openlayers官方教程(十)Vector Data——Making it look nice
Making it look nice
前面已經完成了基礎的功能,包括導入、編輯、導出。但是沒有做一下美化,當你創建了一個矢量圖層,會默認很多樣式。編輯過程中的交互也是默認的樣式,你可能注意到在編輯過程中線條很粗,這個可以通過向矢量圖層和交互提供style來控制這些屬性。
Static style
如果我們給所有要素集定義通用的樣式,可以如下配置:
const layer = new VectorLayer({
source: source,
style: new Style({
fill: new Fill({
color: 'red'
}),
stroke: new Stroke({
color: 'white'
})
})
});也可以給一組styles設置style屬性,但是這種方式并不是很好,采用下面的動態配置樣式更好
Dynamic style
當你想通過要素的一些屬性來分別渲染要素時,你可以用一個style函數來配置矢量圖層。這個函數可以根據不同的feature來渲染不同的樣式。所以,如果你有很多features,并且想有很好的渲染效果,寫好這個style函數很重要。
下面這個例子會根據圖層“name”屬性是以“A-M”或者“N-Z”開頭來渲染兩種不同的樣式:
const layer = new VectorLayer({
source: source,
style: function(feature, resolution) {
const name = feature.get('name').toUpperCase();
return name < "N" ? style1 : style2; // assuming these are created elsewhere
}
});注意這個地方要自定義style1和style2,例子沒有給出,否則會報錯。
Styling based on geometry area
為了動態樣式的原理,創建一個根據面積渲染要素的樣式函數。在此之前,需要在npm上安裝colormap包。我們可以通過下面代碼得到依賴:
npm install colormap現在,我們載入樣式需要的包:
import {Fill, Stroke, Style} from 'ol/style';
import {getArea} from 'ol/sphere';
import colormap from 'colormap';接下來,寫一組根據要素面積渲染圖層的樣式函數:
const min = 1e8; // the smallest area
const max = 2e13; // the biggest area
const steps = 50;
const ramp = colormap({
colormap: 'blackbody',
nshades: steps
});
function clamp(value, low, high) {
return Math.max(low, Math.min(value, high));
}
function getColor(feature) {
const area = getArea(feature.getGeometry());
const f = Math.pow(clamp((area - min) / (max - min), 0, 1), 1 / 2);
const index = Math.round(f * (steps - 1));
return ramp[index];
}下面就可以創建一個矢量圖層,并且把上面的樣式函數設置到其中:
const layer = new VectorLayer({
source: source,
style: function(feature) {
return new Style({
fill: new Fill({
color: getColor(feature)
}),
stroke: new Stroke({
color: 'rgba(255,255,255,0.8)'
})
});
}
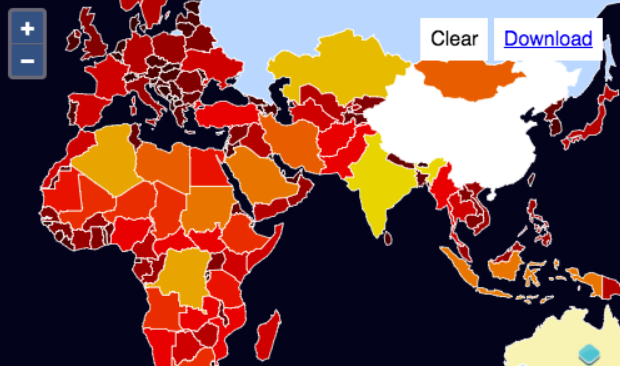
});效果圖如下:
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
猜你喜歡
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...