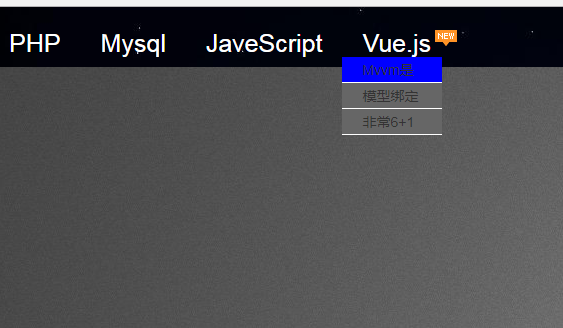
簡單的下拉導航條代碼
利用HTML+CSS+jquery實現一個特別簡單鼠標經過彈出下拉的效果
HTML代碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="./css/bin.css">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<header>
</header>
<!-- 導航條 -->
<div id="div">
<ul>
<li><a href="">PHP</a>
<ul>
<li>php的32中設計模式</li>
<li>memeched和redis的區別</li>
<li>分布式</li>
</ul>
</li>
</ul>
<ul>
<li><a href="">Mysql</a>
<ul>
<li>數據庫優化</li>
<li>23條提高</li>
<li>酷站</li>
</ul>
</li>
</ul>
<ul>
<li><a href="">JaveScript</a>
<ul>
<li>html5</li>
<li>css</li>
<li>過渡動畫</li>
</ul>
</li>
</ul>
<ul>
<li><a href="">Vue.js</a>
<img src="./image/news.png" alt"">
<ul>
<li>Mvvm是啥</li>
<li>模型綁定</li>
<li>非常6+1</li>
</ul>
</li>
</ul>
</div>
</body>
</html>- CSS代碼
body{background-image: url(../image/image.jpg);}
img{position: relative;top: -10px;right: -10xp;}
header {margin: 22px auto;}
/*導航條下拉樣式*/
ul { margin:0; padding:0;}
#div {text-align:center;margin:0 auto;}
#div ul li{float:left;height:28px;display:inline;line-height:28px; padding:0px 20px;position:relative;}
#div ul li a{font-size: 25px;color: white;}
#div ul li ul{position:absolute;z-index:99; display:none;top:28px; width:100px;left:0px;}
#div ul li ul li{display:block;width:100px;height:26px;line-height:26px;background-color:#666;border-bottom:1px #FFFFFF solid;}- jquery
$(function(){
$(" ul li").hover(function(){
$(this).children("ul").slideDown();
},function(){
$(this).children("ul").slideUp();
})
$("ul li ul li").hover(function(){
$(this).css("background","blue");
},function(){
$(this).css("background","#666");
})
})智能推薦
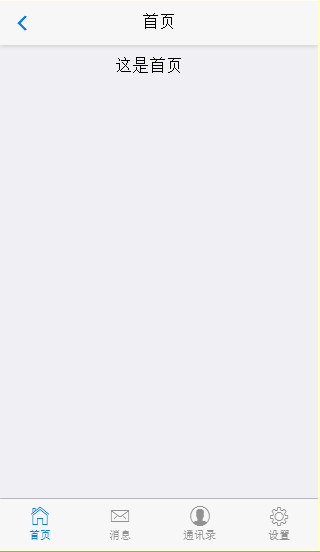
Hbuilder開發APP(一)——底部導航條簡單實現
Hbuilder是由DCloud(數字天堂)推出的一款支持HTML5的Web開發IDE,它最大的特點及優勢就是——快,通過完整的語法提示和代碼輸入法、代碼塊及很多配套,Hbuilder能大幅度提升HTML、js、css的開發效率。并且HBuilder本身主體就是基于Eclipse,所以能夠兼容Eclipse的插件。作為...
