安卓學習筆記13:安卓觸摸事件
標簽: 安卓應用開發
文章目錄
零、學習目標
- 能說出安卓觸摸事件的兩種類型
- 能說出安卓觸摸包含的三個動作
- 能利用安卓觸摸事件處理編寫應用
一、安卓觸摸事件
1、觸摸分類
- 單點觸摸
- 多點觸摸
2、觸摸動作
- 按下(
MotionEvent.ACTION_DOWN) - 移動(
MotionEvent.ACTION_MOVE) - 放開(
MotionEvent.ACTION_UP)
3、觸摸監聽器
onTouchListener
4、觸摸方法
- 在
onTouch()方法里,我們可以根據不同動作編寫不同事件處理代碼。
5、觸點個數與坐標
- 通過
MotionEvent對象的getX()和getY()方法可以獲得觸摸點的坐標。如果是多點觸摸,通過getPointerCount()獲取觸點個數,然后通過getX(pointerIndex)與getY(pointerIndex)獲得某個觸點的坐標。
二、安卓單點觸摸
在onTouch方法里,我們可以根據不同動作編寫不同的事件處理代碼。按下、移動和釋放三種不同的操作。通過MotionEvent對象的getX()和getY()方法可以獲得觸摸點的坐標。
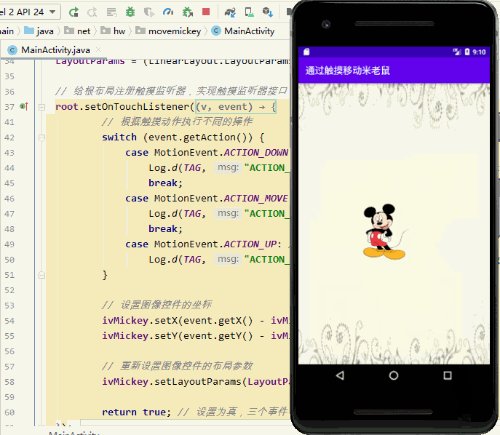
三、教學案例——通過觸摸移動米老鼠
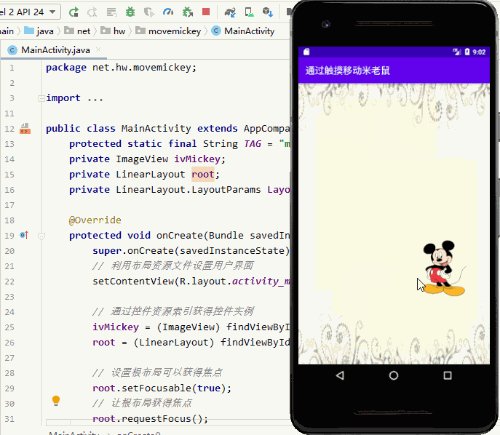
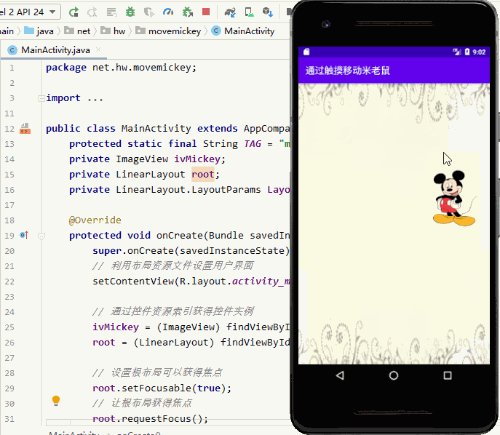
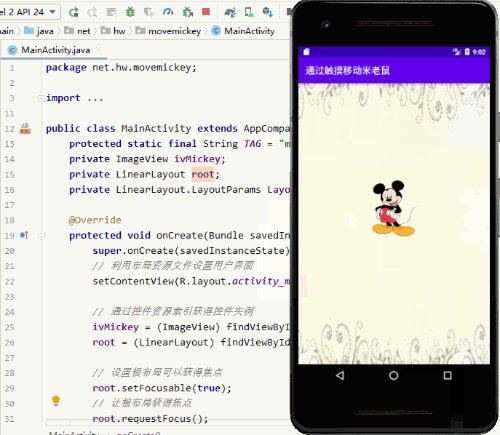
(一)運行效果

