React-Native 入門環境搭建(Window環境)
標簽: React Native
這篇文章是我綜合網上大神的博客,RN官網以及自己的一些經驗寫出來的,對于剛入坑的應該有一定幫助,一起努力共同進步,
Java 開發環境(必須),不會的同學自己去補充
準備好所需的軟件:
1、Node.js
下載地址;http://nodejs.cn/download/
安裝完node后建議設置npm鏡像以加速后面的過程(或使用科學上網工具)。RN 官方提示:不要使用cnpm!cnpm安裝的模塊路徑比較奇怪,packager不能正常識別!(個人覺得無所謂,怕出錯就用npm)
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
淘寶鏡像: npm install -g cnpm --registry=https://registry.npm.taobao.org(看個人選擇裝)
2、Python 2,注意目前不支持Python 3版本
下載地址: https://www.python.org/downloads/(可能會被墻)
不能翻的同學網上一搜一大堆,自己去下載,或者用命令安裝:
設定一個符合的一個版本:npm install --python=python2.7
出現問題一般運行:npm install -g gulp -no-proxy,如果還是錯誤,那就手動下載安裝
3、Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模塊的下載。React Native的命令行工具用于執行創建、初始化、更新項目、運行打包服務(packager)等任務。(個人覺得沒多大用,所以我沒裝,很可能是我不會用)
npm install -g yarn react-native-cli(注意兩個工具一起裝了哦)
安裝完yarn后同理也要設置鏡像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global4、Android Studio
下載地址:http://www.androiddevtools.cn/index.html#sdk-tools

下載時候要注意:不要選擇預覽版的(就是帶Preview字樣的,坑很多),隨便下一個(個人建議下主程序和SDK都有的)

下載好后開始安裝
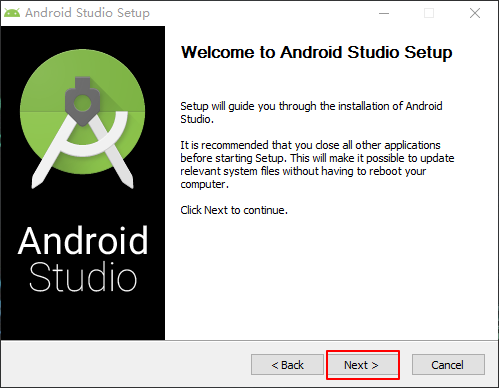
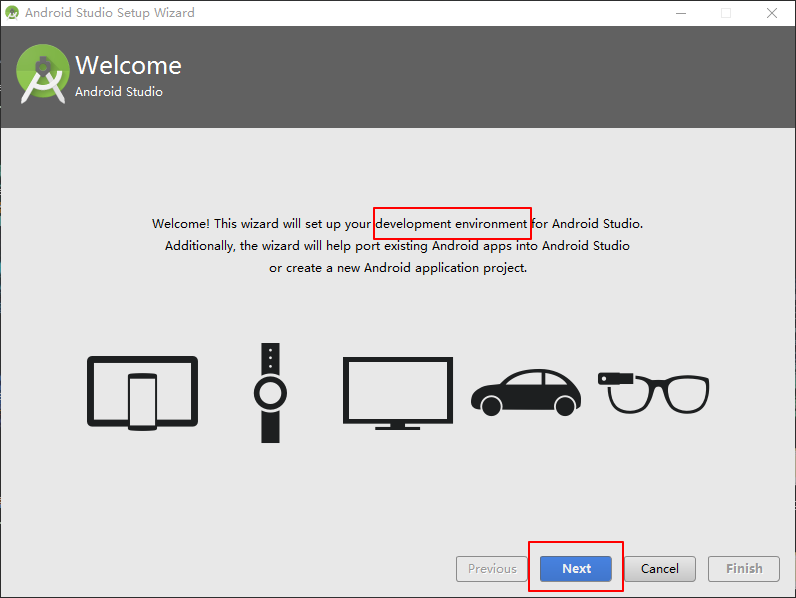
(1)首先是歡迎界面:
