01-js基礎概念
標簽: js基礎知識 javascript 前端
js基礎知識
一、js概述
1.什么是js
JS:javascript,簡稱為JS。它是一門前端編程語言,js是前端開發工程師的核心,在其中占據很高的比例。
和html,css對比:
相同:html,css,js代碼都可以在瀏覽器中運行, html,css,js它們的運行環境是瀏覽器
不同點:html,css不是編程語言,js是編程語言。 js的運行環境不只是瀏覽器,還可以在其它的環境中運行。
編程語言分類:
前端語言:JS(瀏覽器上)...
后端語言:Java C++ Python Go JS C# ...
只有合適的場景使用合適的語言。
2.js能做什么
1)開發網站
2)開發app
3)小程序
4)游戲開發:小程序游戲、網頁游戲
5)寫后端 node.js
6)嵌入式 c
7)區塊鏈
…
二、js三種引用方式
js引用方式分為三種:內嵌式、外聯式和行內式
1.內嵌式
把js寫在html文件中,通常就寫在script標簽中
<script>
var a = 110;
console.log(a)
</script>
2.外聯式
<script src="./out.js"></script
3.行內式
<button onclick="console.log(888)">點我</button>
三、JS的基本語法
基本語法
1)JS是區分大小寫 var a = 1; var A = 2;
2)忽略空白符(其中包括空格、換行、tab)
3)語句分號可加可不加
4)注釋:單行注釋 // 多行注釋/* */ 注釋是給程序員看的,注意注釋的使用性以及正確性
5)標識符 和 關鍵字 var a = 110; var 關鍵字 a變量名標識符
6)…
四、JS中的變量
1.變量的分類
變量中的主要有兩大分類:全局變量和局部變量
全局變量:“在函數外定義的變量”,即從定義變量的位置到本源文件結束都有效。
局部變量:“在函數內定義的變量”,即在一個函數內部定義的變量,bai只在du本函數范圍內有效。
分界點:只要把變量寫在函數里面就是局部變量,只要寫在函數外面就是全局變量。
<script>
// 全局變量
var address = "鄭州";
// 定義函數 函數必須通過函數進行聲明
function f() {
// 函數內部的變量叫局部變量
var m = 111; // 局部變量
}
if(true){
var k = 123; // 全局變量 (因為沒有在函數里面)
}
for(var i=0; i<10; i++){ // i全局變量 (因為沒有在函數里面)
var a = 666; // a是全局變量 (因為沒有在函數里面)
}
</script>
數據:一個軟件打開后,界面上有很多的數據,也叫狀態,這個狀態可以保存在
兩個地方,一個是內存,一個是硬盤
項目運行起來,只有把數據加載到內存中,才使用使用數據。
內存中的數據,一斷電,數據就沒了,
還有一個地方,也可以保存數據,是硬盤,硬盤上的數據斷電是不會丟失的。
內存空間地址:就是一塊內存空間的地址,可以通過地址操作它對應空間中的數據,使用地址來操作非常不方便,指針。
變量:變量就是內存中的一個空間。
變量名:內存空間的別名,對變量名的操作就是對內存空間的操作
變量值:存儲在內存空間中的狀態(數據)
2.變量的調用
全局變量可以在局部對象中被訪問,但是局部對象不能在全局變量中被訪問
<script>
// 聲明一個變量
var a = 110;
// 聲明一個函數
function f() {
//在函數里面訪問全局變量
console.log(a); //110
var b = 666; // 局部變量
console.log(b); //666 函數內部是可以訪問到局部變量
}
// 調用函數
f(); // 一個函數沒有調用相當于這個函數沒有寫
// 在函數外面訪問全局變量
console.log(a); //110
console.log(b); //報錯:b is not defined 函數外面是訪問不了函數里面的變量
</script>
3.變量的聲明
變量有單獨聲明,連續聲明和不使用var聲明
<script>
// 單獨聲明
var name = "xiaoqiang";
var age = 110;
var address = "北京";
// 連續聲明
var m = 1, n = 2;
// 不使用var
k = 123; // 如果沒有加var 此時這個變量只能是全局變量 不管你是寫在函數內還是寫在函數外
</script>
五、JS中的數據類型
