SwiftUI界面賞鑒demo之《墨竹圖》@ObservedObject @Published使用
SwiftUI 和 Flutter時代編程將成為一個有品位的工作,為此特開辟新板塊,用于顯示SwiftUI制作的界面demo,供大家賞鑒。
功能
- @ObservedObject
- @Published
- UserDefaults
- 自定義Cell
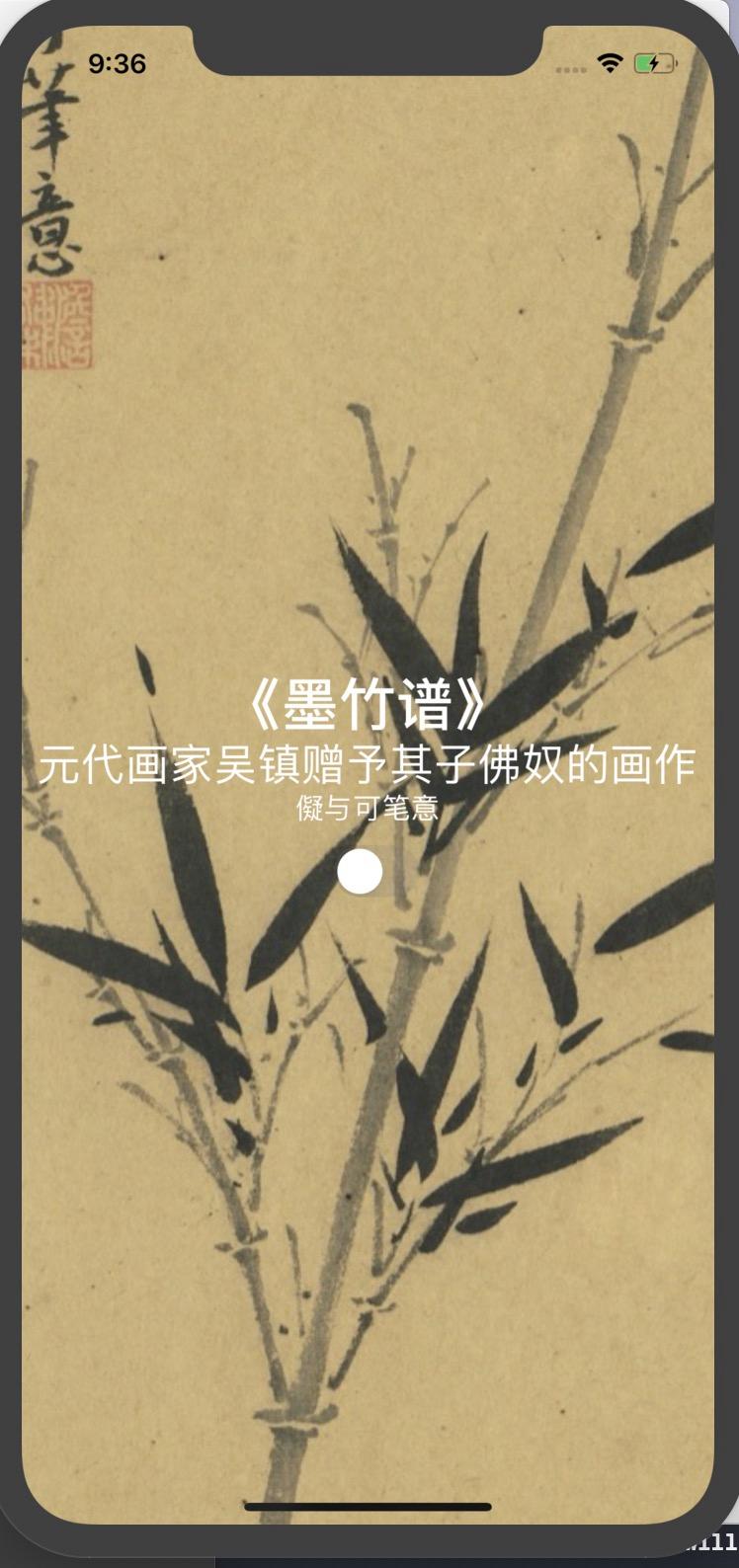
效果
代碼
import SwiftUI
struct ContentView: View {
@ObservedObject var settingsVM = SettingsViewModel()
var body: some View {
VStack(alignment: .center) {
Text("《墨竹譜》")
.font(.largeTitle)
.foregroundColor(.white)
.bold()
Text("元代畫家吳鎮贈予其子佛奴的畫作")
.font(.system(size:26))
.foregroundColor(.white)
self.$settingsVM.isOn.wrappedValue ? Text("輕蔭護綠苔").foregroundColor(.white):Text("儗與可筆意").foregroundColor(.white)
Toggle(isOn: self.$settingsVM.isOn) {
Text("")
}.fixedSize()
}.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity)
.background(self.$settingsVM.isOn.wrappedValue ? Image("muzhu01") : Image("muzhu02"))
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
import Foundation
class SettingsViewModel: ObservableObject {
@Published var isOn: Bool = UserDefaults.standard.bool(forKey: "isOn") {
didSet {
UserDefaults.standard.set(self.isOn, forKey: "isOn")
}
}
}
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
iOS SwiftUI 界面布局入門之Stack HStack《韓熙載夜宴圖》
使用SwiftUI構建界面從一開始就讓我們和蘋果的設計水平站在同一高度,讓我們界面布局一開始就具有靈活性和適應性。 在界面布局方面,蘋果可算是屢戰屢敗,我們開發者也是從一個坑爬進另外一個坑,我們經歷了xib、storyboard、autolayout等一代代界面解決方案。如今我們進入SwiftUI紀元,在吸取了之前界面方案的教訓,整合了Flutter、React、jQuery等UI屆大牛的成功經驗...
