SwiftUI基礎之如何讓圖片鋪滿全屏幕
假設我們有個圖片希望鋪滿全屏該如何操作呢?
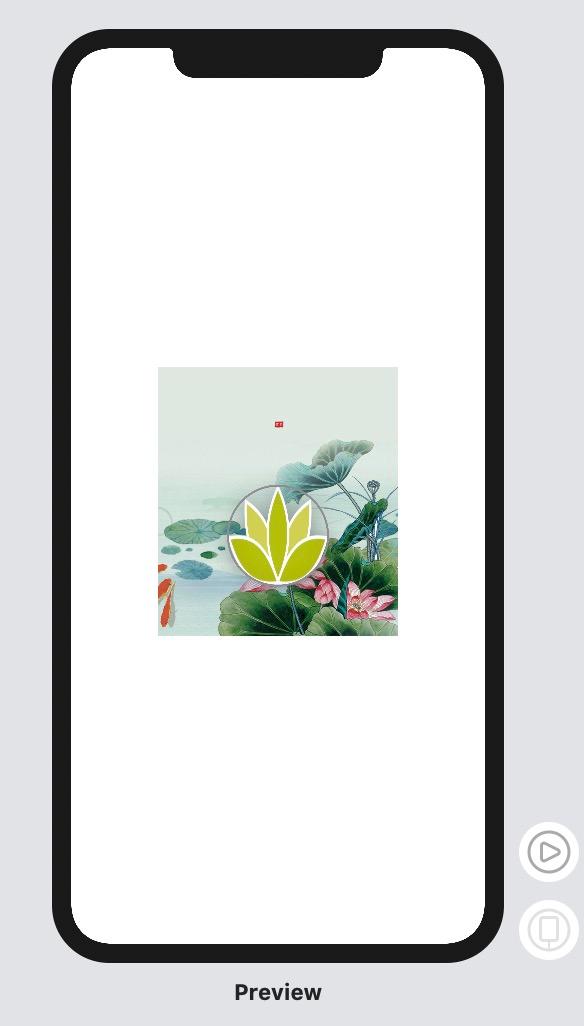
首先設置背景
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
CircleImage(imageName: "lilly")
.frame(width:160,height:160)
.padding(.top,89)
.padding(.bottom,20)
}
.background(
Image("lotus")
.resizable()
.scaledToFill()
)
}
}
效果不盡人意,沒有鋪開
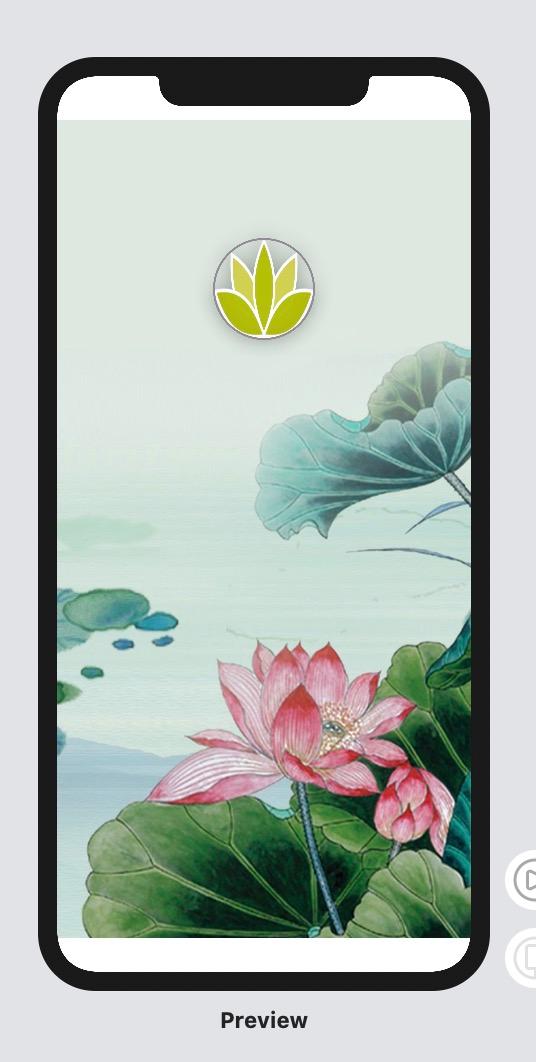
然后將容器撐滿全屏
我們的可以使用Spacer()將VStack撐開
struct ContentView: View {
var body: some View {
VStack{
CircleImage(imageName: "lilly")
.frame(width:160,height:160)
.padding(.top,89)
.padding(.bottom,20)
Spacer()
}
.background(
Image("lotus")
.resizable()
.scaledToFill()
)
}
}
效果還可以,但是劉海兒和底部還沒有鋪上。
