SwiftUI之顏色疊加ColorMultiply 設置Image Color View
colorMultiply顏色疊加。它的行為就像拿起彩色玻璃并將其放在另一種視圖之上。colorMultiply顏色疊加并不能真正將顏色融合在一起。它將濾色器放在另一個視圖上。因此,它不會創建新的顏色,而是創建一個在其頂部具有濾色器的視圖
本文價值與收獲
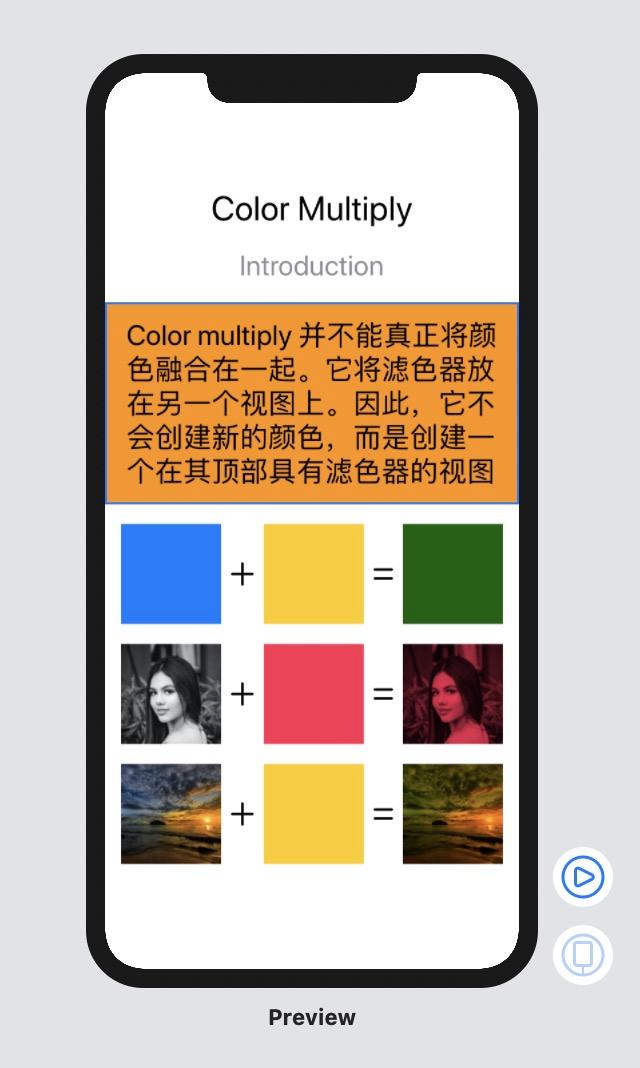
看完本文后,您將能夠作出下面的界面
看完本文您將掌握的技能
- 了解并掌握colorMultiply
代碼
import SwiftUI
struct ColorMultiply_Intro: View {
var body: some View {
VStack(spacing: 20) {
Text("Color Multiply").font(.largeTitle)
Text("Introduction").font(.title).foregroundColor(.gray)
Text("Color multiply 并不能真正將顏色融合在一起。它將濾色器放在另一個視圖上。因此,它不會創建新的顏色,而是創建一個在其頂部具有濾色器的視圖")
.frame(maxWidth: .infinity)
.font(.title).padding()
.background(Color.orange)
.layoutPriority(1)
.foregroundColor(.black)
HStack(spacing: 10) {
Color.blue.frame(width: 100, height: 100)
Image(systemName: "plus")
Color.yellow.frame(width: 100, height: 100)
Image(systemName: "equal")
// Apply a yellow filter on top of the blue view
Color.blue.colorMultiply(Color.yellow)
.frame(width: 100, height: 100)
}
HStack(spacing: 10) {
Image("profile")
Image(systemName: "plus")
Color.pink.frame(width: 100, height: 100)
Image(systemName: "equal")
Image("profile")
// Apply a yellow filter on top of the image view
.colorMultiply(.pink)
}
HStack(spacing: 10) {
Image("sunset")
Image(systemName: "plus")
Color.yellow.frame(width: 100, height: 100)
Image(systemName: "equal")
Image("sunset")
.colorMultiply(.yellow)
}
}.font(.title)
}
}
技術交流
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
(一)POI 4.1.2 顏色 color
(一)POI 4.1.2 顏色 color 提示:這里可以添加系列文章的所有文章的目錄,目錄需要自己手動添加 例如:第一章 Python 機器學習入門之pandas的使用 文章目錄 (一)POI 4.1.2 顏色 color 前言 一、IndexedColors 所有顏色 二、使用步驟 1.pom.xml中引入依賴 2.運行IndexedColorsExample main方法 總結 前言 POI...