(二)涉及知識點
1、線性布局(LinearLayout)
2、圖像視圖(ImageView)
3、單點觸摸事件(MotionEvent…getX(), getY())
(三)實現步驟
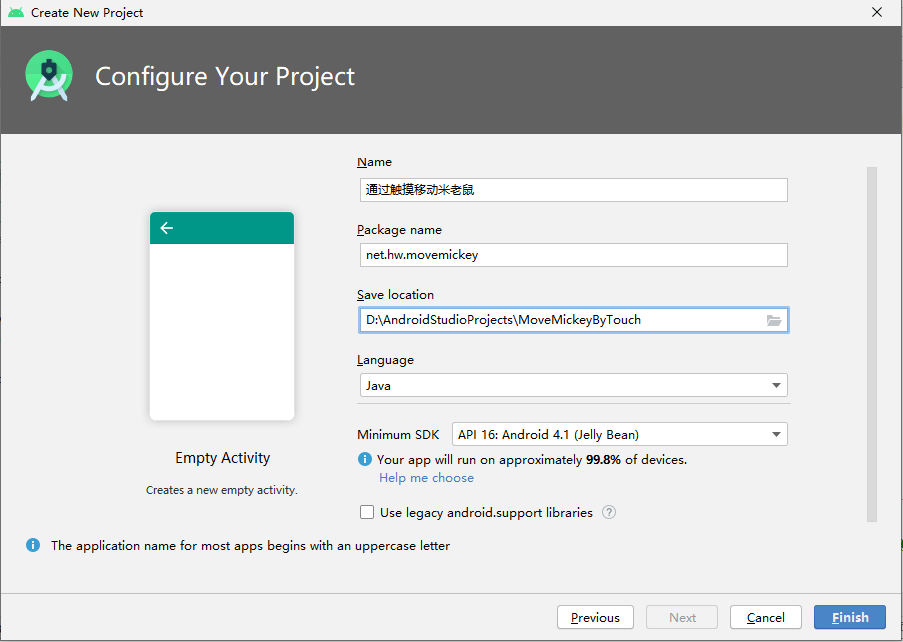
1、創建安卓應用【MoveMickeyByTouch】


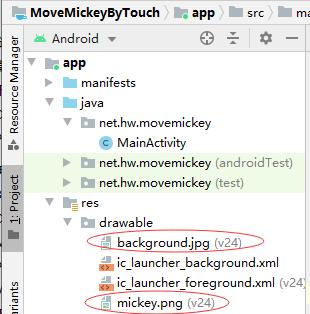
2、準備背景圖片與米老鼠圖片,拷貝到drawable目錄里

3、布局資源文件activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/background" >
<ImageView
android:id="@+id/ivMickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:scaleType="fitXY"
android:src="@drawable/mickey" />
</LinearLayout>
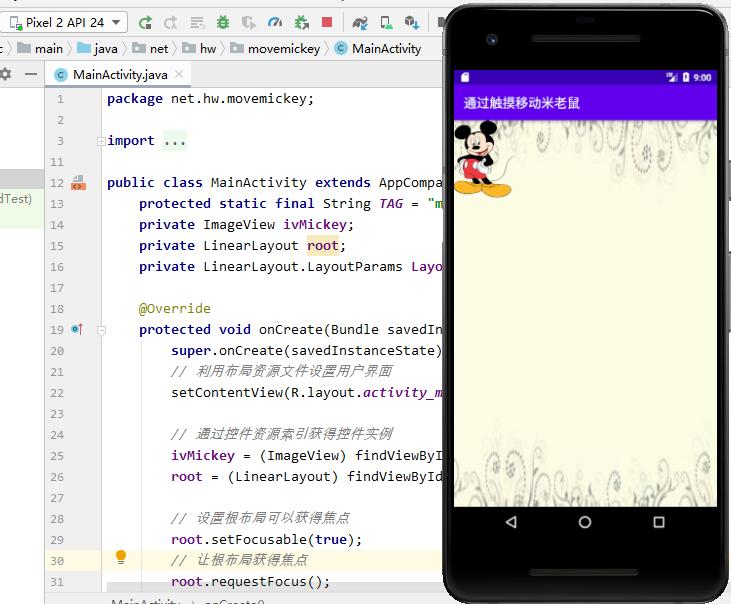
4、主界面類MainActivity

