React_01_入門
React 、Vue、 Angular三大框架對比
React的特點:
1. JSX
2. 組件化
3. 虛擬dom
4. 單向綁定
5. 單向數據流
6. 聲明式
Facebook 于2013年開源
React當前最新版: v16.4.0
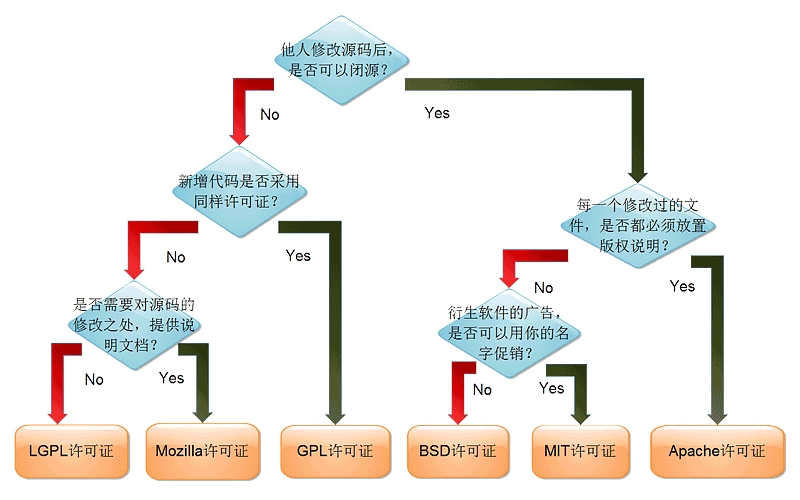
關于開源協議
最流行的六種----GPL、BSD、MIT、Mozilla、Apache和LGPL。
React官方教程:
https://reactjs.org/tutorial/tutorial.html
教程最后做的Demo在線演示:
https://codepen.io/gaearon/pen/gWWZgR?editors=0010
React官方文檔:
https://reactjs.org/docs/hello-world.html
包含基礎教程+高級教程+API參考
React技術棧(sgt)
JSX (JavaScript XML)是js里面定義的一套XML語法
1. 第1個React
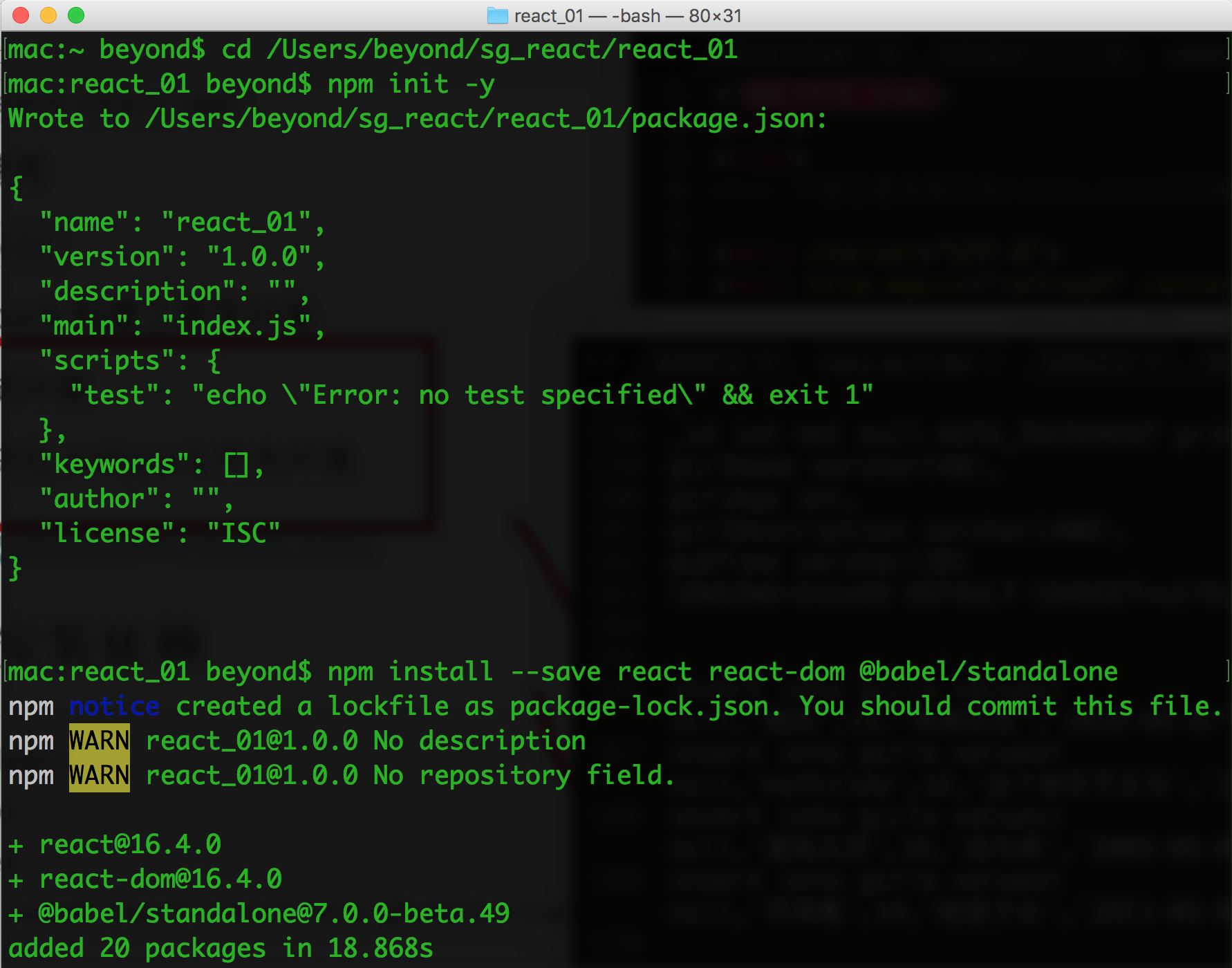
新建目錄react_01
然后npm init -y
然后安裝react (版本16.4.0)
npm install --save react react-dom @babel/standalone如圖所示:
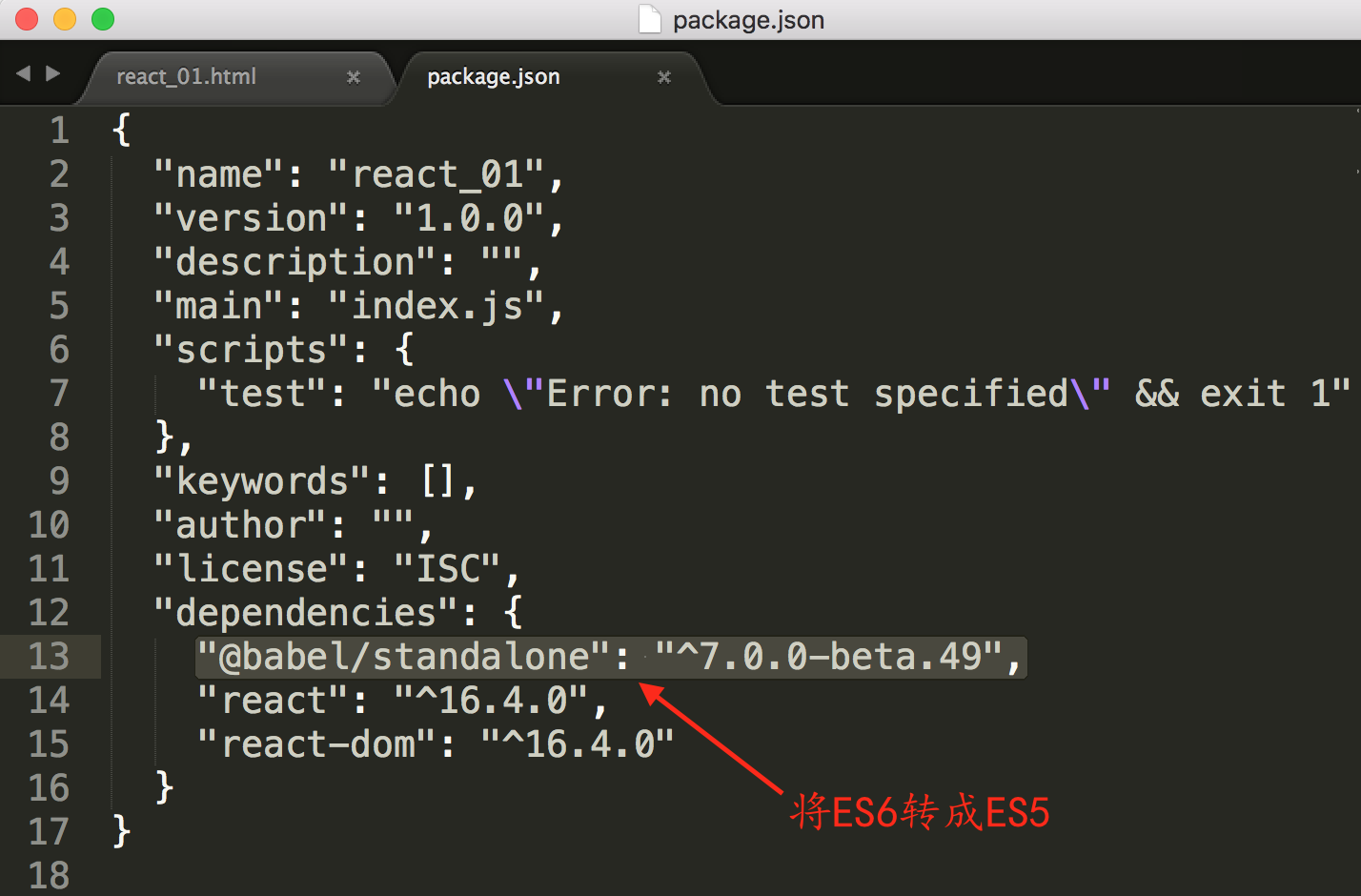
1.1 @Babel/standalone及其作用
官網地址:
https://www.babeljs.cn/docs/setup/#installation
使用babel,可以在瀏覽器中直接將ES6轉成ES5
<!-- babel 第1步,引入 -->
<script type="text/javascript" src="node_modules/@babel/standalone/babel.js"></script><!-- 使用Babel第2步 -->
<script type="text/javascript">
var inputString = 'const showGirl = () => "hello beyond,面碼です"; console.log(showGirl())'
// 使用Babel轉換
var outputString = Babel.transform(inputString,{
presets: ['es2015']
}).code
// 使用eval執行轉換后的字符串
window.eval(outputString)
</script>react_01.html 執行效果
或者,直接將script標簽的type設置為text/babel
這樣babel就可以實時對ES6的語法進行編譯轉換和運行了
