實戰需求
Form是SwiftUI最常用的數據收集組件,有時我們需要Text讓居中,該如何操作呢?
本文價值與收獲
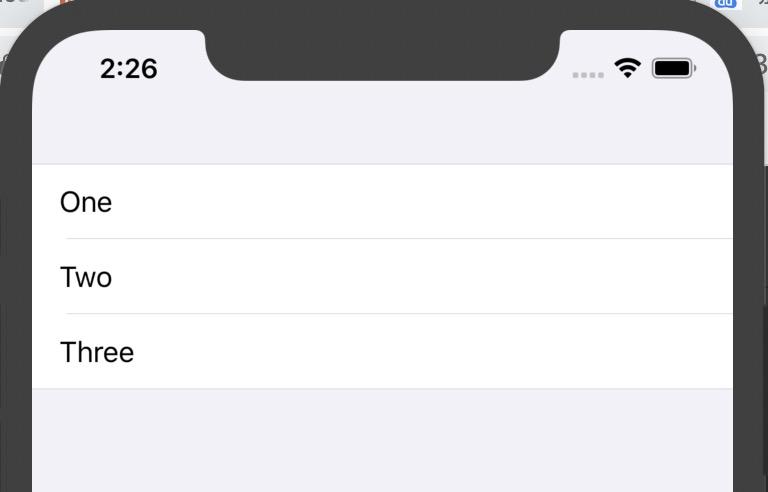
看完本文后,您將能夠作出下面的界面
看完本文您將掌握的技能
- 掌握Form基礎使用
- 兩套解決方案實現Text居中
代碼
1、方案一
Form {
Text("我是默認左對齊")
Text("我是強制劇中")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
}
2、方案二
Form {
Text("第二個方案")
HStack {
Spacer()
Text("第二部方案居中")
Spacer()
}
}
項目完整代碼
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Text("SwiftUI如何讓Form中的Text居中")
.frame(maxWidth:.infinity)
.padding()
.background(Color.orange)
.padding()
Form {
Text("我是默認左對齊")
Text("我是強制劇中")
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
}
Divider()
Form {
Text("第二個方案")
HStack {
Spacer()
Text("第二部方案居中")
Spacer()
}
}
}
}
}
技術交流
QQ:3365059189
SwiftUI技術交流QQ群:518696470
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
推薦文章
CoreData篇
TextField篇
- 《SwiftUI 一篇文章全面掌握TextField文本框 (教程和全部源碼)》
- 《SwiftUI實戰之TextField風格自定義與formatters》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》
- 《SwiftUI 當鍵盤出現時避免TextField被遮擋自動向上移動》
- 《SwiftUI實戰之TextField如何給鍵盤增加個返回按鈕(隱藏鍵盤)》