package net.hw.movemickey;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
protected static final String TAG = "move_mickey_by_touch";
private ImageView ivMickey;
private LinearLayout root;
private LinearLayout.LayoutParams LayoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局資源文件設置用戶界面
setContentView(R.layout.activity_main);
// 通過控件資源索引獲得控件實例
ivMickey = (ImageView) findViewById(R.id.ivMickey);
root = (LinearLayout) findViewById(R.id.root);
// 設置根布局可以獲得焦點
root.setFocusable(true);
// 讓根布局獲得焦點
root.requestFocus();
// 獲取圖像控件的布局參數
LayoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 給根布局注冊觸摸監聽器,實現觸摸監聽器接口,編寫觸摸事件代碼
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根據觸摸動作執行不同的操作
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: // 觸點按下
Log.d(TAG, "ACTION_DOWN(" + event.getX() + ", " + event.getY() + ")");
break;
case MotionEvent.ACTION_MOVE: // 觸點移動
Log.d(TAG, "ACTION_MOVE(" + event.getX() + ", " + event.getY() + ")");
break;
case MotionEvent.ACTION_UP: // 觸點放開
Log.d(TAG, "ACTION_UP(" + event.getX() + ", " + event.getY() + ")");
}
// 根據變化的觸點坐標來更新圖像控件的布局參數
LayoutParams.leftMargin = (int) event.getX();
LayoutParams.topMargin = (int) event.getY();
// 重新設置圖像控件的布局參數
ivMickey.setLayoutParams(LayoutParams);
return true; // 設置為真,三個事件:down-->move-->up才會依次執行
}
});
}
}
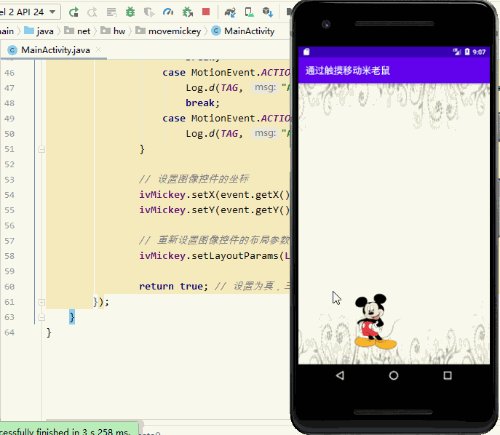
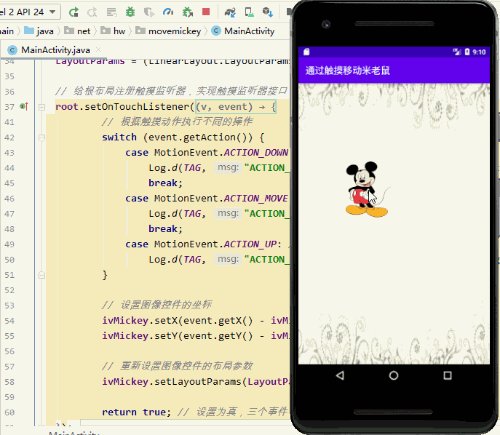
5、啟動應用,查看效果
- 啟動后,米老鼠在屏幕左上角