<!-- 另一種使用babel的方式 -->
<script type="text/babel">
const showGirl = () => "hello beyond,面碼です";
console.log(showGirl())
</script>執行效果是一樣的
1.2 第一個React文件
代碼如下:
<!-- 第1步,引入babel -->
<script type="text/javascript" src="node_modules/@babel/standalone/babel.js"></script>
<!-- 第2步,引入react和react-dom -->
<script type="text/javascript" src="node_modules/react/umd/react.development.js"></script>
<script type="text/javascript" src="node_modules/react-dom/umd/react-dom.development.js"></script><div id="id_div_react">這個是react組件未來的掛載點</div><!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
ReactDOM.render(
<h2>hello beyond, 面碼です</h2>,
document.getElementById('id_div_react')
)
</script>效果如下:
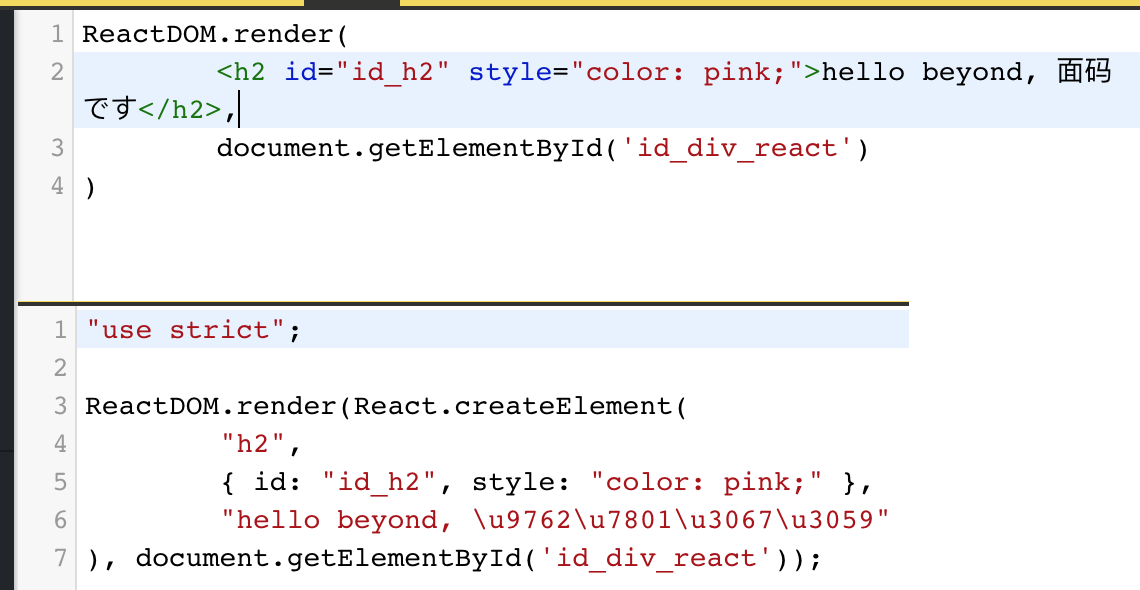
通過babel在線編譯https://www.babeljs.cn/repl/
我們發現JSX代碼變成了下面的樣子
JSX語法規則
1. 只能有一個根節點
2. 單標簽必須使用 />閉合
3. 遇到以< 開頭的,就用HTML規則解析
4. 遇到以{ 開頭的,就用javascript規則解析
5. 允許直接在模板中插入一個JS變量,如果變量為數組,則展開數組添加所有成員到模板中
可以把render方法的參數1,用一個變量放到外面,如下所示
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
const item = <h2>hello beyond, 面碼です</h2>
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>如果有多行,可以加括號,如下所示:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號
const item = (
<div>
<h2>hello beyond, 面碼です</h2>
