利用 JS 腳本實現網頁全自動秒殺搶購
標簽: javascript jquery css html
利用 JS 腳本實現網頁全自動秒殺搶購
倒計時頁面:
倒計時未結束時,購買按鈕還不能點擊。
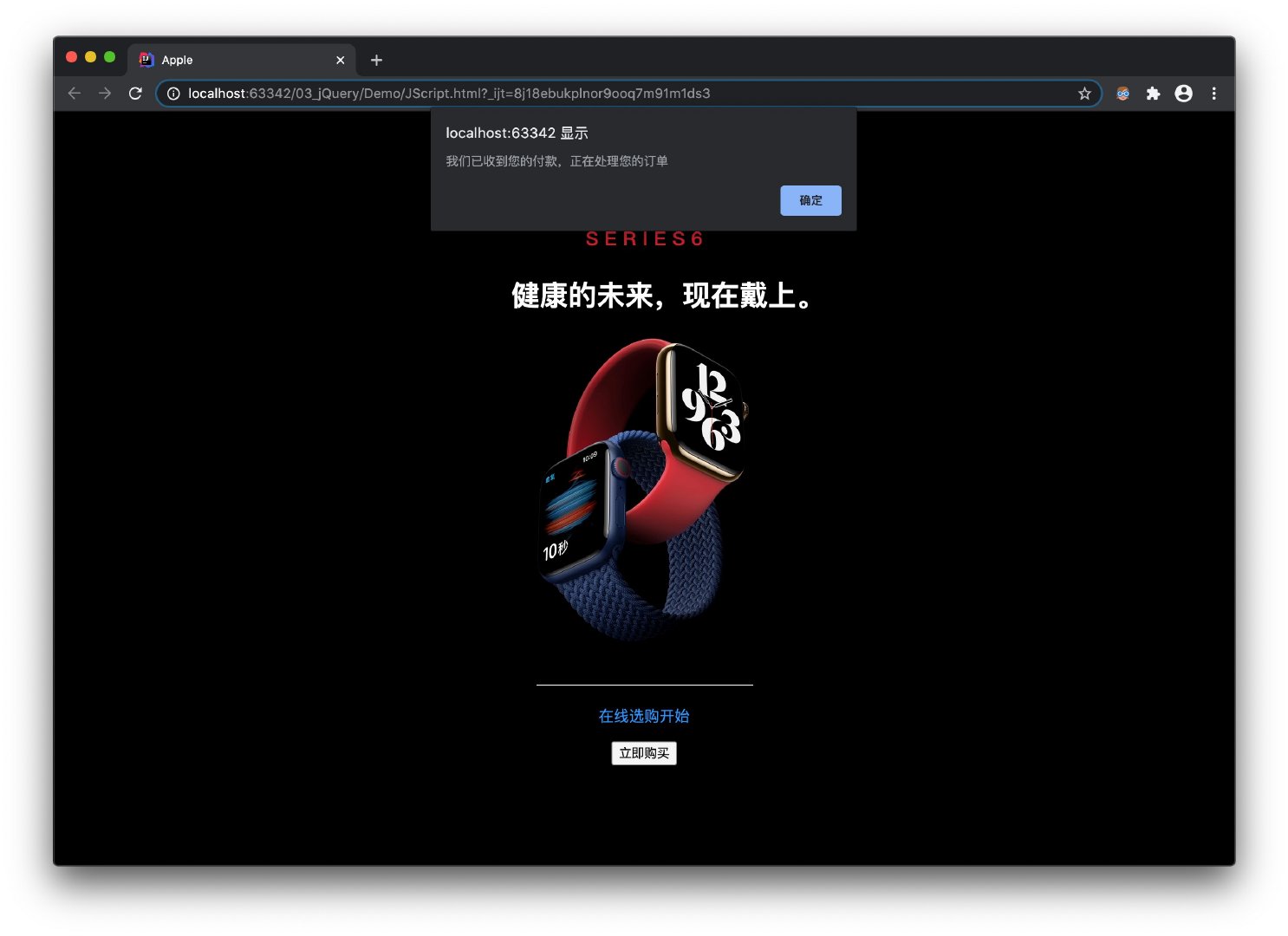
結束時,可以點擊購買,點擊后出現提示“付款成功”

展示效果

1.制作測試網頁
首先我們來做一個簡易的搶購頁面
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Apple</title>
<style type="text/css">
body {
background-color: black;
}
#hOne{
color: white;
font-size: 50px;
font-family: PingFangSC-Regular, sans-serif;
line-height: 1px;
width: 100%;
text-align: center;
}
#hTwo{
color: #d01f2a;
font-size: 20px;
text-align: center;