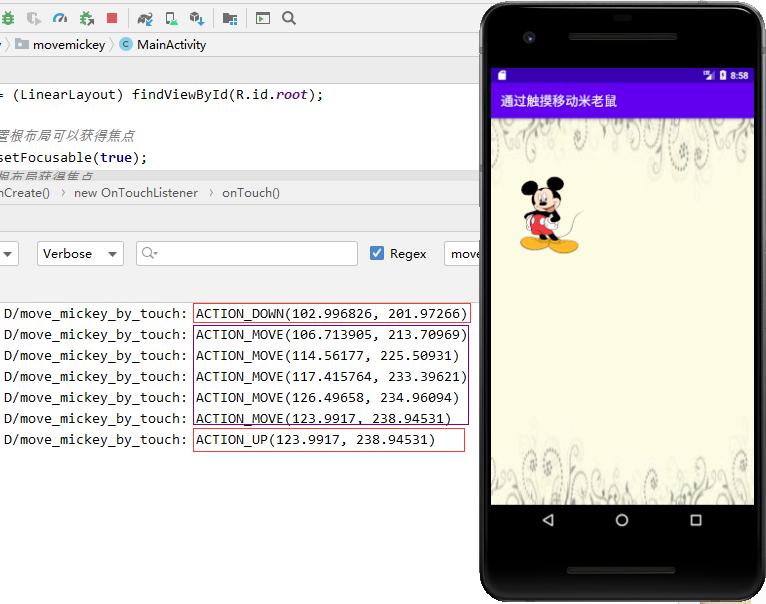
- 在模擬器屏幕上,按下鼠標,移動鼠標,放開鼠標,之后在LogCat里可以看到上述上述三種動作的位置坐標。

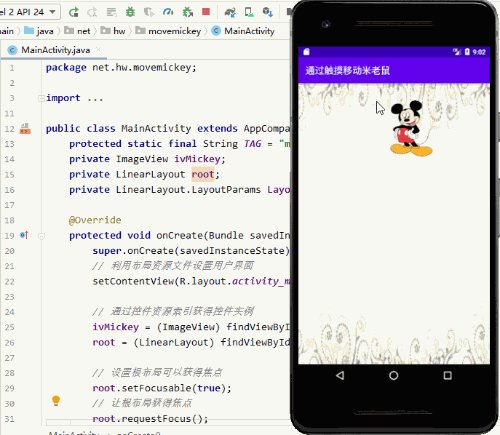
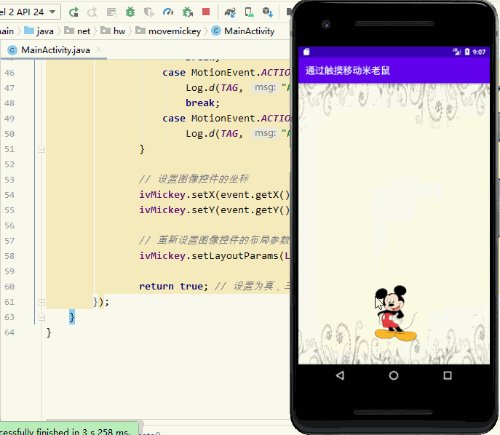
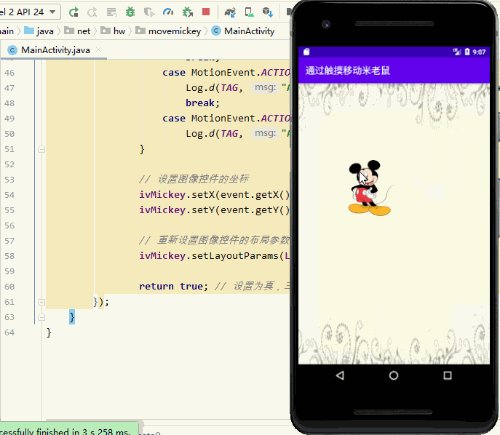
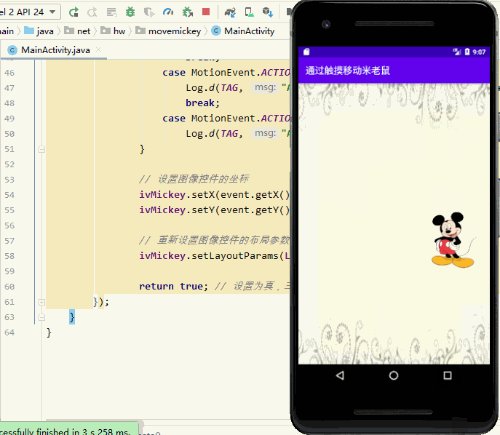
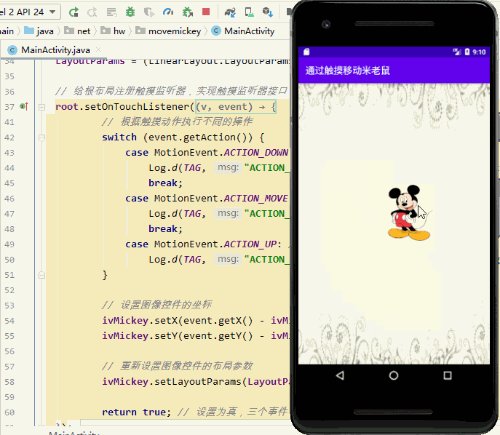
- 錄屏演示單點觸摸移動米老鼠

