django admin后臺系統
Django中默認集成了后臺數據管理頁面,通過簡單的配置就可以實現模型后臺的Web控制臺。
管理界面通常是給系統管理員使用的,用來完成數據的輸入,刪除,查詢等工作。
使用以下models來示范admin后臺系統的用法。
from django.db import modelsclass Publisher(models.Model):
name = models.CharField(max_length=30)
address = models.CharField(max_length=50)
city = models.CharField(max_length=60)
state_province = models.CharField(max_length=30)
country = models.CharField(max_length=50)
website = models.URLField()
class Author(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=40)
email = models.EmailField()
class Book(models.Model):
title = models.CharField(max_length=100)
authors = models.ManyToManyField(Author)
publisher = models.ForeignKey(Publisher)
publication_date = models.DateField()使用admin后臺系統之前,需要先創建一個系統管理員,創建管理員之前需先同步數據庫。
python manager.py createsuperuser
設置為中文
settings中LANGUAGE_CODE = 'zh-hans'設置時間,時區
TIME_ZONE='Asia/Shanghai'添加自己的數據模型
在admin.py中注冊
admin.site.register(Publisher)
admin.site.register(Author)
admin.site.register(Book))
在admin中給model添加數據。
給模型加上__str__函數,比如給Author模型添加str函數,讓author的顯示更加友好:
def __str__(self):
return u'%s %s' % (self.first_name, self.last_name)
希望控制admin中添加model數據時的動作,可以修改相應字段的屬性。比如author的email字段運行添加的時候為空。在email字段定義中加上blank=True,又比如給book的publication_date添加blank=True, null=True屬性。
修改models屬性之后記得及時做數據遷移。
使用verbose_name屬性指定字段的別名。比如給publisher的name字段指定一個中文的別名verbose_name='出版社名稱'。
在models的修改頁面,默認顯示的是models定義的str函數返回的字符串。
通過定義MoldelAdmin來定制model在admin的表現。比如給Author定義AuthorAdmin。
class AuthorAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'email')
相應的注冊代碼也要變化:
admin.site.register(Author, AuthorAdmin)
給Author添加一個搜索框:
search_fields = ('first_name', 'last_name')
給book添加一個過濾器
class BookAdmin(admin.ModelAdmin):
list_display = ('title', 'publisher', 'publication_date')
list_filter = ('publication_date',)
過濾器不光可以作用在日期字段上,還可以作用在boolean類型和外鍵上。
另一種增加日期過濾的方式:
date_hierarchy = 'publication_date'
字段排序:
ordering = ('-publication_date',)
修改編輯頁面顯示的字段及顯示順序,默認按照models中字段的定義順序顯示:
fields = ('title', 'authors', 'publisher', 'publication_date')
與fields相反的字段是exclude
exclude = ['publication_date',]
改善多對多關系中對象選擇操作,比如給BookAdmin添加如下屬性:
filter_horizontal = ('authors',)
filter_horizontal和filter_vertical 選項只適用于多對多關系。
一對多的外鍵關系,admin使用select box來表示。如不想用select box,可添加如下屬性,讓原來一次性加載所有publisher的select box變成填寫publisher的id:
raw_id_fields = ('publisher',)讓字段分組顯示,fieldsets和上面提到的field不能同時出現:
fieldsets = (
('作者', {'fields': ('authors',)}),
('出版商', {'fields': ('publisher',)}),
)
定制list_display字段的顯示。比如給Author加一個布爾型gender字段,來表示性別。為了讓顯示更加人性化:
#定制顯示屬性
def showgender(self):
if self.gender:
return '男'
else:
return '女'list_display = ('first_name', 'last_name', 'email',showgender)
給該函數設置簡短描述,讓顯示更加友好:
showgender.short_description = '性別'
可以將modeladmin的屬性簡單劃分為列表頁屬性和添加、修改頁屬性
# 列表頁屬性
list_display,list_filter,search_fields,list_per_page等
# 添加、修改頁屬性
fields ,fieldsets, filter_horizontal, raw_id_fields等創建管理對象:
繼承自admin.TabularInline,指定model,及要創建的條數。比如:
class BooksInfo(admin.TabularInline):
model = Book
extra = 2
StackedInline類似。定制化admin站點信息:
1)修改模板文件。比如定制admin登錄頁面的title:
{% extends 'admin/login.html' %}
{% block content_title %}
admin小學堂
{% endblock %}
2)自定義AdminSite
class MyAdminSite(admin.AdminSite):
site_header = '千峰招生管理'
site_url = 'welcome'
site_title = '千峰管理員'
mysite = MyAdminSite()
mysite.register(Publisher)
mysite.register(Book, BookAdmin)
mysite.register(Author, AuthorAdmin)
-------------------------------------------------------------------------------------------------------------------------------------
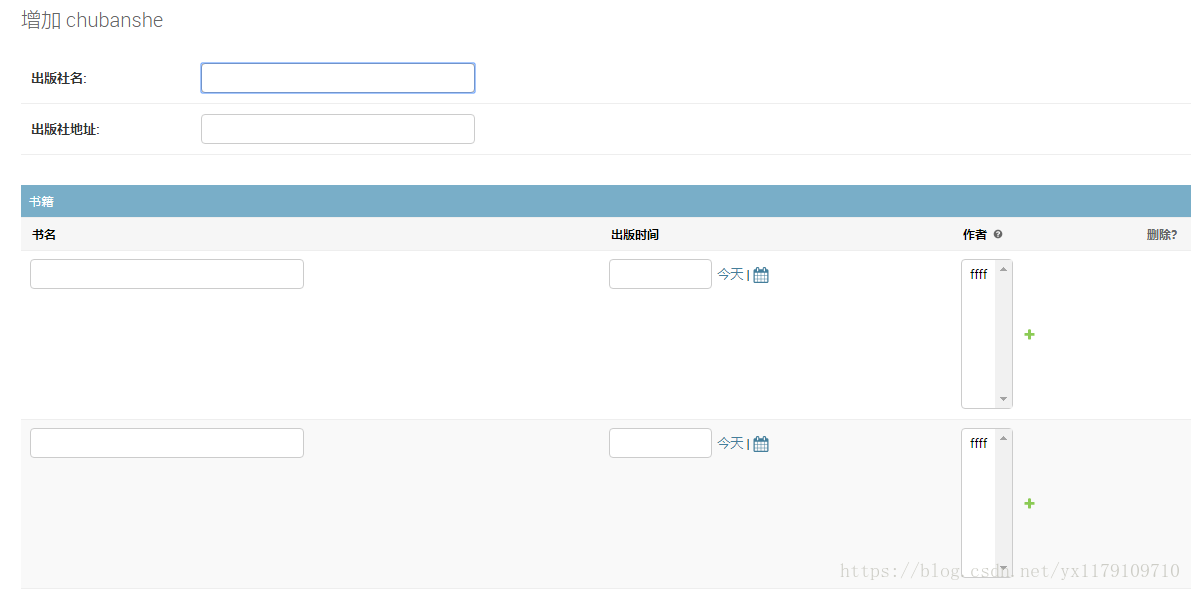
class BookInf(admin.TabularInline): model = Book class ChubansheAdmin(admin.ModelAdmin): list_display = ['chubanshe_name', 'chubanshe_address'] inlines = [ BookInf, ]
效果圖:
在apps中:
from django.apps import AppConfig
class ZuozheConfig(AppConfig):
name = 'zuozhe'
verbose_name = '作家管理'在__init__中:
default_app_config = 'zuozhe.apps.ZuozheConfig'效果如圖:
-------------------------------------------------------------------------------------------------------------------------------------
自定義Adminsite:
admin.py:
class Mysite(admin.AdminSite): site_header = '千峰管理' site_title = '千峰管理員' site_url = reverse_lazy('index') mysite = Mysite(name='admin')class ZuozheAdmin(admin.ModelAdmin): list_display = ['zuozhe_name', 'age', 'showgender'] # admin.site.register(Zuozhe, ZuozheAdmin) mysite.register(Zuozhe, ZuozheAdmin)
urls.py:
# url(r'^admin/', admin.site.urls), url(r'^admin/', mysite.urls),
效果如圖:
智能推薦
Django的Admin后臺快速美化詳解
Django 框架的 Admin 后臺確實強大,但是界面始終一成不變,而是看起來不太跟得上時代的審美。接下來我給大家介紹一款專業美化 Admin 界面的插件 SimpleUI (基于element-ui+vue開發),安裝和配置極其方便,而且無需修改原來的代碼。 源碼地址: 碼云:https://gitee.com/tompeppa/simpleui Github:https://github.c...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...