UI框架簡介(三)
我們繼續上面內容啊!
我個人建議呢!框架不需要我們去寫,那么我們拿到一套框架,首先應該應該看哪里呢?你想啊,如果你從框架入口區看的話,是可以,但是它所涉及到的繼承和各種管理,各種關聯會有很多的。看起來比較費勁。我就覺得從一個簡單的類看起來比較容易。那么框架中什么樣的比較容易讀懂呢?
答案就是:工具層,這些類只是提供工具方法的,方便其他類去調用的,看起來簡單,易理解。那么我們為什么要看這寫類呢?因為我們在后面開發時可能會用到這些封裝好的工具類里面的內容。這樣我們只需調用就行了,不需要去關心里面邏輯是怎么寫的。這就是面向對象編程中封裝的思想哦!只提供對公開的訪問方法。不需要關心內部如何實現的邏輯。
***************工具層代碼講****************
我們從簡單的類來看起啊!
這個Const類簡單吧!是不是很開心啊!框架中還有這么簡單的東西啊!瞬間有了自信了吧!
這個類就是把一些字符串路徑存儲起來的,這樣寫起來不易出錯。
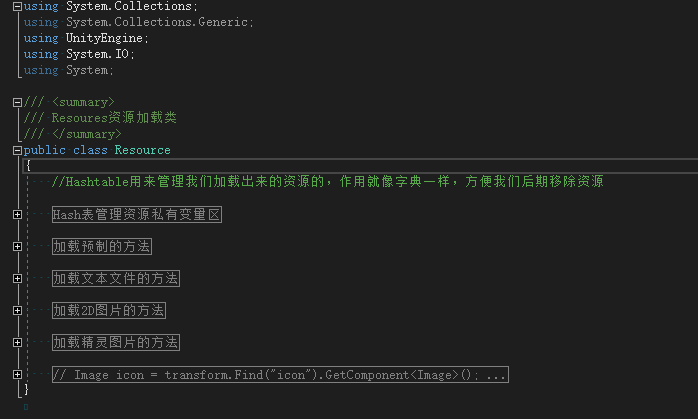
繼續往下:Resourece類,見名思意,很明了嘛!用來加載各種資源的。
看里面提供了這么多封裝好的各種加載方法。我只會挑其中一個講解一下!因為其他的邏輯都是差不多的。那么我就使用加載精靈圖片演示了!
思路:加載精靈圖片嘛!肯定是resources加載啊!我這里只不過是對其多了一層包裝而已啦!。先要有一個路徑。然后判斷一下這個obj有沒有被加載過,如果是第一次的話,就進入if判斷里面,然后先清楚一下緩存。然后用resources加載。然后添加到hashtable中管理起來。最后返回這個對象即可。
這是具體實現的代碼:
#region 加載精靈圖片的方法
/// <summary>
/// 加載精靈圖片的方法
/// </summary>
/// <param name="path"></param>
/// <returns></returns>
public static Sprite LoadSprite(string path)
{
object obj = Resource.images[path];
if (obj == null)
{
Resource.images.Remove(path);
Sprite sprite = (Sprite)Resources.Load(path, typeof(Sprite));
Resource.images.Add(path, sprite);
return sprite;
}
return obj as Sprite;
}
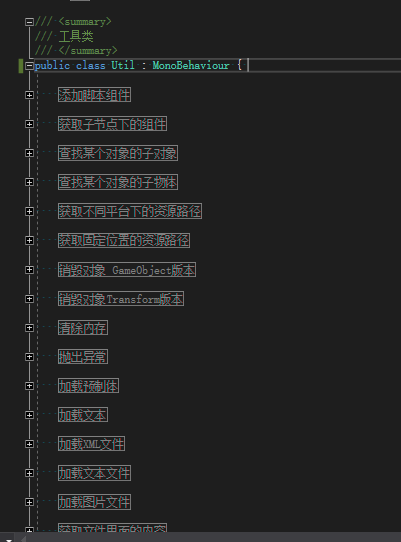
#endregion最后一個工具類了哦!
