HTML5學習筆記(5)使用Canvas畫圖(下)— 繪制圖像和文字
標簽: HTML學習筆記分享 HTML5 canvas
1. 繪制圖像
API是drawImage(), 常用語法是drawImage(image,x,y,width,height)
例子1:不同形式顯示一張圖片
<canvas id="myCanvas" height=1000 width=1000>您的瀏覽器不支持 canvas。</canvas>
<script type="text/javascript">
function draw()
{
var c=document.getElementById("myCanvas"); // 獲取網頁中的canvas對象
var ctx=c.getContext("2d"); //獲取canvas對象的上下文
var imageObj = new Image(); // 創建圖像對象
imageObj.src = "XXX.jpg"; // 獲得當前目錄下的圖像
imageObj.onload = function(){
ctx.drawImage(imageObj, 0, 0); // 完整顯示
ctx.drawImage(imageObj, 250, 0, 120, 160); // 改變圖像大小顯示
ctx.drawImage(imageObj, 0, 100, 240, 160, 400, 0, 240, 160); //選擇圖像一部分顯示
};
}
window.addEventListener("load", draw, true);
</script>
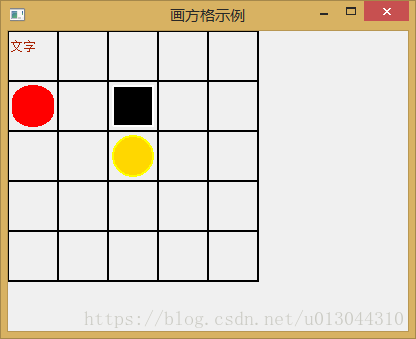
例子2:組合圖像顯示

<canvas id="myCanvas" height=500 width=500>您的瀏覽器不支持 canvas。</canvas>
<script type="text/javascript">
function draw()
{
var c=document.getElementById("myCanvas") // 獲取網頁中的canvas對象
var ctx=c.getContext("2d") // 獲取canvas對象的上下文
ctx.fillStyle = "yellow" // 填充圖形內部的顏色為黃色
ctx.fillRect(50,50, 100, 100) // 矩形的寬度和高度為100,內部填充黃色
ctx.fillStyle = "red"
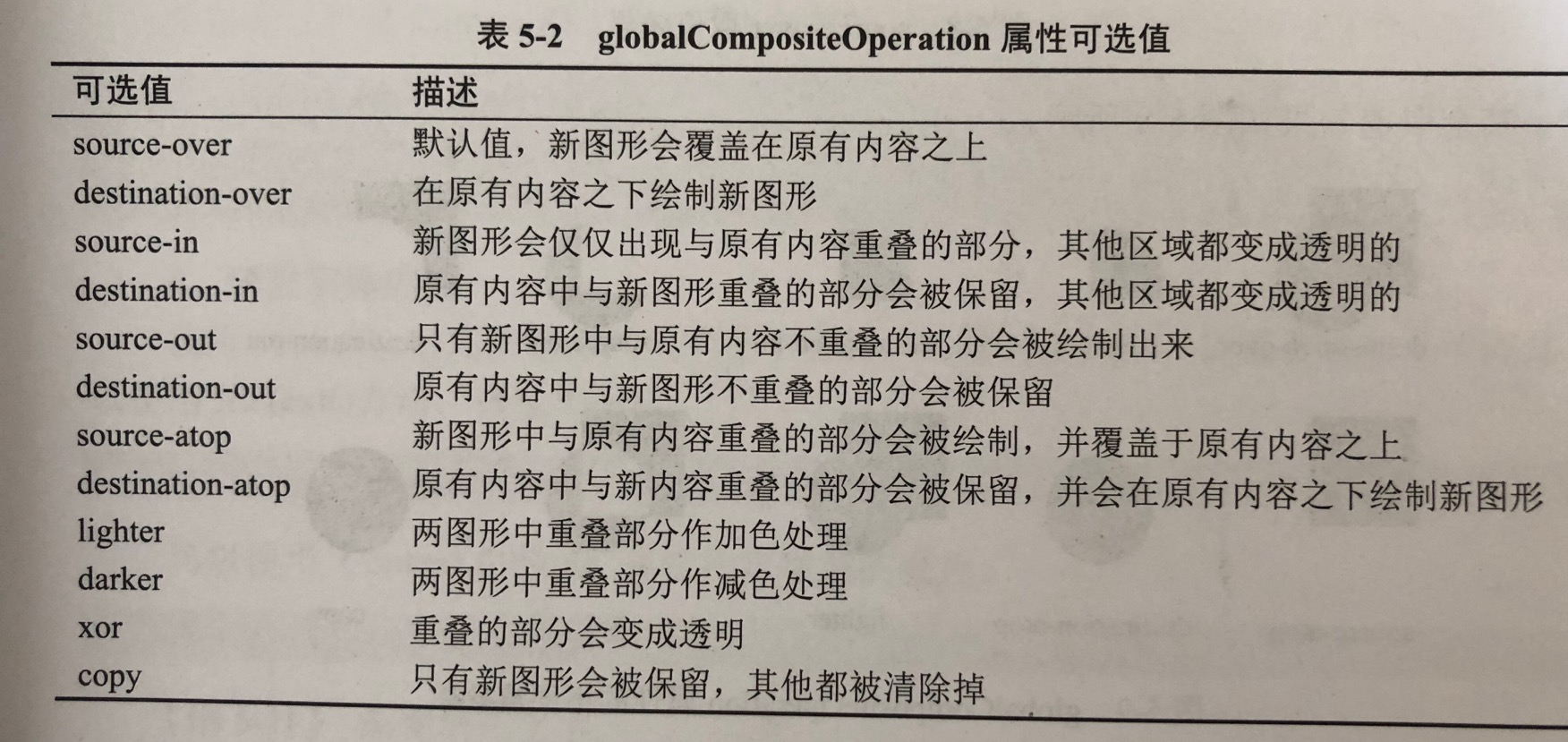
ctx.globalCompositeOperation = "soure-over" //覆蓋填充
var centerX = 150
var centerY = 150
var radius = 50
var startAngle = 0
var endiAngle = 2 * Math.PI
ctx.beginPath()// 開始繪圖路徑
ctx.arc(centerX, centerY, radius, startAngle, endiAngle, false) //繪制圓
ctx.fill()
}
window.addEventListener("load", draw, true)
</script>
PS:目前發現用sublime的view in browser看HTML程序編寫的效果有個問題,如果代碼寫錯就會是全白,但是并不會顯示是哪一行代碼出現問題
調試方法:
(1)運用document.write()或alert()輸出變量的值
(2)用chrome中工具的開發者工具,或者直接按F12
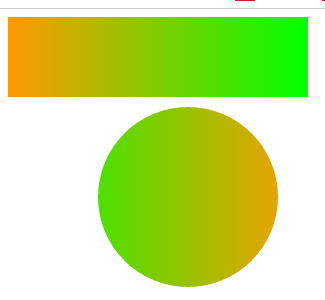
2. 輸出文字
可以使用strokeText()方法在畫布的指定位置輸出文字,語法如下:
strokeText(string text,float x, float y)這樣輸出的文字是中空的,可以通過fillText輸出文字,內部是填充了顏色的。
<canvas id="myCanvas" height=500 width=500>您的瀏覽器不支持 canvas。</canvas>
<script type="text/javascript">
function draw()
{
