Qt 第39課、Qt 中的事件處理(下)
標簽: Qt
1、Qt 中的事件處理
-
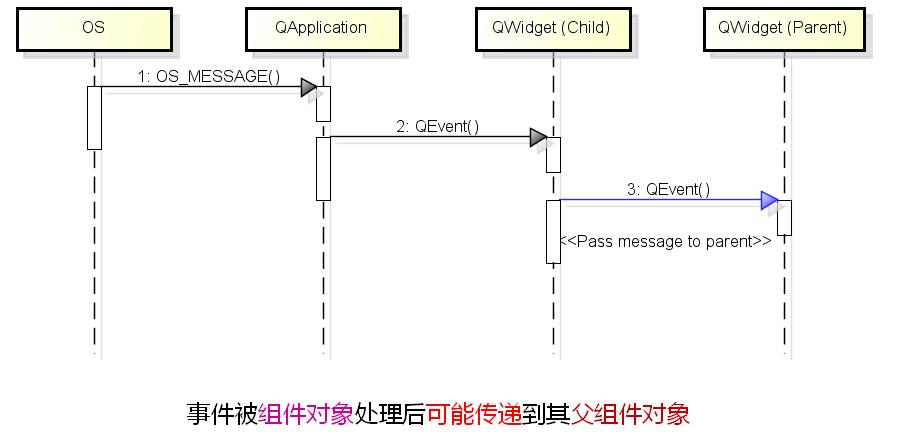
Qt中事件的傳遞過程

首先我們需要了解一點:事件被組件對象處理后可能傳遞到其父組件對象,也可能不傳遞到父組件對象。 -
QEvent中的關鍵成員函數:
—void ignore():接收者忽略當前事件,事件可能會傳遞給父組件
—void accept():接收者期望處理當前事件
—bool isAccepted():判斷當前事件是否被處理
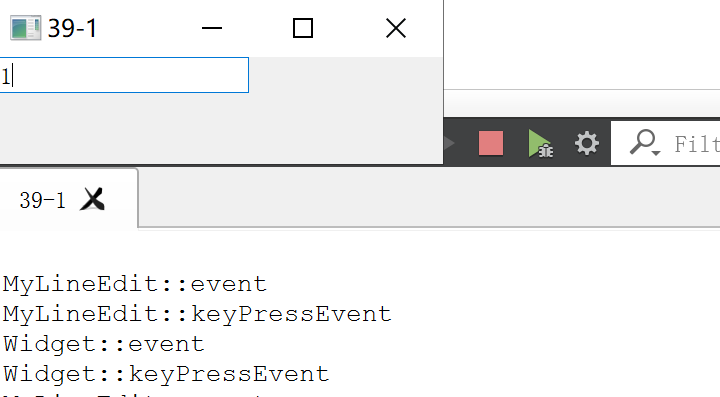
下面相當于重寫了兩個事件處理函數。
MyLineEdit.h
#ifndef MYLINEEDIT_H
#define MYLINEEDIT_H
#include <QLineEdit>
class MyLineEdit : public QLineEdit
{
public:
MyLineEdit(QWidget* parent = nullptr);
bool event(QEvent *e);
void keyPressEvent(QKeyEvent *e);
};
#endif // MYLINEEDIT_H
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "MyLineEdit.h"
class Widget : public QWidget
{
Q_OBJECT
MyLineEdit edit;
public:
Widget(QWidget *parent = nullptr);
bool event(QEvent *e);
void keyPressEvent(QKeyEvent *e);
~Widget();
};
#endif // WIDGET_H
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
MyLineEdit.cpp
#include "MyLineEdit.h"
#include <QDebug>
#include <QEvent>
#include <QKeyEvent>
MyLineEdit::MyLineEdit(QWidget* parent): QLineEdit(parent)
{
}
bool MyLineEdit::event(QEvent *e)
{
if(e->type() == QEvent::KeyPress)
{
qDebug() << "MyLineEdit::event";
}
return QLineEdit::event(e);
}
void MyLineEdit::keyPressEvent(QKeyEvent *e)
{
qDebug() << "MyLineEdit::keyPressEvent";
QLineEdit::keyPressEvent(e);
//e->ignore(); //如果調用了ignore函數,事件可能會被傳遞到其父組件,在這里就傳遞到了父組件
} //什么是父組件,行編輯組件在widget的窗口里,那么widget窗口就是行編輯組件的父組件
Widget.cpp
#include "Widget.h"
#include <QDebug>
#include <QEvent>
Widget::Widget(QWidget *parent): QWidget(parent), edit(this)
{
}
bool Widget::event(QEvent *e)
{
if(e->type() == QEvent::KeyPress)
{
qDebug() << "Widget::event";
}
return QWidget::event(e);
}
void Widget::keyPressEvent(QKeyEvent *e)
{
qDebug() << "Widget::keyPressEvent";
QWidget::keyPressEvent(e);
}
Widget::~Widget()
{
}