同樣我也只拿一個方法來講解哦!
額!選哪個呢?就這個吧!比較長的。
思路:由于我們添加的組件不確定,我們就使用泛型方法吧!在加一個泛型約束。讓他只能添加組件。
方法中傳入一個參數(要添加組件的游戲物體),那么我們先得把舊的組件移除。然后添加新的組件。而且我還提供了一個重載版本吧!
#region 添加腳本組件
//給go添加腳本組件
public static T Add<T>(GameObject go) where T : Component
{
if (go != null)
{
//先刪除舊的組件
T[] components = go.GetComponents<T>();
for (int i = 0; i < components.Length; i++)
{
if (components[i] != null)
{
Destroy(components[i]);
}
}
//新添組件
return go.gameObject.AddComponent<T>();
}
return (T)((object)null);
}
//重載版本
public static T Add<T>(Transform go) where T : Component
{
return Util.Add<T>(go.gameObject);
}
#endregion好了!這些就是我們工具類,怎么樣,看起來簡單吧!(PS:實際也是比較簡單的哦!)
**************管理層代碼講解****************
下面我們繼續看Manager管理層吧!
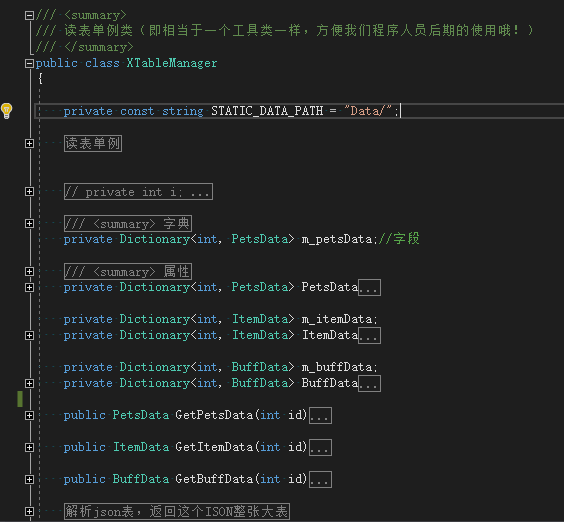
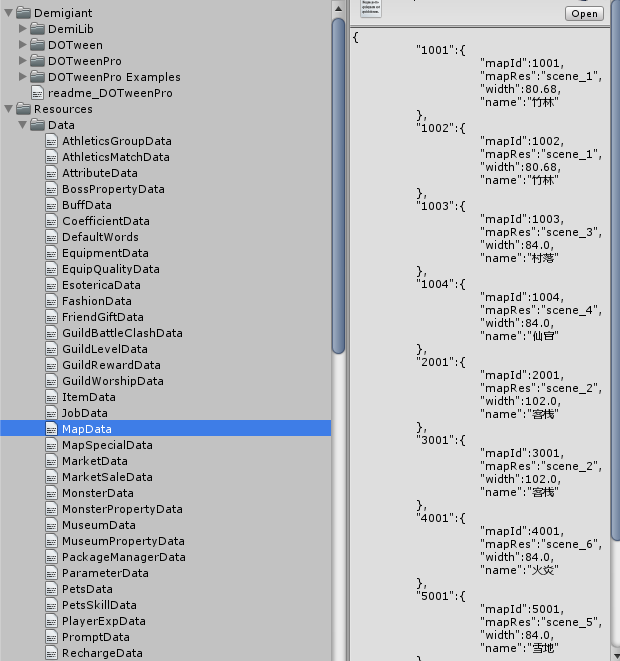
這是一個讀表類,為什么要有這個類呢?那是因為一個項目中會有策劃給我們配置的各種表,需要我們從表中讀取信息的。
比如這些json表:
那么我們這個類就是來解析這些策劃配置的表的。
好,我們來講解讀取一個ItemData表的思路吧!好,既然需要讀表我們需要先創建一個類來接收數據吧!我以ItemData為例吧!那么我們先看這個類吧!