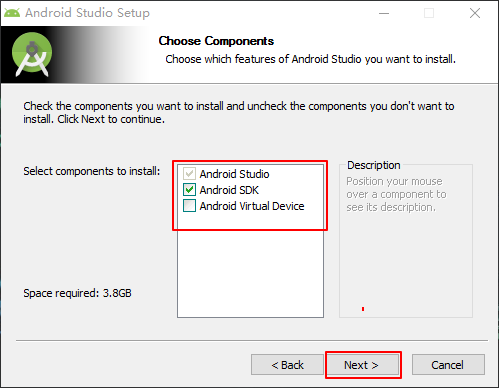
(2)選擇需要安裝的組件,Android Studio主程序默認已勾選,
Android SDK這里也要勾選(假如你已經單獨裝了SDK,就不需要了)
Android Virtual Device安卓虛擬設備,就是在電腦上虛擬出安卓手機的環境,讓你可以直接在電腦上運行開發出的APP
這里沒有勾選,也建議不要勾選,測試APP的話,直接在真機(一部安卓手機)上測試更好,因為官方出的這個安卓虛擬設備,在電腦上運行很慢,即便你沒有一部安卓手機,也可以選擇其他的安卓模擬器,運行速度都比這個快(后面我會寫一個虛擬機安裝教程)
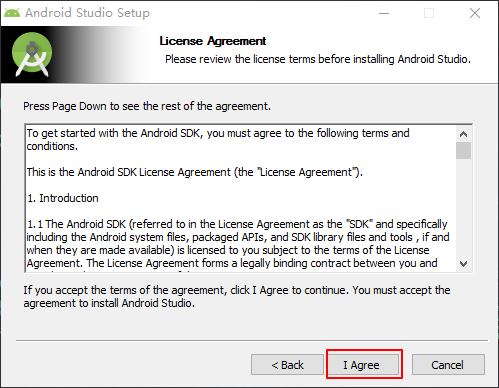
(3)選擇 I Agree
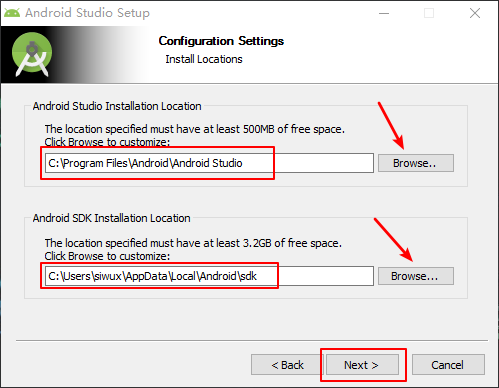
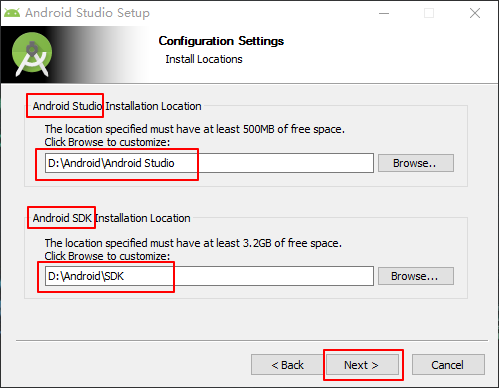
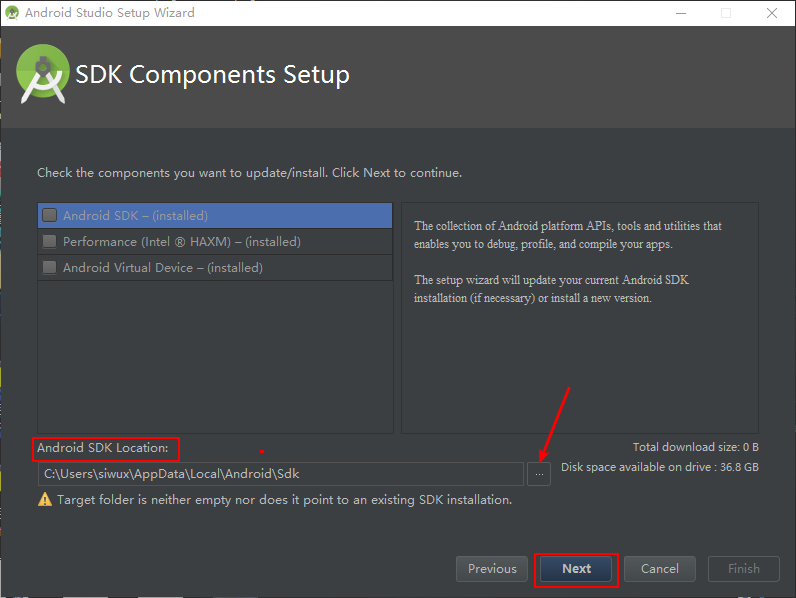
(4)這是Android Studio 和 SDK 的默認安裝路徑
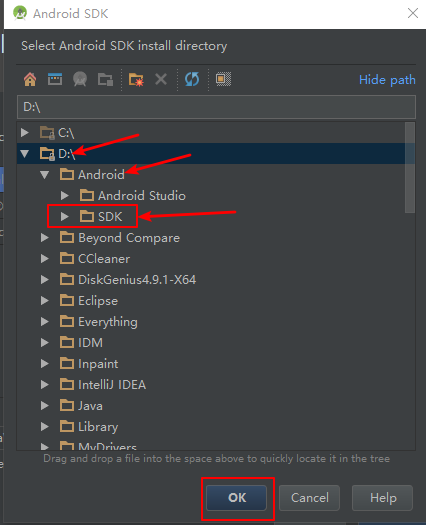
