Hexo+Github搭建個人博客(二)——配置&主題

??在上一篇博客Hexo+Github搭建個人博客(一)——開始搭建中介紹了如何安裝git、hexo以及將文件推送到github上,相信看到這篇博客的時候你已經有了一個漂亮的博客。這篇博客主要介紹如何發布文章、在站點配置文件中配置一些個性化的信息,以及更換主題(我現在使用的是Next主題,所以關于主題配置以及之后的集成第三方工具等都是基于Next主題來說的),更換主題后如何集成第三方工具。
發布新的博客
??既然博客已經搭建好了,那么不發幾篇博文有就沒有意義了,使用下面的命令來新建一篇叫做"brightloong"的文章。
hexo new 'brightloong'??命令執行之后,你會在你文件博客根目錄的source/_post目錄下找到你剛剛新建的md后綴的文件,比如我的是F:\myblog\source_posts\brightloong.md,hexo博客是使用markdown語法來書寫的,如果不熟悉markdown語法可以快速的看一下markdown語法說明,或者是認識與入門Markdown,后者也有推薦一些不同平臺下使用的編輯Markdown的工具,本人使用的是Cmd Markdown,它既支持在線的編輯,也可以下載下來使用。生成的md文件打開如下:
注意:在冒號后面一定要加上一個空格,否則在生成靜態文件的時候會報錯,并且也不能將其成功推送到github。
---
title: brightloong #文章標題
date: 2017-02-24 12:03:12 #創建時間
tags: #文章標簽,如果有多個標簽可以使用[1,2,3]的形式,還有其他形式自己摸索吧
---
#這之后是正文??文章編寫好之后,只用以下命令生成靜態文件并推送到github上,執行完成后打開自己的博客頁面,是不是發現剛剛編寫的文章出現了;如果你想刪除某一篇文章,那么在source/_post目錄下找到對應的文章將其刪除后,同樣執行一下命令就OK了。
hexo clean
hexo g
hexo d站點配置文件_config.yml
??站點配置文件_config.yml是在你博客保存目錄的根目錄下,注意將它與主題配置文件進行區分,比如我保存的博客目錄為F:\myblog那么我站點配置文件為F:\myblog_config.yml,我使用的主題是Next主題,所以我的主題配置文件為F:\myblog\themes\next_config.yml。下面我先介紹下站點配置文件,我將一些主要的配置做了注釋,如果你想了解更多的配置的含義和作用,請訪問Hexo官方教程查看。
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: BrightLoong's Blog #博客的標題
subtitle: #子標題
description: Remember what should be remembered, and forget what should be forgotten.Alter what is changeable, and accept what is mutable. #博客描述,可以是一段你喜歡的話,也可以是你博客的描述,只要你開心就好。
author: BrightLoong #作者
language: zh-Hans #語言(我使用的是簡體中文)
timezone: #時區(默認使用電腦時間)
##之下的保持默認就好,沒有什么需要更改的
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' #and root as '/child/'