為了更加合理使用內存空間,基本上所有的編程語言中都提出數據類型的概念,研究針對不同的數據,分配不同的空間。
1)基本數據的類型:基本數據類型存儲在棧中
???number:數字, var a = 110; int a = 110;
???string:字符串 ,使用"",’'將字符串內容包裹起來。S中不分字符和字符串都叫字符串。
???boolean:布爾類型
???undefiend:沒有值
???null 沒有值
2)引用數據類型:引用數據類型存儲在堆中
???object 對象
???array 數組
???function 函數 在JS中函數也是一種數據類型
1.JS中的number數據類型
1)number是一個數據類型,這個數據類型對應的值有無數個。
2)在JS中number數據類型是不分整數和小數 都是number
3)可以通過typeof查看一個變量值的數據類型,typeof是運算符。
4)最大值 和 最小值(沒有最大值和最小值)
5)number可以通過不同進制顯示。進制:10進制、、2進制、16進制、8進制。
6)NaN(Not a Number): 不是一個數字
7)JS中不要對小數運算,要運算先轉成整數,因為通常情況下得到的結果往往不對。
<script>
var a = 110; // 110是一個數據 這個數據的類型是number
var b = 3.14; // 3.14也一個number數據
console.log(a);
console.log(typeof a)
console.log(Number.MAX_VALUE)
console.log(Number.MIN_VALUE)
var c = 123; // 123是10進制
var d = 0x123; // 16進制 0~f 以零x打頭
console.log(d); // 291
var e = 0123; // 8進制 以零打頭 console.log(e); // 83
console.log("abc"*100) // NaN
// == 是運算符 判斷兩則的數是否相等
// 關系運算符 得到結果是true或false 1>2
console.log((1-0.7) == 0.3) // false
</script>
2.JS中的string數據類型
1)在JS中 使用‘’ “”把字符串包起來 不包 JS會給它當成變量
2)單引號不要嵌套單引號 雙引號不要嵌套雙引號 外單內雙 外雙內單
3)string數據類型對應的數據有無數個
<script>
var addrss = beijing; //報錯 beijing is not defined, 因為沒有加引號
console.log(addrss);
var a = "hello "abc"js" //報錯 Uncaught SyntaxError: Unexpected identifier 語法格式不對
var a = "hello 'abc' js"
console.log(a);
</script>
3.JS中的boolean數據類型
boolean數據類型對應的值就兩個true、false;true 和 True 不一樣的 JS是區分大小寫的
<script>
var b = true;
console.log(b);
console.log(typeof b);
</script
4.JS中的undefined數據類型
undefiend是一個數據類型,這種數據類型對應的值是undefiend。當一個變量沒有賦值,它的值是undefiend,這個值的類型是undefiend。
<script>
var a;
console.log(a); // undefined 值
console.log(typeof a); // undefined 是類型
</script>
六、JS中的數據類型轉化
數據類型轉化:
??隱式類型轉化:靜悄悄地,不知不覺地就進行了類型轉化
??強制類型轉化:寫代碼進行轉化
前提:在JS中,運算符兩側需要保存數據類型一致,如果不一致,JS解釋器會幫你把一個數據類型轉成另一個數據類型。
<script>
//隱式類型轉化
var res = 123 + "abc"; // 123隱式轉化成字符串
console.log(res); // 123abc
console.log(typeof res); // string
var isMerry = true;
if(isMerry){ // 語句
// 如果if后面的()里面是true 執行{}里面的代碼
console.log("結婚了....")
}else{
console.log("沒有結婚....")
