搭建hexo-yilia主題個人博客(二)
添加實用功能
效果如下圖:

1.歸檔功能
修改themes/yilia/_config.yml(第3-6行左右)
menu:
主頁: /
歸檔: /archives/index.html
2.文章顯示摘要
文章默認全文顯示,不美觀也不方便查找。只要在MD博客文件的正文前插入<!-- more -->即可自動斷開,只顯示<!-- more -->之前內容作為摘要。同時注釋掉themes/yilia/_config.yml中的excerpt_link: more(第36行左右)
# 文章太長,截斷按鈕文字
# excerpt_link: more
# 文章卡片右下角常駐鏈接,不需要請設置為false
3.字數、閱讀時長統計
- 安裝hexo-wordcount,在博客文件夾下命令行輸入
npm i hexo-wordcount –-save - 在
theme\yilia\layout\_partial\post中創建word.ejs文件如下:
<div style="margin-top:10px;">
<span class="post-time">
<span class="post-meta-item-icon">
<i class="fa fa-keyboard-o"></i>
<span class="post-meta-item-text"> 字數統計: </span>
<span class="post-count"><%= wordcount(post.content) %>字</span>
</span>
</span>
<span class="post-time">
|
<span class="post-meta-item-icon">
<i class="fa fa-hourglass-half"></i>
<span class="post-meta-item-text"> 閱讀時長: </span>
<span class="post-count"><%= min2read(post.content) %>分</span>
</span>
</span>
</div>
- 在
themes/yilia/layout/_partial/article.ejs(第8-13行左右)添加代碼,添加后如下:
<div class="article-inner">
<% if (post.link || post.title){ %>
<header class="article-header">
<%- partial('post/title', {class_name: 'article-title'}) %>
<% if (!post.noDate){ %>
<%- partial('post/date', {class_name: 'archive-article-date', date_format: null}) %>
<!-- 需要添加的位置 -->
<!-- 開始添加字數統計-->
<% if(theme.word_count && !post.no_word_count){%>
<%- partial('post/word') %>
<% } %>
<!-- 添加完成 -->
<% } %>
</header>
<% } %>
4.看板娘