url: https://brightloong.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source #source目錄
public_dir: public
tag_dir: tags #標簽目錄
archive_dir: archives
category_dir: categories #分類目錄
code_dir: downloads/code
i18n_dir: :lang
skip_render: static/** #注意這個屬性(跳過渲染),你暫時不用配置,我之后會講到,這個也是我遇到的坑
##之下的保持默認就好,沒有什么需要更改的
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #你設置的主題,接下來我會說到這個
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/BrightLoong/BrightLoong.github.io.git
branch: master主題更換
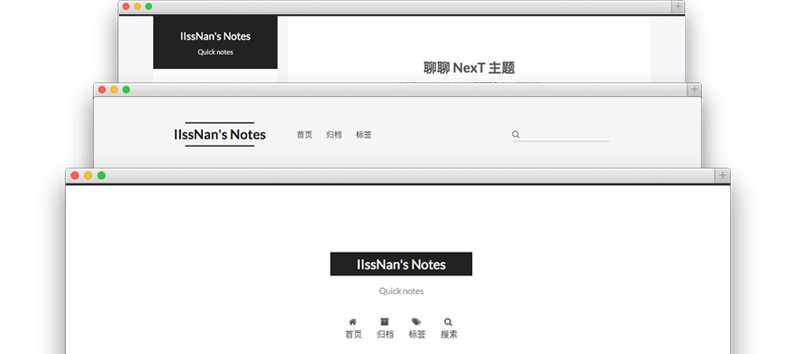
??搭建自己的博客,最吸引人的莫過于那千變萬化的主題了,大家可以在Hexo官網上看到無數漂亮、大方、簡潔的主題。本人使用的是簡潔的Next主題,你可以選擇你喜歡的下載下來,將其解壓放入themes目錄中,比如我的目錄是F:\myblog\themes,然后修改我在上面提到的站點配置文件中的theme屬性,為你剛剛放入themes目錄中文件的名字(最好是對解壓文件修改一個名字,否則名字可能會比較長,我把我下載下來的主題改文了next),做完這些之后并不代表你完成了,你還需要參考你所下載的主題所說的配置步驟進行相關的配置,由于不同的主題配置過程也盡不相同,大家根據自己下載的主題去配置,我在這里只說我使用的Next主題如何配置。
theme: next注意:從下面開始所說的都是Next主題的相關配置。
配置Next主題
??如果你使用的和我一樣,也是Next的主題,那么你最好還是看官方提供Next使用文檔,并且文檔是中文版的,我也僅僅是講一些容易被忽略的配置,以及我使用的配置,以及在使用過程中遇到的問題;至于如何更換頭像,添加分類和標簽頁面、切換主題樣式(Next主題包含3中樣式)之類的,大家還是照著官方的做更好。
1. 配置網站圖標
??如何讓網站前能顯示自己想要的圖標,我當時也是找了很久,最后發現是在主題配置文件(我的是F:\myblog\themes\next_config.yml)的最前面,有一個favicon屬性,我把一個名字叫favicon.ico的圖片放到了F:\myblog\source下,然后配置如下:
favicon: /favicon.ico
2. 首頁顯示閱讀全文按鈕
??首頁的文章是不是默認展開了,顯示出了整篇文章,怎么才能顯示出如下的閱讀全文的按鈕。

在主題配置文件中找到auto_excerpt屬性進行配置
auto_excerpt:
enable: true #改寫為true
length: 150 #默認展示的高度你也可以在自己的博文中添加<!--more-->來決定在首頁展示到什么位置(我就喜歡用這種方式),這個標簽后的內容就不會展示到首頁啦。
3. 集成多說評論
??登錄多說,登錄后在首頁選擇“我要安裝”。創建站點,填寫表單。多說域名 這一欄填寫的即是你的 duoshuo_shortname,如圖:

??創建站點完成后在 站點配置文件(我的是F:\myblog_config.yml) 中新增 duoshuo_shortname 字段,值設置成上一步紅框中的值。