(5)這里分別改成:D:\Android\Android Studio 和 D:\Android\SDK,默認在系統盤里,SDK非常大,對系統盤空間有信心的同學可以忽略
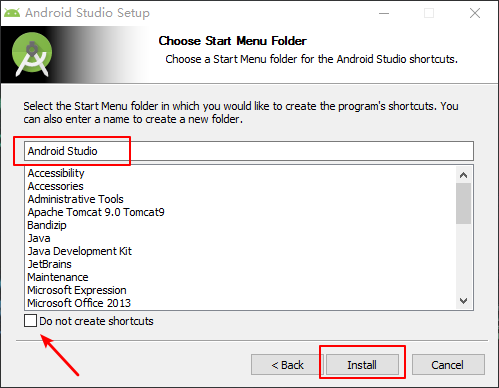
(6)直接點擊 Install 進行安裝 (這里沒有勾選 Do not create shortcuts, 這是問你是否要桌面快捷方式)
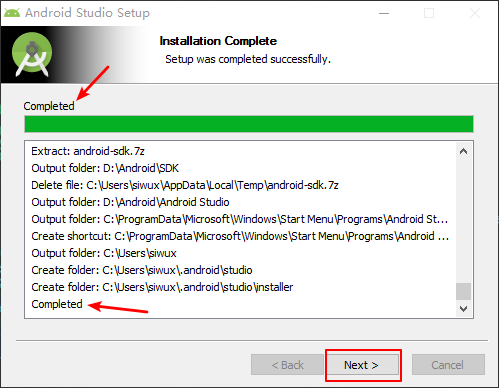
(7)安裝完成,直接 Next
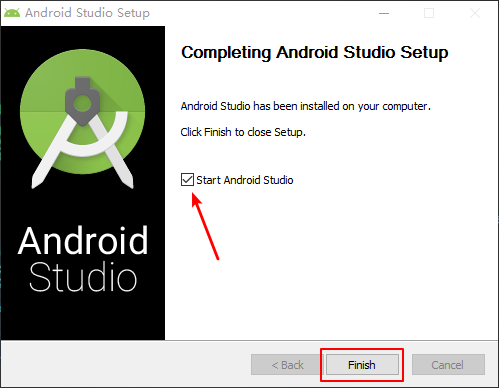
(8)既然安裝完成就直接啟動Android Studio吧
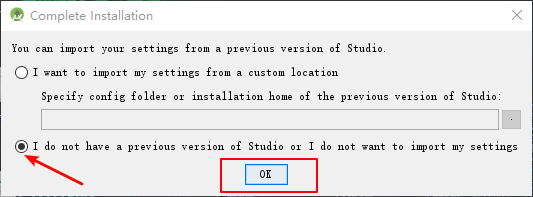
(9)我之前并沒有使用過Android Studio,所以選擇這一項
(10)進入此界面,開始載入Android Studio主程序
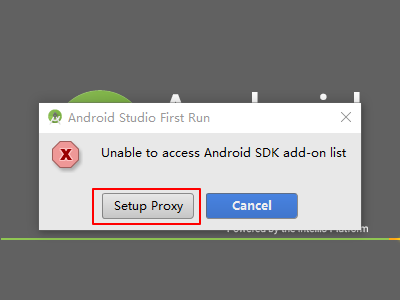
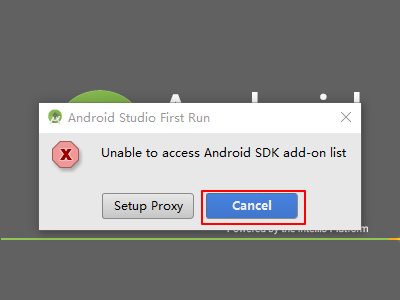
(11)出現了Unable to access Android SDK add-on list
這里選擇了Setup Proxy 如果選擇Cancel 見(13)(這里強烈建議選擇Cancel,區別后面再說)
