Groovy_Learn_002_Groovy環境
標簽: Groovy
Groovy環境
有多種方式來獲得Groovy環境設置
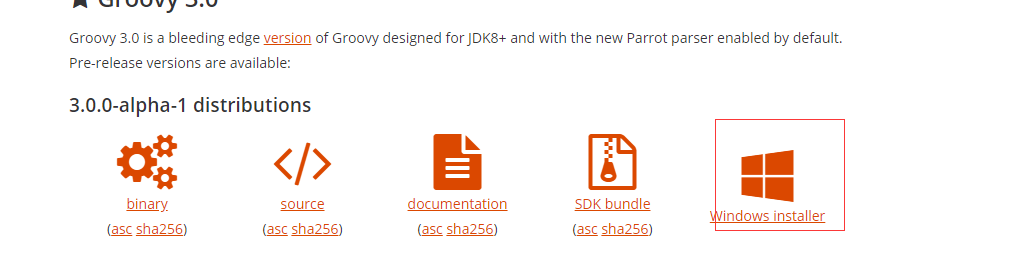
下載安裝,獲得Windows安裝部分
-----
安裝過程就不詳細的介紹了。
也可下載壓縮包
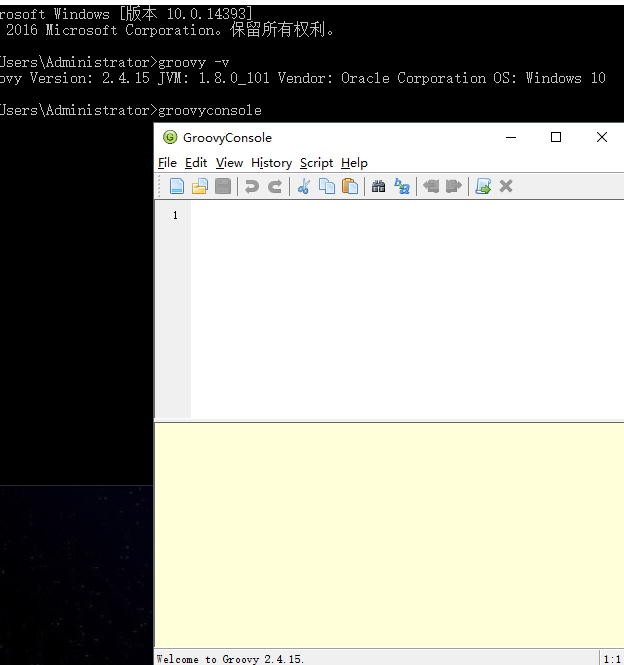
下載后,把壓縮包解壓到相應的位置,然后再環境變量的Path里面添加解壓后的路徑(到解壓的bin目錄下)。配置好后,然后運行groovy -v,可以看到如下圖
到這里,就安裝好了。
Hello Groovy
Dos中運行groovyconsole之后,稍等,可以看到啟動的Groovy自帶的編輯器。
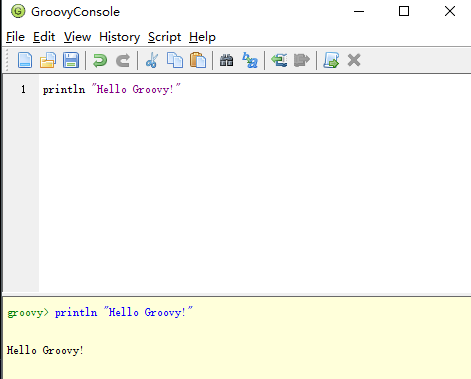
輸入第一句代碼:
println "Hello Groovy!"然后按CTR+R就可以得到如下輸出
或者我們save as到一個相應的位置保存為hello.groovy,然后cd到相應的目錄下面,運行groovy hello.groovy,得到結果也一樣,如下圖
智能推薦
groovy 學習
一、groovy 的環境安裝 centos下的安裝 windows下的安裝 官網下載安裝包后解壓,配置環境 •新建GROOVY_HOME,值為解壓后文件的路徑。 修改PATH,在最后追加%GROOVY_HOME%\bin 二 groovy的基礎語法 groovy的變量 創建.Groovy Script文件 三、groovy中的字符串用法 四、groovy中的邏輯控制 五、閉包...
groovy安裝
Step1:配置JDK Groovy是依賴于Java的,所以首先要配置好JDK。 Step2:下載Groovy 下載地址,下載下來解壓即可。 Step3:配置Groovy環境變量 輸入 保存后讓配置生效并打印版本號 顯示結果為: 初體驗 創建一個groovy文件 輸入 保存后用groovy命令運行 輸出結果為: Step5:體驗自帶的編輯器 使用groovyconsole命令會啟動自帶的編輯器 我...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...