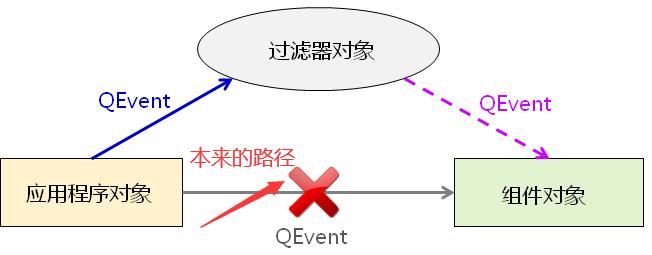
2、Qt中的事件過濾器
- 對于 Qt 中的事件過濾器:
— 事件過濾器可以對其他組件接收到的事件進行監控
— 任意的 QObject 對象都可以作為事件過濾器使用
— 事件過濾器對象需要重寫eventFilter()函數 - 組件通過
installEventFilter()函數安裝事件過濾器:
1、事件過濾器在組件之前接收到事件;
2、事件過濾器能夠決定是否將事件轉發到組件對象。

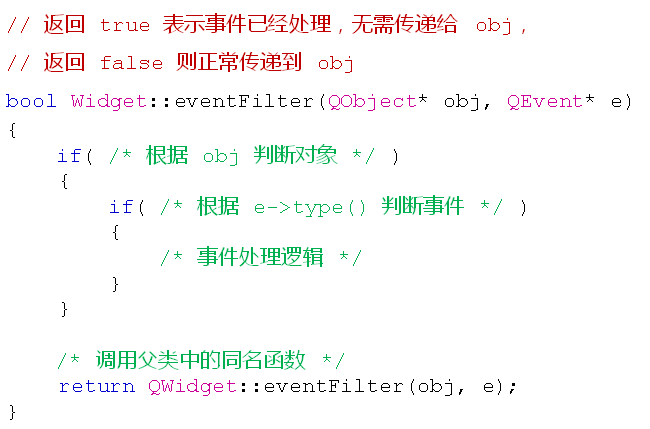
事件過濾器的典型實現:

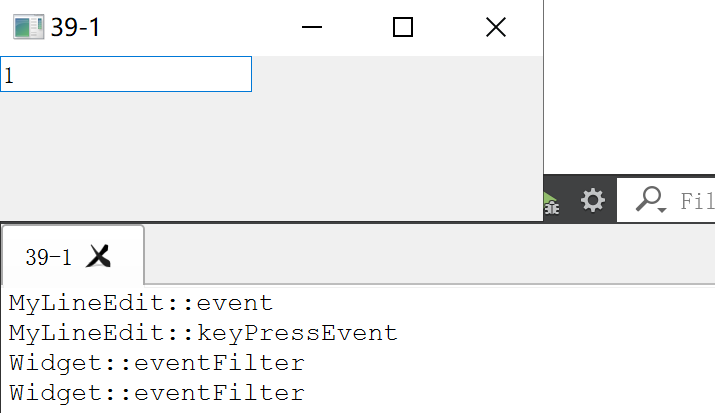
編程實驗:事件過濾器的使用
MyLineEdit.h
#ifndef MYLINEEDIT_H
#define MYLINEEDIT_H
#include <QLineEdit>
class MyLineEdit : public QLineEdit
{
public:
MyLineEdit(QWidget* parent = nullptr);
bool event(QEvent *e);
void keyPressEvent(QKeyEvent *e);
};
#endif // MYLINEEDIT_H
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "MyLineEdit.h"
class Widget : public QWidget
{
Q_OBJECT
MyLineEdit edit;
public:
Widget(QWidget *parent = nullptr);
bool event(QEvent *e);
void keyPressEvent(QKeyEvent *e);
bool eventFilter(QObject* obj, QEvent* e);
~Widget();
};
#endif // WIDGET_H
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
MyLineEdit.cpp
#include "MyLineEdit.h"
#include <QDebug>
#include <QEvent>
#include <QKeyEvent>
MyLineEdit::MyLineEdit(QWidget* parent): QLineEdit(parent)
{
}
bool MyLineEdit::event(QEvent *e)
{
if(e->type() == QEvent::KeyPress)
{
qDebug() << "MyLineEdit::event";
}
return QLineEdit::event(e);
}
void MyLineEdit::keyPressEvent(QKeyEvent *e)
{
qDebug() << "MyLineEdit::keyPressEvent";
QLineEdit::keyPressEvent(e);
//e->ignore(); //如果調用了ignore函數,事件可能會被傳遞到其父組件,在這里就傳遞到了父組件
} //什么是父組件,行編輯組件在widget的窗口里,那么widget窗口就是行編輯組件的父組件
Widget.cpp
#include "Widget.h"
#include <QDebug>
#include <QEvent>
Widget::Widget(QWidget *parent): QWidget(parent), edit(this)
{
edit.installEventFilter(this); //安裝事件過濾器
}
bool Widget::event(QEvent *e)
{
if(e->type() == QEvent::KeyPress)
{
qDebug() << "Widget::event";
}
return QWidget::event(e);
}
void Widget::keyPressEvent(QKeyEvent *e)
{
qDebug() << "Widget::keyPressEvent";
QWidget::keyPressEvent(e);
}
//重寫事件過濾函數,如果組件是行編輯且事件是按鈕,輸出語句,且只有行編輯只能輸出0-9;否則調用正常的的事件過濾函數。
bool Widget::eventFilter(QObject* obj, QEvent* e)
{
bool ret = true;
if((obj == &edit) && (e->type() == QEvent::KeyPress))
{
qDebug() << "Widget::eventFilter";
QKeyEvent* evt = dynamic_cast<QKeyEvent*>(e);
switch (evt->key())
{
case Qt::Key_0:
case Qt::Key_1:
case Qt::Key_2:
case Qt::Key_3:
case Qt::Key_4:
case Qt::Key_5:
case Qt::Key_6:
case Qt::Key_7:
case Qt::Key_8:
case Qt::Key_9:
ret = false;
break;
default:
break;
}
}
else
{
ret = QWidget::eventFilter(obj, e);
}
return ret;
}
Widget::~Widget()
{
}