var c=document.getElementById("myCanvas"); // 獲取網頁中的canvas對象
var ctx=c.getContext("2d"); //獲取canvas對象的上下文
var Colordiagonal = ctx.createLinearGradient(100,100, 300,100);
Colordiagonal.addColorStop(0, "yellow");
Colordiagonal.addColorStop(0.5, "green");
Colordiagonal.addColorStop(1, "red");
ctx.fillStyle = Colordiagonal;
ctx.font = "30pt 隸書";
ctx.fillText("浙江理工大學", 50, 50); //漸變填充文字
ctx.strokeText("天津大學", 100, 100); //位置
}
window.addEventListener("load", draw, true);
</script>
PS:分號可以寫,也可以不寫,但一定要寫對,是英文輸入法的;
3. 圖像操作
(1)保存和恢復繪圖狀態
可以調用Context.save()方法保存當前的繪圖狀態,Canvas是以堆(stack)的方式保存繪圖狀態的,調用Context.restoe()可以從堆中彈出之前保存的繪圖狀態。
<canvas id="myCanvas" height=500 width=500> </canvas>
<script type="text/javascript">
function draw() {
var ctx = document.getElementById('myCanvas').getContext('2d');
ctx.fillStyle = 'red'
ctx.fillRect(0,0,150,150);
ctx.save();
ctx.fillStyle = 'green'
ctx.fillRect(45,45,60,60);
ctx.restore();
ctx.fillStyle = 'black'
ctx.fillRect(60,60,30,30);
}
window.addEventListener("load", draw, true);
</script>
(2)圖形的變換
平移:translate(x,y) // x是x坐標軸縮放比例,y是y坐標軸縮放比例
縮放:scale(x,y)
旋轉:rotate(angle)
變形:setTransform(m11, m12, m21, m22, dx, dy)假設(x,y)經過變形為(X, Y),
變形的公式為:X=m11*x + m21*y + dx
Y = m12*x + m22*y +dy
<canvas id="myCanvas" height=550 width=550>您的瀏覽器不支持 canvas。</canvas>
<script type="text/javascript">
function draw()
{
var canvas=document.getElementById("myCanvas"); // 獲取網頁中的canvas對象
var context = canvas.getContext("2d"); //獲取canvas對象的上下文
context.save(); //保存了當前context的狀態
context.fillStyle = "red";
context.fillRect(0, 0, 400, 300);
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 100); //正方形
context.fillStyle = "green";
//平移 縮放 旋轉 1 2 3
context.translate(100, 100); //坐標原點平移(100, 100)
context.scale(0.5, 0.5); //x,y軸是原來一半
context.rotate(Math.PI / 4); //旋轉45度
context.fillRect(0, 0, 100, 100); //平移 縮放 旋轉后的正方形
context.restore(); // 恢復之前保存的繪圖狀態, 如果沒有恢復,就接下來畫的圖也會進行移動等操作