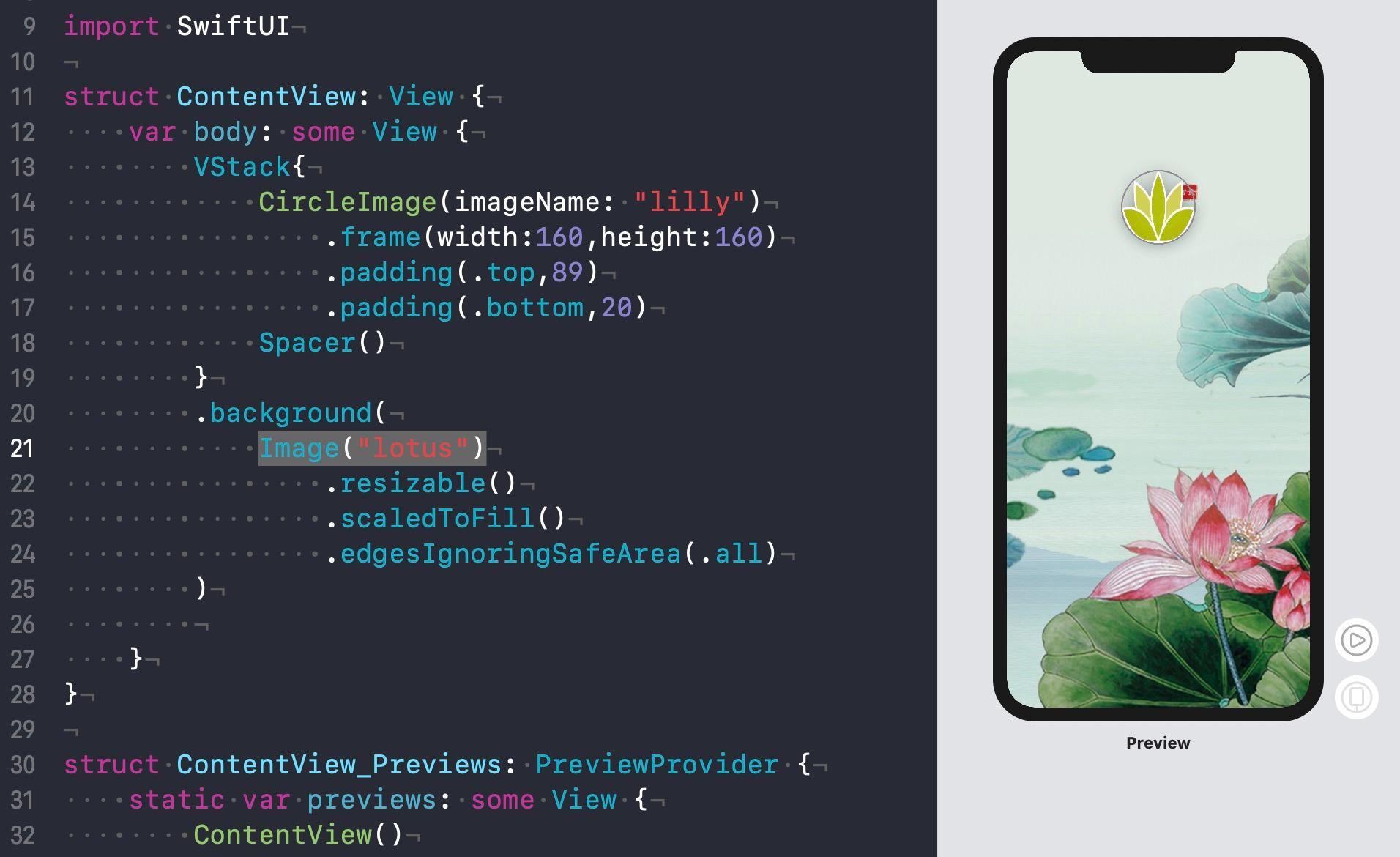
使用edgesIgnoringSafeArea 鋪滿整個屏幕
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
CircleImage(imageName: "lilly")
.frame(width:160,height:160)
.padding(.top,89)
.padding(.bottom,20)
Spacer()
}
.background(
Image("lotus")
.resizable()
.scaledToFill()
.edgesIgnoringSafeArea(.all)
)
}
}
最終效果
更多SwiftUI教程和代碼關注專欄
- 請關注我的專欄icloudend, SwiftUI教程與源碼
https://www.jianshu.com/c/7b3e3b671970
智能推薦
Android最全屏幕適配的幾個重要概念(一)
為什么要屏幕適配 由于Android系統的開放性,任何用戶、開發者、OEM廠商、運營商都可以對Android進行定制,于是導致運行 Android 的設備多種多樣,它們有著不同的屏幕尺寸和像素密度。 盡管系統可通過基本的縮放和調整大小功能使界面適應不同屏幕,但您應做出進一步優化,以確保界面能夠在各類屏幕上美觀地呈現。 首先我們要搞清楚,幾個比較重要的概念。 屏幕尺寸 屏幕尺寸指屏幕的對角線的長度,...