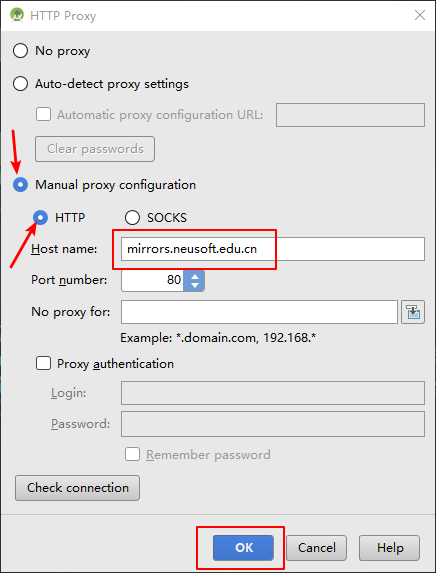
(12)具體配置見圖,Host name: mirrors.neusoft.edu.cn
(13)如果你選擇了Cancel
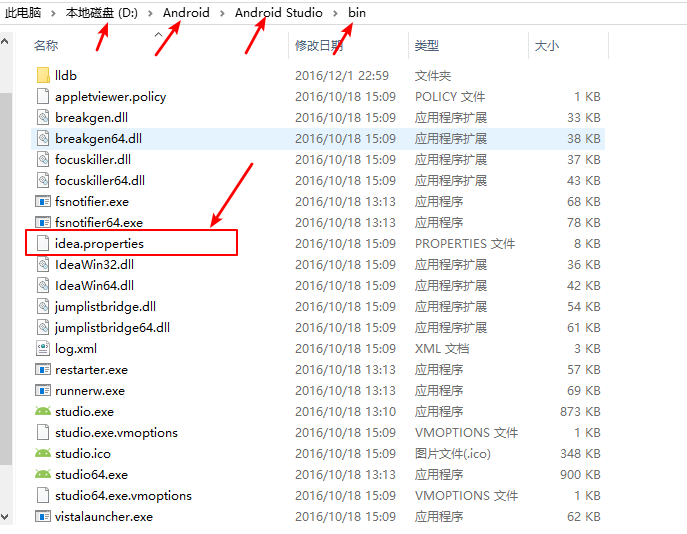
需要到Android Studio的bin目錄下找到 idea.properties 這個文件(被隱藏了,目錄下直接搜索文件名就能看到)
這里的路徑是:D:\Android\Android Studio\bin
使用記事本或其他編輯器,打開這個文件,更改 disable.android.first.run 的值等于true,
即disable.android.first.run=true 如果沒有則直接添加
這里說一下為什么建議用(13)這一個步驟,因為(11)這個配置以后SDK就不能像(13)步一樣更新,只能手動下載SDK,放到相應的位置
(14)直接 Next
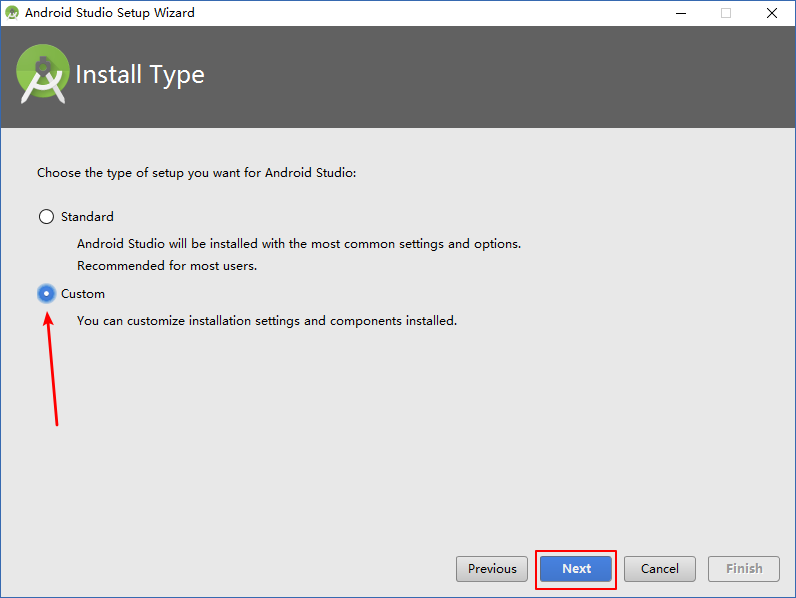
(15)這里選擇 Custom 自定義
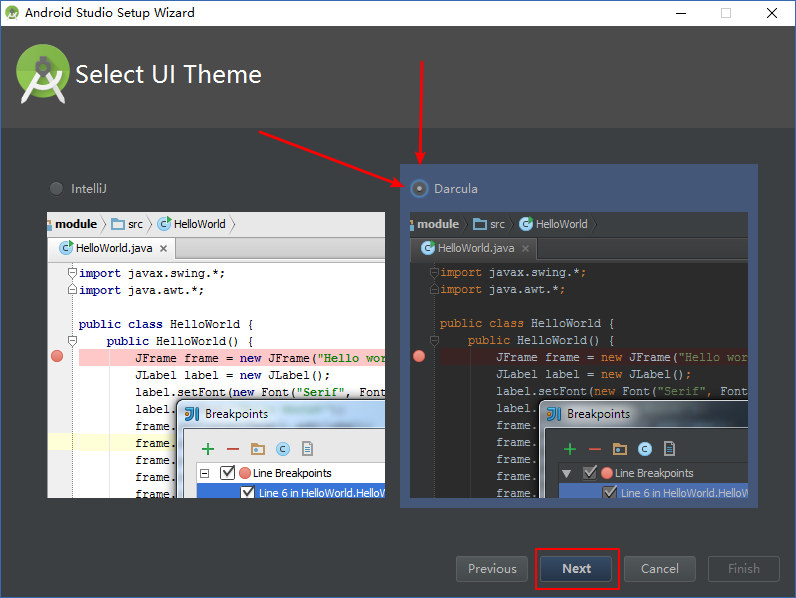
(16)這里選擇Darcula主題,護眼(裝X必備)