}
#hThree{
color: white;
font-size: 30px;
line-height: 30px;
font-family: PingFangSC-Regular, sans-serif;
text-align: center;
}
#div1 {
color: white;
margin: auto;
}
#endTime {
color: #2997ff;
}
img {
width: 228px;
height: 366px;
border: 0px;
}
</style>
</head>
<body>
<br /><br />
<h1 id="hOne">? WATCH</h1>
<h2 id="hTwo">S E R I E S 6</h2>
<h3 id="hThree"> 健康的未來,現在戴上。</h3>
<div align="center" id="div1">
<img src="apple%20watch.jpeg">
<p id="time">預售倒計時 <span id="endTime"></span> 秒!</p>
<input type="button" id="btn" value="立即購買" disabled="disabled"><br />
</div>
</body>
</html>
展示一下:

2.倒計時及購買功能的實現
我們使用的是jQuery框架,jQuery 極大地簡化了 JavaScript 編程。
<script type="text/javascript" src="script/jquery-1.7.2.js"></script> // 導入jquery
<script type="text/javascript">
$(function () {
var timeElement = $("#endTime")[0]; // 獲得倒計時dom對象
var i = 10;
function remainTime() {
if (i > 0) {
timeElement.innerHTML = i--;
setTimeout(function () {
remainTime();
}, 1000);
}
if (i == 0) {
$("#time")[0].innerHTML = "在線選購開始";