- 安裝live2d,在博客文件夾下命令行輸入
$ npm install hexo-helper-live2d --save - 安裝對應模型,在博客文件夾下命令行輸入
$ npm install packagename(將packagename改為對應名稱,模型及對應名稱預覽) - 打開博客文件夾的
_config.yml,在最后添加如下代碼:
live2d:
enable: true
scriptFrom: local
model:
use: live2d-widget-model-haruto #模型選擇
display:
position: right #模型位置
width: 150 #模型寬度
height: 300 #模型高度
mobile:
show: false #是否在手機端顯示
5.不蒜子統計文章、網站訪問次數
- 在
themes/yilia/_config.yml最后添加如下代碼:
# 是否開啟訪問量統計功能(不蒜子)
busuanzi:
enable: true
- 引入不蒜子網站,在
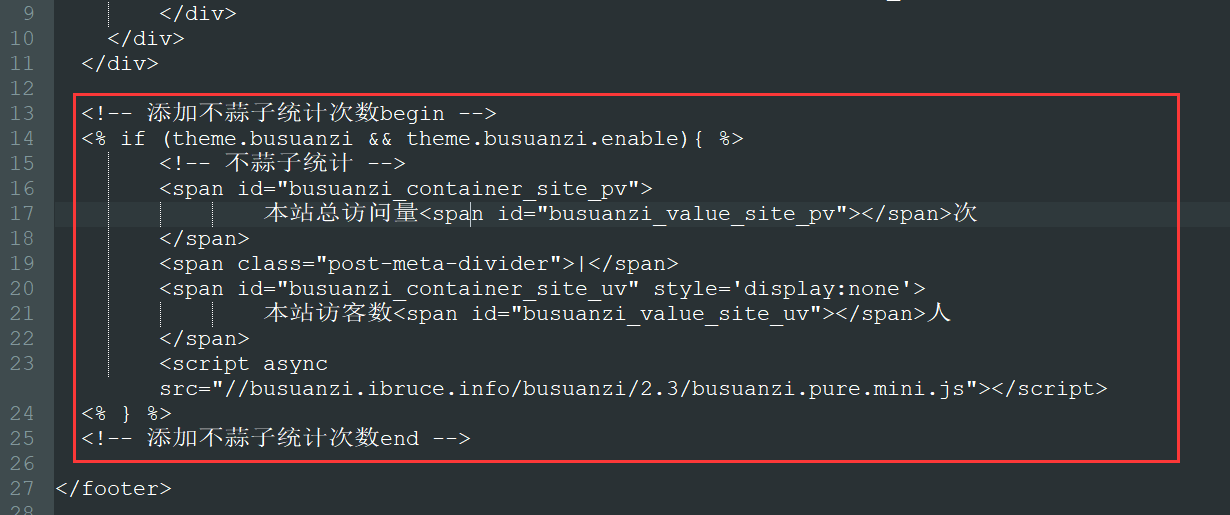
hemes/yilia/layout/_partial/footer.ejs的倒數第二行添加如下代碼:
<% if (theme.busuanzi && theme.busuanzi.enable){ %>
<!-- 不蒜子統計 -->
<span id="busuanzi_container_site_pv">
本站總訪問量<span id="busuanzi_value_site_pv"></span>次
</span>
<span class="post-meta-divider">|</span>
<span id="busuanzi_container_site_uv" style='display:none'>
本站訪客數<span id="busuanzi_value_site_uv"></span>人
</span>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<% } %>
添加后代碼如下:

- 添加文章訪問量,在
themes/yilia/layout/_partial/post/date.ejs開頭添加如下代碼:
<% if (theme.busuanzi && theme.busuanzi.enable && !index){ %>
<!-- 不蒜子統計 -->
<span id="busuanzi_container_page_pv" style='display:none' class="<%= class_name %>">
<i class="icon-smile icon"></i> 閱讀數:<span id="busuanzi_value_page_pv"></span>次
</span>
<% } %>
6.動態線條特效背景
在themes\yilia\layout\layout.ejs中添加如下代碼:
<!--動態線條背景-->
<script type="text/javascript"
color="220,220,220" opacity='0.7' zIndex="-2" count="200" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
