QT仿照Word的滑動菜單以及菜單下拉框(1)(滑動導航條)
仿照work的界面的滑動菜單(1)
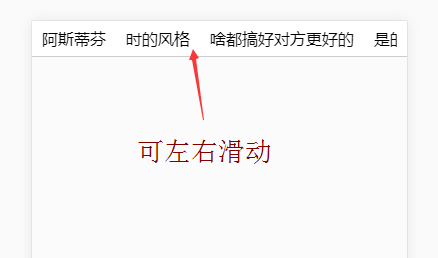
先上圖:
這個功能的實現包括兩個重要的部分,第一個是菜單條的文字下面的滑動伸縮線。第二個是菜單下拉框的動畫效果,以及下拉框的上浮,下沉的效果。
MenuBar.h
#ifndef MENU_BAR_H
#define MENU_BAR_H
#include <QWidget>
#include <QPaintEvent>
#include <QMouseEvent>
#include <QPainter>
#include <QPoint>
class QPushButton;
class QPropertyAnimation;
class MenuBar : public QWidget
{
Q_OBJECT
public:
explicit MenuBar(QWidget *parent = 0);
virtual ~MenuBar();
public slots:
void slot_update_pos();
void slot_animation_changed(QVariant);
void slot_lenght_animation(QVariant);
void slot_animation_finshed();
void slot_enter();
void slot_leave();
protected:
void paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPen pen;
pen.setColor(Qt::red);
pen.setWidth(2);
painter.setPen(pen);
painter.drawLine(QPoint(m_x_value + m_offset, m_pos.y() + m_high + 2), QPoint(m_x_value + m_line_lenght + m_offset, m_pos.y() + m_high + 2));
}
private:
QPropertyAnimation *m_pos_animation;
QPropertyAnimation *m_lenght_animation;
QPoint m_pos;
int m_x_value;
int m_line_lenght;
int m_text_lenght;
int m_button_lenght;
int m_high;
int m_offset;
QPushButton *m_current_button;
bool is_animotion_finished;
bool is_enter;
};
#endif // MENU_BAR_H
1.這里通過offerset 和line_lenght來控制下劃線的長度的變化
2.通過x_value來控制下滑線位置的變化。
3.通過Animation來做動畫效果。(這里其實通過定時器也可以達到一樣的效果,Animation底層的實現也是通過定時器)
MenuBar.cc
#include "menu_bar.h"
#include <QPalette>
#include <QPushButton>
#include <QDebug>
#include <QPropertyAnimation>
MenuBar::MenuBar(QWidget *parent):
QWidget(parent),
m_pos(0, 0),
m_x_value(0),
m_line_lenght(0),
m_text_lenght(0),
m_button_lenght(0),
m_high(0),
m_offset(0),
m_current_button(NULL),
is_animotion_finished(false),
is_enter(false)
{
setParent(parent);
setFixedHeight(30);
m_pos_animation = new QPropertyAnimation(this,"");
m_pos_animation->setDuration(100);
m_pos_animation->setEasingCurve(QEasingCurve::InQuad);
connect(m_pos_animation, SIGNAL(valueChanged(QVariant)), this, SLOT(slot_animation_changed(QVariant)));
connect(m_pos_animation, SIGNAL(finished()), this, SLOT(slot_animation_finshed()));
m_lenght_animation = new QPropertyAnimation(this,"");
m_lenght_animation->setDuration(100);
m_lenght_animation->setEasingCurve(QEasingCurve::InQuad);
connect(m_lenght_animation, SIGNAL(valueChanged(QVariant)), this, SLOT(slot_lenght_animation(QVariant)));
