PYTHON學習筆記---操作列表
標簽: python
FOR循環
在for循環后面,沒有縮進的代碼只會執行一次。
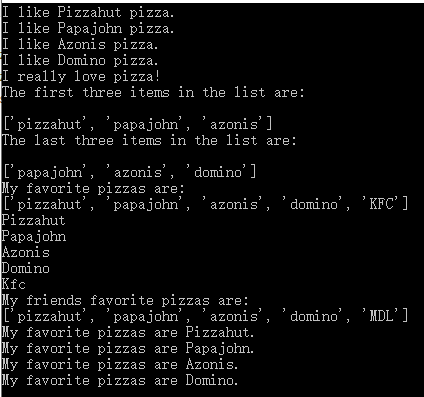
pizzas = ['pizzahut','papajohn','azonis','domino']
for pizza in pizzas:
print('I like '+pizza.title()+' pizza.')
print('I really love pizza!')
print('The first three items in the list are:\n')
print(pizzas[0:3])
print('The last three items in the list are:\n')
print(pizzas[-3:])
My_pizzas = ['pizzahut','papajohn','azonis','domino']
friends_pizzas=My_pizzas[:]
My_pizzas.append('KFC')
friends_pizzas.append('MDL')
print('My favorite pizzas are:')
print(My_pizzas)
for pizza in My_pizzas:
print(pizza.title())
print('My friends favorite pizzas are:')
print(friends_pizzas)
My_pizzas = ['pizzahut','papajohn','azonis','domino']
for pizza in My_pizzas:
print('My favorite pizzas are '+pizza.title()+'.')

數字列表
函數range()可以生成一系列的數字。函數range()從你指定的第一個值開始數,在到達你指定的第二個值后停止,因此輸出不包含第二個值。
如果要用range()創建列表,可使用函數list()將range()的結果直接轉換成列表。使用range()時,還可以指定步長。
列表解析將for 和創建新元素的代碼合并成一行,并自動附加新元素。
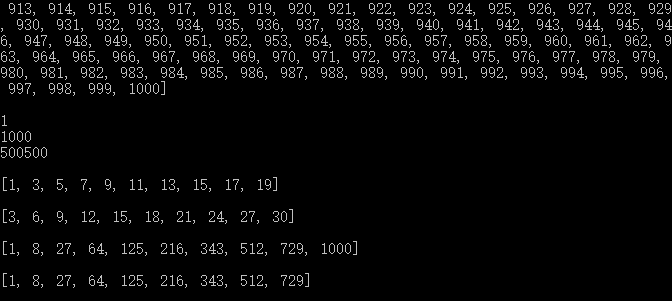
numbers=[]
for value in range(1,1001):
numbers.append(value )
print(numbers,'\n')
print(min(numbers))
print(max(numbers))
print(sum(numbers),'\n')
numbers1=[]
for value in range(1,20,2):
numbers1.append(value)
print(numbers1,'\n')
numbers3=[]
for value in range(3,31,3):
numbers3.append(value)
print(numbers3,'\n')
nums=[]
for value in range(1,11):
nums.append(value**3)
print(nums,'\n')
num=[value**3 for value in range(1,10)]
print(num)

使用列表的一部分
除了處理列表的所有元素,你還可以處理列表的部分元素,PYTHON稱之為切片。要創建切片,可以指定要使用的第一個元素的索引和最后一個元素的索引加1。如果你沒有指定第一個索引,Python將自動從列表開頭開始。也可以用負數索引返回距離列表末尾相應距離的元素。
如果要遍歷列表的部分元素,可以在for循環中使用切片。
要復制列表,可以創建一個包含整個列表的切片,方法是同時省略起始索引和終止索引。
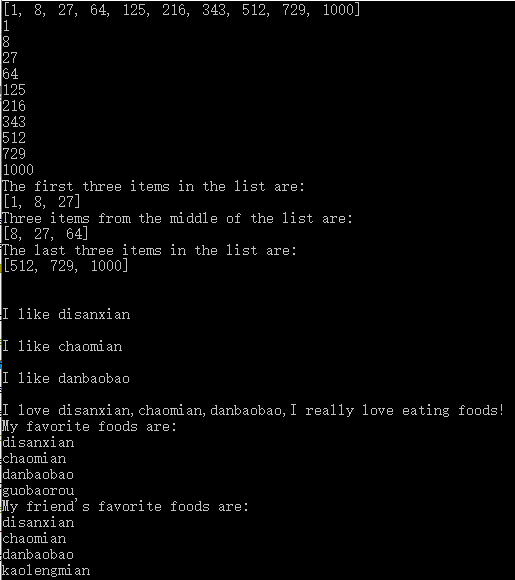
list=[value**3 for value in range(1,11)]
print(list)
for num in list:
print(num)
print("The first three items in the list are:")
print(list[:3])
print("Three items from the middle of the list are:")
print(list[1:4])
print("The last three items in the list are:")
print(list[-3:])
print("\n")
favorite_foods=['disanxian','chaomian','danbaobao']
for food in favorite_foods:
print("I like "+food+"\n")
print("I love "+favorite_foods[0]+","+favorite_foods[1]+","+favorite_foods[2]+",I really love eating foods!")
friend_foods=favorite_foods[:]
favorite_foods.append("guobaorou")
friend_foods.append("kaolengmian")
print("My favorite foods are:")
for food in favorite_foods:
print(food)
print("My friend's favorite foods are:")
for food in friend_foods:
print(food)

元組
Python將不能修改的值稱為不可變的,而不可變的列表稱為元組。
元組看起來像列表,但是用圓括號而不是方括號來標識。
雖然不能修改元組的元素,但可以給儲存元組的變量賦值,因此要修改可以重新定義元組。
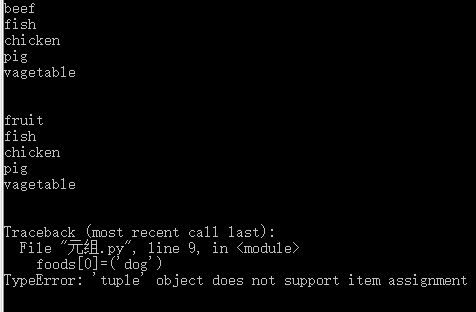
foods=('beef','fish','chicken','pig','vagetable')
for food in foods:
print(food)
print("\n")
foods=('fruit','fish','chicken','pig','vagetable')
for food in foods:
print(food)
print("\n")
foods[0]=('dog')
print(foods)

智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