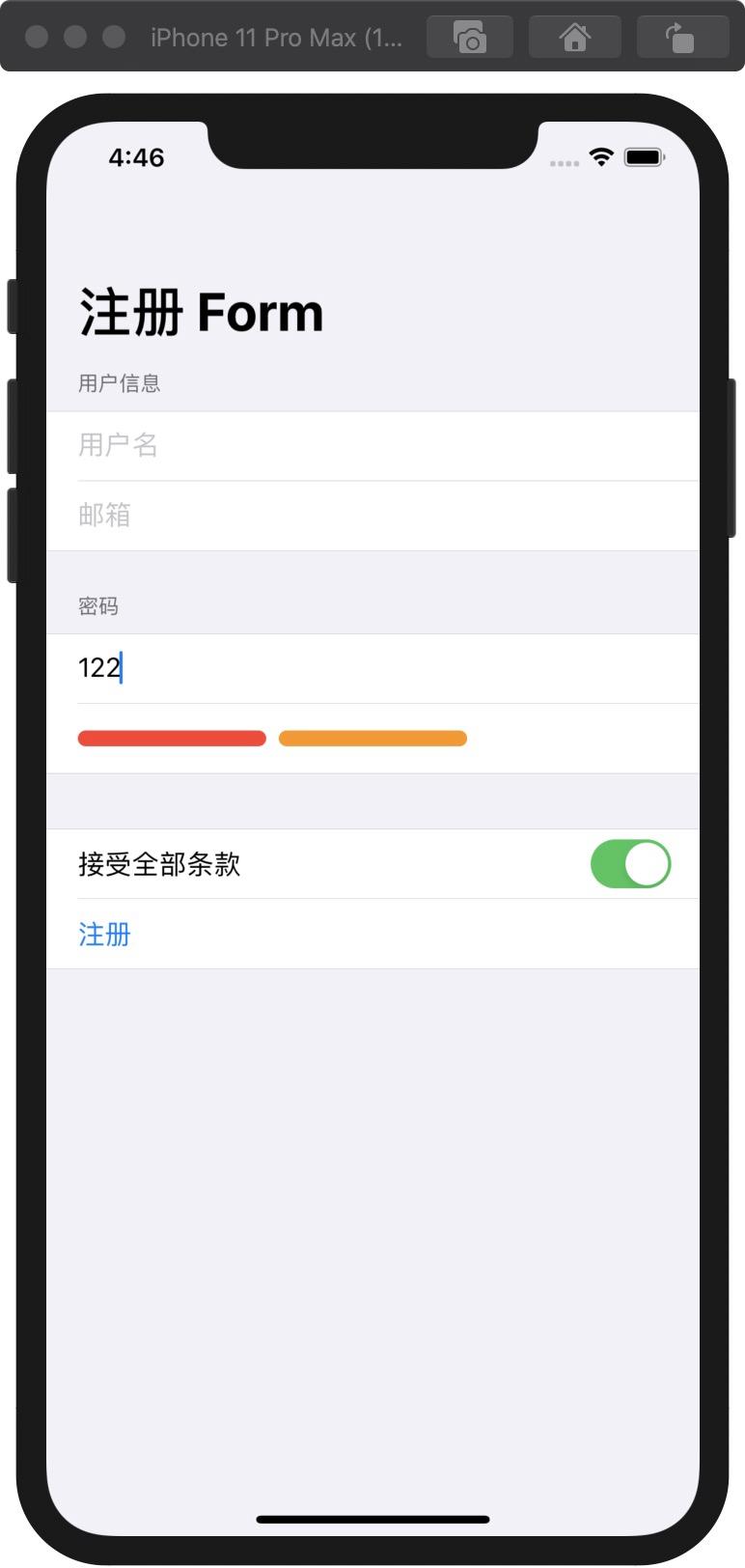
SwiftUI實戰之form制作登錄界面
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200420-164644.gif 看完本文您將掌握的技能 Form基礎使用 融合TextField 使用枚舉類型enum 掌握Toggle使用 憑借對聲明式用戶界面的優勢,SwiftUI為我們提供了一種構建表單的絕妙機制Form,從而解決了我們收集信息基礎需求。 SwiftU...
