QT實現串口調試助手(六):頁面布局
工程源碼:https://github.com/zhangfls/QT_UartAnalysisTool
上一篇:
之前沒有設置頁面布局,當窗口進行放大縮小時,組件的位置還是保持原樣,這樣很不實用。所以要調整一下頁面和組件布局
QT幾種常見的布局:
下面就用這些布局調整一下組件的位置排布。
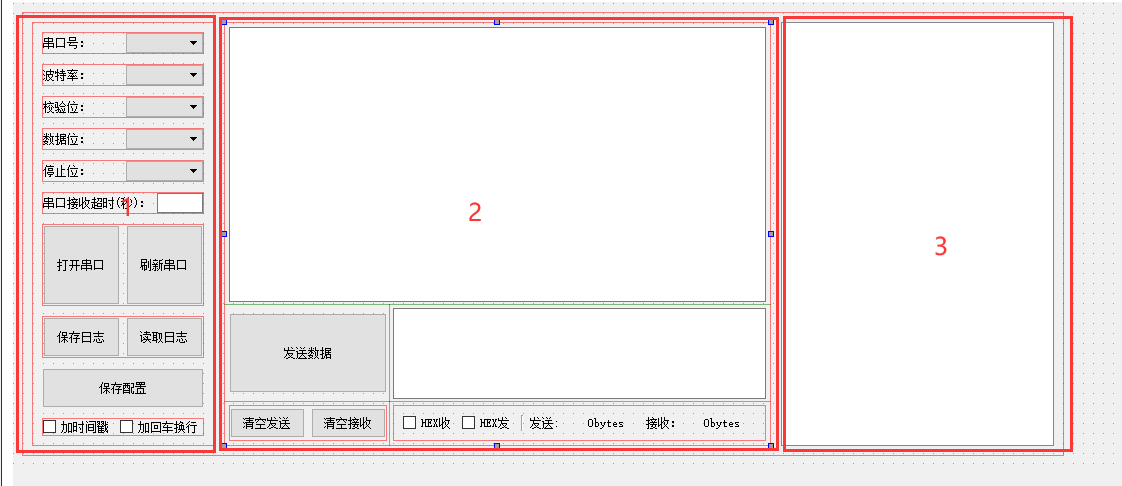
1、添加horizontalLayout水平布局,將頁面的組件分成3個部分:
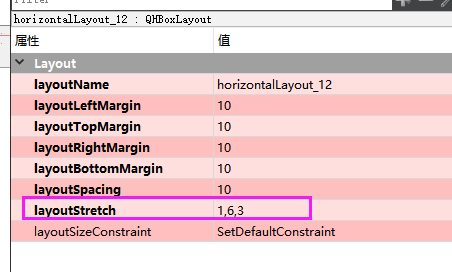