<p>あの日見た花の名前を僕達はまだ知らない</p>
</div>
)
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
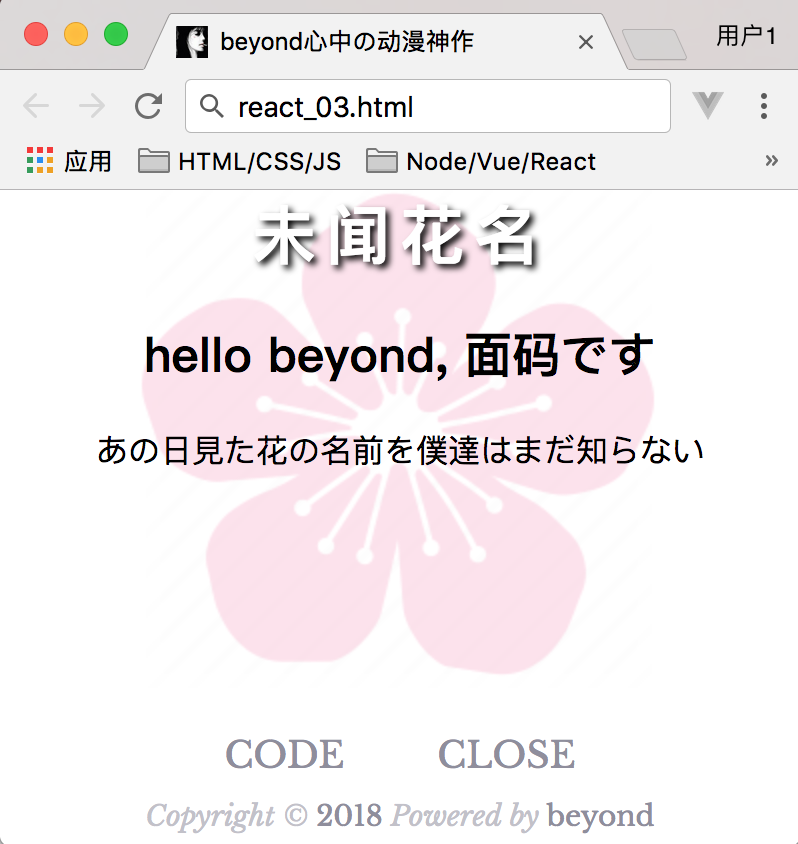
</script>效果如下:
再次說明一下,為啥多行要用括號,
因為若遇到return ,則當后面無內容時,在沒有使用括號的時候,可能會直接返回
如下代碼如
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
function getNode() {
// 如果return 后面沒有括號,則誤以為可以直接return 了
return (
<div>
<h2>hello beyond, 面碼です</h2>
<p>あの日見た花の名前を僕達はまだ知らない</p>
</div>
)
}
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>不同于Vue中的雙大括號{{ }}
React中的數據綁定,使用的是 單大括號{ }
關于注釋,則推薦使用JS的多行注釋
{/* 這是js的多行注釋 */}
如下所示:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
girlAge: 13,
lover: 'beyond'
}
function getNode() {
// 如果沒有括號,則誤以為可以直接return 了
// 遇到 < 就會以html來解析
// 遇到 { 就會以js來解析
return (
<div> {/* 這個是js的多行注釋 */}
<p>{6 + 7}</p>
<p>{'未聞花名'}</p>
<h2>{`hello ${girl.lover}`}</h2>
<h2>{girl.girlName + 'です'}</h2>
<p>{girl.girlAge}歲,{girl.girlAge <= 14 ? 'loliです':'loliじゃない'}</p>
</div>
)
}
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>效果如下:

在JS的if-else語句中返回不同的html節點 (類似于Vue中的指令所實現的功能)
如下所示:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
girlAge: 13,
lover: 'beyond'
}
function getNode(user) {
// 如果沒有括號,則誤以為可以直接return 了
// 遇到 < 就會以html來解析
// 遇到 { 就會以js來解析
if(!user){
return (
<p> hello visitor </p>