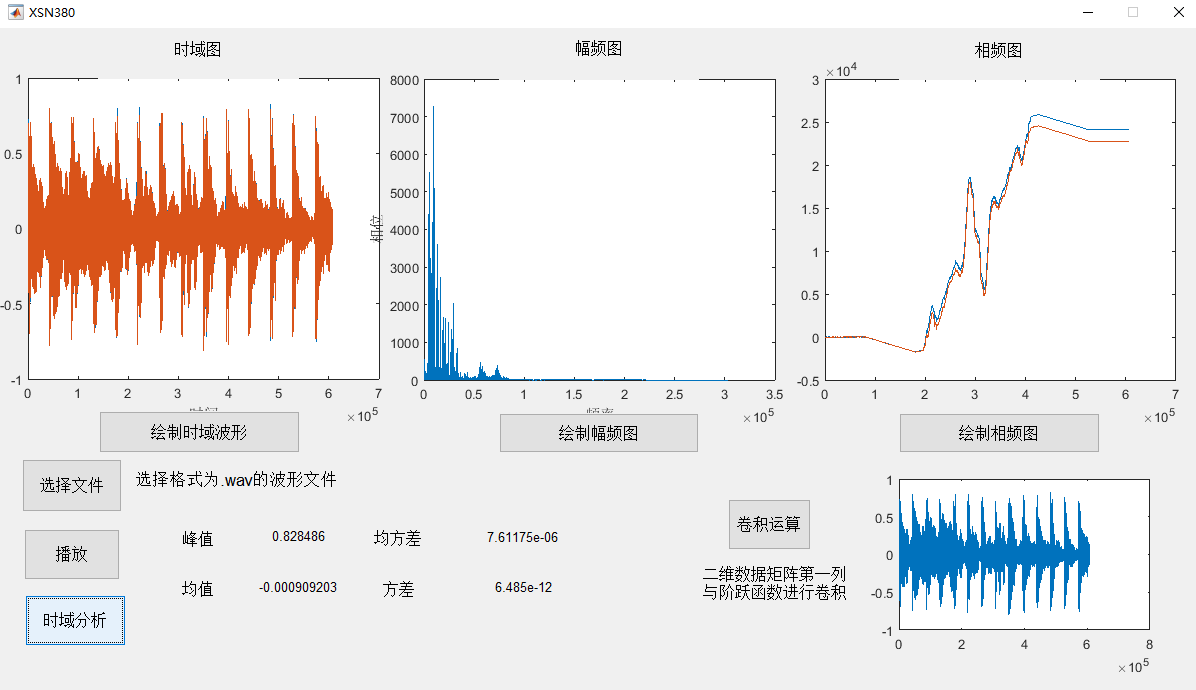
MATLAB之使用GUI處理語音信號(二)基本界面和繪制波形圖
##MATLAB之使用GUI處理語音信號(二)基本界面和繪制波形 在上一篇文章中我們認識了GUI并且學習了一些基礎操作,這節我們開始進入使用GUI處理語音信號的主題,直接看最終效果: 本節學習構建基礎界面和繪制時域圖、幅域圖和相頻圖。 MATLAB之使用GUI處理語音信號(二)基本界面和繪制波形 一.繪制基礎界面 二.完善代碼 一.繪制基礎界面 一.繪制基礎界面 首先我們明確需求,要實現的功能為:...
SwiftUI基礎之Stack容器的使用VStack HStack
SwiftUI基礎之Stack容器的使用VStack HStack 預期效果 [email protected] 代碼 更多SwiftUI教程和代碼關注專欄 請關注我的專欄icloudend, SwiftUI教程與源碼 https://www.jianshu.com/c/7b3e3b671970...
iOS SwiftUI 零基礎之 GeometryReader 使用
在談GeometryReader前,我們先聊一聊SwiftUI強大的布局魔法。在大多數情況下,SwiftUI在后臺默默的幫我們進行智能化的自動布局,讓我們編程生活變得更美好。 GeometryReader 讓我們具有工匠精神 蘋果的魔法布局保障了整個蘋果生態圈的設計水準,但作為一個有創新想法的工匠,我們有時候(其實大多時間)需要表現自己個性,希望對界面布局進行更多的控制。這時候GeometryRe...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...