Python Web開發 之Django框架入門學習筆記(一)——安裝和初步使用
在此先感謝北郵的王尊亮老師給我提供的python web 學習資料。
安裝Django
https://www.djangoproject.com/download/
官網有詳細說明,簡單的做法就是
pip install Django==1.11.41.11.4是版本號,可以到官網查看最新版
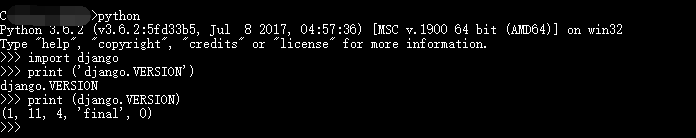
正常安裝好之后,檢查一下
django建工程和應用都可以直接在命令行里建,比如
django-admin startproject 命令用于創建django工程
django-admin startapp 命令用于創建django應用
django-admin runserver 命令用于啟動運行當前項目但是當然還是用IDE更方便,比較適合新手,我是用的PyCharm,下面以此為例建立第一個Django項目。
初步使用
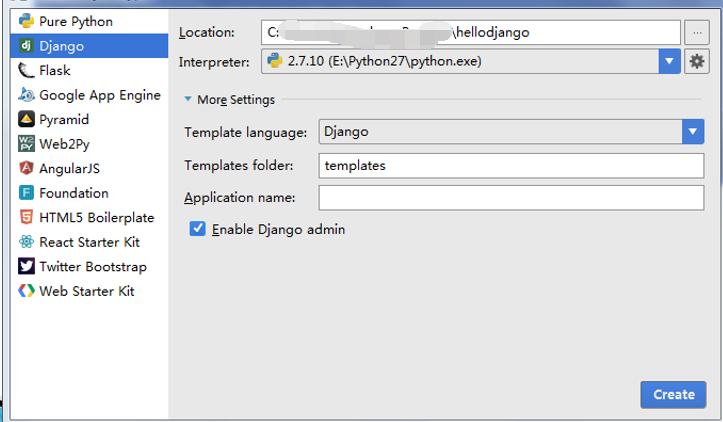
建立一個hellodjango項目,如圖
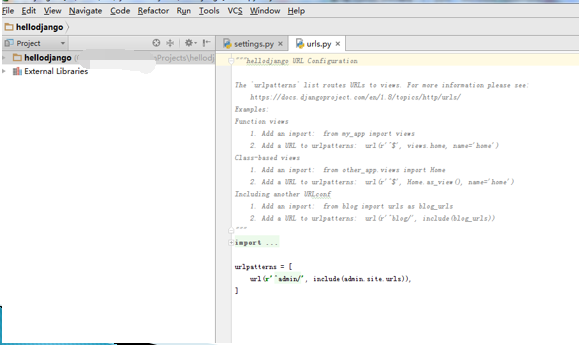
建好以后進入下圖這個頁面,如果不是這個頁面說明中間出了什么問題,我之前就因為項目取的django這個名字就報了錯,一直沒有這個頁面。
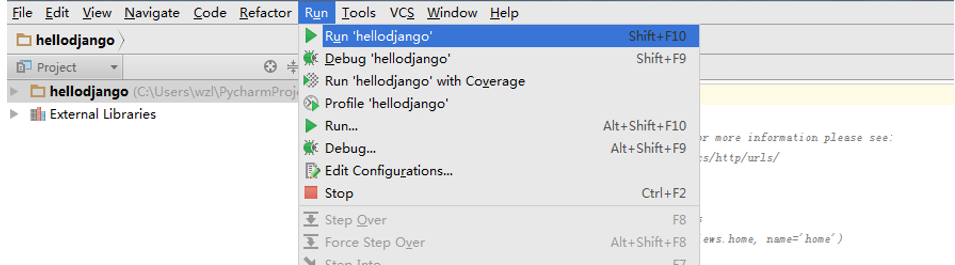
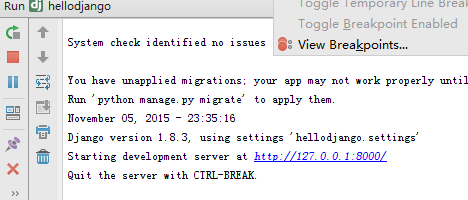
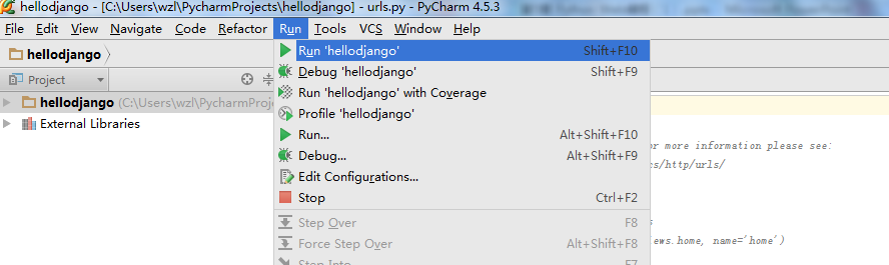
然后在菜單中選擇Run/Run hellodjango,快捷鍵shift+F10
在下方信息窗口中可以看到服務器已運行信息,訪問地址是http://127.0.0.1:8000/
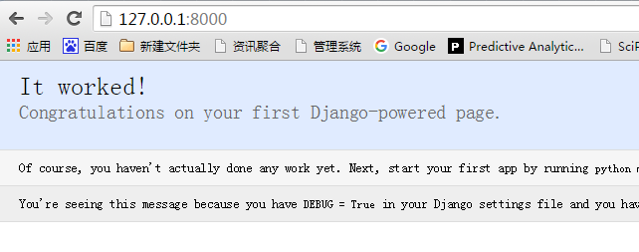
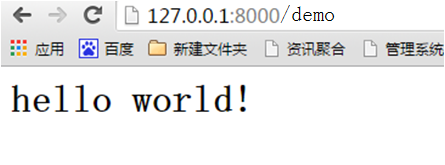
在瀏覽器輸入得到如下頁面,說明成功了
接著 在當前的hellodjango工程中創建第一個app,操作步驟如下:
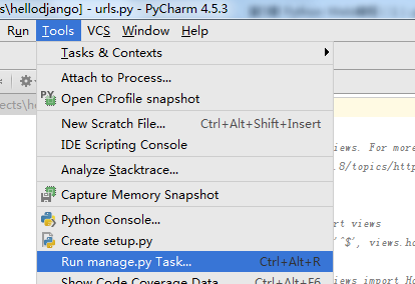
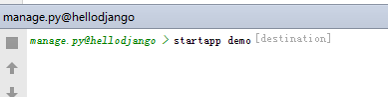
執行tools菜單下的run manage.py task命令
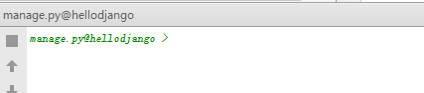
在下方會出現django項目管理命令輸入框
在命令提示符后輸入startapp demo ,創建名為demo的app
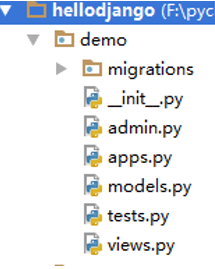
此時在項目瀏覽器里中可以看到新創建的demo
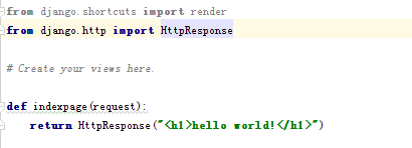
打開demo路徑下的views.py文件