//
context.fillStyle = "black";
context.beginPath(); // 開始繪圖路徑
// context.arc(200, 50, 50, 0, 2 * Math.PI, false);
context.arc(50, 50, 50, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
}
window.addEventListener("load", draw, true);
</script>
4.繪制圖像動畫
動畫是通過一幅幅靜止的,內容不同的畫面(幀)快速播放,人類視覺殘留的視覺大約為1/24秒。所以在計算機上喲啊實現動畫效果,要能實現定期繪圖 和 清除先前繪制的圖像。

<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas實現游戲人物的跑步動畫</title>
</head>
<script type="text/javascript">
var imageObj = new Image(); // 創建圖像對象
var x =300;
var n =0; // 計數器
function init()
{
imageObj.src = 'XXX.jpg';
imageObj.onload = function(){
setInterval(draw,100);// 定時器,每0.1秒執行一次draw()函數
};
}
function draw()
{
var canvas=document.getElementById("myCanvas"); // 獲取網頁中的canvas對象
var ctx = canvas.getContext("2d"); //獲取canvas對象的上下文
ctx.clearRect(0,0,300,300); // 清除canvas畫布
//從原圖(60*n)位置開始截取中間一塊寬60*高80的區域,顯示在屏幕(x,0)處
ctx.drawImage(imageObj, 60*n, 0, 60, 80, x, 0, 60, 80);
if(n>=8){
n=0;
}else{
n++;
}
if(x>=0){
x=x-30; //前移30像素
}else{
x=300; //回到右側
}
}
window.addEventListener("load", init, true);
</script>
<body>
<canvas id="myCanvas" width="300" height="300"></canvas>
</body>
</html>
智能推薦
【QT】使用QPainter繪制圖片、文字和形狀
轉載請注明出處 文章目錄 概述 繪制圖片 繪制形狀 繪制文字 概述 QT使用QPainter進行二維圖形繪制,QPainter可以繪制各種圖形,例如點、線、矩形、圓、橢圓等,QPainter也支持線性變換,例如平移、旋轉縮放等,此外,QPainter也支持一些高級特性,例如反走樣等等、像素混合、漸變填充等,在繪制前可以設置畫筆、畫刷、字體屬性來控制繪制效果。 QPainter的使用需要一個&ldq...
利用pyqt5繪制圖像
在pyqt界面上繪圖是一個單獨的技術點,需要重新開一節進行講解。 在pyqt上繪圖主要分為兩個步驟: 1、定義你的繪圖事件 2、完成你的繪圖函數 1、定義你的繪圖事件 定義繪圖事件,這樣做的目的是,每次需要更新界面的時候,可以通過self.update() 函數更新整個畫面(鼠標在按鈕上移動也會觸發這個函數): 2、完成你的繪圖函數 想想你用windows畫圖板的時候的流程是不是這樣的:①在工具欄...
HTML5利用Canvas繪制圖形(繪制漸變、模式、變換)
繪制漸變 漸變是一種很普遍的視覺形象,能帶來視覺上的舒適感。在Canvas中,繪圖API提供了兩個原生的漸變方法,包括線性漸變和徑向漸變。漸變,在顏色集上使用逐步抽樣的算法,可以應用的描邊樣式和填充樣式中。使用漸變需要三個步驟:首先是創建漸變對象;其次是設置漸變顏色和過渡方式;最后將漸變對象賦值給填充樣式或描邊樣式。 代碼實現 效果 上(線性漸變),下(徑向漸變) 模式 ...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...