)
}else{
return (
<div>
{/* 這個是js的多行注釋 */}
<h2>{`hello ${user.lover}`}</h2>
<h2>{user.girlName + 'です'}</h2>
<p>{user.girlAge}歲,{user.girlAge <= 14 ? 'loliです':'loliじゃない'}</p>
</div>
)
}
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode(girl)
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>效果如下:
JSX中節點的屬性值
動態綁定屬性值
1. 單標簽必須閉合
2. 屬性值 直接 寫{}, 不用寫引號
const element = <img src={girl.headImgUrl} alt={girl.girlName} />
3. 一些與js關鍵字沖突的屬性名要特殊處理
例如:class --> className
for --> htmlFor
tabindex --> tabIndex
例如:
const element = (
<div className="class_div" title={girl.girlName}>
<label htmlFor="id_input_name">芳名</label>
{/* JSX 單標簽 必須閉合 */}
<input type="text" id="id_input_name" placeholder={girl.girlName}/>
</div>
)
代碼如下:
<head>
<!-- 第1步,引入babel -->
<script type="text/javascript" src="node_modules/@babel/standalone/babel.js"></script>
<!-- 第2步,引入react和react-dom -->
<script type="text/javascript" src="node_modules/react/umd/react.development.js"></script>
<script type="text/javascript" src="node_modules/react-dom/umd/react-dom.development.js"></script>
<style type="text/css">
.class_div {
background-color: teal;
color: white;
}
</style>
</head>
<body>
<div id="id_div_root">
<div id="id_div_react">beyond</div>