- 從錄屏動畫可以看到,移動鼠標,確實可以讓米老鼠跟著動起來,但是有一個體驗不好,就是觸點與米老鼠隔了一段距離,這個問題應該如何解決呢?同學們,先試一試,看看能否搞定。
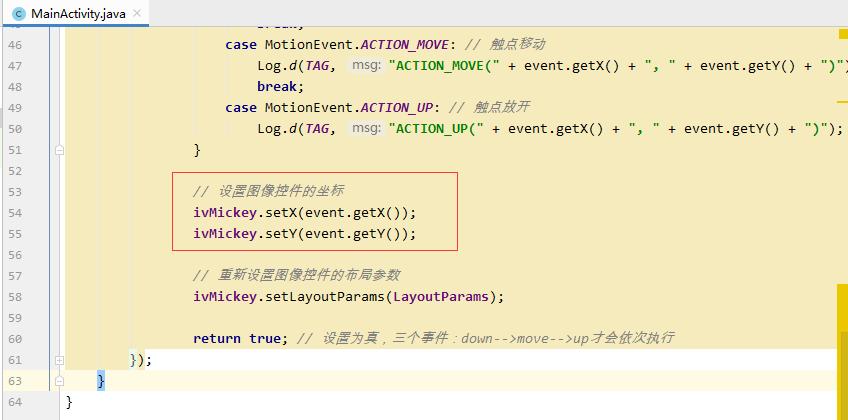
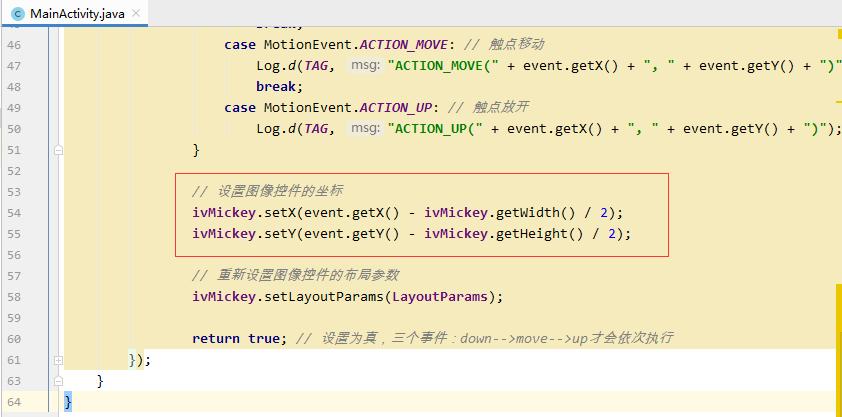
6、修改主界面類MainActivity

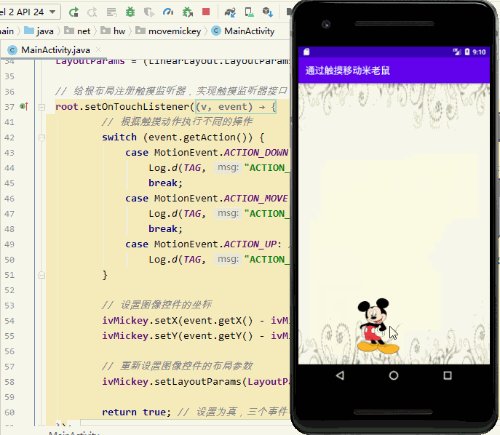
7、啟動應用,查看效果

- 從錄屏動畫可以看到,移動鼠標,確實可以讓米老鼠跟著動起來,但觸點是在米老鼠的左上角,怎么讓觸點在米老鼠的中心位置呢?
8、修改主界面類MainActivity

9、啟動應用,查看效果

四、教學案例 —— 通過多點觸摸縮放米老鼠
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