這是我們背包的數據存放的地方。然后我們使用讀表單例去讀。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 背包物品的數據
/// </summary>
public class ItemData
{
public string itemId;
public string ItemId
{
get
{
return itemId;
}
set
{
itemId = value;
}
}
public string itemType;
public string itemName;
public string itemNum;
public string itemIcon;
}
//讀表類
private Dictionary<int, ItemData> m_itemData;//字典的聲明,用來存儲表中的對象的
//提供一個get屬性,用來讀取m_itemData這個字典的
private Dictionary<int, ItemData> ItemData
{
get
{
if (m_itemData == null)
{
LoadTableData(STATIC_DATA_PATH, "ItemData", out m_itemData);
if (m_itemData == null)
{
Util.ThrowError("無法加載 ItemData 數據");
return null;
}
}
return m_itemData;
}
}
#region 解析json表,返回這個ISON整張大表
/// <summary>
/// 解析json表,返回這個表
/// </summary>
/// <typeparam name="K"></typeparam>
/// <typeparam name="V"></typeparam>
/// <param name="path"></param>
/// <param name="fileName"></param>
/// <param name="dic"></param>
void LoadTableData<K, V>(string path, string fileName, out Dictionary<K, V> dic)
{
dic = new Dictionary<K, V>();//初始化泛型字典
//TextAsset 文本資源
TextAsset textAsset = null;
textAsset = Resources.Load(path + fileName, typeof(TextAsset)) as TextAsset;
if (textAsset == null)
{
Util.ThrowError("XTableManager::LoadTableData file is failed! The name is " + fileName);
return;
}
dic = JsonConvert.DeserializeObject<Dictionary<K, V>>(textAsset.text);//解析json文件的核心代碼
}
#endregion
/// <summary>
/// 根據id來查找字典中的物品信息的,然后返回這個物品
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ItemData GetItemData(int id)
{
if (ItemData != null && ItemData.ContainsKey(id))
{
return ItemData[id];
}
return null;
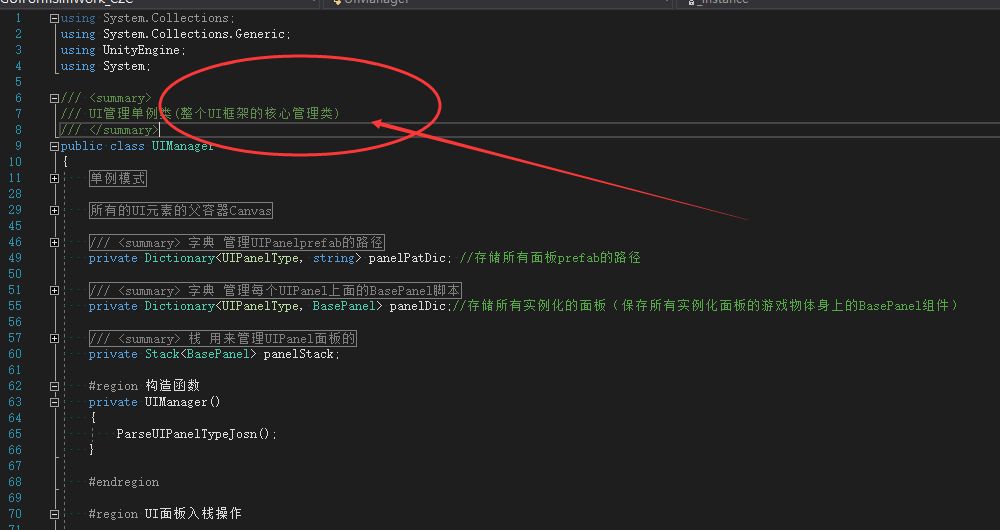
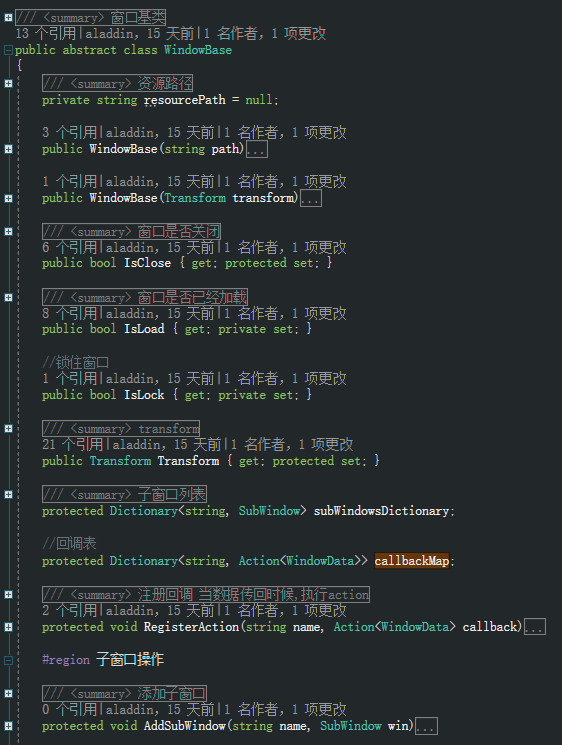
}我們繼續看啊!看UIManager管理類吧!它是干嘛的呢?而由它牽連出來的類有多少呢?我們繼續往下看。。。
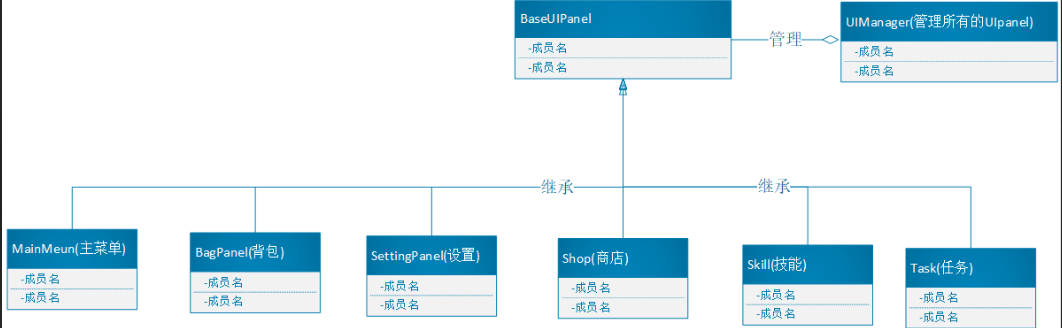
看見了吧!整個框架的核心管理類哦!最重要的呢!看這個之前呢!,我們先來看一下它的延伸出來的類啊!
看見了吧!由它牽扯出來的就有7個類呢!不要看著復雜,任務,背包,戰斗,技能,商城,設置六大模塊分別有一個獨立的類,由于它們是顯示層嘛!這幾個腳本當然得掛在他們自己身上了哦!
本篇小結:這篇主要介紹了一些工具類和讀表類的方法,最后講了一點核心類,不過還沒有正式講哦!不要著急哦!我們繼續往下篇博客看哦!