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
girlAge: 13,
lover: 'beyond'
}
var logoImgUrl = 'http://vwhm.net/beyond.jpg'
var logoText = '未聞花名'
function getNode(user) {
// 如果沒有括號,則誤以為可以直接return 了
// 遇到 < 就會以html來解析
// 遇到 { 就會以js來解析
if(!user){
return (
<img src={logoImgUrl} alt={logoText} />
)
}else{
return (
<div className="class_div" title={girl.girlName}>
<label htmlFor="id_input_name">芳名</label>
{/* JSX 單標簽 必須閉合 */}
<input type="text" id="id_input_name" placeholder={girl.girlName}/>
</div>
)
}
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode(girl)
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>
</body>效果如下:
不傳遞參數時,返回的element是一個img
傳遞參數時,返回的是一個帶輸入框的div
JSX默認情況下, 能夠自動阻止注入攻擊
如下所示:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
girlAge: 13
}
function getNode () {
return (
<div>
{'<h2>自動禁止注入攻擊,按原樣輸出</h3>'}
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>運行結果:
如果實在要輸出html的效果,可以這樣寫:
這次原樣輸出了html,并且也沒有將id_div_react進行替換
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
girlAge: 13
}
function getRawHTML () {
return {
__html: '<p style="color: teal;">妳好 · 面碼</p>'
}
}
function getNode () {
return <div dangerouslySetInnerHTML={getRawHTML()} />
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>這次原樣輸出了html,并且也沒有將id_div_react進行替換
