python學習之web框架--Django 001
python感覺沒學到啥就要結課了,感覺沒做點什么,似乎是沒學過,想起能否用python來寫一個web項目呢?
python也有很多好用的web框架,比如Django,flask等等
Django本來就封裝了很多東西,入門比較容易,于是決定選擇Django
話不多說,環境搭建:
windows+python3
步驟1:安裝Django
執行命令: (紅色部分是版本號)
pipinstall Django==2.0.6
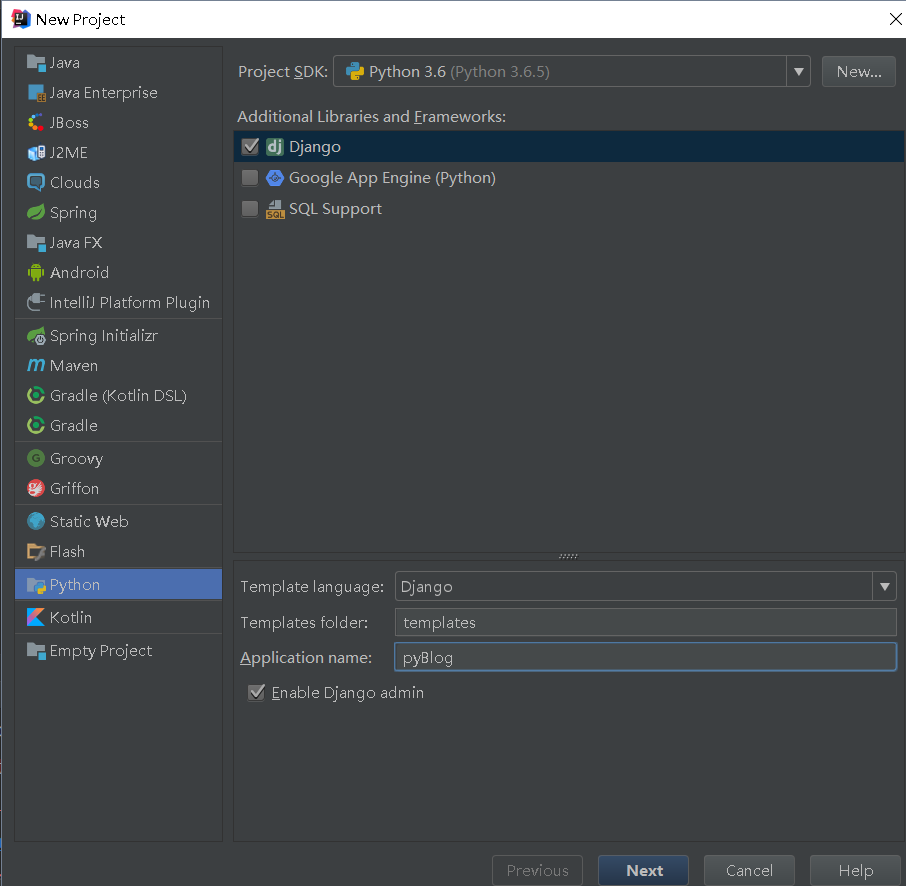
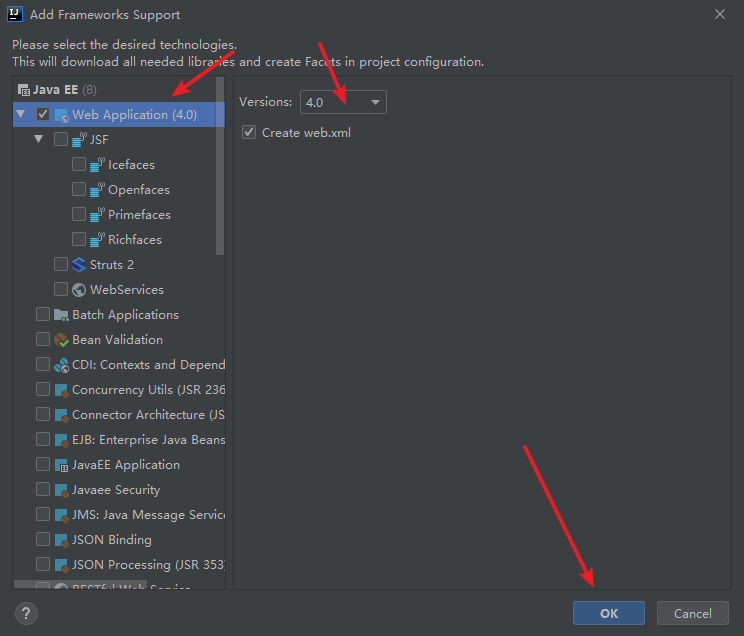
步驟2:idea創建 項目,注意勾選 Django
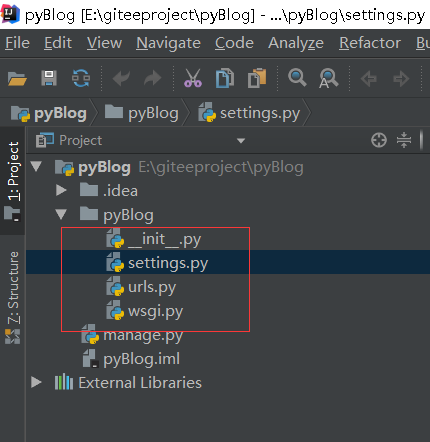
創建好之后目錄是這樣的:
setting.py 里面有些配置之類的,比如項目路勁,暫時不管
urls.py 配置url,相當于controller
wsgi.py 暫時沒動,也是項目配置
manage.py 用來啟動項目的一個腳本
接下來寫代碼吧:
代碼編寫:
步驟1,
新建package, view