setAutoFillBackground(true);
QPalette palet = this->palette();
palet.setColor(QPalette::Background, QColor(233, 233, 233));
setPalette(palet);
}
MenuBar::~MenuBar()
{
}
void MenuBar::slot_update_pos()
{
m_current_button = static_cast <QPushButton *> (sender());
m_pos_animation->setStartValue(m_pos.x());
m_pos_animation->setEndValue(m_current_button->pos().x());
is_animotion_finished = false;
m_pos_animation->start();
m_pos = m_current_button->pos();
m_button_lenght = m_current_button->width();
m_high = m_current_button->height();
m_line_lenght = m_button_lenght;
QFont font;
QFontMetrics fm(font);
m_text_lenght = fm.width(m_current_button->text());
m_offset = 0;
}
void MenuBar::slot_animation_changed(QVariant data)
{
m_x_value = data.toInt();
update();
}
void MenuBar::slot_lenght_animation(QVariant data)
{
m_line_lenght = data.toPoint().x();
m_offset = data.toPoint().y();
update();
}
void MenuBar::slot_animation_finshed()
{
is_animotion_finished = true;
// add the flag in order to updata pos animation and lenght animotion (when run two animation as the sametime will be confict)
if(!is_enter)
{
m_lenght_animation->setStartValue(QPoint (m_button_lenght, 0));
m_lenght_animation->setEndValue(QPoint(m_text_lenght, (m_button_lenght - m_text_lenght) / 2));
m_lenght_animation->start();
}
}
void MenuBar::slot_enter()
{
QPushButton *button = static_cast <QPushButton *> (sender());
is_enter = true;
if ((button == m_current_button) && is_animotion_finished)
{
m_lenght_animation->setStartValue(QPoint(m_text_lenght, (m_button_lenght - m_text_lenght) / 2));
m_lenght_animation->setEndValue(QPoint(m_button_lenght, 0));
m_lenght_animation->start();
}
}
void MenuBar::slot_leave()
{
is_enter = false;
QPushButton *button = static_cast <QPushButton *> (sender());
if ((m_current_button == button) && is_animotion_finished)
{
m_lenght_animation->setStartValue(QPoint (m_button_lenght, 0));
m_lenght_animation->setEndValue(QPoint(m_text_lenght, (m_button_lenght - m_text_lenght) / 2));
m_lenght_animation->start();
}
}
通過Menubar上button的pos來計算相關值的變化。
代碼源碼地址:https://download.csdn.net/download/mario_z/11224710
智能推薦
layui左側菜單/垂直導航菜單 滑動效果
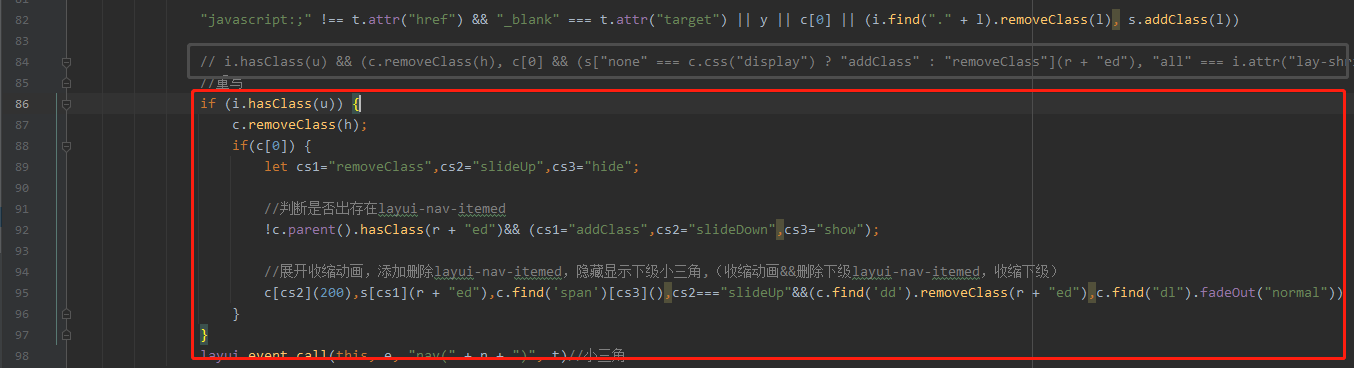
layui左側菜單/垂直導航菜單 滑動效果 文件地址: 注釋css: 修改: 代碼. *注意 layuiadmin(iframe版)出現如下問題(后續補上代碼...