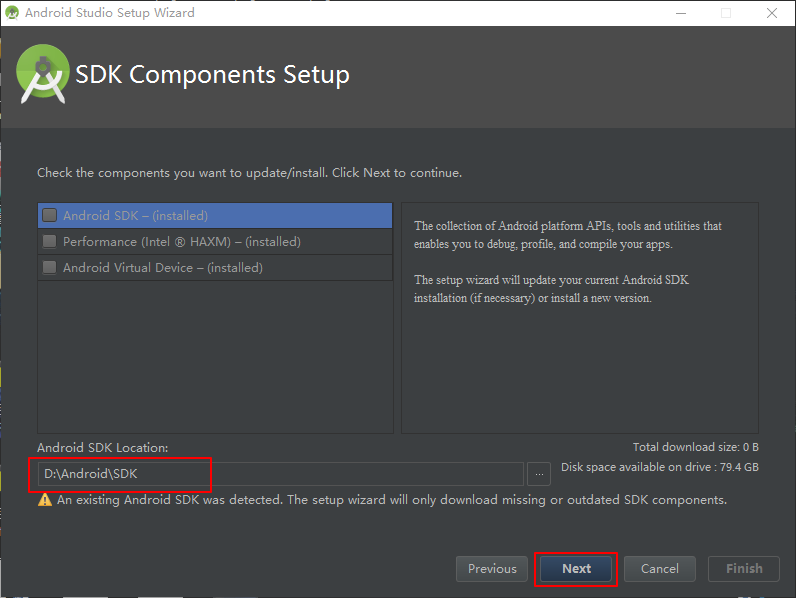
(17)更改Android SDK的路徑為上面已經設置過的路徑:D:\Android\SDK
(18)點擊 Finish
(19)點擊 Finish
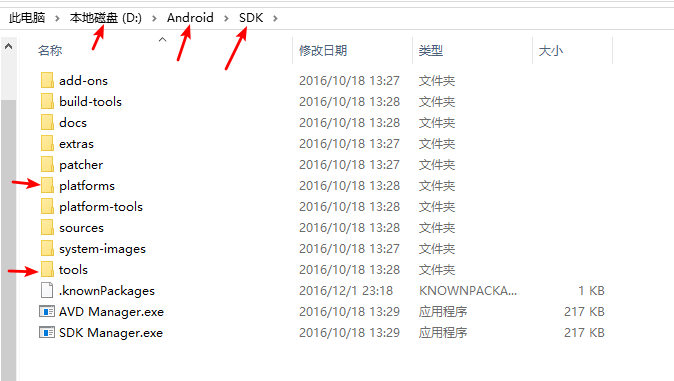
(20)安裝完成,安裝目錄一覽:
5、下面開始配置Android Studio相關
(1)點擊Configure,選擇第一個SDK Manager

SDK Platforms窗口中,選擇Show
Package Details,然后在Android 6.0 (Marshmallow)中勾選Google APIs、Android SDK Platform
23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。(一個別少哦)

在SDK Tools窗口中,選擇Show Package Details,然后在Android SDK Build Tools中勾選
Android SDK Build-Tools 23.0.1(必須有這個版本)。以及相關的一些(如圖)
然后還要勾選最底部的Android Support Repository.