view中新建文件 helloView.py
添加代碼:
helloView.pyfrom django.http importHttpResponse
def hello(request):
return HttpResponse("Hello world !")第2步:配置url
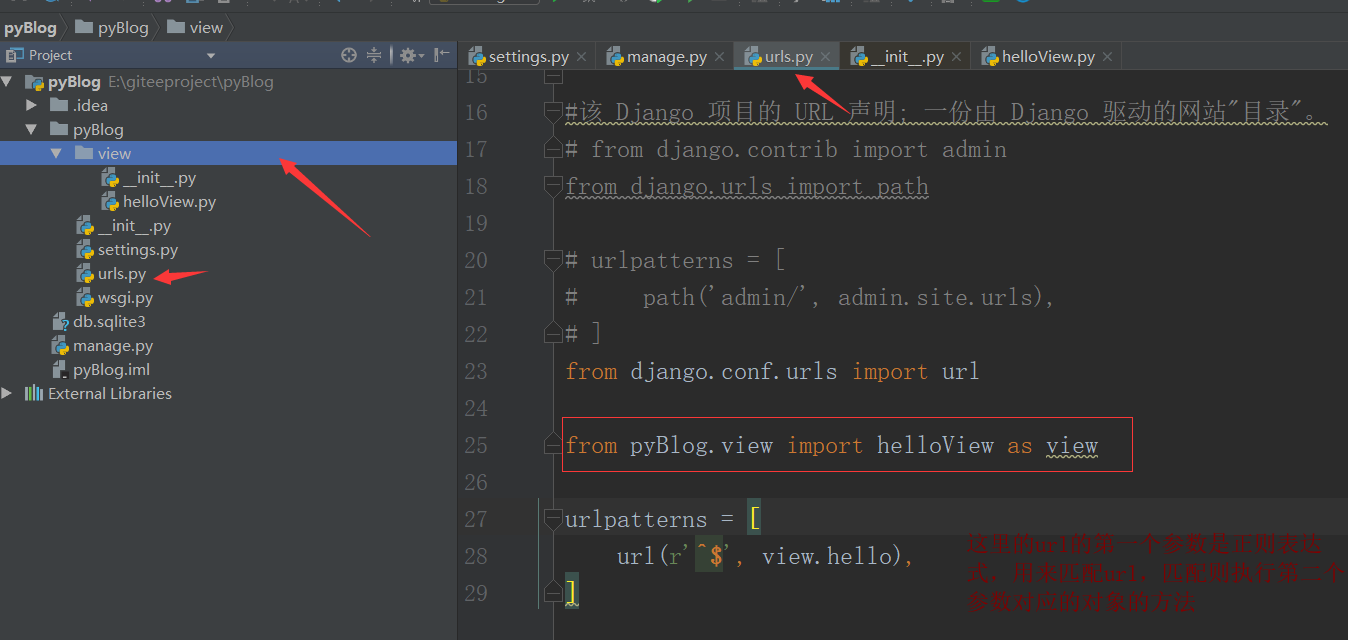
urls.py中將原有代碼刪除
添加代碼:
from django.conf.urlsimport url
from pyBlog.view importhelloView as view
urlpatterns = [
url(r'^$', view.hello),
]此時:目錄結構是這樣的:

第3步:啟動程序
控制臺執行(idea的terminal中執行)端口可以自己隨意取(這里使用8080)
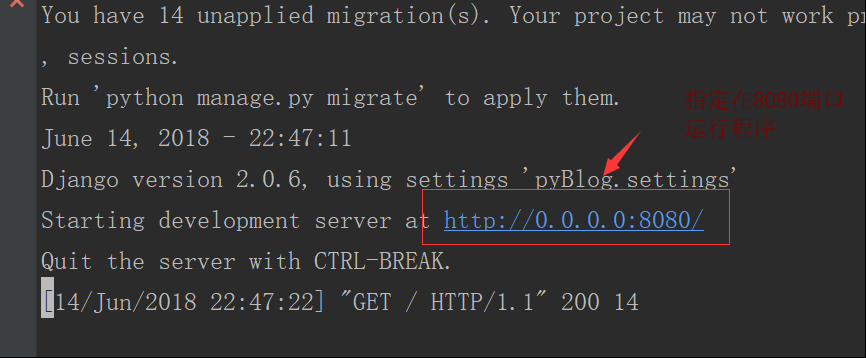
python manage.py runserver 0.0.0.0:8080 
第4步:瀏覽器訪問
上述步驟實現了web基本的功能,但是沒有用到mvc的思想
使用template---MVC
改進:
使用template,體現mvc思想:
步驟1,新建package templetes
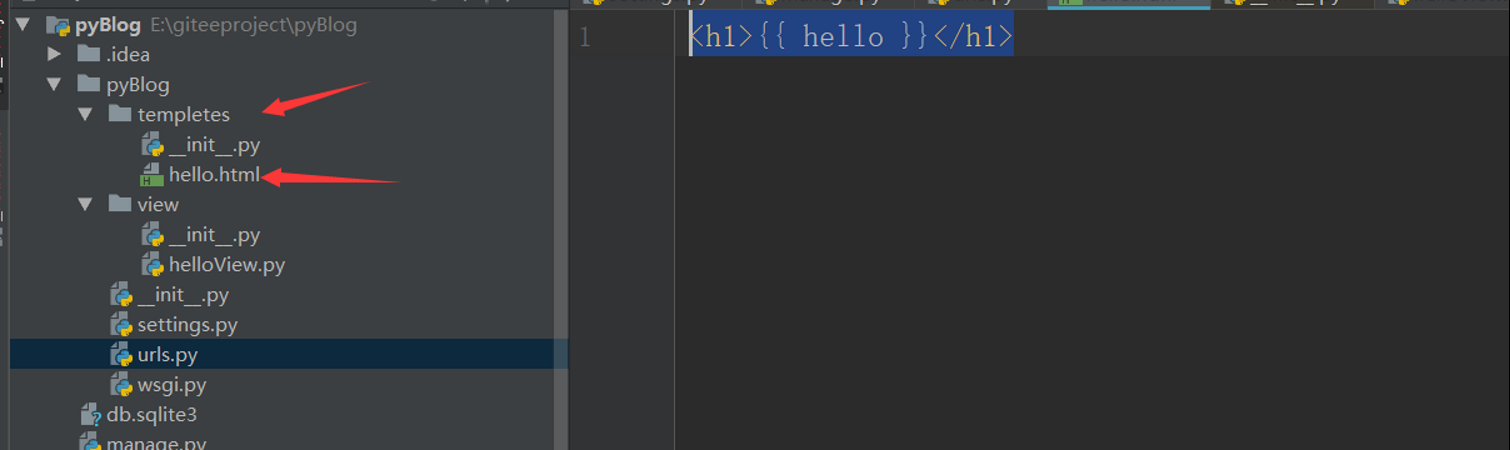
templetes中新建文件 hello.html
hello.html代碼:
<h1>{{hello}}</h1>注意:{{}} 是用來取變量值的
目錄截圖:
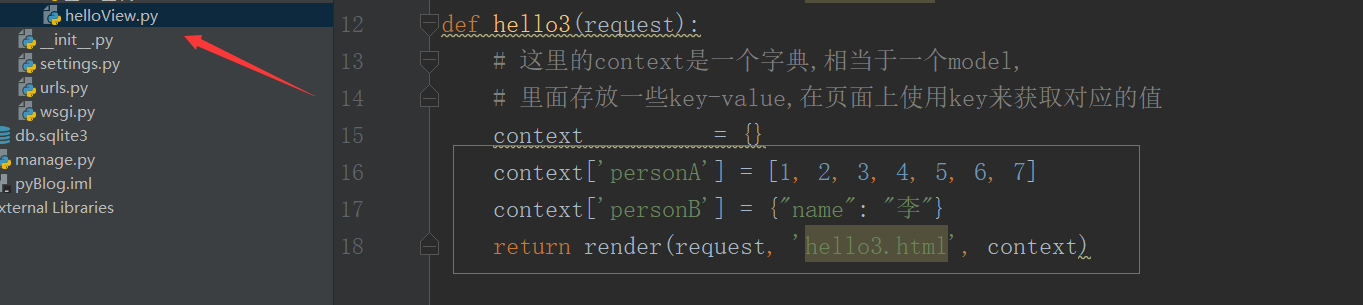
步驟2:修改helloView.py
注釋掉之前的代碼:
添加:
from django.shortcuts import render
def hello2(request):
context = {}
context['hello'] = 'Hello World 22222222222222222!'#注意這里的hello與hello.htnl頁面上的{{hello}}
return render(request, 'hello.html', context)步驟3,修改settings.py

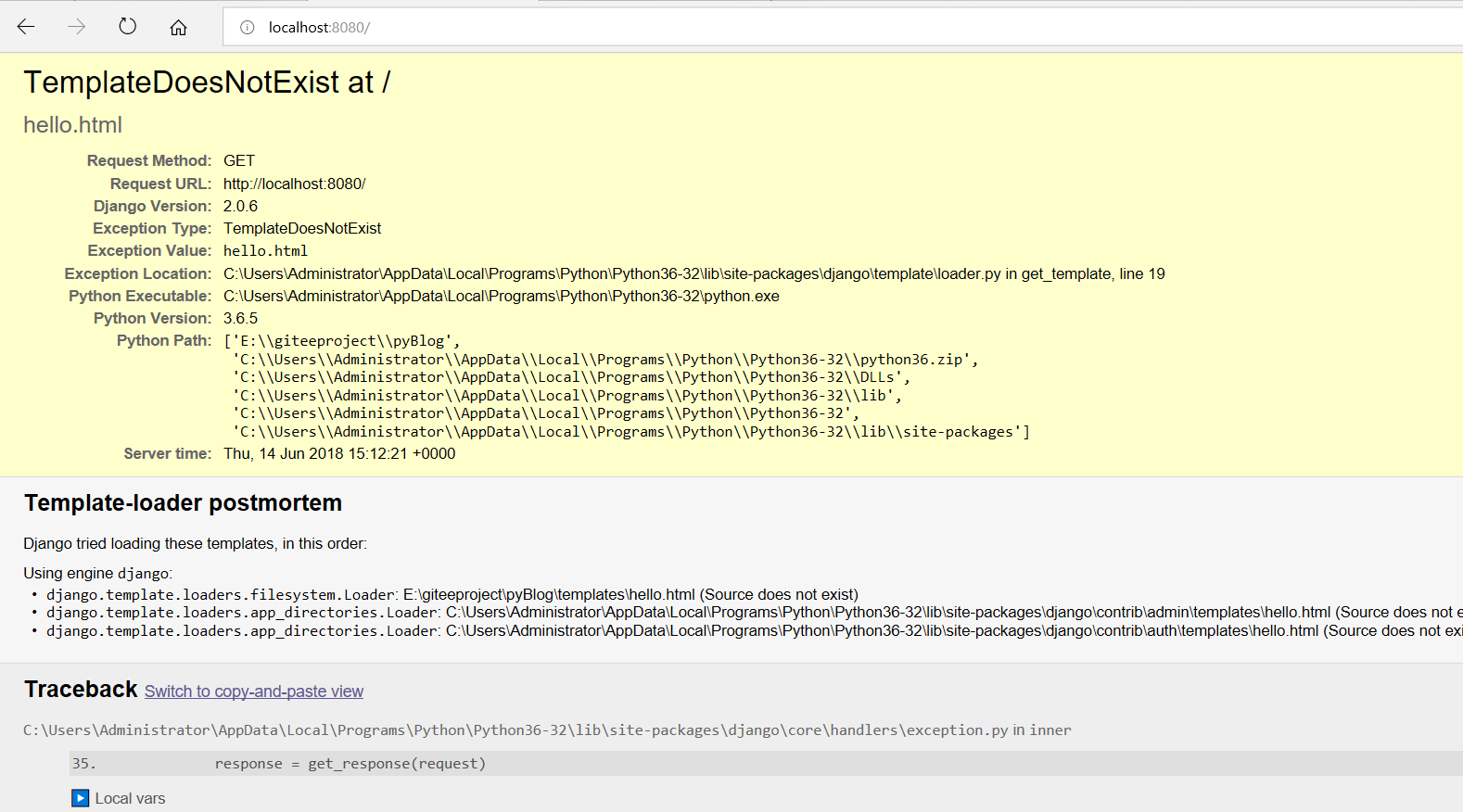
步驟4,瀏覽器訪問
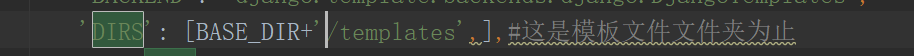