$("#time").css({color: "#2997ff"});
$("#btn")[0].disabled = false; // 倒計時結束,按鈕可以點擊
}
}
remainTime();
$("#btn").click(function () { // 點擊事件
alert("我們已收到您的付款,正在處理您的訂單");
});
});
</script>
3.使用 JS 腳本實現自動搶購功能
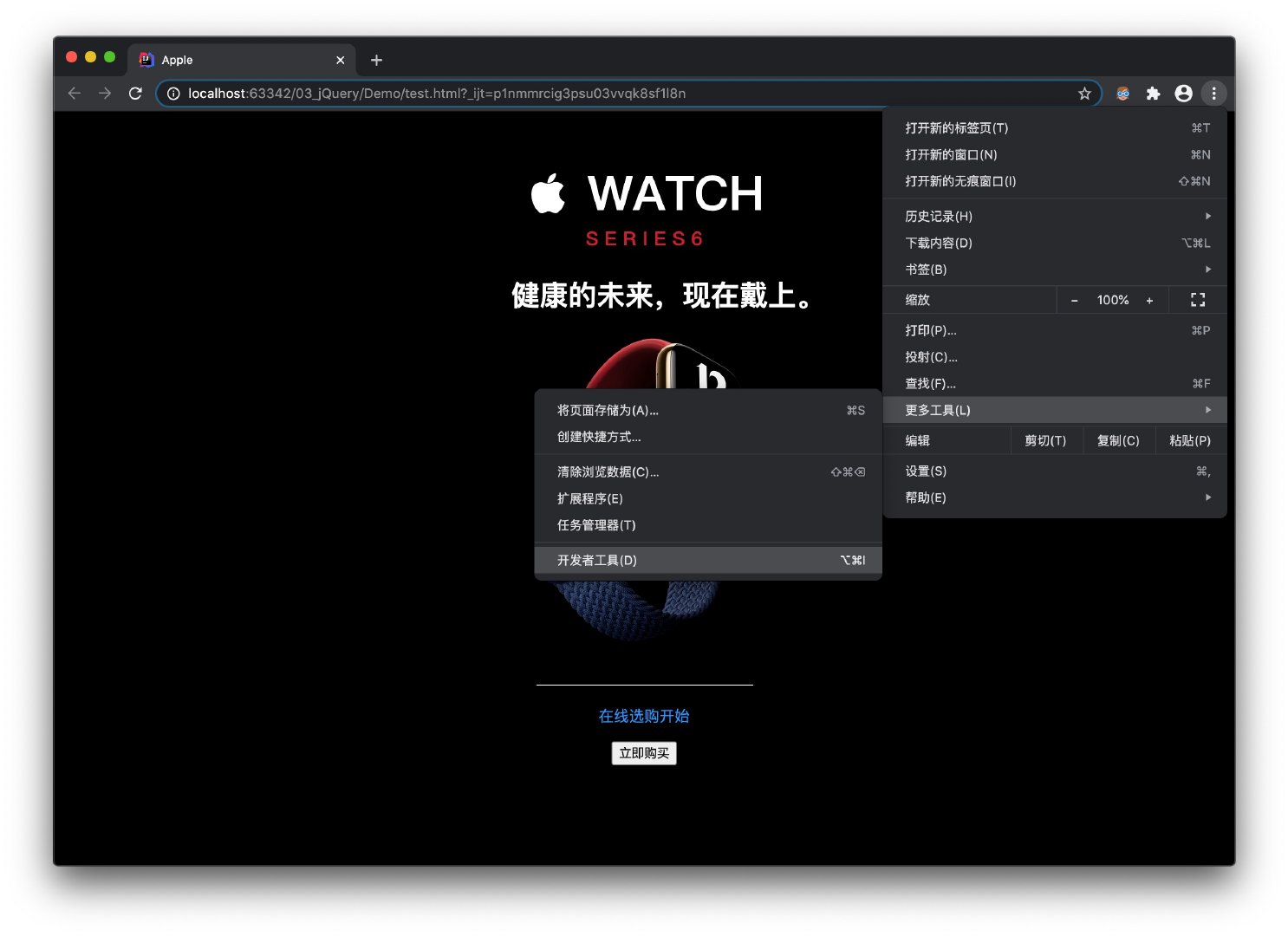
(1)在瀏覽器中打開開發者工具
? 
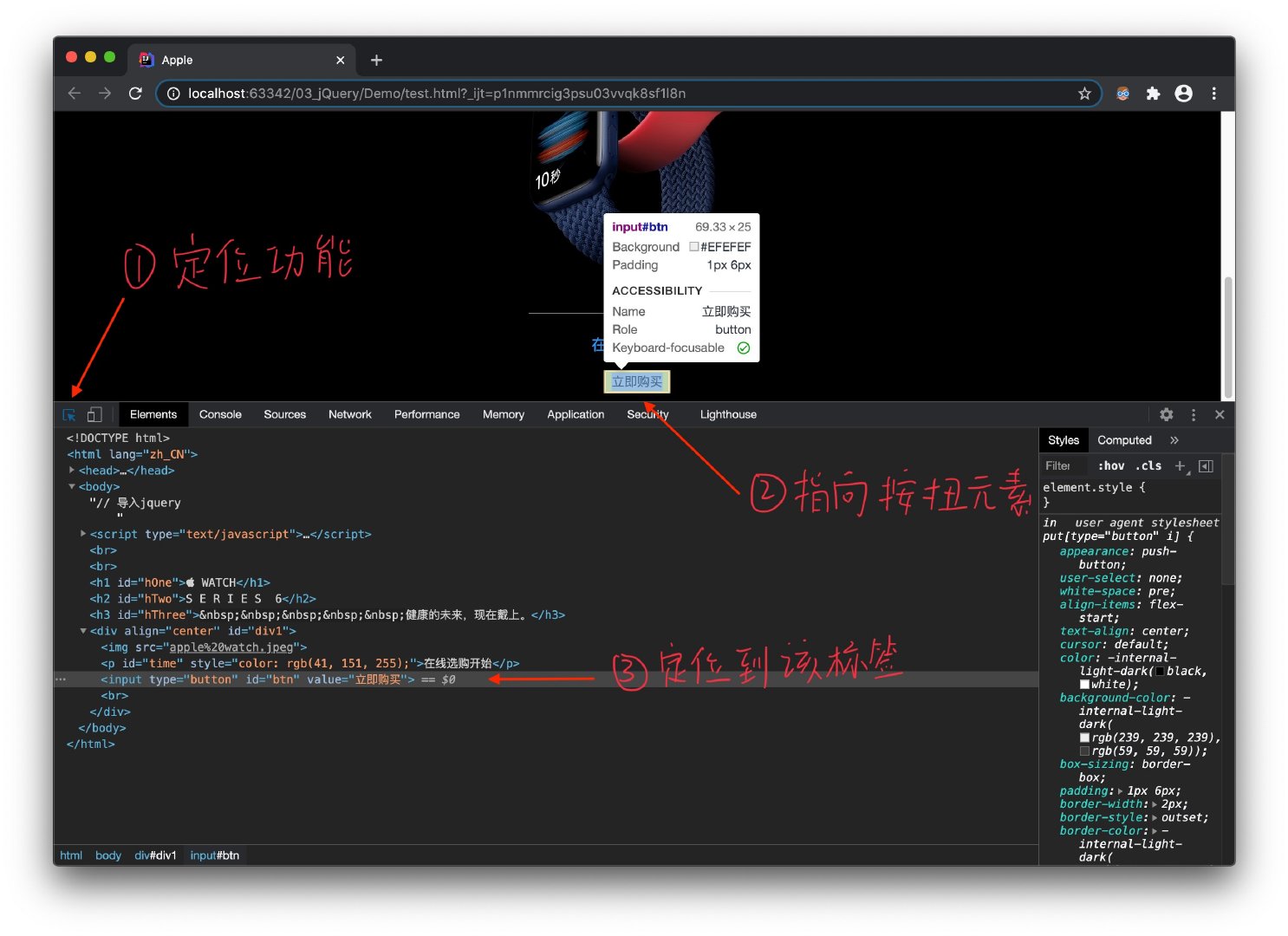
(2)找到按鈕元素標簽所在位置

(3)JS 搶購腳本
var btnObj = document.getElementById("btn"); // 第二步中可知 id=“btn"
var timer = setInterval(function () {
if (btnObj.disabled == false) { // 當按鈕可以點擊時
btnObj.click(); //點擊