Android一個頁碼的導航條
摘要:在平板上做一個表格的樣板展示。在文件過多的時候下面有一個類似CSDN博客的導航條。其中樣板展示使用的pdf格式。里面涉及獲取pdf首頁截圖,和pdf一個展示 簡單的效果如上圖: RecyclerView滾動條 屬性 含義 android:fadeScrollbars 此項配置用來表示是否在不滾動時隱藏滾動條,可以選擇true或false,默認為true,也就是不滾動時隱藏。如果將其設置為fa...
猜你喜歡
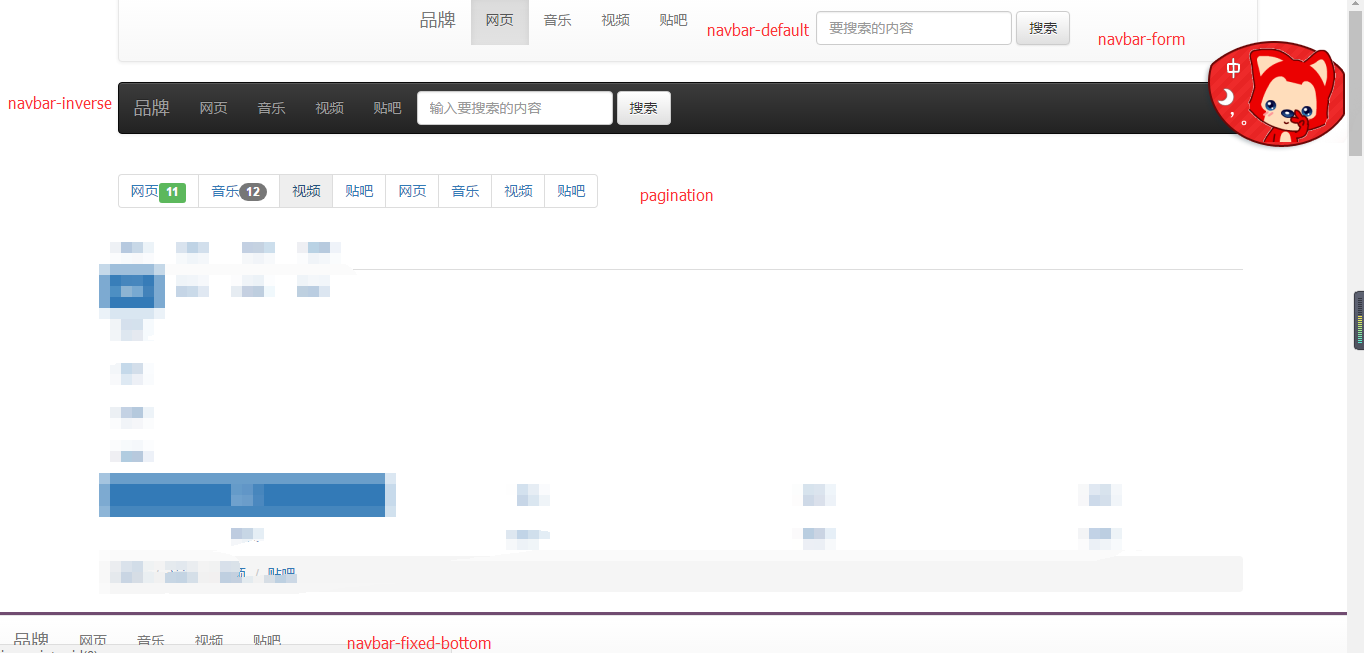
利用bootstrap實現的響應式導航條
響應式導航條,在不同屏幕大小顯示的效果不同,先看一下效果 上面是在PC端顯示的效果 上面的是在小屏幕上顯示的效果 上面是當我們點擊三橫的時候,導航條上的文字出現了 看完效果我來總結一下用到的知識點: 總體上涉及到的知識點有導航條相關的和折疊相關的,響應式導航條依賴collapse 導航條相關知識:基類:navbar logo:一般放在.navbar-brand之內(因為它已經被設置了內填充和高度)...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...