css的簡介,和選擇器
css的概述
介紹
- css:Cascading Style sheets ,層疊樣式表
- 層疊:在同一個元素上,可以有不同的修飾,可以有不同的樣式,一層一層的,如果矛盾就按就近原則,,否則將所有的樣式疊加。
- 樣式:修飾元素的樣式,,通過屬性名和屬性值來描述。
- 表:表哥、列表。將一些列的描述(屬性值和屬性名羅列),形成一個表格。
- 理解:css就是對HTML中的展示的數據進行一種修飾。
基本格式
- 格式:

- 選擇器:利用選擇器來區分HTML的元素
- 屬性名:修飾這個自定的元素的那個方面
- 屬性值:修飾這個屬性的值
css的引入
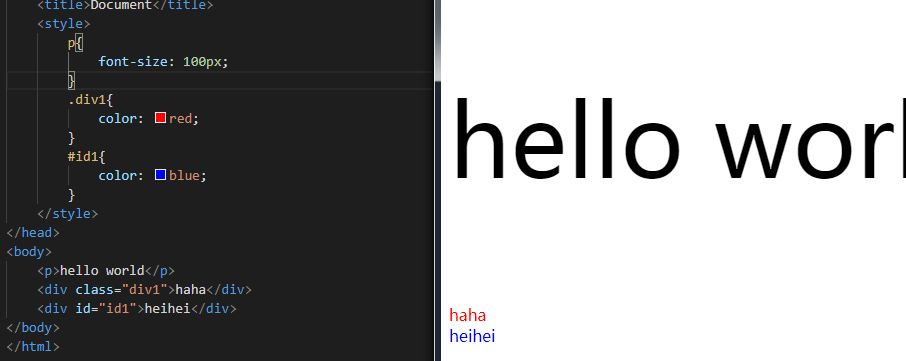
標簽內樣式表
-
位置:在標簽的內部
-
屬性:style
-
雙引號中的內容:
css的代碼,和之前的格式一樣 -
優先級最高

文件內樣式表
-
位置:
head標簽內部 -
字標簽
在子標簽中給元素定義就行啦。
例如

選擇器也可以用class 和 id的值,class用. ,id用#
如下

- 優先級中等
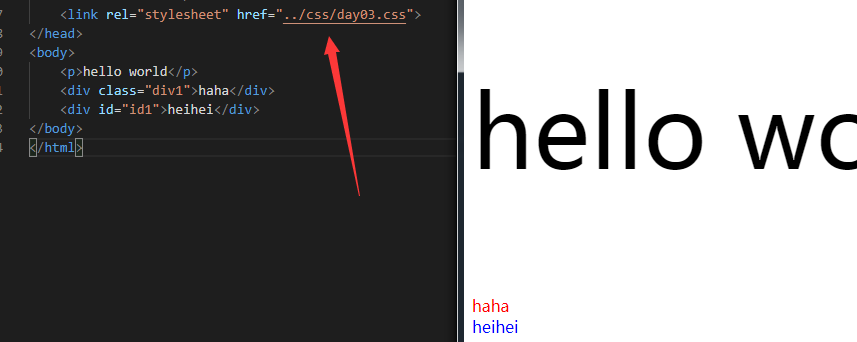
css文件外的樣式表
-
css單獨作為一個文件,可以再HTML文件中引用。這樣做不同的HTML也可以引用這個css文件。當然一個HTML也可以用到多個css文件。很好地提高了代碼的效率。
-
關聯的方式:
<link rel="stylesheet" href="文件的路徑">

css的選擇器
概述
- css中有很多元素,需要指定到底修飾了那個元素,因此選著方式稱為選擇器。
- id選擇器:一個頁面中不能有相同的id值,命名時不要和其他的id值重復,盡量只有英文和數字,數字不要開頭。
- 確定id:#id能夠可以唯一的確定一個元素。
- 元素選擇器:HTML中每個標簽都可以被稱為元素。針對標簽來選擇的是標簽選擇器。會將此類的標簽元素全部選中
- 類選擇器:

- class屬性:可以給每個標簽加一個css屬性,屬性值就是這類標簽的類名陳,不同的標簽也可以用相同的類,不同的標簽,可以定義相同的class屬性值,此時將他們作為同一類標簽
- 確定:
.class名
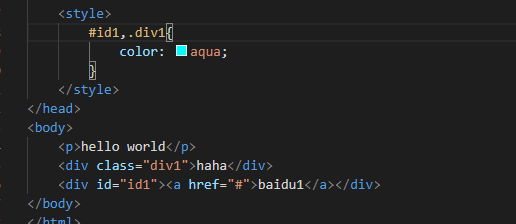
分組選擇器
- 單一使用id、元素、類選擇器都無法選中需要的內容,每個單一的選擇器都只能選擇出一部分,需要將不同的選擇器選擇出來的內容進行合并,這就是分組選擇器


智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









