Django框架2.0入門 ------ 網頁輸出hello world
Django介紹
Django框架是時下Python語言最熱門的Web框架之一,它是一個功能完善、文檔齊全、開發敏捷、配置簡單的Web框架,能夠快速將一個想法實現,使用它能夠快速搭建一個網站,本課程將理論與實踐結合,帶你三小時入門Django Web框架,讓你快速上手Web開發。
環境相關
本博客內容是介紹在安裝完python之后如何開始Django框架開發的教程,我們直接進入正題:
我的python版本如下

關于python如何安裝這里不會提到。
我使用的系統是win10
安裝Django
我們安裝完python之后,我們可以使用pip安裝Django框架,安裝命令是:
pip install django==2.0
我們在windows的命令行輸入即可,如圖所示:

等待安裝結束。
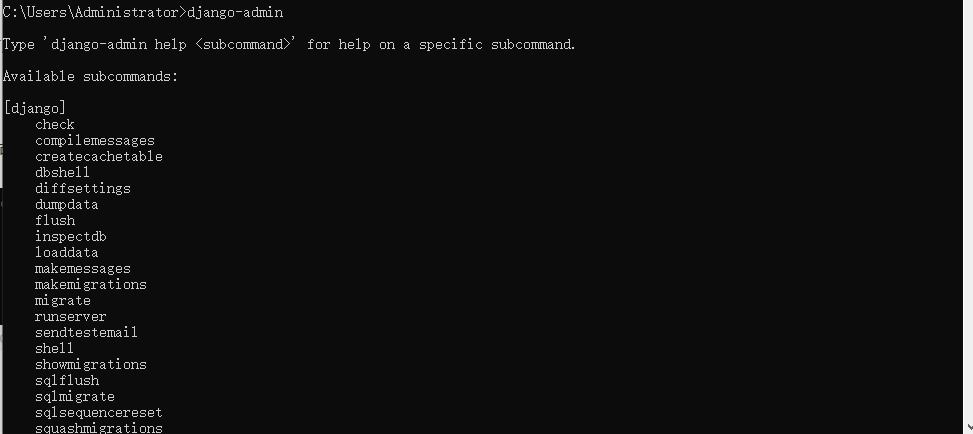
安裝完成后,我們輸入如下命令檢測是否安裝成功:
django-admin

基本命令
下面我們簡單介紹下Django的一些命令:
runserver # 本地建議運行Django項目
shell # 進入Django項目的Python Shell環境
test # 執行Django用例測試
makemigrations # 創建模型變更的遷移文件
migrate # 執行上一個命令創建的遷移文件
dumpdata # 把數據庫數據導出到文件
loaddata # 把文件數據導入到數據庫
創建項目
我們創建一個項目,需要在開發目錄執行:
# 創建一個名稱為 diango_introduction 項目
djange-admin startproject diango_introduction

然后我們使用PyCharm IDE打開:

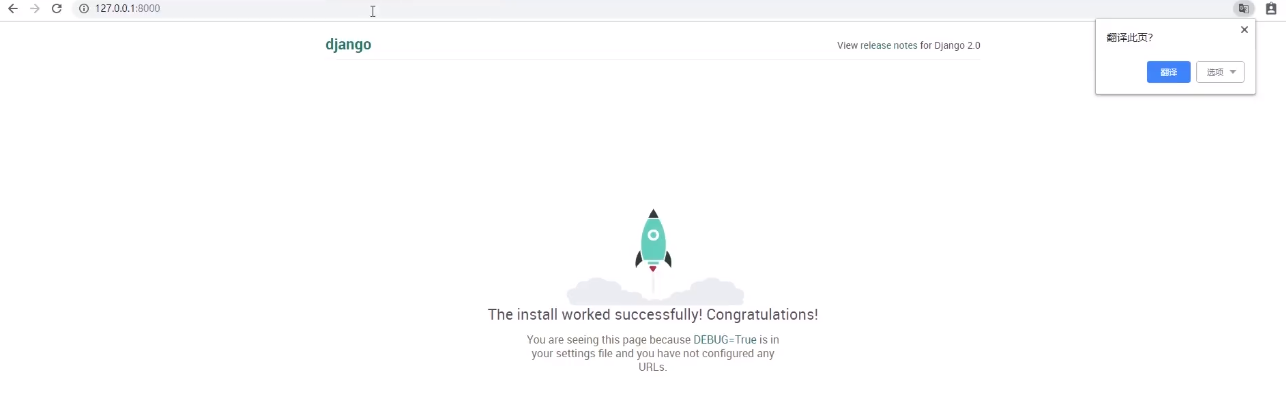
我們可以執行如下命令來運行下:
python mange.py runserver


