html表單標簽的總結
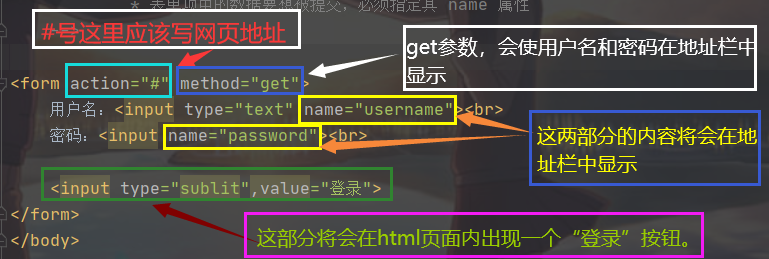
表單標簽:(form)
屬性:(1)action:向后臺服務器的提交地址(訪問服務器)
(2)method:提交方式
提交方式常用:get,post(其他的head,put,delete)
get提交方式:
說明: (1)將用戶信息提交到地址欄上
后臺服務器地址url?key1=value1&key2=value2…
(2)get提交的數據大小有限(不超過4KB)
(3)get方式不適合提交敏感數據 ,例如:密碼
密碼要提交:需要密碼加密
post提交方式:
說明:(1)數據不會提交到地址欄上
http網絡協議、 一堆服務器響應頭信息、瀏覽器請求頭信息
實體內容:formData
key1=value1&key2=value2…
(2)提交數據大小沒有限制
(3)適合敏感數據(密碼需要特定加密)
js事件編程:
onsubmit事件:表示表單提交是否成功,返回true,表單提交成功注:
注:表單中的表單項必填的屬性:name屬性
作用:給系統后臺標記當前寫的內容(后臺可以獲取內容)
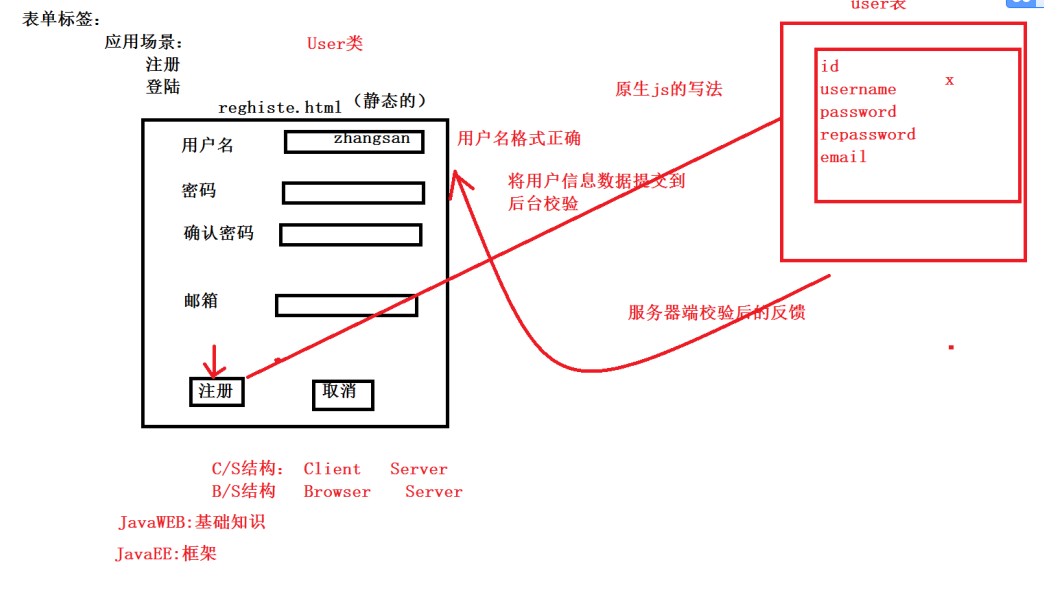
表單標簽的應用場景:注冊,登陸

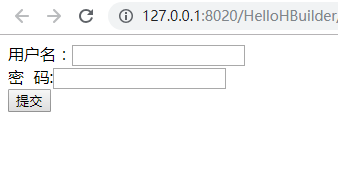
代碼實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表單標簽1</title>
</head>
<!-- form表單標簽
兩個屬性:
action:提交后臺的地址
method:提交方式
常用:get,post(其他的head,put,delete)
js事件編程
onsubmit事件:表示表單提交是否成功
返回true,表單提交成功
-->
<body>
<form action="#" method="post" onsubmit="return checkAll()">
用戶名:<input type="text" name="username" /><br />
密 碼:<input type="password" name="pwd" /><br />
<input type="submit" value="提交" />
</form>
</body>
</html>
結果:

表單項的分類:
input 標簽
type=“text”:文本輸入框
type=“password”:密碼輸入框
type=“radio”:單選按鈕
type=“checkbox”:復選框
type=“date”(h5提供的日期組件)
type=“tel”(h5提供的組件)
type=“file”:上傳文件
type=“button”:普通按鈕,必須指定value屬性
type=“submit”:提交
type=“reset”:重置按鈕
type=”hidden":隱藏域
selsct標簽 下拉菜單
option:下拉菜單(應用場景:省市聯動)
textarea:文本域(應用場景:個人自我描述)
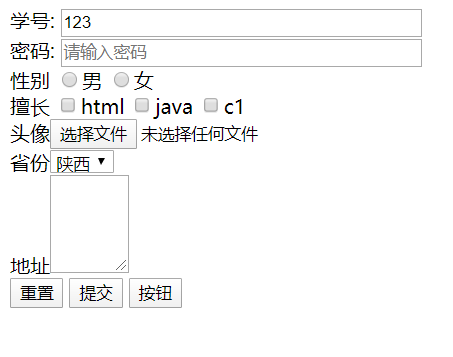
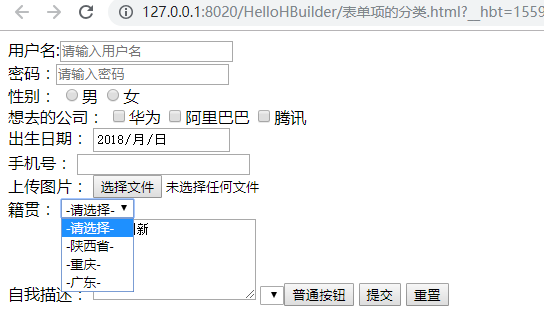
具體操作實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="get">
用戶名:<input type="text" name="username" placeholder="請輸入用戶名" /><br />
密碼:<input type="password" name="pwd" placeholder="請輸入密碼" /><br />
性別:
<input type="radio" value="男" name="gender" />男
<input type="radio" value="女" name="gender" />女<br />
想去的公司:
<input type="checkbox" value="華為" name="company" />華為
<input type="checkbox" value="阿里巴巴" name="company" />阿里巴巴
<input type="checkbox" value="騰訊" name="company" />騰訊<br />
出生日期:
<input type="date" name="date" /><br />
手機號:
<input type="tel" name="phone" /><br />
上傳圖片:
<input type="file" name="photo" />
<!--隱藏域攜帶數據-->
<input type="hidden" name="id" /><br />
籍貫:
<select name="jiguan">
<option value="請選擇">-請選擇-</option>
<option value="陜西省">-陜西省-</option>
<option value="重慶">-重慶-</option>
<option value="廣東">-廣東-</option>
</select>
<br />
自我描述:
<!--
rows:可以寫多少行
cols:一行中的字符數
-->
<textarea rows="5" cols="20">
求實創新
</textarea>
<select name="anniu">
<input type="button" value="普通按鈕">
<input type="submit" value="提交">
<input type="reset" value="重置">
</select>
</form>
</body>
</html>
結果:

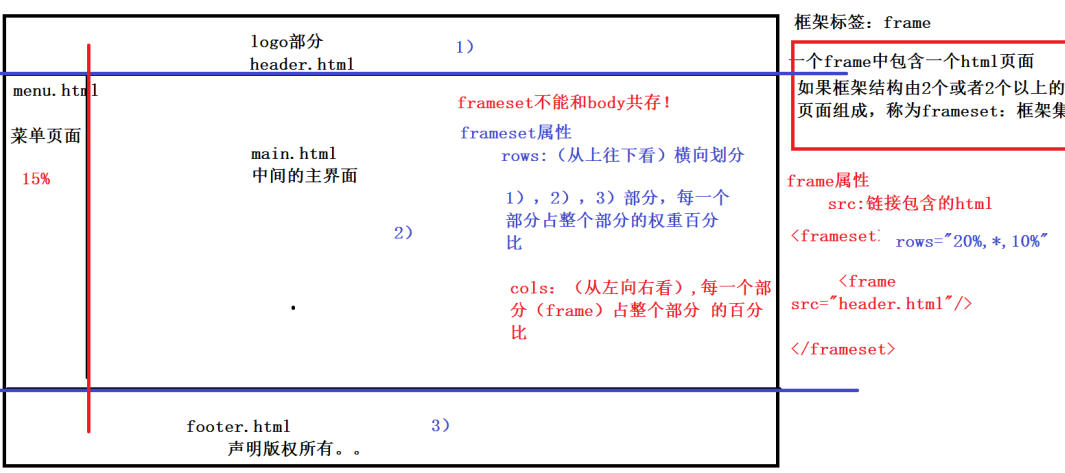
框架標簽:frame
一個frame中包含一個html頁面,如果框架結構有2個或2個以上的頁面組成,稱為frameset:框架集
frame屬性:
src:鏈接包含的html
frameset屬性:
rows:(從上往下看)橫向劃分
cols:(從左向右看),每一個部分(frame)占整個部分的百分比
注:
frameset不能和body共存