小結:
- Qt 應用程序有嚴格的事件處理順序
- Qt 事件在處理后可能傳遞給父組件對象
- 可以通過
installEventFilter()函數安裝事件過濾器 - 事件過濾器可以對其它組件接收到的事件進行監控
- 事件過濾器能夠決定是否將事件轉發到組件對象
智能推薦
第47課 - Qt 中的調色板
1、Qt中的調色板 QPalette類包含了組件狀態的顏色組 QPalette對象包含3個狀態的顏色描述 -**顏色組(Active) 組件獲得焦點使用的顏色搭配方案 &...
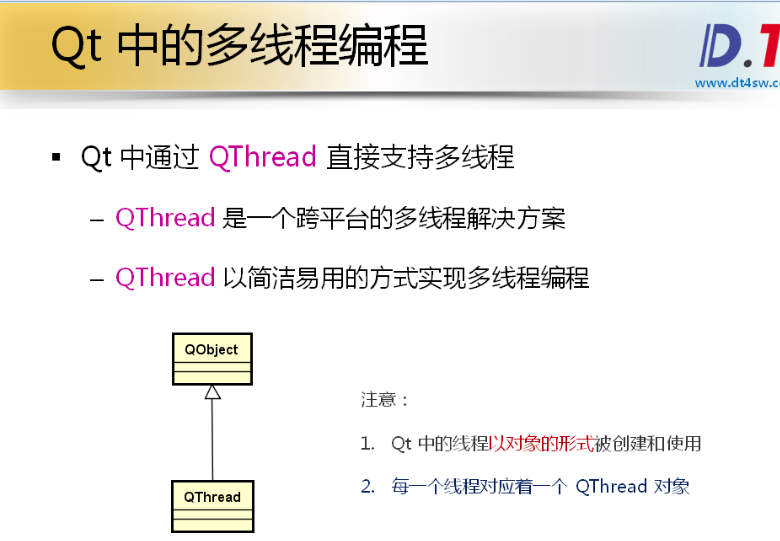
第73課 - Qt 中的多線程編程
線程是有生命周期的,創建線程,然后start,然后運行,線程是有生命周期的,不會一直執行,會被操作系統打斷,從而進入不可運行狀態,讓出CPU資源,進而系統調用其他線程執行。所有的線程看起來是并行的執行,但是從CPU的角度來看,是CPU調度執行,共享CPU資源,但調度非常快,給我們的主觀感受是并行執行。在單CPU資源中,是線程的并行執行,是CPU調度產生的。線程都會死亡的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...