創建應用
創建個blog應用【關于Django的項目和應用的關系可以自己去查下】,命令:
python manage.py startapp blog
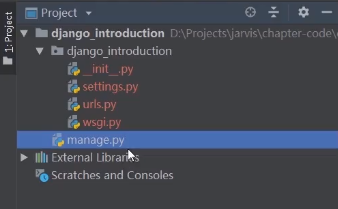
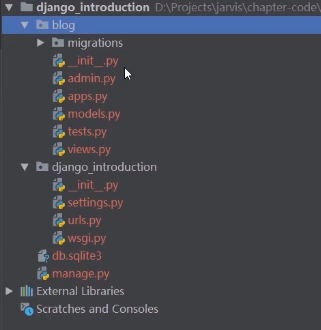
項目目錄如下:

應用目錄介紹
views.py:視圖處理的地方
models,py:定義應用模型的地方
admin.py:定義admin模塊管理對象的地方
apps.py:聲明應用的地方
tests.py:編寫應用測試用例的地方
urls.py(自行創建):管理應用路由的地方
hello world 實現
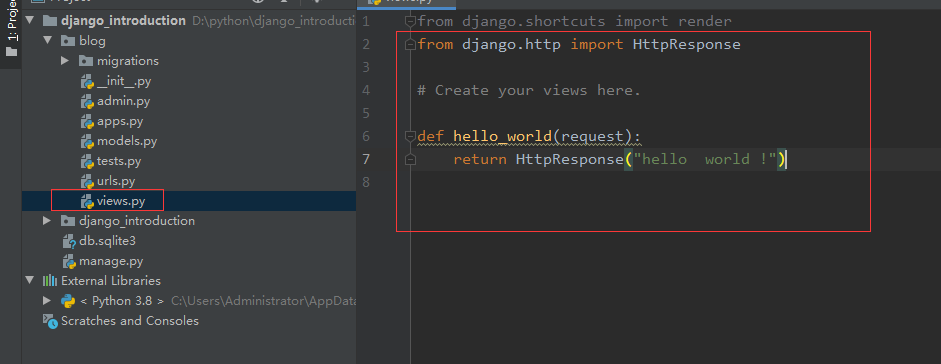
修改如下文件:

文件代碼:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello_world(request):
return HttpResponse("hello world !")
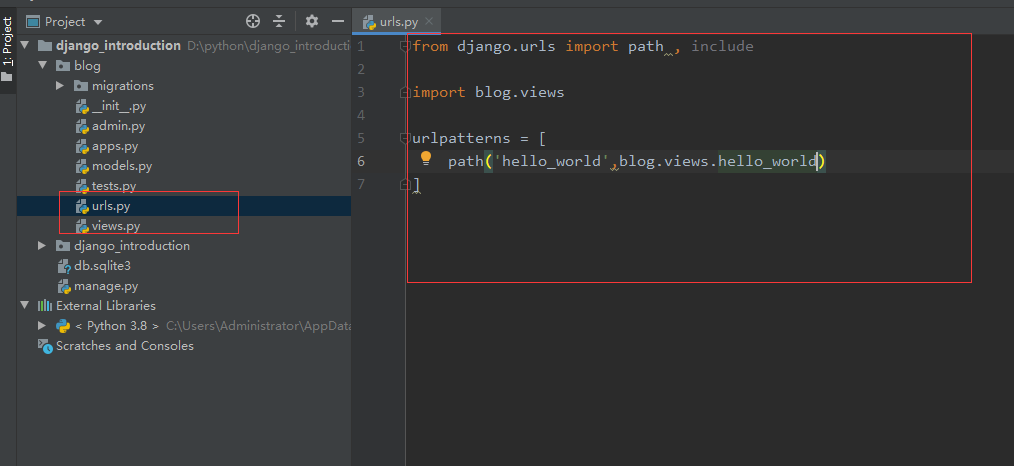
然后修改如下文件:

文件代碼:
from django.urls import path , include
import blog.views
urlpatterns = [
path('hello_world',blog.views.hello_world)
]
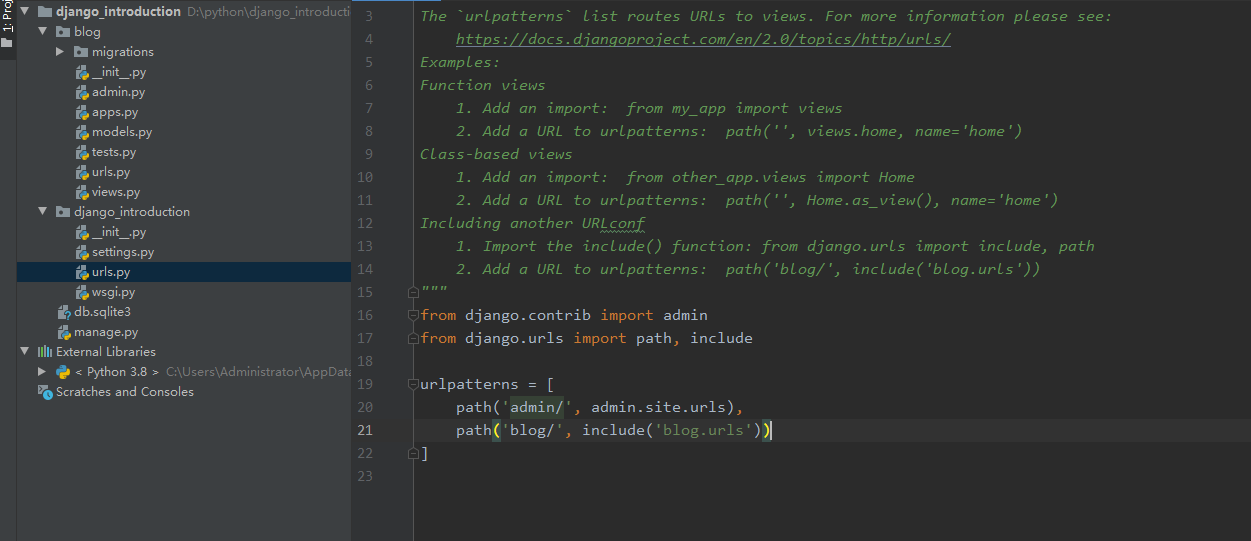
修改如下文件:

文件代碼
"""django_introduction URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
# 加上include
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# 新加入代碼
path('blog/', include('blog.urls'))
]
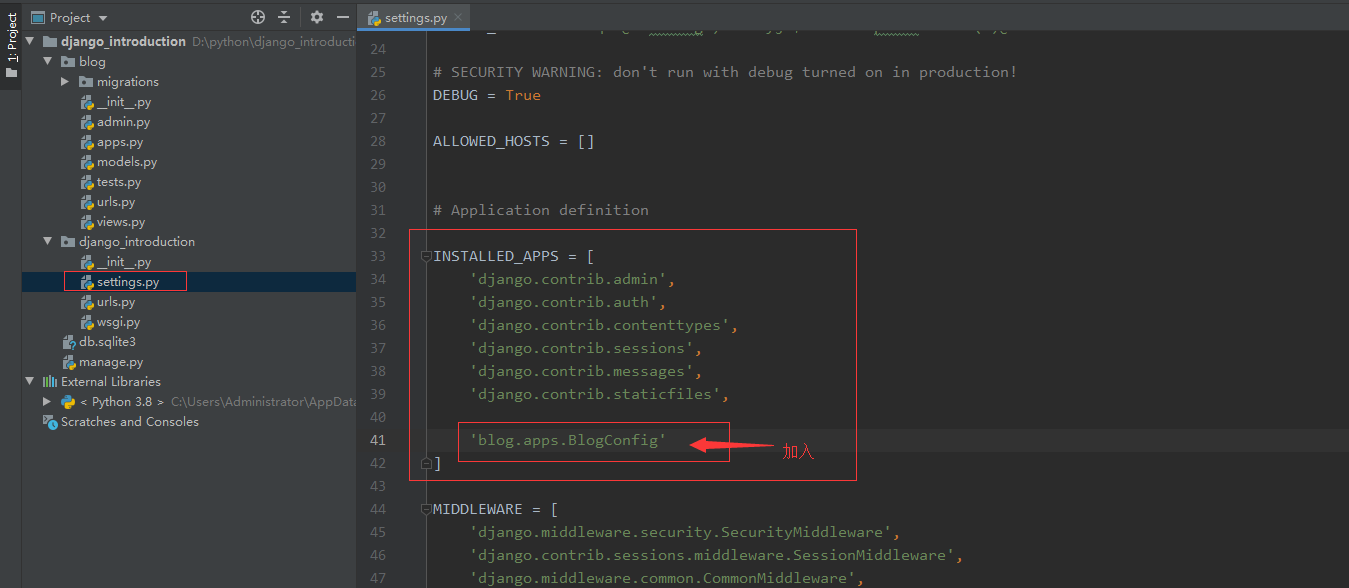
修改如下文件:

加入一行代碼:
'blog.apps.BlogConfig',
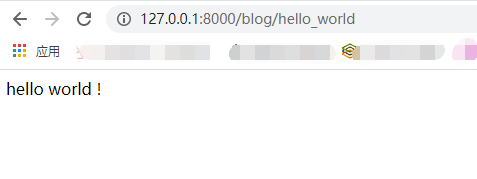
在命令行運行代碼:
python mange.py runserver