如何讓echart鋪滿設置的尺寸
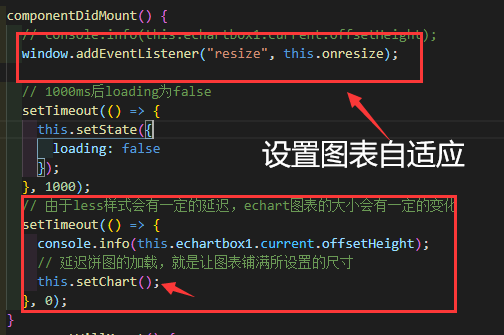
如何讓echart鋪滿設置的尺寸 在使用echart進行自適應時,給echart設置了100%,但是echart圖表的大小并沒有鋪滿100%; 樣式的話,我是使用less,在頁面渲染的時候,即使設置了尺寸,但會有一定的延遲,拿到的echart尺寸并是不我想要的; 可以通過讓echart延遲顯示,達到想要的效果; 提供一個容器 在頁面一渲染的時候進行設置 自適應 圖表的配置項 通過上面的設置,實現了...
VMware中Ubuntu18如何全屏鋪滿
這兩天下載了Ubuntu18桌面版,但是在VM里面,不能將屏幕鋪滿,都是左右留一部分黑條,有人說下載VMware Tools就行了,但試過沒用,修改分辨率全部試過也對不上。 于是試了官方推薦的開源的open-vm-tools 第一步安裝這個: 無效命令的話也不慌,再執行這一句 然后執行重啟 開機后調整分辨率為1920*1080(16:9)就完美解決了。...
SwiftUI 基礎之List如何設置風格
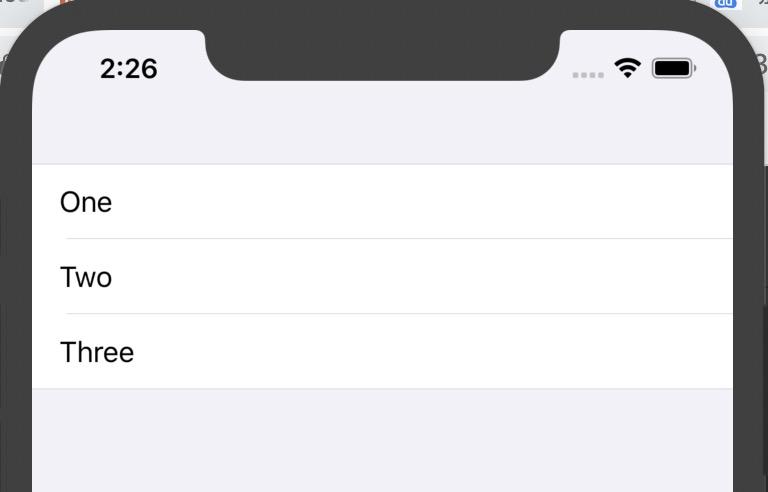
UIKit時代我們可以給UITableview設置不同顯示風格,SwiftUI世界里該如何實現呢? 實現方法非常簡單,請看效果和代碼 效果 [email protected] 代碼 參考文章 https://stackoverflow.com/questions/56498045/remove-extra-separators-below-list-in-swiftui 更多S...
猜你喜歡
SwiftUI 實戰之如何讓Form中的Text居中
實戰需求 Form是SwiftUI最常用的數據收集組件,有時我們需要Text讓居中,該如何操作呢? 本文價值與收獲 看完本文后,您將能夠作出下面的界面 [email protected] 看完本文您將掌握的技能 掌握Form基礎使用 兩套解決方案實現Text居中 代碼 1、方案一 2、方案二 項目完整代碼 技術交流 QQ:3365059189 SwiftUI技術交流QQ群:51...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...