用Python制作登錄界面
標簽: PyQt5 PythonGUI 登錄界面 URL請求
PyQt5是一種高級的語言,下面只有幾行代碼就能顯示一個小窗口。底層已經實現了窗口的基本功能。
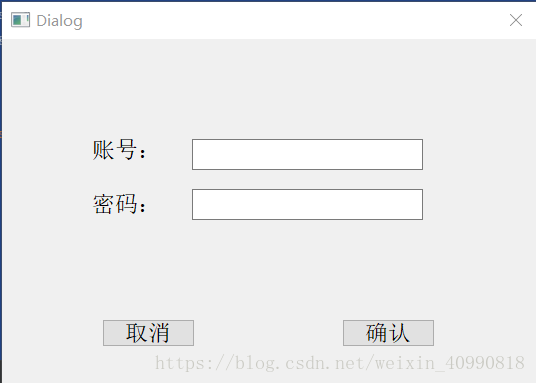
登錄界面:
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import*
from PyQt5.QtCore import*
from Dialog.HttpLogin import HttpPost
class Ui_dialog(QWidget):
def __init__(self):
super().__init__()
self.setupUi() #界面繪制交給InitUi方法
def setupUi(self):
self.setObjectName("學生登錄界面")
self.resize(535, 344)
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(14)
#注意變量定義的先后順序
self.lineEdit = QtWidgets.QLineEdit(self)
self.lineEdit.setGeometry(QtCore.QRect(190, 100, 231, 31))
self.lineEdit.setObjectName("lineEdit")
#將其設為密碼輸入框
self.lineEdit_2 = QtWidgets.QLineEdit(self)
self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password)
self.lineEdit_2.setGeometry(QtCore.QRect(190, 150, 231, 31))
self.lineEdit_2.setObjectName("lineEdit_2")
#禁止窗口變化(最上方的設置)
self.setWindowFlags(QtCore.Qt.WindowCloseButtonHint)
self.setFont(font)
self.pushButton = QtWidgets.QPushButton(self)
self.pushButton.setGeometry(QtCore.QRect(100, 280, 93, 28))
self.pushButton.setObjectName("pushButton")
#給取消按鈕添加了響應事件
self.pushButton.clicked.connect(QCoreApplication.instance().quit)
#確認按鈕
self.pushButton_2 = QtWidgets.QPushButton(self)
self.pushButton_2.setGeometry(QtCore.QRect(340, 280, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_2.clicked.connect(self.forlogin)#帶參數默認執行 不帶參數點擊執行
self.label = QtWidgets.QLabel(self)
self.label.setGeometry(QtCore.QRect(90, 100, 72, 21))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self)
self.label_2.setGeometry(QtCore.QRect(90, 155, 72, 20))
self.label_2.setObjectName("label_2")
self.retranslateUi(self)
QtCore.QMetaObject.connectSlotsByName(self)
def retranslateUi(self, dialog):