注意:新增字段的時候一定不要讓字段前面有空格,否則會被認為是子字段,無法正確解析
#多說評論
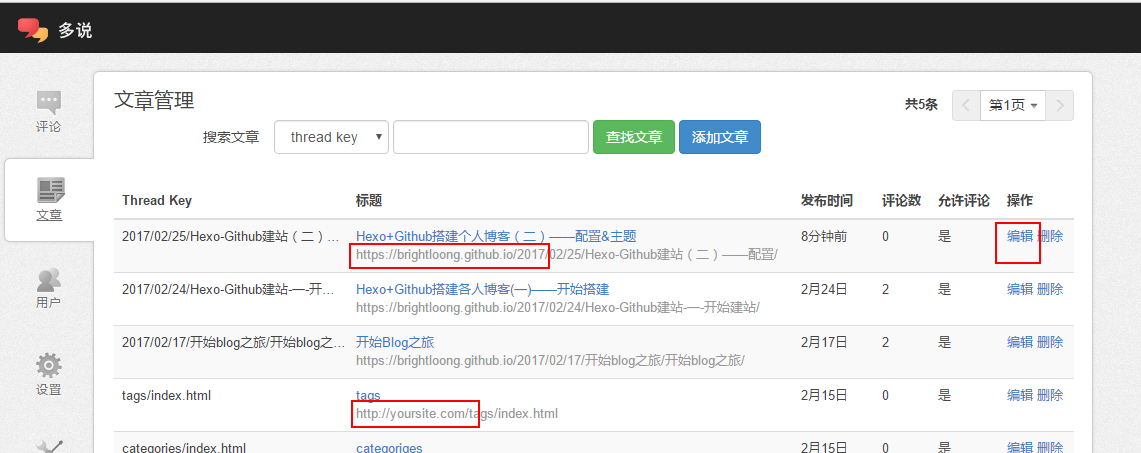
duoshuo_shortname: brightloong #設置為紅框中的值??多說評論中可以開啟熱評文章,在站點配置文件中增加字段:
duoshuo_hotartical: true開啟后你可能會發現點擊熱評文章并不能跳轉到對應的網頁,進入多說后臺查看,發現原來網址不正確,那簡單,點擊編輯修改成正確的網址就OK了。

4. 閱讀次數統計
??次數統計又leancloud提供,請參考由由Doublemine 貢獻提供的為Next主題添加閱讀次數統計功能

5. 集成百度分享
??分享功能的集成是最坑的沒有之一,我大概花了半天多的時間查找各種方法才將其解決,這里我先說官網的配置:編輯 站點配置文件,添加字段 baidushare,值為 true。
baidushare: true #百度分享功能??歡歡喜喜的打開自己的博客。咦!百度分享功能咋沒有添加上啊。不急,聽我慢道來。我在主題文件中發現一個文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,內容如下
{% if theme.baidushare.type === "button" %}
<div class="bdsharebuttonbox">
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣網"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空間"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tieba" data-cmd="tieba" title="分享到百度貼吧"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a>
<a href="#" class="bds_more" data-cmd="more"></a>
<a class="bds_count" data-cmd="count"></a>
</div>
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": ""
},
"share": {
"bdSize": "16",
"bdStyle": "0"
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
}
}
</script>
{% elseif theme.baidushare.type === "slide" %}
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "1",
"bdMiniList": false,
"bdPic": ""
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
},
"slide": {
"bdImg": "5",
"bdPos": "left",
"bdTop": "100"
}
}
</script>
{% endif %}