解決:路徑不正確,將settings.py中的DIRS換成紅色部分即可
#'DIRS':[BASE_DIR+"templates",],#這是模板文件文件夾為止
'DIRS':[os.path.join(BASE_DIR,'pyBlog/templates')],
標簽介紹:
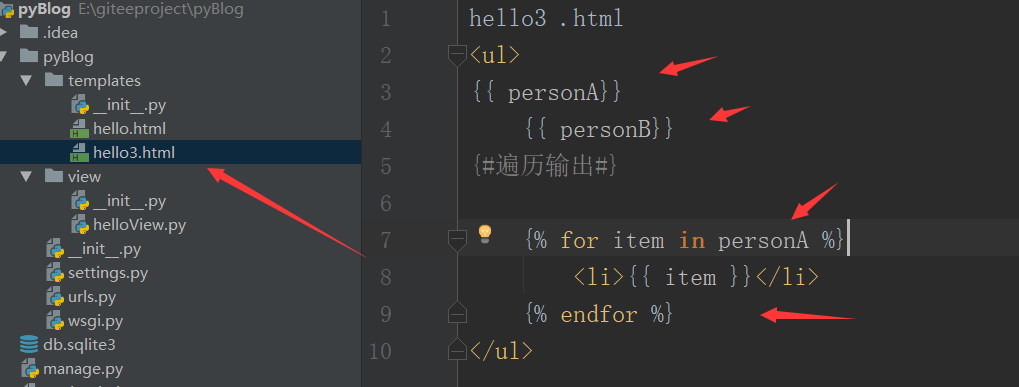
for:在html頁面遍歷返回的序列
例如:
頁面上:
當然還有if等標簽,暫時步一一列舉了
智能推薦
HALCON學習點滴-001
HALCON學習HelloWorld 本篇記錄我的第一個Halcon程序(12.0) 本文參考官方幫助手冊,源程序在最后,有需要的可以參考下 步驟 打開軟件 2. 選擇開始界面的右上角的編程向導 圖1軟件開始界面 根據指導依葫蘆畫瓢就O了 在這里貼上本測量項目的圖片,有需要的童鞋可以下載一下 本項目源碼,注釋為本人對其的了解加百度的結果,如有不對請多多指出,在此謝過...
SpringMVC 學習筆記 001
此系列學習筆記是狂神的經典SpringMVC視頻的學習筆記,僅供我自己復習總結使用, 以前學過springmvc,現在需要用到,結果發現狂神講的ZBC,又因為福曼學習法,學到了東西,總結出筆記能讓我學習效率更高,以后也方便回顧。 看原版是看我筆記的收獲的100倍不止!請去看原版,原版真的講的很好!bilibili搜索 狂神說java 即可。 https://space.bilibili.com/9...
機器學習筆記 001
機器學習 Gssol 20170620 星期二 1 機器學習概念 機器學習,通常的機器指的是“計算機”,機器學習就是讓計算機自己學習。最主要的思想是“統計”和“分類”。 通常的是給計算機一些指令,然后計算機進行處理;而機器學習主要是分析數據,產生模型,進而進行預測。 “等人事件”: 例如和某人有約,但不...
001
第一天&第二天任務—2020.01.23 HTML是什么,HTML5是什么 什么是HTML? HTML 指的是超文本標記語言 (Hyper Texarkup Language) HTML 不是一種編程語言,而是一種標記語言 (markup language) 標記語言是一套標記標簽 (markup tag) HTML 使用標記標簽來描述網頁 什么是 HTML5? HTML5 將...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...