比例設置成1:6:3,當然想調成什么比例隨意的

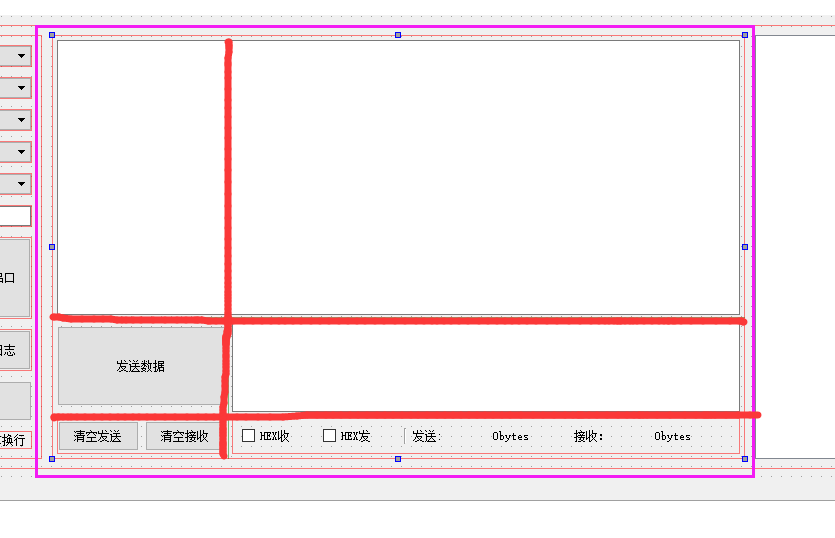
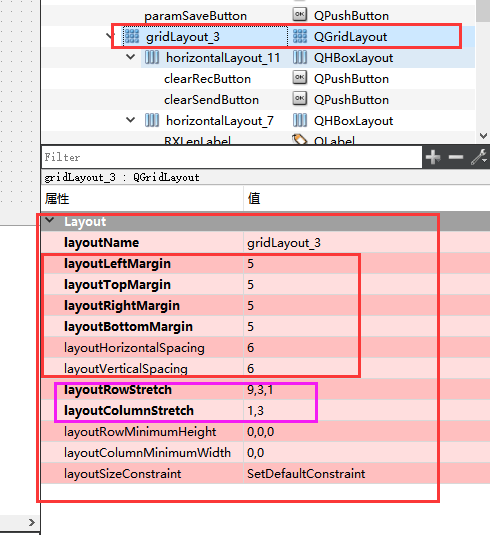
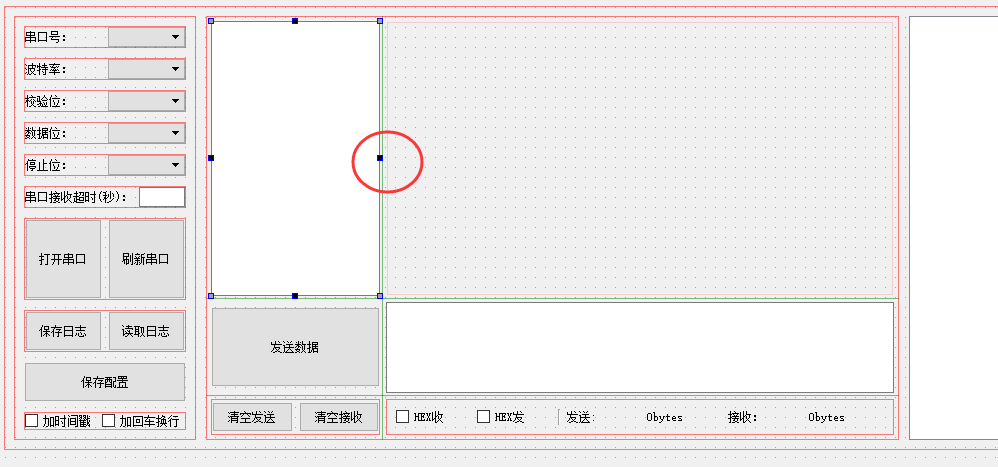
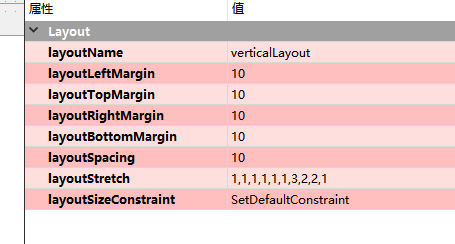
2、對于中間部分的內容,使用gridLayout分成3行2列
比例通過layoutRowStretch和layoutColumStretch設置。
