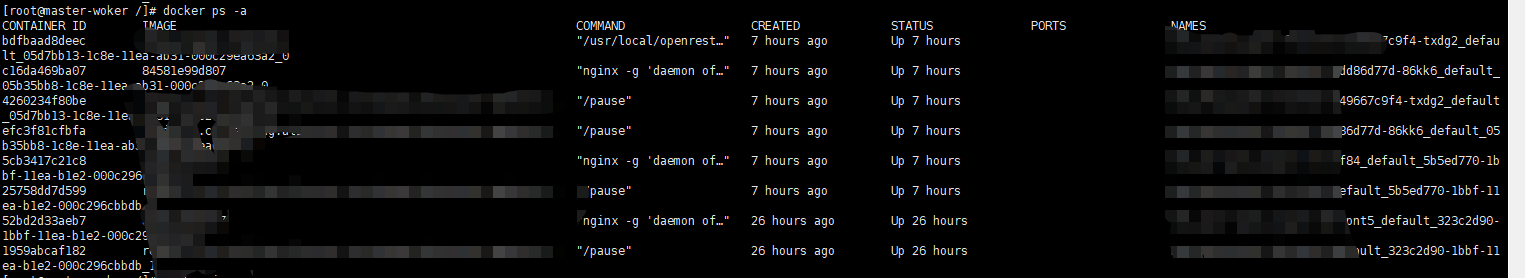
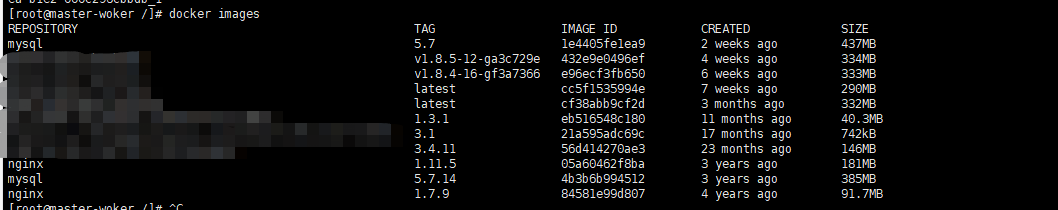
[root@master-woker /]# docker images

[root@master-woker /]# docker images

如果還是不放心的話,可以使用docker去pull一些大點兒的鏡像,然后查看/data/docker/data文件夾的大小是不是發生了變化,記得pull之前先查看一下。查看文件夾大小的命令在后面一節。
如果確認完畢之后沒有什么問題了,就可以把之前的舊目錄給釋放出來了。簡單粗暴,直接刪除/data/k8s/docker/data
9. 其他docker相關知識
順便再附上一些解決該問題的過程中使用到的知識。
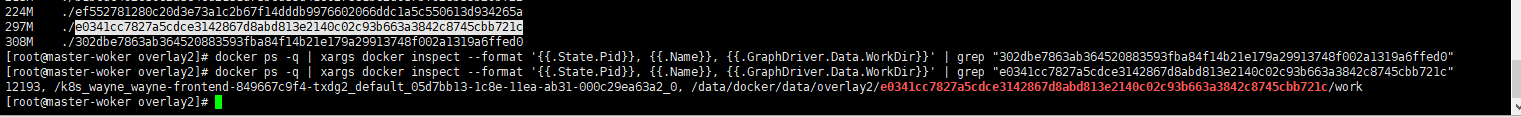
1.根據docker overlay中的文件夾名稱,查找容器 。
docker ps -q | xargs docker inspect --format '{{.State.Pid}}, {{.Name}}, {{.GraphDriver.Data.WorkDir}}' | grep "文件夾名稱"

有寫文件夾找不到,就說明這個容器可能已經被刪除了或者失效了。
2.查看文件夾占用磁盤空間大小
du -sh 文件夾名稱

查看當前目錄下所有子目錄的大小,并從小到大排序:
du -sh ./*|sort -h

智能推薦
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
猜你喜歡
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...
dataV組件容器寬高發生變化后,組件不會自適應解決方法
項目中需要大屏幕數據展示,于是使用了dataV組件,但是使用是發現拖動瀏覽器邊框,dataV組件顯示異常,如圖: 于是查了官網,官網的解釋如下: 于是按照官網的意思編寫代碼: 于是可以自適應了...