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];</script>??注意到最開始的語句了嗎if theme.baidushare.type === "button",以及之后的else if theme.baidushare.type === "slide"什么意思,在theme下也就是主題配置文件中,baidushare字段下的type字段,我們打開主題配置文件(我的是F:\myblog\themes\next_config.yml),這個配置是不是被注釋掉了:
baidushare:
type: button #百度分享展示的方式button|slide??修改之后,再啟動,發現還是沒有(如果你是用的本地啟動用local的方式訪問可能會看到百度分享功能已經出現了),這個是后打開瀏覽器F12的調試功能,是不是發現控制臺報錯了,提示你從https中去訪問http的資源是不行的。不知道大家有沒有看到剛剛我們修改的主題配置文件中,在上面有一段注釋:
# Warning: Baidu Share does not support https.百度分享不支持https
baidushare:
type: button是的不支持https的方式,自己的域名是用https開頭的(除非你自己購買了域名,如何購買更換域名請大家參考【Hexo+Github】域名和github綁定的問題)。并且,JiaThis等都不支持https,怎么辦?我將在下一篇博客中單獨介紹我在搭建博客中遇到的最大的坑,百度分享如何在https下使用。
智能推薦
搭建typecho個人博客和主題優化
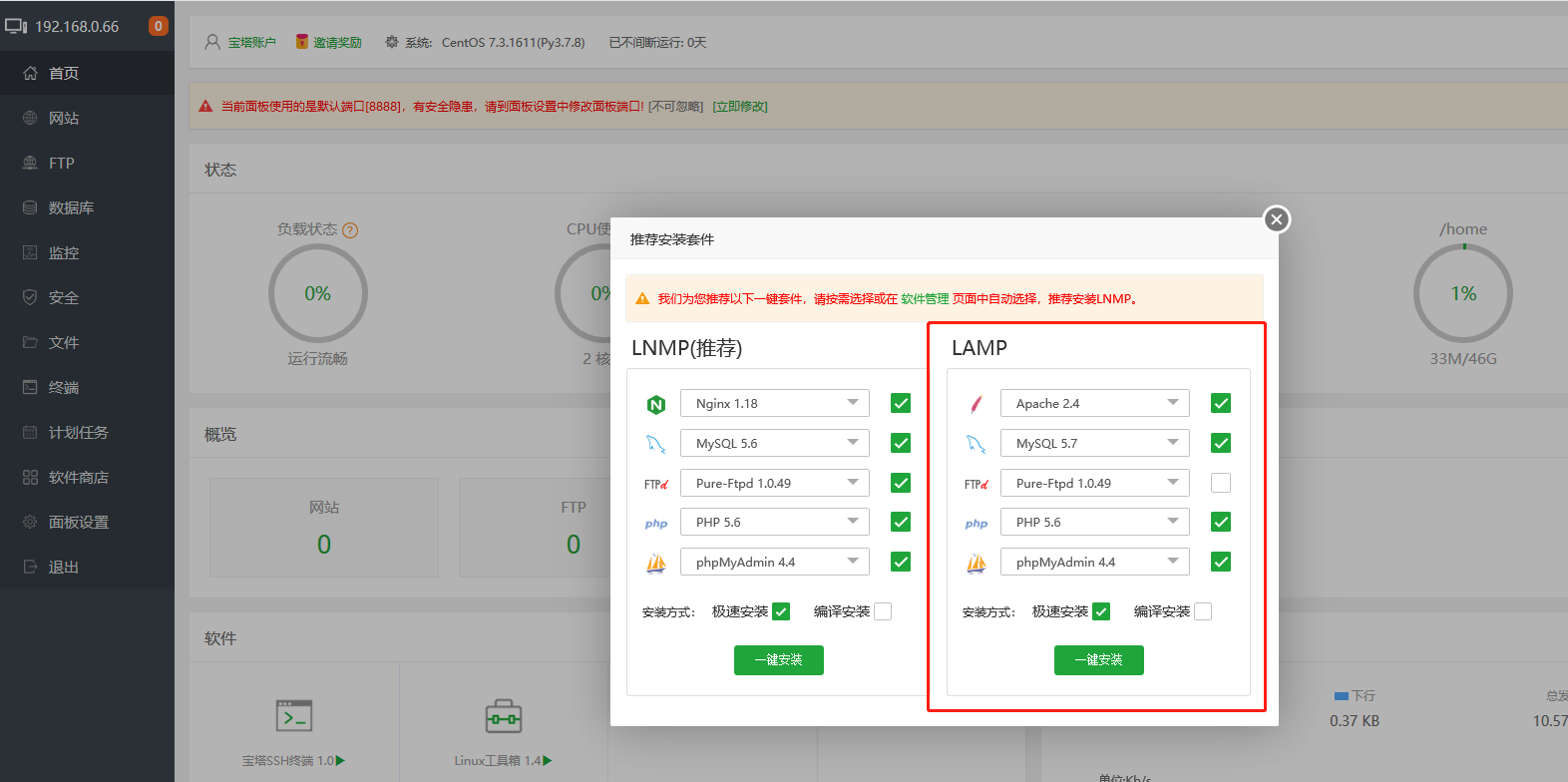
搭建typecho個人博客和主題優化 文章目錄 搭建typecho個人博客和主題優化 1.環境準備 2.開始搭建 安裝寶塔面板 2.1 安裝命令 2.2 登陸寶塔面板 2.3 安裝環境 2.4 創建站點 2.5 上傳typecho程序包 2.6 添加數據庫 2.7 開始安裝 2.8 完成安裝 3.安裝主題 3.1 修改基礎信息 3.2 修改圖標 3.3 修改站點名稱 3.4 修改個性簽名 3.5 ...
【Hexo搭建個人博客】:yilia主題配置(五) - 其他配置
本文主要講述 Hexo-yilia 主題對于文章持久化及天氣等插件的配置。 1.持久化URL 首先,安裝插件: 在根目錄中打開 _config.yml 文件,找到 permalink 項,修改: 分類和標簽預設 中英文映射: 參考:hexo持久化配置 2.文章圖片的導入 在hexo主題中,直接用markdown的語法:如 [外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img...
個人博客搭建(四):給自己的博客換主題
先推薦一個大家使用比較多的主題: 下載地址:https://github.com/litten/hexo-theme-yilia 1.第一步下載主題到自己的blog文件夾下面 輸入如下命令 將資源克隆到后面的目錄下面 2.修改配置文件_config.yml 命令 只需要修改主題為yilia即可 3. 生成一下即可 推到遠端 這樣你的主題就算是修改完成了,之后可以再下載更改。 ...
【Hexo搭建個人博客】(五)第三方主題(Next)的基本配置
0. 引言 更換 Hexo 主題非常容易,只需要在 themes 文件夾內,新增一個任意名稱的文件夾,并修改 _config.yml 內的 theme 設定,即可切換主題。 在Hexo官方頁面給出了很多Hexo主題,可以前往尋找一個喜歡的主題。 1. 配置使用Next主題 1.1.下載 這里我選擇iissnan 的hexo-theme-next主題,放上其github 。 首先進入博客的theme...