在# Create your views here.后面定義函數
HttpResponse會顯示紅色錯誤,原因是沒有引入相關的包,在
from django.shortcuts import render 后,輸入
from django.http import HttpResponse,如下圖所示:
其實可以在PyCharm下可以按快捷鍵 Alt+Enter,就會出現IDE給出的幾種解決方案,選擇對應的。
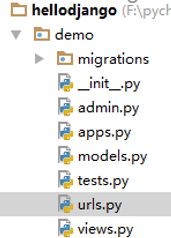
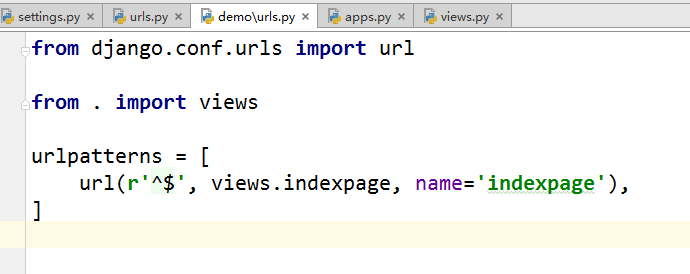
在demo路徑下創建一個urls.py文件
創建后的文件夾路徑結構如下圖所示
在新建的urls.py文件中輸入以下代碼:
from django.conf.urls import url
from . import views
urlpatterns = [url(r'^$',views.indexpage,name='indexpage'),
]在工程的urls.py文件中(即hellodjango/urls.py)輸入以下代碼:
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^demo/', include('demo.urls')),
url(r'^admin/', admin.site.urls),
]在菜單中選擇Run/Run hellodjango,快捷鍵shift+F10
在瀏覽器輸入http://127.0.0.1:8000/demo/
出現下圖就該高興啦,不過還沒結束呢
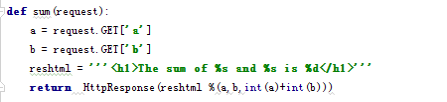
在demo路徑下的views.py文件中繼續添加函數
def sum(request):
a = request.GET['a']
b = request.GET['b']
reshtml = '''<h1>The sum of %s and %s is %d</h1>'''
return HttpResponse(reshtml %(a,b,int(a)+int(b)))
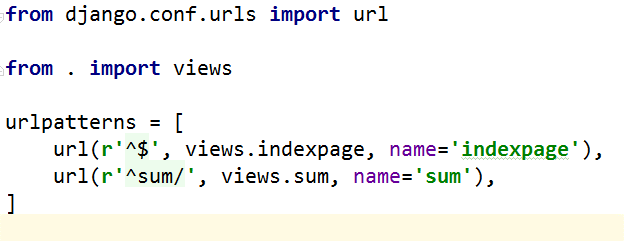
打開demo路徑下的urls.py文件
在url(r'^$', views.indexpage, name='indexpage'),后面輸入
url(r'^sum/', views.sum, name='sum'),如下圖所示:
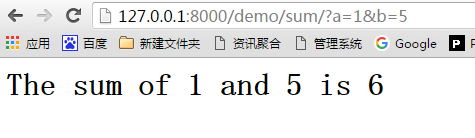
打開瀏覽器輸入:
http://127.0.0.1:8000/demo/sum/?a=1&b=5

到此可以先告一段落啦,已經實現了第一個簡單的Django項目啦!
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...