其中:
- color:表示線條RGB顏色,默認:(0, 0, 0)
- opacity:表示線條透明度(0~1,1不透明),默認:0.5
- count:表示線條的總數量,默認:150
- zIndex:表示背景的z-index屬性,css屬性用于控制所在層的位置,默認:-1
智能推薦
搭建typecho個人博客和主題優化
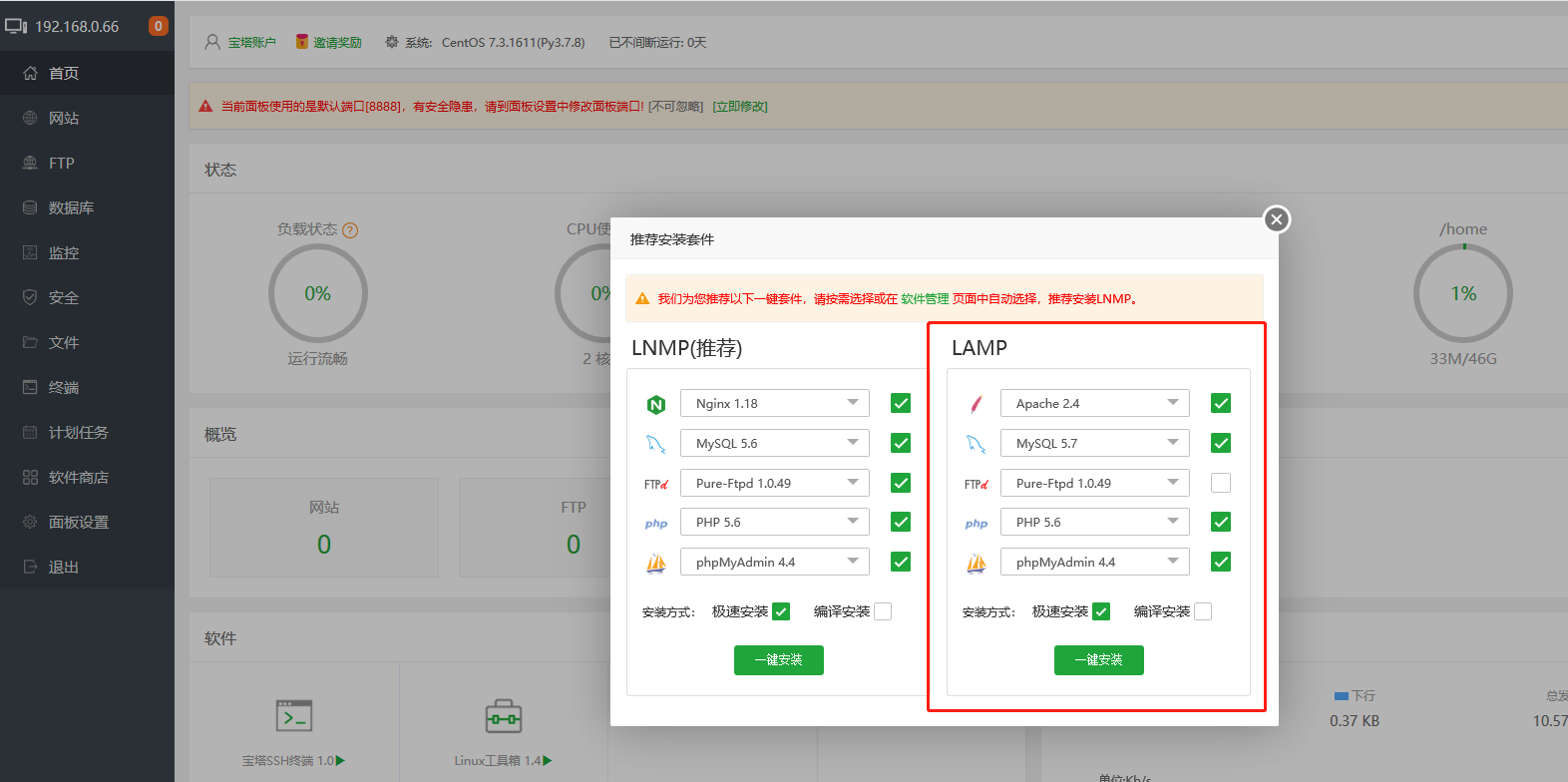
搭建typecho個人博客和主題優化 文章目錄 搭建typecho個人博客和主題優化 1.環境準備 2.開始搭建 安裝寶塔面板 2.1 安裝命令 2.2 登陸寶塔面板 2.3 安裝環境 2.4 創建站點 2.5 上傳typecho程序包 2.6 添加數據庫 2.7 開始安裝 2.8 完成安裝 3.安裝主題 3.1 修改基礎信息 3.2 修改圖標 3.3 修改站點名稱 3.4 修改個性簽名 3.5 ...
Hexoyilia主題下添加公式
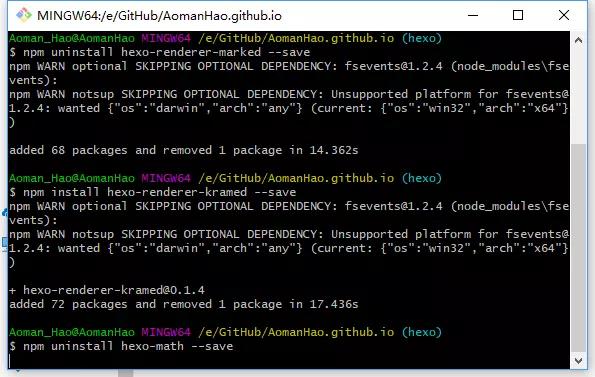
博主個人博客 安裝Kramed hexo 默認的渲染引擎是 marked,但是 marked 不支持 mathjax。,所以需要更換Hexo的markdown渲染引擎為hexo-renderer-kramed引擎,后者支持mathjax公式輸出 第二步:更改文件配置 打開/node_modules/hexo-renderer-kramed/lib/renderer.js,更改: 第三步: 停止使用...
個人博客搭建(四):給自己的博客換主題
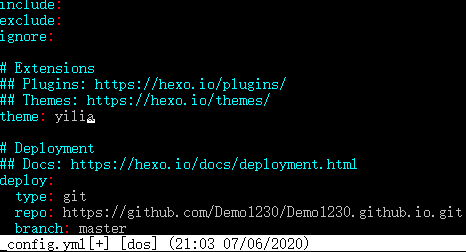
先推薦一個大家使用比較多的主題: 下載地址:https://github.com/litten/hexo-theme-yilia 1.第一步下載主題到自己的blog文件夾下面 輸入如下命令 將資源克隆到后面的目錄下面 2.修改配置文件_config.yml 命令 只需要修改主題為yilia即可 3. 生成一下即可 推到遠端 這樣你的主題就算是修改完成了,之后可以再下載更改。 ...
【Hexo搭建個人博客】:yilia主題配置(二) - 背景圖片
本文主要講述 Hexo-yilia 主題中,關于背景和圖片的相關配置。與前面一樣,使用主題: hexo-theme-yilia-plus 1.頭像與網站圖標 1.1.添加頭像和網站圖標 打開主題配置文件 _config.yml, 添加: 頭像地址可以分兩種: 本地 根目錄中的 source 目錄:可以在 source 目錄下建立 images 文件夾,存放圖片 主題目錄的 source 目錄:建立...
零成本搭建hexo個人博客(二)---修改主題
估計很多小伙伴在搭建部署hexo完成后,會看到上面的頁面后,然后就感覺,啊?就這?這個頁面也太難看了。有沒有什么方法可以改一下這個頁面的UI啥的,方法是有的: 第一種自己動手修改源碼,可以做到你自己想要的效果,前提是你得懂node.js,再加上ejs、jade、swig、haml模板引擎,感興趣的小伙伴可以深入了解node.js開發出屬于自己的主題模板; 第二種方法就是直接選用大佬們開發的主題,在...