智能推薦
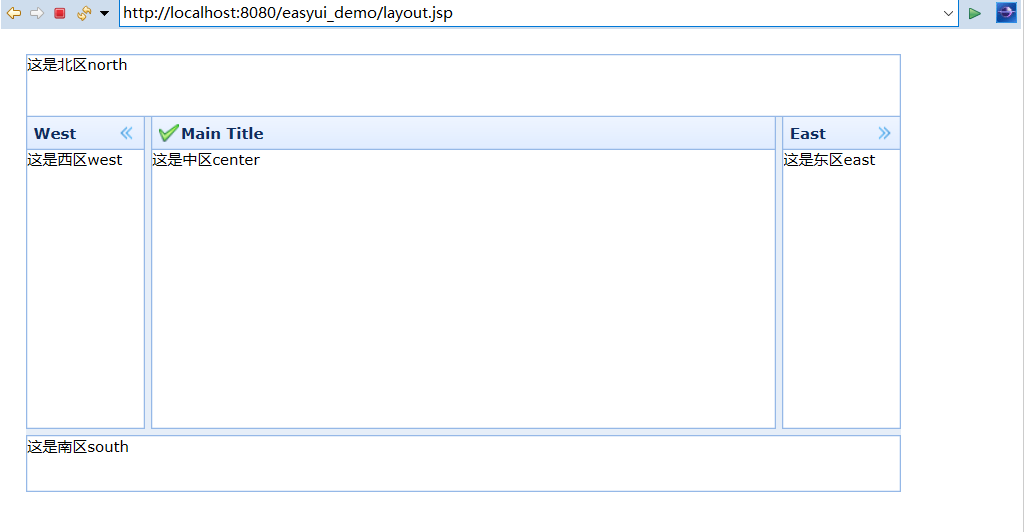
Easy UI框架
這里只是初步了解 文中括號內容是復習時提醒自己的 1.下載EasyUi (放在了c/professionalapp/easyUi里,里面有個EasyUi,是課程中用到的,直接復制就行) 把所需easyUi資源復制粘貼到新建的web工程下的WEB-INF目錄下 layout控件 webRoot下新建一個jsp頁面layout.jsp 1.在head里進行引入 引入時要注意順序 body里寫 運行一下...
【GFFrameWork】UI框架
前言 曾經的老大說過,游戲開發70%跟UI打交道,貌似也是,UI是游戲開發里面的大頭,這么說一個不錯的UI框架就比較重要,UI界面會比較多,大項目大幾十個系統界面,管理不當會造成比較大的麻煩。之前NGUI項目界面層級通過Depth管理界面的顯示層級,Depth越大就顯示在前面,后來UGUI通過設置SetSiblingIndex,值越大越顯示在前面。有時候我們有需求某些界面固定顯示在最上面,例如引導...
UI框架學習筆記
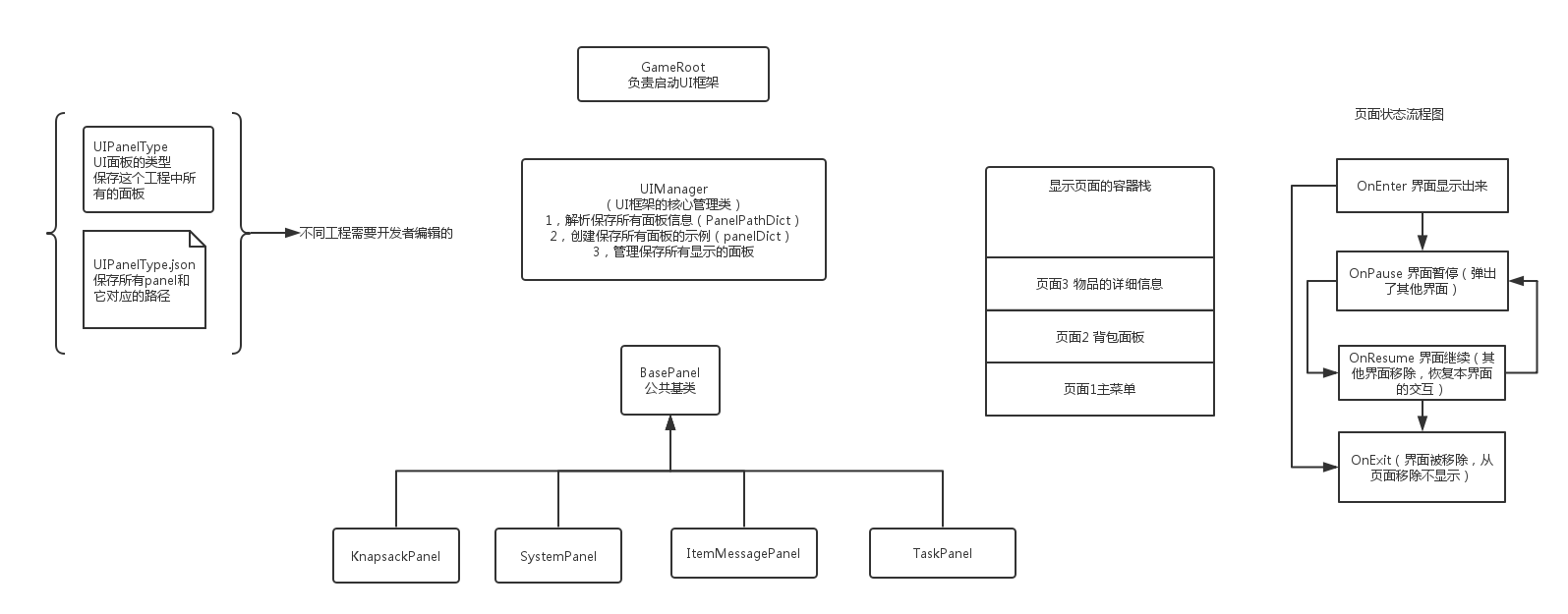
本文是根據學習SiKi學院上的UI框架總結得來的,僅僅是作為學習過程的記錄,便于以后回顧。首先看下UI框架總體的設計思路: 一.UIPanelType:枚舉類型,為了存儲UI界面有哪幾種類型。 &...
TTUIFramework ui框架
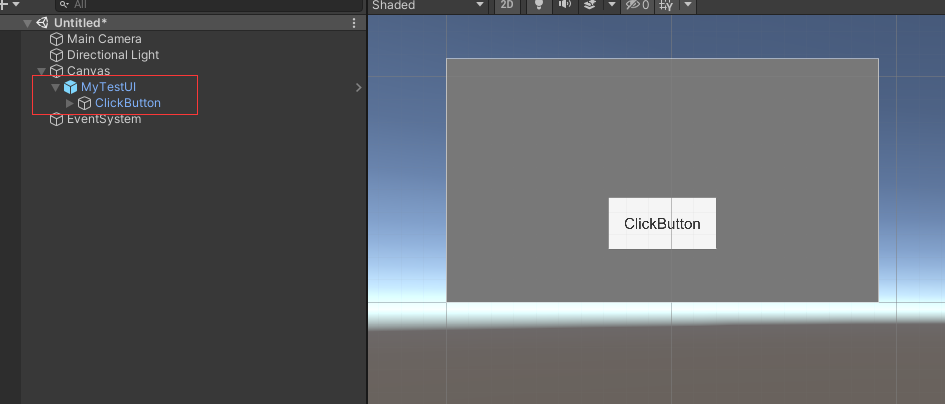