智能推薦
Java入門"hello world"
一、hello world "hello world"相關知識點剖析 二、Java的編譯和執行 Java與C語言最大的不同就是Java是面向對象的高級語言,C語言是面向過程的高級語言。 加油鴨~...
Vue入門:Hello World
1 Vue安裝 Vue 不支持 IE8 及以下版本,因為 Vue 使用了 IE8 無法模擬的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的瀏覽器。 下載:https://cn.vuejs.org/v2/guide/installation.html 2 第一個Vue實例:hello world 3 Vue數據和方法 (可以結合上述的html例子...
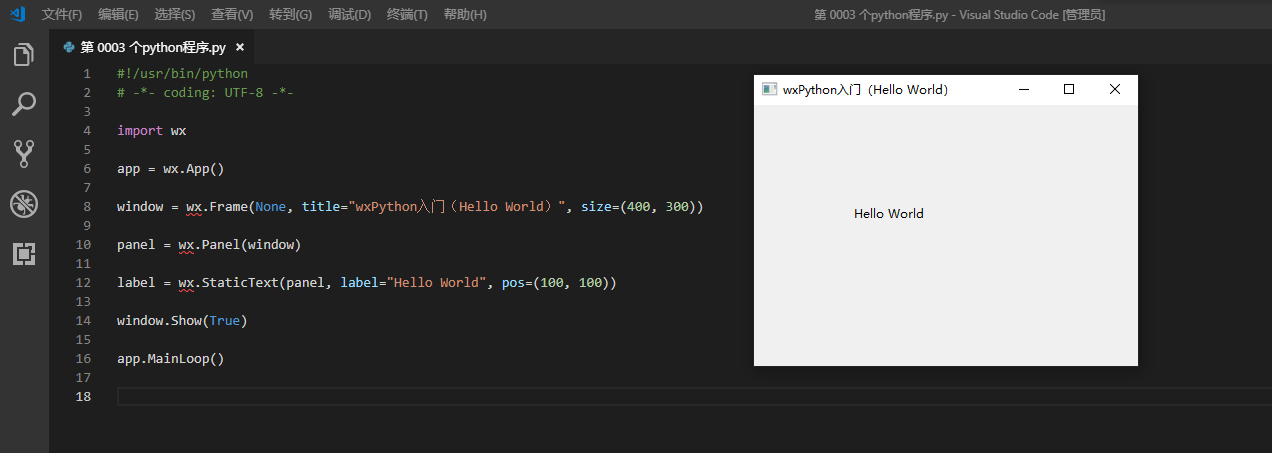
wxPython入門(Hello World)
一個簡單的GUI應用程序顯示Hello World消息使用以下構建步驟 − 導入 wx 模塊。 定義應用程序類的一個對象。 創建一個頂層窗口的 wx.Frame 類的對象,給出構造標題和尺寸參數。 雖然其他控件可以在Frame對象加入,但它們的布局無法管理。因此,把一個Panel對象到框架。 添加一個靜態文本對象,以顯示 ‘Hello ...
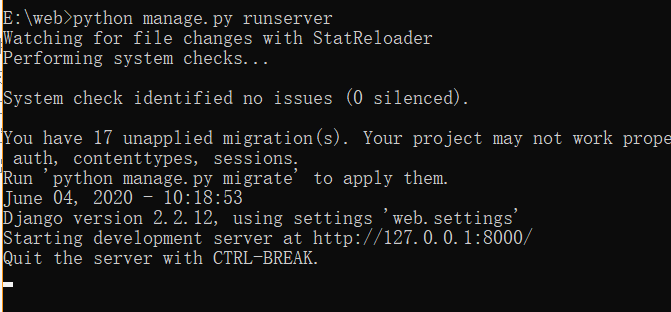
Django框架:從安裝到Hello,World!
一.Django框架安裝 如果安裝最新版本,在cmd中輸入 如果安裝指定版本,例如安裝Django2.2,輸入 安裝完成后可輸入以下代碼檢測安裝版本是否正確 二.創建基本項目 創建項目 在cmd中選擇一個盤或文件夾輸入以下代碼完成創建(web是項目名稱,可自己定義名字) 輸入tree ./web可查看創建的項目的目錄,如***釋是博主加的) 啟動服務 cd web進入到 web/目錄中并執行以下命...
輸出hello world
接下來轉向 Django 的視圖,學習 Django 網 頁的基礎知識 第一個Django頁面:Hello World! 如果不使用框架,我們可以直接在文本中輸入Hello World! 把html上傳到web服務器的某個目錄里,在瀏覽器上訪問 http://www.yourserver.com/hello.html 這里指你自己的服務器。 這個過程中有兩個重要信息,URL和網頁的內容 在Djan...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...