選好后點擊應用,中間不要斷了,如果斷了要重新檢查是否所有東西都安裝完成,沒有要選中再裝一次
6、環境配置
這里除了Java環境還需配置一些RN的環境
(1)、SDK的環境變量配置:
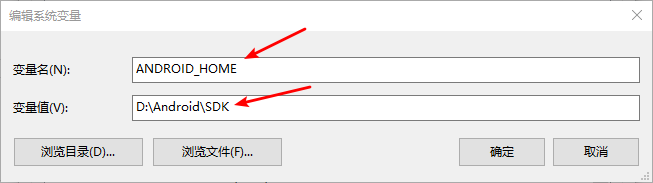
第一步:添加 ANDROID_HOME
新建系統變量 ANDROID_HOME
變量名:ANDROID_HOME 變量值:D:\Android\SDK
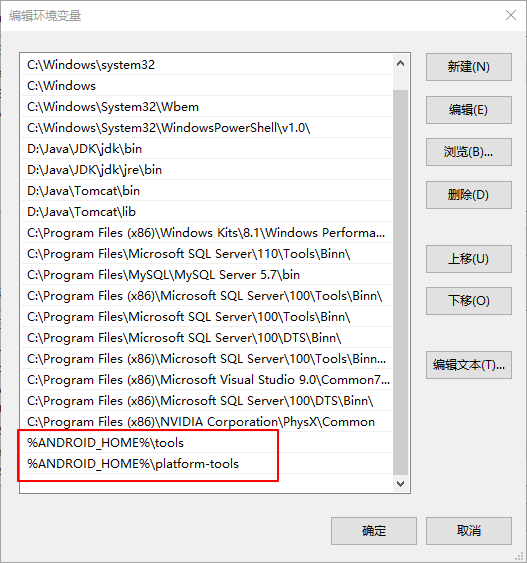
第二步:添加Path變量
此變量已存在,直接編輯即可
變量值:%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
(注意:win10下要分行編輯,且末尾沒有分號)
添加完成,確認保存。
以上所有步驟完成后可以驗證一下:打開cmd命令行窗口:分別輸入 adb android
兩個命令進行驗證,都沒有出錯,則配置成功。
智能推薦
搭建react入門環境
之前自己開始學的時候也在網上找過很多入門教程,然后亂七八糟的安裝的好多,最后還是沒有學會如何去搭,最后的最后,選擇了react的菜鳥教程,然后按照步驟一步一步來,首先裝node.js,可以先去官網下載一個最新的安裝包,然后開始安裝。 1,雙擊安裝包 2,點擊NEXT(下一步) 3,勾選協議,點擊next(下一步) 4,選擇安裝路徑,點擊點擊next(下一步) 5,點擊樹形圖標來選擇你需要的安裝模式...
Vue 入門環境搭建
第一步:安裝node.js 下載鏈接 node簡介 Node.js是一個Javascript運行環境。實際上它是對Chrome V8引擎進行了封裝。Node 是一個服務器端 JavaScript 解釋器,他會改變服務器應該如何工作的概念。它的目標是幫助程序員構建高度可伸縮的應用程序,編寫能夠處理數萬條同時連接到一個物理機的連接代碼。那直白的說,Node.js就是服務器程序,是用來做后端的技術,不能...
ReactNative的基本原理和開發環境搭建
想了解一下ReactNative的實現,就付費購買的ReactNative中文網的課程—聽晴明老師從頭講ReactNative.也準備在CSDN上記錄一下自己的學習筆記,分享給更多的朋友. ReactNative架構和原理的簡單介紹 原生開發(Native App) 混合開發(Hybrid App) 混合開發的優勢在哪里? HTML/CSS/JS 開發成本低:比起原生語言,這3個學習難...
邂逅ReactNative(一):在windows下搭建開發環境
大家好,歡迎來到我的Blog! 我是一名Android工程師,準備轉ReactNative(以下簡稱RN)開發,現今在觀察和學習RN,文章內容是搭建開發環境的步驟以及踩過得各種坑。 感興趣或是準備入門RN,閱讀此文會有一定的收獲;如果你是RN大牛,不好意思,請繞行,以免耽誤您的寶貴時間! 初識RN: RN是Facebook在React.js Conf 2015大會上推出的,于同年4月開源的跨平臺移...
ReactNative學習+項目集成之路【一】 環境搭建,運行Demo
環境搭建 我是在Mac系統上進行運行的,如果需要在Win上運行,請參考 http://reactnative.cn/docs/0.44/getting-started.html#content Mac下進行環境搭建 (1)Xcode。建議通過AppStore下載安裝,官方正版。各種軟件站的軟件,可能存在惡意植入的情況,不建議。 (2)安裝Node.js。 我用的是安裝包安裝的,去https://n...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...