Qt-下拉列表框,計數器,滑動條
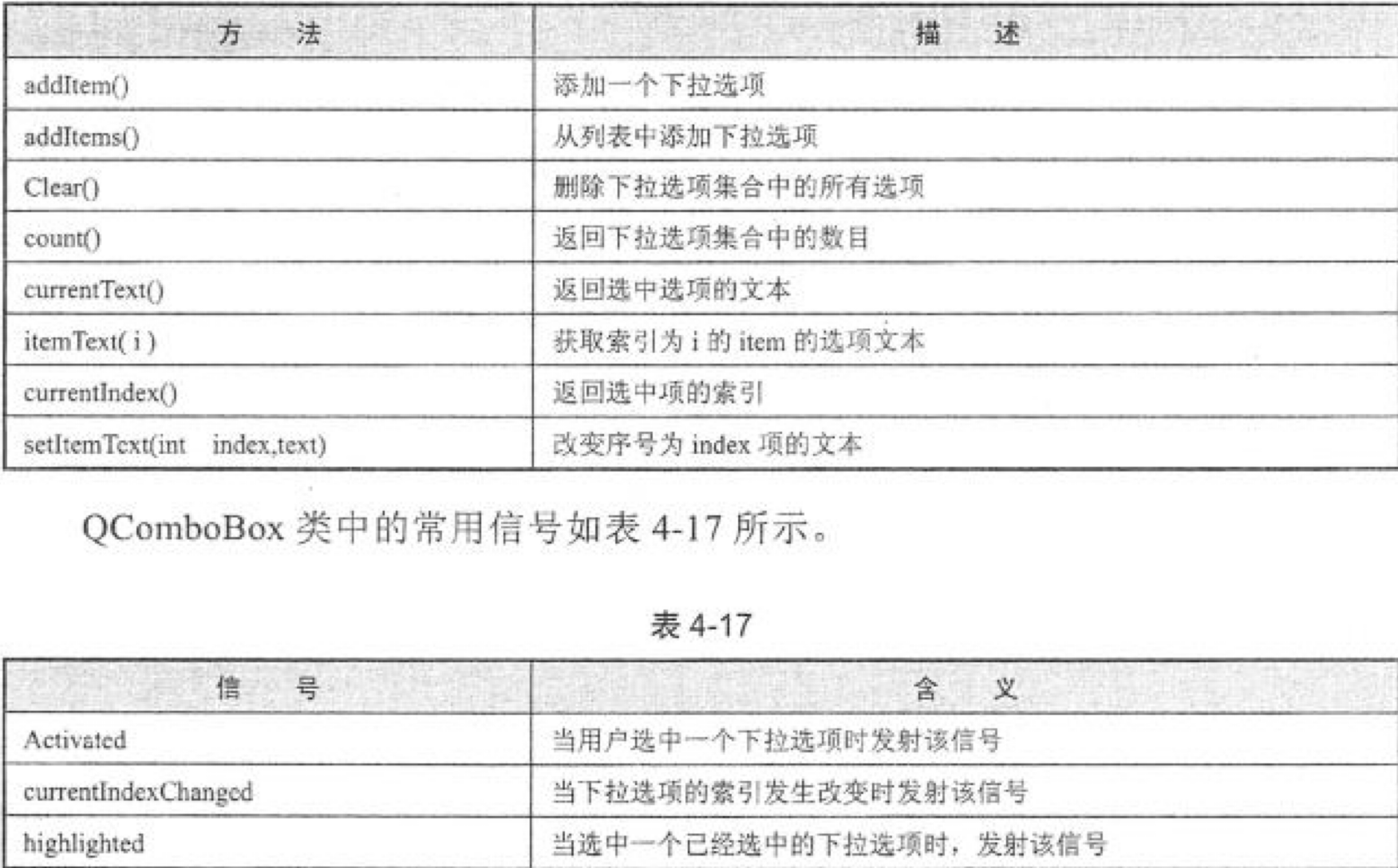
QCombox QCombox是一個集按鈕與下拉選項于一體的控件,因此又被稱為下拉列表框。 其主要方法與信號如下 實例 QSpinBox(QDoubleSpinBox) QSpinBox/QDoubleSpinBox是一個計數器器件,區別在于前者處理整數,后者處理浮點數,允許用戶選擇一個值(或者輸入)通過單擊,上下按鈕(或鍵盤上下鍵)來增加或減少當前值默認情況下,QSpinBox取值范圍)0-99...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...