具體操作:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<frameset rows="20%,*,10%">
<!--每一個frame包含的html頁面-->
<frame src="header.html" />
<frameset cols="15%,*">
<frame src="menu.html" />
<!--
frame
name屬性:給當前main.html的frame起名稱
-->
<frame src="main.html" name="main" />
</frameset>
<frame src="footer.html" />
</frameset>
</html>
main.html實現:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center><strong>歡迎登錄學校成績管理系統</strong></center>
</body>
</html>

header.html實現:(頭標簽)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center><h2>xxx學校管理系統</h2></center>
</body>
</html>
結果:
footer.html實現:(版權所有的聲明)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center>XXX學校©1995-2050 </center>
</body>
</html>

menu.html實現(菜單項)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
菜單選項:
<ul>
<!--
target:1)表示打開資源文件的方式:_self,_blank
2)在指定的frame中打開 :需要frame中的name屬性一致
-->
<li><a href="成績.html" target="main">成績管理</a></li>
<li><a href="http://www.bai.com">選課管理</a></li>
<li><a href="成績.html">教務管理</a></li>
</ul>
</body>
</html>

CSS的使用方式:
方式1:行內樣式
標簽中指定style屬性:書寫樣式
style=“css樣式屬性1:css樣式屬性值1;css樣式屬性2:css樣式屬性2;…”
弊端:
(1)一次只能控制一個標簽
(2)樣式代碼和html混合使用,不利于后期管理
方式2:內部(內聯)樣式
需要在head標簽 中指定style標簽
格式:
選擇器{
css樣式屬性1:css樣式屬性值1;
…
}
比第一種好,但也不利于管理
cursor:pointer; //默認屬性,經過時變為小手
方式3:外部(外聯)樣式
(1)創建外部的css文件
(2)引入外部的css文件
在head中指定link標簽
href屬性:鏈接css文件
rel屬性:定格式stylesheet(關聯層疊樣式表)
具體實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用方式</title>
<style>
a{
font-size:30px;
color:#0F0;
/*去掉下劃線*/
text-decoration:none;
/*鼠標經過元素之后,顯示小手狀態*/
cursor:pointer;
}
</style>
<link href="css/01.css" rel="stylesheet" />
</head>
<body>
</body>
</html>
CSS選擇器:
3個基本選擇器 (重點)
(1)id選擇器
在標簽中指定id屬性值
特點:id屬性值在同一個html頁面必須唯一
DOM操作使用js:document.getElementById(“id屬性值”)
格式:
#id屬性值{
書寫樣式;
}
(2)class選擇器
在標簽中指定class屬性
特點:在同一個html頁面下,多個標簽可以指定同名class屬性
.class屬性值{
書寫樣式
}
(3)標簽(element)選擇器
格式:標簽名稱{
書寫樣式;
}
優先級:id選擇器>class選擇器>標簽選擇器
其他選擇器:
并集選擇器:
選擇器1,選擇器2.。。。{
書寫樣式;
}
交集選擇器(子元素選擇器)
選擇器1 選擇器2 選擇器3 。。{
書寫樣式;
}
通配符選擇器:*
具體操作實現:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
/*標簽選擇器*/
div{
font-size:20px;
color:#00F;
}
/*class選擇器*/
.cll{
font-size:30px;
color:#0F0;
}
/*id選擇器*/
#dl2{
font-size:35px;
color:#0000FF;
}
/* 并集選擇器 :同時給第一個div和第二個div設置樣式*/
.cll,#dl2{
font-size:30px;
color:#F00;
text-decoration: underline;
}
/*交集(子元素)*/
.cll span{
font-size:20px;
color:#F00;
}
*{
font-size: 25px;
color: gray;
}
</style>
<body>
<div class="cl1">div1<span>行內標簽</span></div>
<div id="dl2">div2</div>
<div>div3</div>
<span>行內標簽</span>
</body>
</html>

智能推薦
html表單標簽
表單標簽(form) 表單是什么 表單中有許多可以輸入或選擇的組件,用戶可以在表單中填寫信息,最終提交表單,把客戶端數據提交至服務器. 表單的類型 input type=“text” 單行文本輸入 ? id 為標簽定義id號 值是惟一的 ? size 輸入框的寬度 ? placeholder 提示信息輸入內容后被覆蓋 ? readonly="readonly&qu...
HTML之表單標簽
文章目錄 HTML標簽:表單標簽 表單: 概念:用于采集用戶輸入的數據的。用于和服務器進行交互。 form: 屬性:action、method 表單項標簽: input: label: select: 下拉列表 textarea:文本域 案例:設計一個注冊頁面 HTML標簽:表單標簽 表單: 概念:用于采集用戶輸入的數據的。用于和服務器進行交互。 form: 屬性:action、method 表單...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...