}
var isLove = "";
// if后面的小()里面要么放true 要么放false
// if后面小()里面放了一非布爾類型的值,也會進行隱式類型轉化
if(isLove){
console.log("是真愛");
}else{
console.log("是騙子");
}
// 1>2 沒有類型轉化 > 運算符 關系運算符 返回的就是布爾值
// if(1>2){}
// 強制類型轉化
console.log(parseInt(3.14)); // 把小數轉成整數
console.log(parseInt("3.14abc")); // 嘗試把小數或非數字轉成整數
console.log(parseFloat(3)) //3
console.log(parseFloat("3.14abc")) //3.14
console.log(Number("abc123")) // NaN
console.log(Number("123abc")) // NaN
console.log(Number("123")) // 123
console.log(String(123456)) // 123456
</script>
在JS中,下面的值轉成false,其它值都轉成true:0 -0 "" undefiend null
七、JS代碼在執行時分兩個階段
JS代碼在執行時分兩個階段:
1)預編譯
2)代碼執行
1.預編譯
預編譯: 提升(將需要提升的代碼,放在代碼段的最前面,首先執行)
一個script標簽就是一個代碼段。JS代碼在執行時,是一個代碼段一個代碼段執行。
??1)把加var的變量進行提升,變量聲明會提升,變量的賦值不會提升
定義 = 聲明 + 賦值
例子:var a = 4;
定義:var a = 4;
聲明:var a;
賦值: a = 4;
??2)把使用function聲明的函數進行提升 提升的是整個函數聲明
<script>
console.log(a); // undefined 變量提升了聲明
var a = 110;
console.log(a); // 110 變量進行了賦值
f(); //f... 因為函數整體進行了提升
// 使用function聲明了一個函數
// 函數名是f 函數值是{}
// 定義了一個函數f
function f() {
console.log("f...")
}
</script>
小案例:
<script>
console.log(a); // undefined
var a = 110;