效果如下:
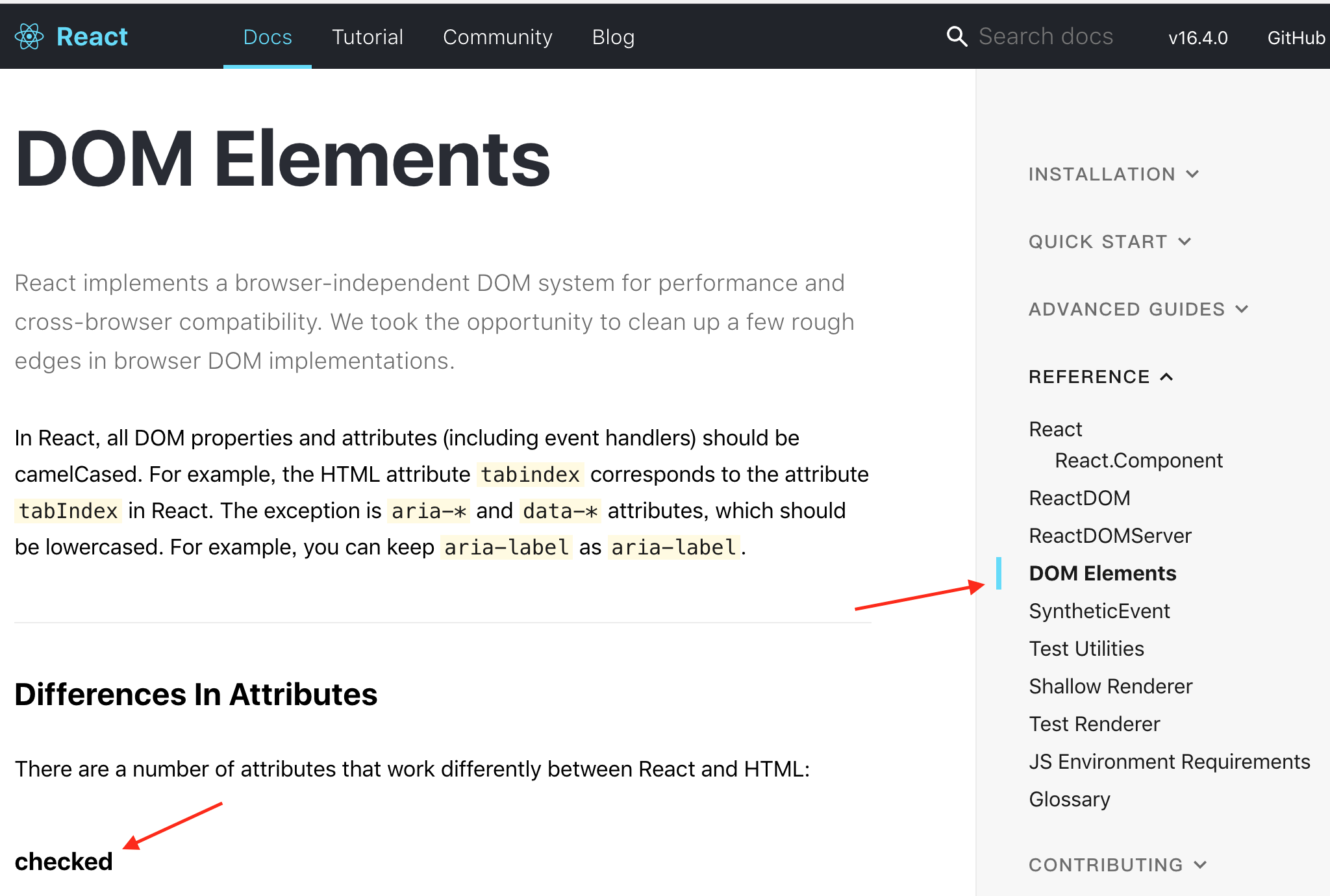
JSX中特殊的 DOM Attribute
https://reactjs.org/docs/dom-elements.html
比如 checked屬性 必須換成 defaultChecked
比如 value屬性 必須換成 defaultValue
比如 class屬性 必須換成 className
比如 dangerouslySetInnerHTML屬性
比如 label標簽的屬性for 必須換成 htmlFor
比如
function getNode () {
return (
<div>
{ /* 必須閉合單標簽 */}
Loli:<input type="checkbox" defaultChecked />
</div>
)
}function getNode () {
return (
<div>
{ /* 必須閉合單標簽 */}
Loli:<input type="text" defaultValue={girl.girlName} />
</div>
)
}列表循環:
JSX允許在模板中插入變量,如果變量為數組,則會直接展開
如下所示:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girlArr = [
<li key="1">面碼</li>,
<li key="2">mathilda</li>,
<li key="3">逢坂大河</li>
]
function getNode () {
return (
<div>
<ul>{girlArr}</ul>
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>效果如下:
下面代碼的運行效果也是一樣的,但是不推薦使用forEach
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girlArr = [{
girlName: '面碼',
girlAge: 15
},{
girlName: 'mathilda',
girlAge: 12
},{
girlName: '逢坂大河',
girlAge: 16
}]
// 先生成elementArr (不推薦forEach)
const elementArr = []
girlArr.forEach((item,i) => {
elementArr.push(<li key={i}>{item.girlName}</li>)
} )
function getNode () {
return (
<div>
<ul>{elementArr}</ul>
