QT: 學習OpenGL序列-Helloworld
本序列幾乎是按照LearnOpenGL在QT上進行實現:
(1) 頭文件
#ifndef COPENGLWIDGETHELLOWIDGET_H
#define COPENGLWIDGETHELLOWIDGET_H
/*
* 控件名稱:Hello QOpenGLWidget
*
*
* 注意:STD C++ Version >= C++11
* Author: hsw
*
*/
#include <QPainter>
#include <QPaintEngine>
#include <QKeyEvent>
#include <QDebug>
#include <QCoreApplication>
#include <QOpenGLWidget> // OpenGLWidget
#include <QOpenGLFunctions> // OpenGL函數
class COpenGLWidgetHelloWidget : public QOpenGLWidget, public QOpenGLFunctions
{
public:
COpenGLWidgetHelloWidget(QWidget* parent = 0);
~COpenGLWidgetHelloWidget();
protected:
void initializeGL() override;
void resizeGL(int width, int height) override;
void paintGL() override;
protected:
bool eventFilter(QObject *obj, QEvent *event);
signals:
void m_openglCloseSgn();
private:
QWidget* m_pParent;
};
#endif // COPENGLWIDGETHELLOWIDGET_H
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "copenglwidgethellowidget.h"
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
COpenGLWidgetHelloWidget* m_pRSOpenGLWidget;
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
(2) cpp文件
#include "copenglwidgethellowidget.h"
COpenGLWidgetHelloWidget::COpenGLWidgetHelloWidget(QWidget *parent) : QOpenGLWidget(parent)
{
m_pParent = parent;
QSurfaceFormat format;
format.setDepthBufferSize(24);
format.setStencilBufferSize(8);
QSurfaceFormat::setDefaultFormat(format);
}
COpenGLWidgetHelloWidget::~COpenGLWidgetHelloWidget()
{
// TODO...
}
void COpenGLWidgetHelloWidget::initializeGL()
{
initializeOpenGLFunctions();
}
// 窗口調整
void COpenGLWidgetHelloWidget::resizeGL(int width, int height)
{
//
}
// 窗口重新繪制
// 注意:調用update()和paintEvent()時都會自動調用paintGL()
//
void COpenGLWidgetHelloWidget::paintGL()
{
QPainter painter;
painter.begin(this);
painter.beginNativePainting();
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
painter.endNativePainting();
// QT 繪制
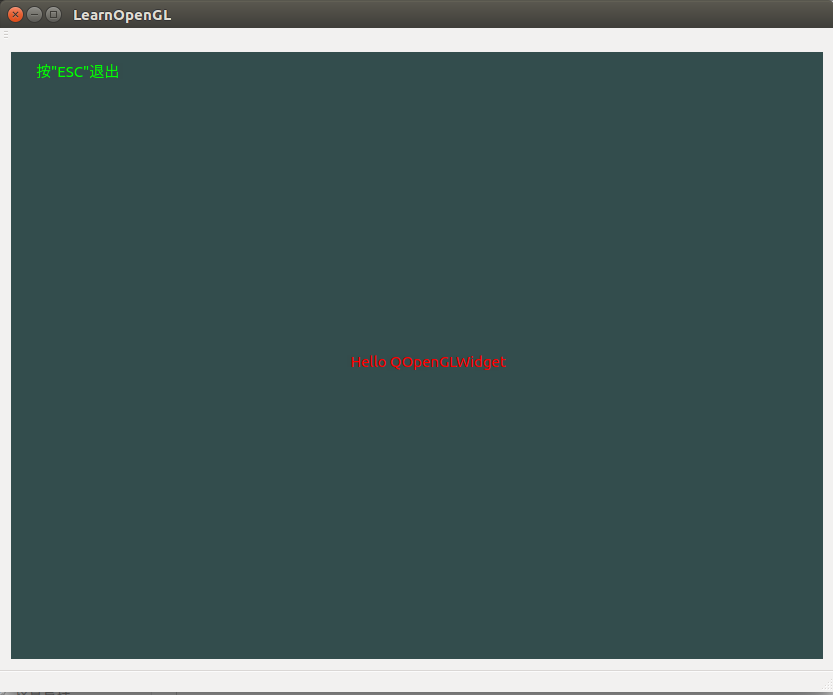
painter.setPen(Qt::green);
QString textInfo = QString("按\"ESC\"退出");
painter.drawText(25, 25, textInfo);
painter.setPen(Qt::red);
QRect rect = this->geometry();
QFontMetrics metric = painter.fontMetrics();
QString text = QString("Hello QOpenGLWidget");
int textWidth = metric.width(text);
painter.drawText(QPointF(rect.x() + rect.width() / 2.0 - textWidth / 2.0, rect.y() + rect.height() / 2.0), text);
painter.end();
}
bool COpenGLWidgetHelloWidget::eventFilter(QObject *obj, QEvent * event)
{
if(obj == m_pParent)
{
QKeyEvent* keyEvent = static_cast<QKeyEvent*>(event);
if(keyEvent != NULL)
{
if(keyEvent->type() == QKeyEvent::KeyPress)
{
if(keyEvent->key() == Qt::Key_Escape)
{
qDebug() << "Close QOpenGLWidget";
QCoreApplication::quit();
}
}
}
}
return false;
}
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_pRSOpenGLWidget = new COpenGLWidgetHelloWidget(this);
ui->verticalLayout->addWidget(m_pRSOpenGLWidget);
setWindowTitle(QString("LearnOpenGL"));
this->installEventFilter(m_pRSOpenGLWidget);
}
MainWindow::~MainWindow()
{
delete ui;
}
3. 效果

智能推薦
學習QT opengl 多邊形
環境 解釋 代碼 運行結果 環境 qt creator 5.6 解釋 glTranslatef(x, y, z)沿著 X,、Y 、 Z 軸移動。 x左右移動。左負,右正 y上下移動。上正,下負 z前后移動。前正,后負 代碼 pro widget.h widget.cpp 運行結果 文章參考:http://qiliang.net/old/nehe_qt/lesson02.html...
使用Qt編寫opengl學習路線
之前想在qt上編譯opengl,無從下手,最近看的到網上很多的例子。 那不如就從這些例子下手,慢慢做實例。 1.實現窗口 效果: 第一步新建,Qt Widgets Application工程,選擇一個Widget控件拖入窗口,選擇在窗口中進行柵格布局。 簡單說就是在ui界面,拖入一個Widget。 2.新建類,右鍵添加新項,添加openglwindow類。base class為QOpenGLWid...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...