console.log(a); // 110
console.log(i); // undefined 因為i是全局變量,預編譯時,對i的聲明進行了提升
for (var i=0; i<3; i++){ }
console.log(i); // 3
// var i=0; 全局變量
for(var i=0; i<3; i++){
console.log(i); //0 1 2
}
// ++在前和++在后,對于b的值來說,都是加1操作
// 整體也有一個值 此時++在前和++在后就不一樣
var b = 0;
var r1 = b++; // i++整體也有一個值
var r2 = ++b; // ++i整體也有一個值
console.log(b); // 2
console.log(r1); //0 ++在后,整體的值是一個舊值 0
console.log(r2); //2 ++在前,整體的值是一個新值
</script>-->
2.執行
代碼的執行:
一行一行執行
八、初步了解執行上下文( Execute Context)
1)執行上下文( Execute Context):EC
EC的作用:給代碼提供數據
代碼分兩類:
1)全局代碼:函數外面的代碼叫全局代碼
2)函數代碼:一個函數就是一個局部代碼
2)全局執行上下文:全局代碼在執行時時,就會產生全局的EC。 EG(G)
3)局部執行上下文:函數代碼在執行時,就會產生局部的EC。調用多少個函數就產生多少個EC。
EC棧:
棧:杯子
每產生一個EC就會放到杯子中,說白了,就是杯子中放雞蛋。
棧:先放進去的后出來
案例:
<script>
window.alert("hello js");
var n = 100;
console.log(n);
// window是一個全局對象 只要是一個全局變量或全局函數都會掛載到window上
console.log(window.n);
m = 200; // 全局變量
console.log(m)
console.log(x)
</script>
九、加var的變量和沒有加var的變量的區別
1)在全局代碼中,加var會提升,沒有var的不會提升
2)不管加沒加var的全局變量,都會作為window的屬性
3)沒有加var的變量,只能作為全局變量,只要是全局變量,肯定是window的屬性
4)加var的局部變量,不會作為window的屬性
<script>
// 1)在全局代碼中,加var會提升,沒有var的不會提升。
console.log(a);