OpenCV 顏色檢測| color detection
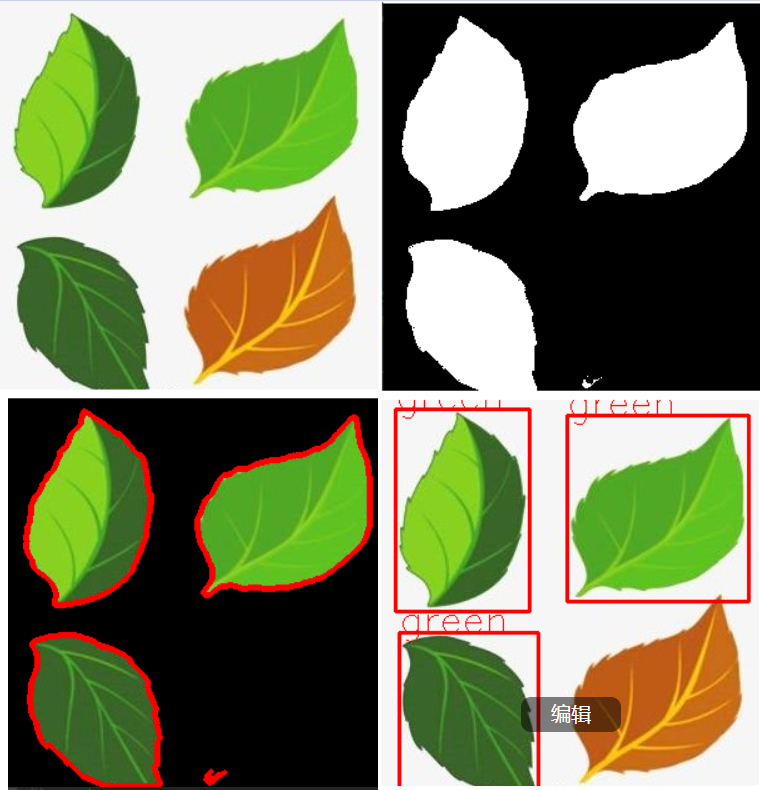
OpenCV 顏色檢測 1.導入必要的包并初始化相機 2. 從輸入圖像中檢測顏色并創建MASK 3. 從MASK中去除不必要的噪音 np.ones((7,7),np.uint8) 創建一個 5×5 8 位整數矩陣。 cv2.MORPH_CLOSE 從白色區域中去除不必要的黑噪聲。 cv2.MORPH_OPEN 從遮罩的黑色區域去除白噪聲。 4. ...
ECharts 使用series.axisLine. lineStyle.color設置儀表盤軸線顏色
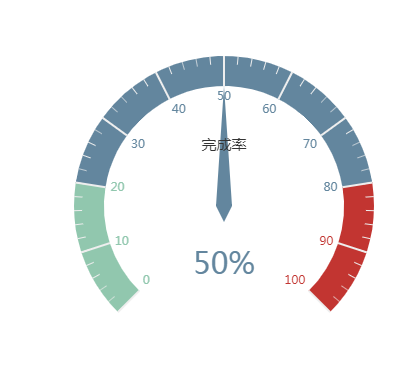
1 使用詳解 series.axisLine. lineStyle.color 說明:設置軸線顏色。儀表盤的軸線可以被分成不同顏色的多段。每段的結束位置和顏色可以通過一個數組來表示。 默認值:[[0.2, '#91c7ae'], [0.8, '#63869e'], [1, '#c23531']]。 參數類型:Array[][]。 2 原始效果圖 3 實現代碼(設置軸線顏色 ) 4 最終效果圖(設置...
ECharts 使用series.itemStyle.color設置柱狀圖顏色透明漸變
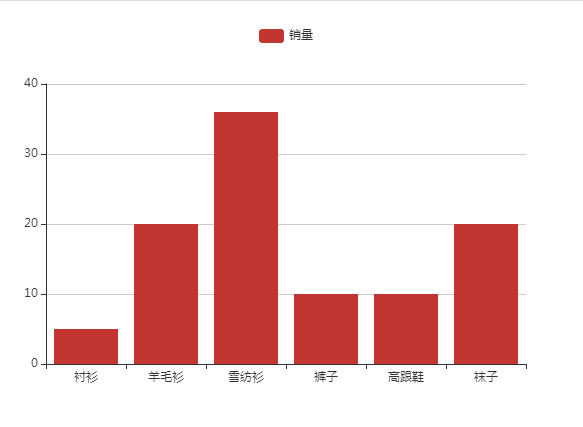
1 使用詳解 series.itemStyle.color 說明:柱條的顏色。 默認從全局調色盤 option.color 獲取顏色。 默認值:option.color的值。 參數類型:Color。 可選值:請參考以下博客。 ECharts color屬性設置(RGB,透明度,線性漸變,徑向漸變,紋理填充) 2 原始效果圖 3 實現代碼(設置柱狀圖顏色透明漸變) 4 最終效果圖(設置柱狀...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...