注意默認第一行的串口數據接收框只能放在一個格子里,可以放在左邊,然后對著下圖紅圈的點點擊一下向右拉就放大到占用兩格了

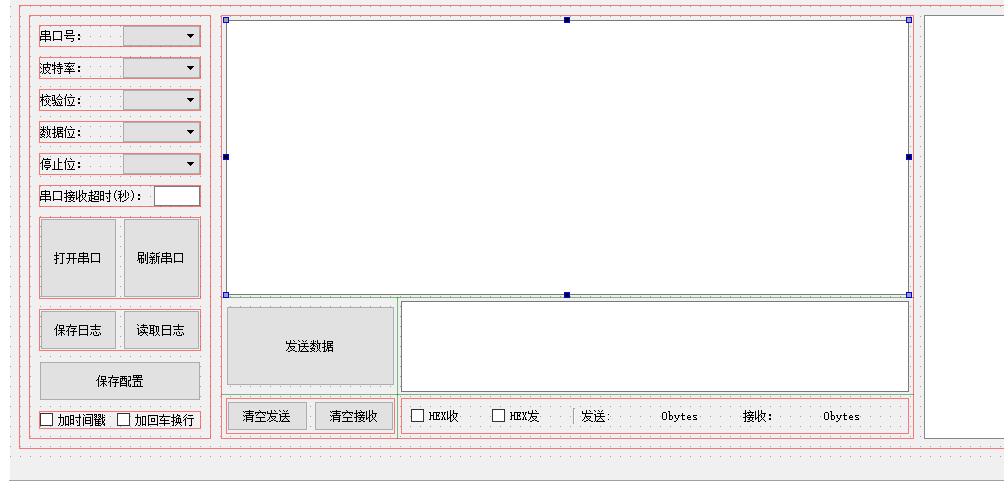
放大后:
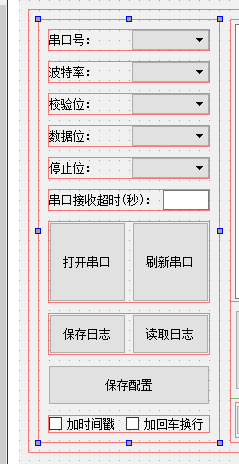
3、相應對左邊的組件一些布局也做調整


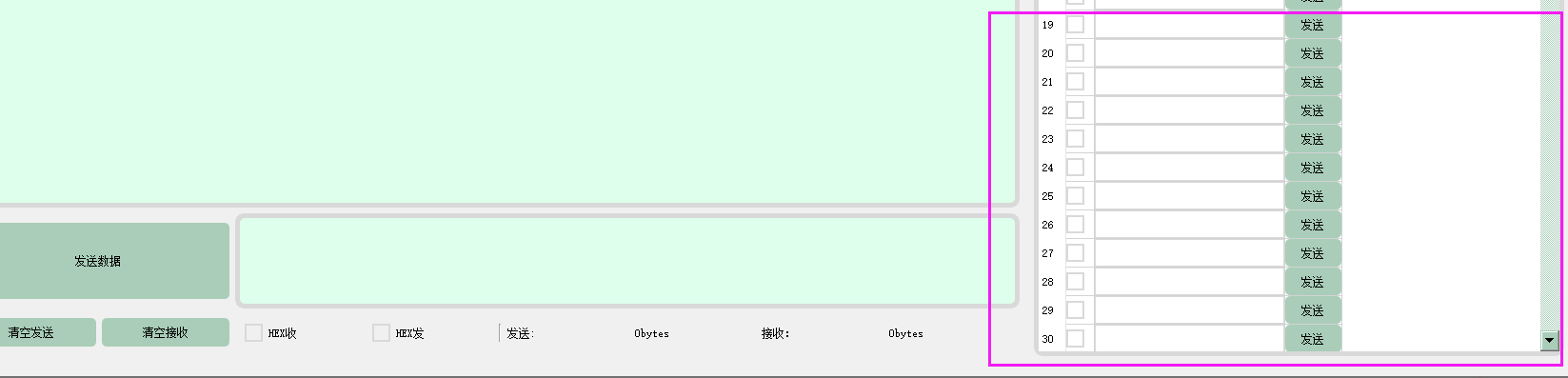
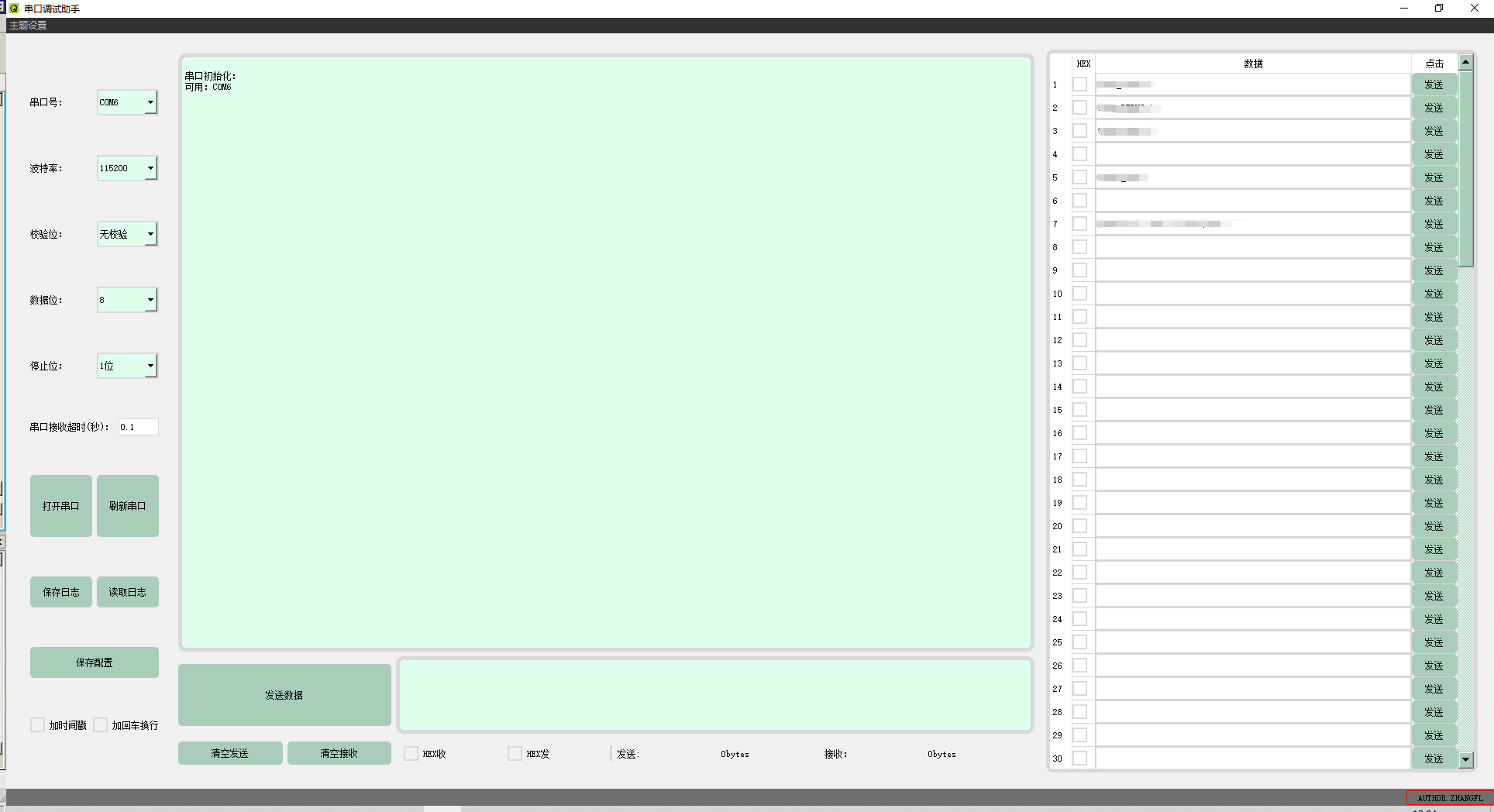
4、這些設置完后,會發現命令列表的部分,隨著整個窗口的變寬,命令項并沒有變寬,如下圖,不合理。