clearInterval(timer); // 選購完成后關閉timer,否則將一直購買,土豪隨意
}
});
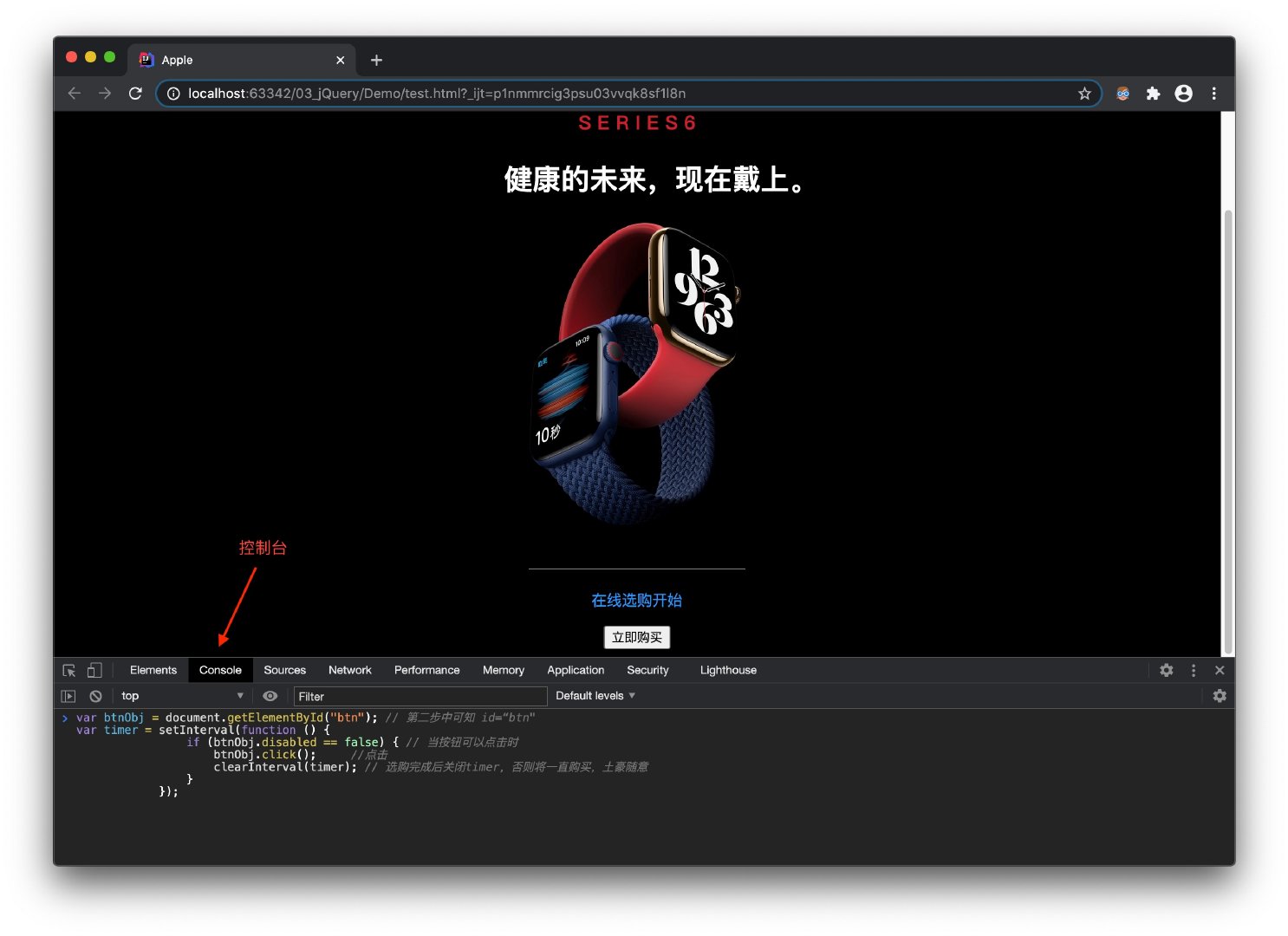
(4)在控制臺中運行 JS腳本
看懂第三步的代碼后,就可以在控制臺中運行了
將第三步的代碼復制粘貼到控制臺中

注意:控制臺中Enter為運行, Enter + Shift為換行, 腳本應在倒計時結束前注入
最終結果

可以參考學習,切勿拿來做有違道德,謀取利益的事。
智能推薦
利用js實現輪播圖的自動切換
利用js實現輪播圖的自動切換 功能如下:當點擊右上角的X后,關閉整個輪播圖頁面。當點擊左右按鈕以及上面的導航點時,進行圖片的切換,并且整個過程導航點的選中效果相匹配。當光標放在導航點的時候,輪播圖的自動播放結束,當移出時,自動播放恢復。 全部代碼如下: 思路分析與講解: 首先,我們先做關閉整個輪播圖頁面的部分。 這里我們需要知道關閉的原理,關閉的原理其實是為css中的display = none,...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...