a = 110; // a is not defined
// 2)不管加沒加var的全局變量,都會作為window的屬性
var a = 1;
b = 2;
console.log(window.a) //1
console.log(window.b) //2
// 3)沒有加var的變量,只能作為全局變量,只要是全局變量,肯定是window的屬性
function f() {
a = 666;
}
f();
console.log(window.a); //666
// 4)加var的局部變量,不會作為window的屬性
function f() {
var a = 666;
}
f();
console.log(a); //666
console.log(window.a) // undefined 訪問一個對象上不存在的屬性,結果就是undefined
</script>
十、有關EC(G),VO,GO的例題
案例01
1.代碼
<script>
var n = 100;
console.log(n); // 100
console.log(window.n); // 100
m = 200; // 只會放到GO中
console.log(m); // 從GO拿 寫全 window.m window省略了
console.log(x); // GO和VO中都沒有*/
</script>
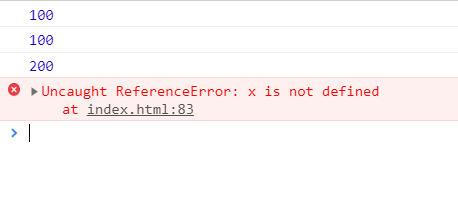
2.運行結果

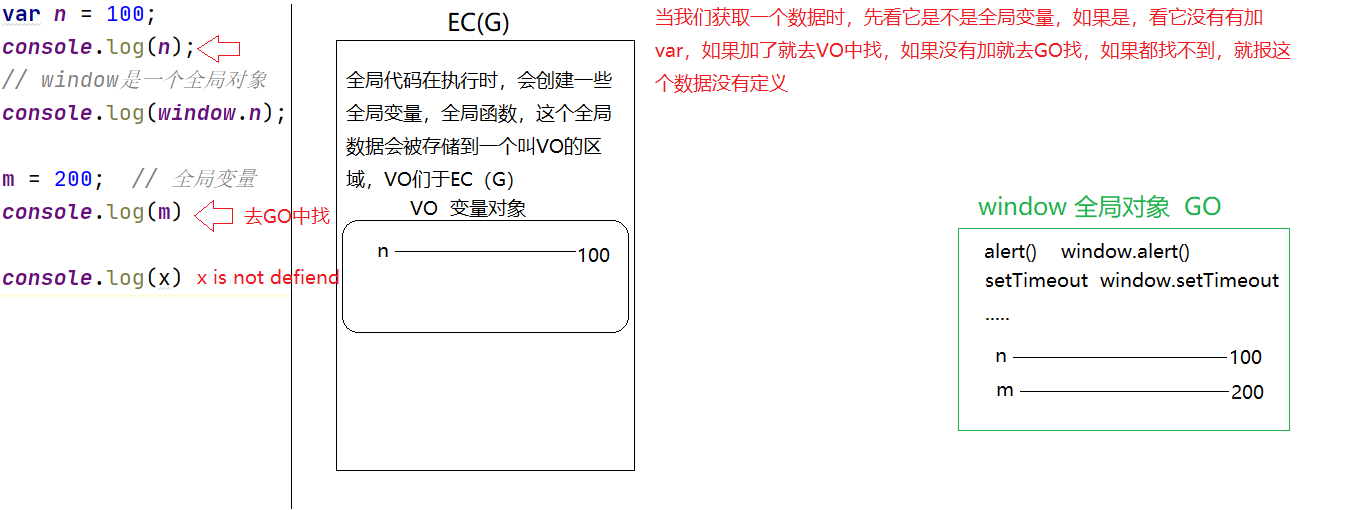
3.原理

解析:函數編譯時,var n;發生提升,然后n進行初始化,存儲在EC(G)和GO里面,第一個輸出結果為100。因為m沒有使用var進行定義,所以,var只存在GO里面,第二個輸入結果為200。x沒有進行定義,直接輸出x會發生報錯,提示x is not defined(x沒有定義)。最終輸出結果為:100 200 x is not defined。
案例02
1.代碼
<script>
console.log(a,b);
if(true){
// 看到var就提升
var a = 1;
}else{
// 看到var就提升
var b = 2;
}
console.log(a,b);
</script>
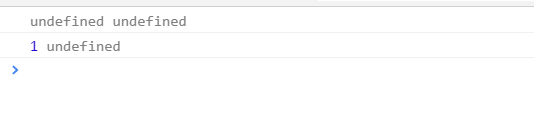
2.運行結果

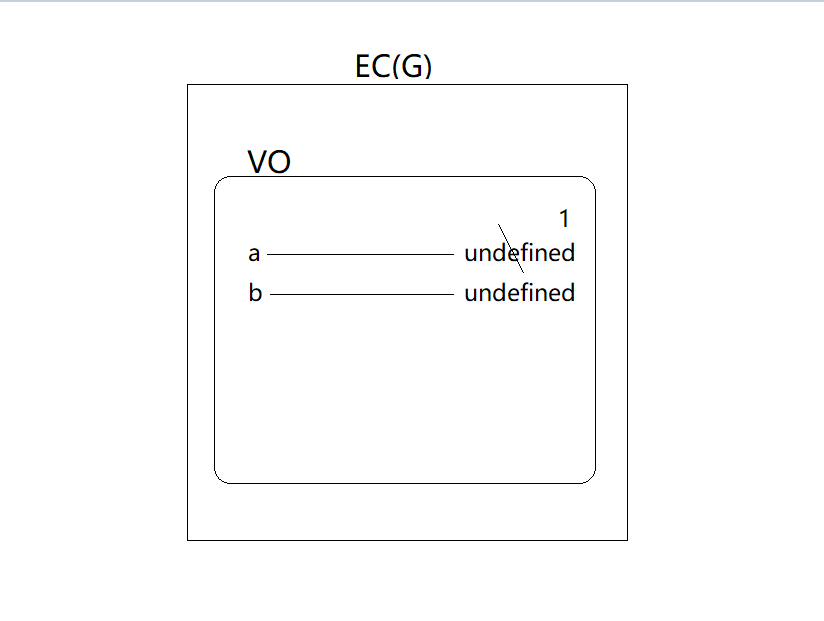
3.原理