因此我們要對命令列表的初始化的地方做一下修改,添加一段代碼:
ui->tableWidget->horizontalHeader()->setSectionResizeMode(1,QHeaderView::Stretch);
ui->tableWidget->setColumnWidth(0,30);
ui->tableWidget->setColumnWidth(1,200);
ui->tableWidget->setColumnWidth(2,60);這里設置了命令列表三列的寬度,同時把中間的命令內容那一列設置成了自動延伸。這樣,放大后命令列表就可以充滿布局了。
5、前面的步驟,只是設置了組件之間的相對大小和位置,組件對于窗口的關系沒有配置,窗口放大后組件還是會縮成一團。
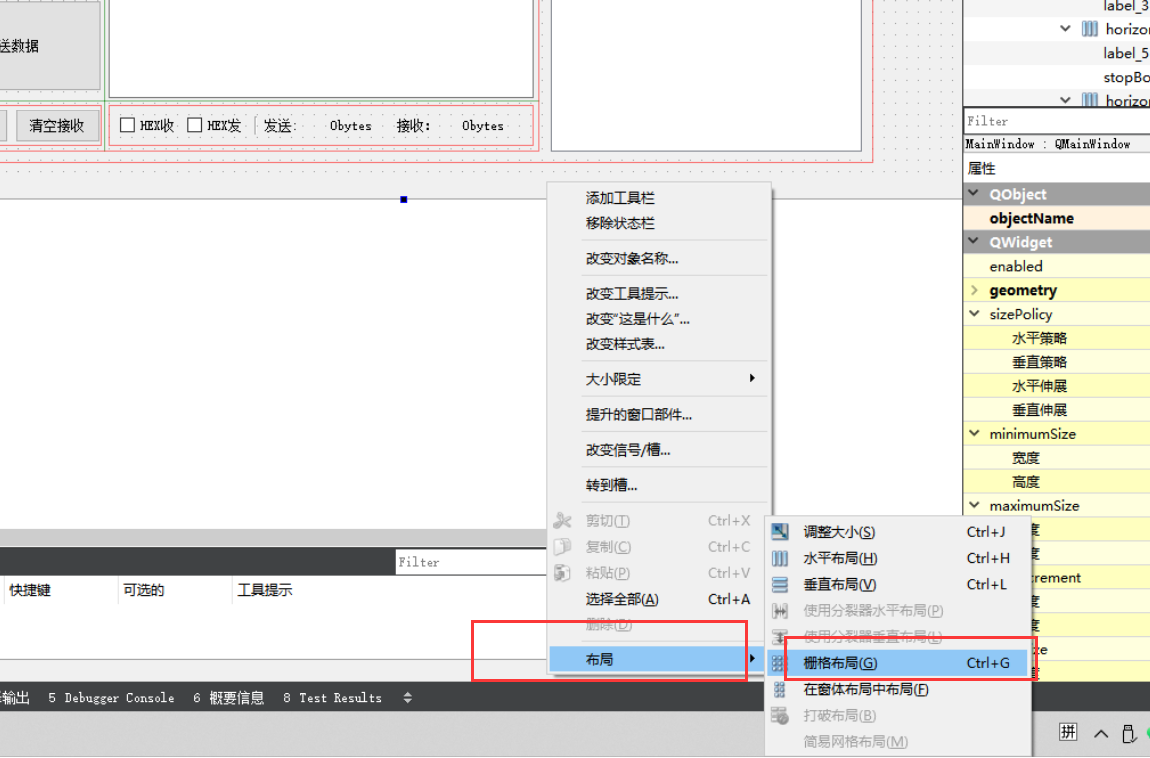
所以要再做一點配置:對窗口邊框的位置右鍵點擊,選擇布局,柵格布局,組件布局就會充滿整個窗口
這樣,放大到全屏,組件和布局也能隨之擴展放大了
把組件配置到固定的布局并沒有什么特定的要求,所以隨心所欲,按照自己喜好配置即可,重要的還是要學會使用QT常用的幾種布局類型。
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...