猜你喜歡
beego搭建個人博客(二)
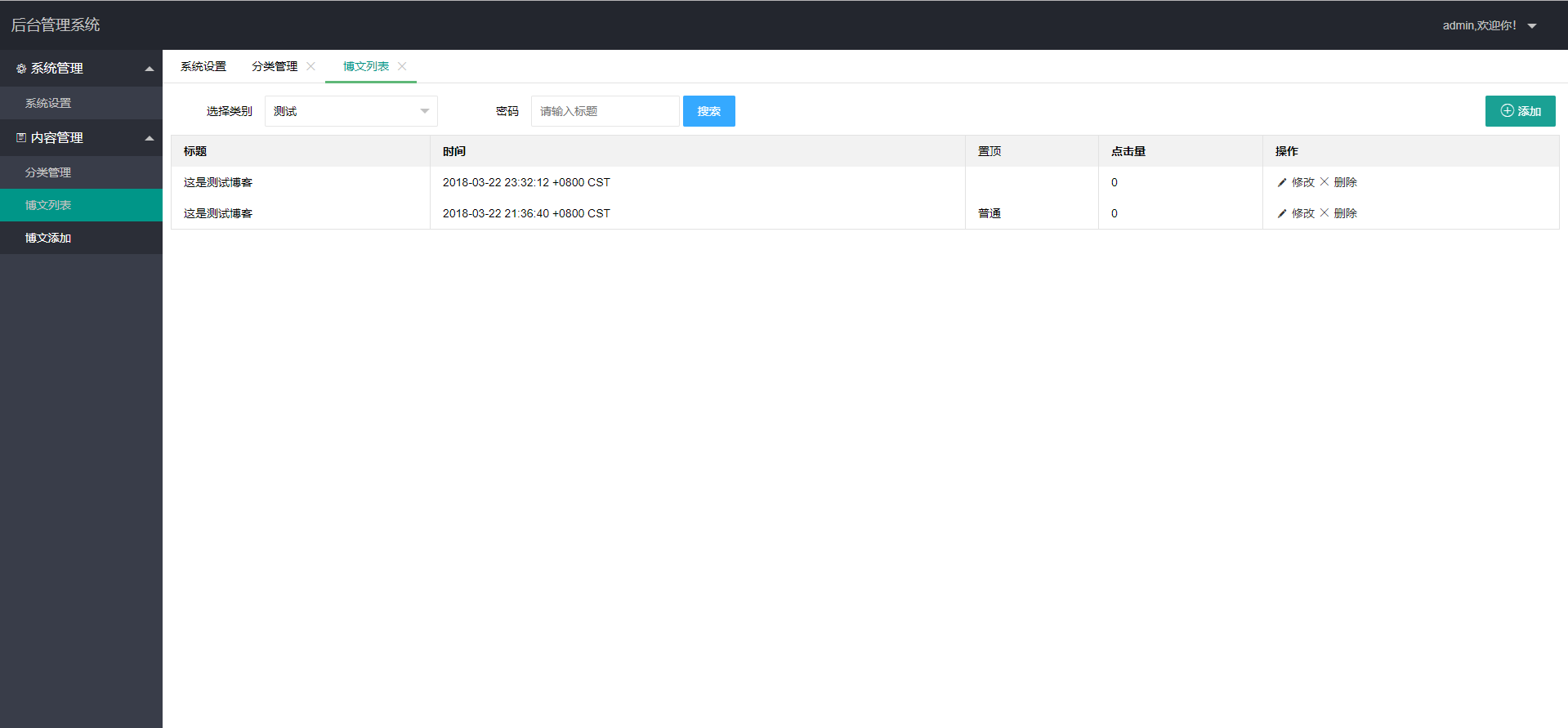
今天基于 beego搭建個人博客(一)把博客的后臺管理的部分完成了,然后我的邏輯不一定是最合適的,可能寫的比較亂,大家可以根據源代碼分支https://github.com/lightTrace/beego-blog/tree/blog-dev1來自己搭建 后臺效果: 一 models 分類model,category .go 配置model,cofig.go: 文章model,post.go: ...
個人博客搭建筆記----hexo自定義主題搭建
使用hexo搭建過博客都知道,hexo里面有很多個主題可供我們選擇,但是,如果那些主題里面沒有我們自己想要的咋整,做為一名前端開發,這個時候當然是選擇DIY 我這里采用的模板文件是ejs,所以下面的內容需要了解一些ejs的使用,我在文章過程中不會去詳述相關的語法 新建自定義主題 在themes文件夾下創建一個自己的文件夾做為自己定義的主題,我這里寫成simp 主題目錄 新建下列目錄 simp //...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...