解析:因為a,b都在函數外面,所以均為全局變量,代碼進行編譯時,將a和b的聲明提升,不提升變量賦值,第一行輸出結果為 undefined undefined。if條件為真值,所以將1賦值為a,不執行else里面的代碼。最終執行結果為undefined undefined 1 undefined。
案例03
1.代碼
<script>
var a = 1;
var b = "hello";
function f()
{
console.log("f...")
}
window.f();
// 數組
var arr = [1,2,3];
</script>
2.原理

解析:基本數據類型存儲在棧中,函數引用類型存儲在堆中。
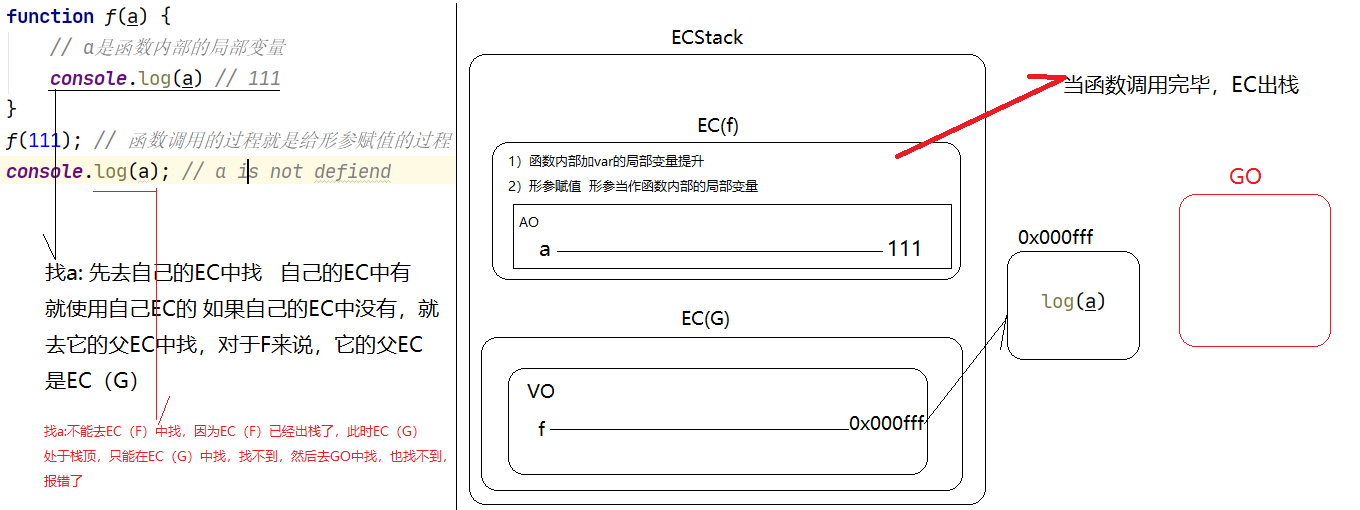
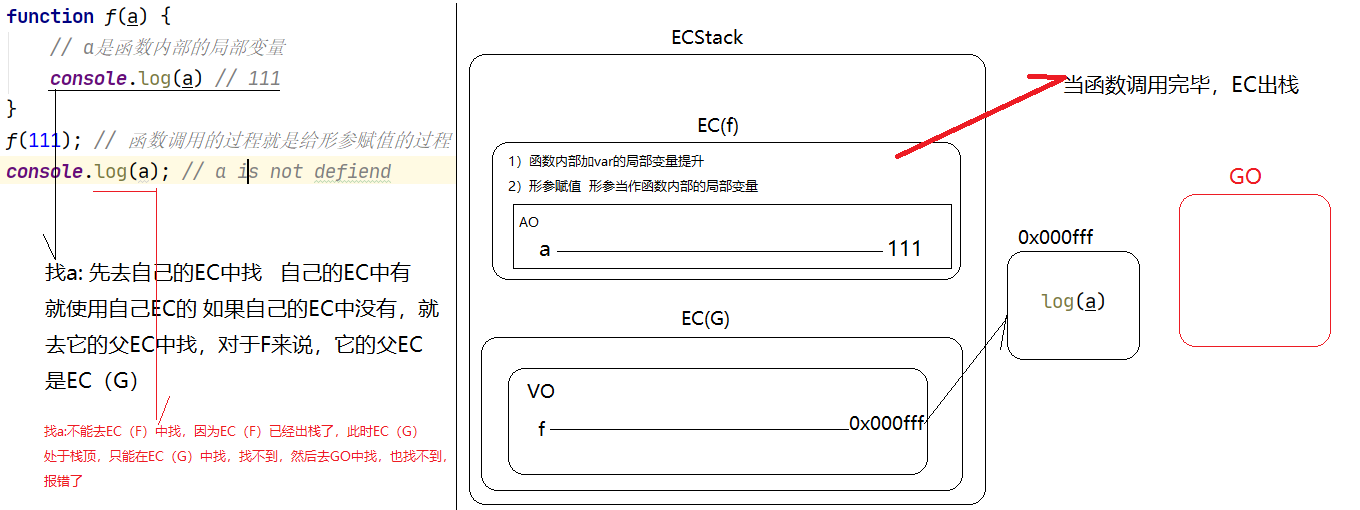
案例04
1.代碼
<script>
function f(a) {
// a是函數內部的局部變量
console.log(a) // 111
}
f(111); // 函數調用的過程就是給形參賦值的過程
console.log(a); // a is not defiend
</script>
2.運行結果

3.原理

解析:將實參賦值給形參,即將111傳給a,輸出a的數值111。因為a是局部變量,所以找不到a的值最終會報錯。
十、了解函數
函數是任何編程語言都有概念。
在JS中定義函數有兩種形式: 函數定義, 函數表達式。
函數定義 f叫函數名 ()是函數特有的標識 {} 叫函數體
函數調用:函數名+(參數),參數值可有可無。調用函數時,就會把函數體中的代碼都執行了。
函數的返回值是返回到了函數調用處
給函數傳遞數據。形參就是函數內部的局部變量。函數調用的過程就是實參向形參賦值的過程。
智能推薦
shiro_day01 shiro基礎概念和代碼
基礎概念 shiro :安全管理框架 Subject : 需要驗證的實體類,也充當shiro框架對外的接口 securityManager : 安全管理器,shiro框架的核心,負責調用其他模塊進行授權認證 authenticator :認證器,一般用于登錄時使用 authorizer :授權器,驗證是否有權限 realm :用戶與權限的域 sessionManager :會話管理器,可用于實現單...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...