參考鏈接 由三個腳本組成 TTUIBind,TTUIPage,TTUIRoot TTUIBind TTUIPage TTUIRoot 調用案例: 把UI做好后做成預制體放在Resources/UI路徑下 直接調用 TTUIPage.ShowPage< MyTestUI >(); 下面的方法是在MyTestUI 界面打開后執行的方法 ui腳本...
UI框架_轉載修改
第一次寫博客,感覺好激動啊,哈哈哈。前些天博主在蠻牛社區看到一位博主自己寫的UI框架,感覺太好了,然后就下載了下來。自己摸索了一段時間,按著那位博主的想法,自己實現了一下。然而那套框架完整版需要花幾百塊的大洋,對于博主這樣的鄉下人,太貴、買不起,哈哈。我就按著那個簡易版的實現了一下,里面的Json配置加載文件,那位博主給的例子里面沒有,我就按著他給的文章敲了一遍。然后博主又多加了一種用XML的配置...
猜你喜歡
【前端UI框架】
目錄 前言 Angular Vue React 總結 前言 |??ω?` ) 喲,大家好, 因為最近要學EasyUI了,所以去找了一些有關EasyUI的信息。 這里先簡單介紹下:EasyUI是一組基于jQuery的UI插件集合體 對,這個EasyUi是基于jQuery的嘛,jQuery我們也是挺清楚的啊,一個javaScript的庫. 2005年8月,John Resig提議改進Pro...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...