_translate = QtCore.QCoreApplication.translate
dialog.setWindowTitle(_translate("dialog", "Dialog"))
self.pushButton.setText(_translate("dialog", "取消"))
self.pushButton_2.setText(_translate("dialog", "確認"))
self.label.setText(_translate("dialog", "賬號:"))
self.label_2.setText(_translate("dialog", "密碼:"))
def forlogin(self):
#獲取賬號輸入框的類容和密碼輸入框的類容
name = self.lineEdit.text()
password = self.lineEdit_2.text()
sign = HttpPost.login(name,password)
if sign=="true":
print("登錄成功")
self.QCoreApplication.instance().quit#關閉當前窗口
else:
print("登錄失敗")
reply = QtWidgets.QMessageBox.question(self,"警告","密碼錯誤請重新登錄",QtWidgets.QMessageBox.Yes, QtWidgets.QMessageBox.No)
if reply == QtWidgets.QMessageBox.Yes:
self.lineEdit_2.setText("")
self.lineEdit.setText("")
else:
self.QCoreApplication.instance().quit#關閉當前窗口
if __name__ == '__main__':
app = QApplication(sys.argv)
my=Ui_dialog()
my.show()
sys.exit(app.exec_())通過url訪問服務器 解析響應json
import json
import tkinter #用以顯示文本和圖像
import urllib
class HttpPost():
def login(name,password):
print("進行登錄操作")
url = "http://localhost:8080/login"
try:
data = bytes(urllib.parse.urlencode({'name': str(name),'password':str(password)}), encoding=
'utf8')
response = urllib.request.urlopen(url,data=data)
jsonDatas = json.load(response)
sign =jsonDatas["sign"] #如果是以類形式傳輸則通過2層結構進行解析
return sign
except (SyntaxError) as err:
print("SyntaxError"+err.args)
finally:
None;運行效果為:
智能推薦
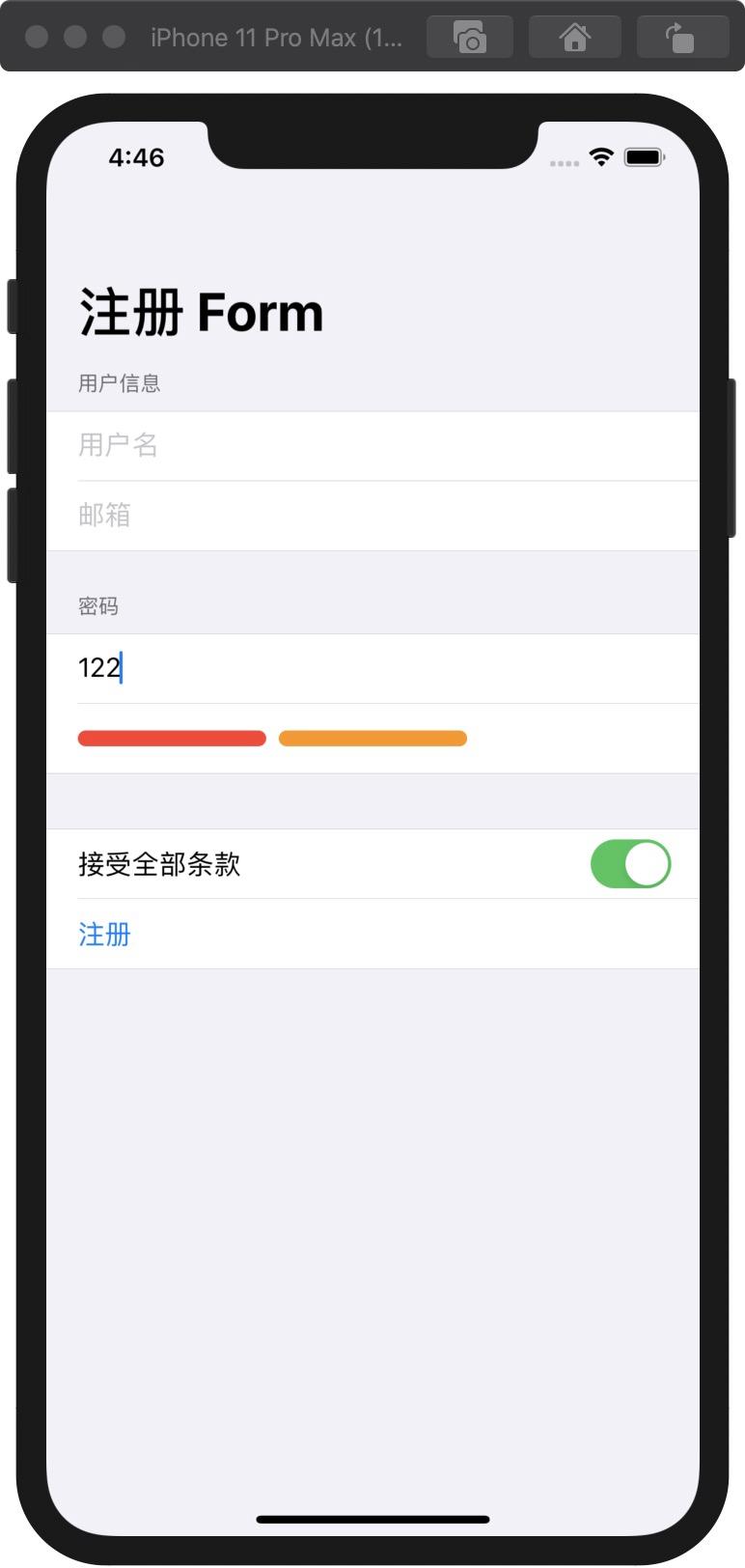
SwiftUI實戰之form制作登錄界面
本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] Jietu20200420-164644.gif 看完本文您將掌握的技能 Form基礎使用 融合TextField 使用枚舉類型enum 掌握Toggle使用 憑借對聲明式用戶界面的優勢,SwiftUI為我們提供了一種構建表單的絕妙機制Form,從而解決了我們收集信息基礎需求。 SwiftU...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...