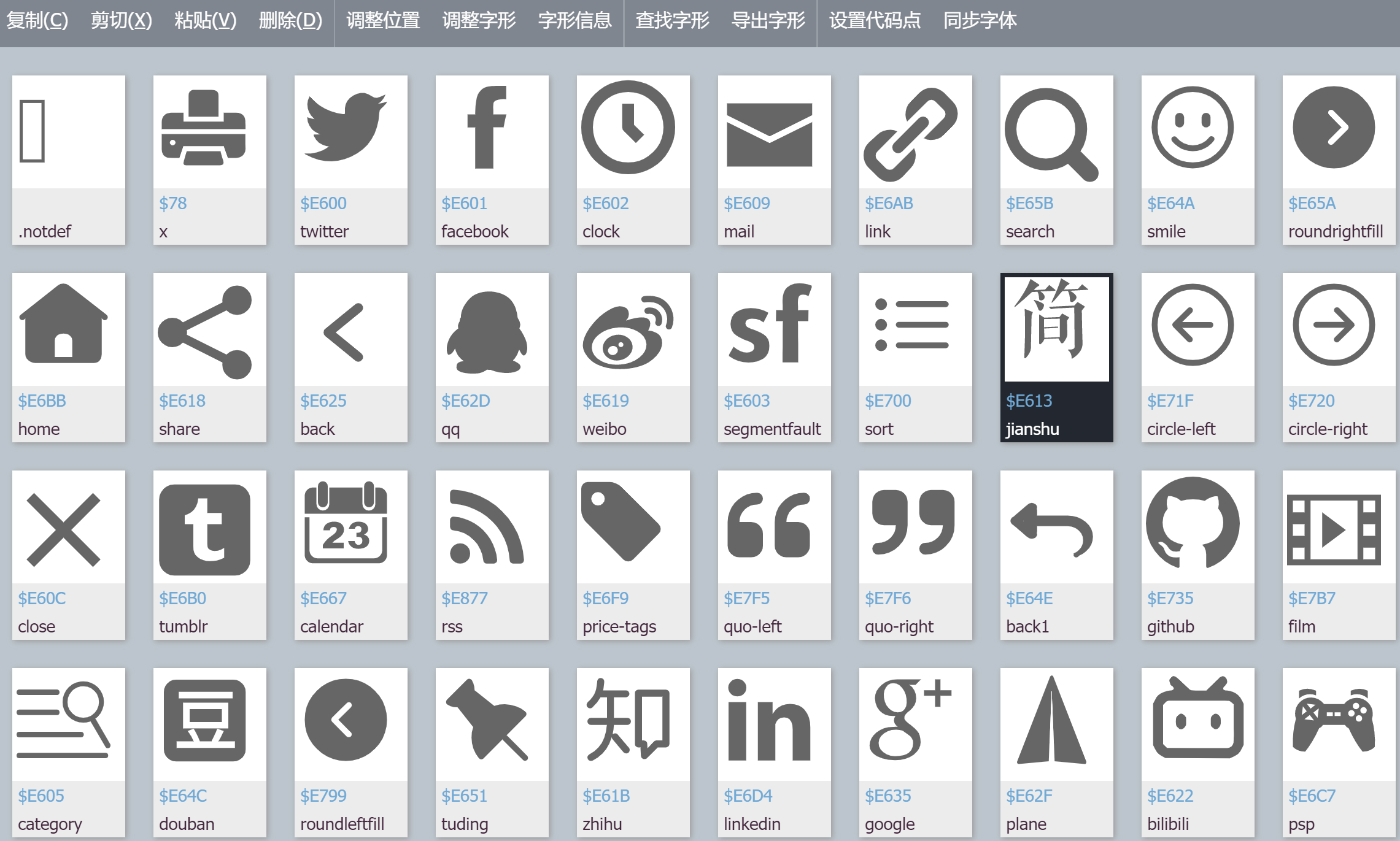
【Hexo搭建個人博客】:yilia主題配置(七) - 自定義Subnav圖標
yilia是一款非常不錯的博客主題,它滿足幾乎大多數博主對個人博客網站的要求,主題作者推崇簡約模式,設計的界面非常nice! 入門要求比較低,適合所有人群,并且可以自己定制喜歡的分風格,比如添加特效、插件等等。 子導航幾乎集成了大多社交網站的圖標,不過還有些并未補充,這里主要介紹一下如何在子導航社交界面添加自定義的圖標。 制作圖片文字 1.下載社交網站圖標 去網上搜索想要編輯的社交網站圖標,有的網...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...