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>推薦使用map直接生成新的數組,效果也是一樣的
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girlArr = [{
girlName: '面碼',
girlAge: 15
},{
girlName: 'mathilda',
girlAge: 12
},{
girlName: '逢坂大河',
girlAge: 16
}]
// 先生成elementArr (推薦map直接生成新的數組)
const elementArr = girlArr.map((item,i) => {
return <li key={i}>{item.girlName}</li>
})
function getNode () {
return (
<div>
<ul>{elementArr}</ul>
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>在標簽中動態生成elementArr, 但不推薦
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girlArr = [{
girlName: '面碼',
girlAge: 15
},{
girlName: 'mathilda',
girlAge: 12
},{
girlName: '逢坂大河',
girlAge: 16
}]
function getNode () {
return (
<div>
<ul>{
/*在標簽中動態生成新的數組,不推薦*/
girlArr.map((item,i) => {
return <li key={i}>{item.girlName}</li>
})
}</ul>
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>事件綁定注意事項:
1. 必須是駝峰命名法onClick,不能是onclick
2. 必須是一個函數(或匿名函數)
3. 必須寫在{}里, 不能是""
代碼如下:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girlArr = [{
girlName: '面碼',
girlAge: 15
},{
girlName: 'mathilda',
girlAge: 12
},{
girlName: '逢坂大河',
girlAge: 16
}]
function btnClicked () {
window.alert('hello beyond')
}
/*
事件綁定注意事項:
1. 必須是駝峰命名法onClick,不能是onclick
2. 必須是一個函數(或匿名函數)
3. 必須寫在{}里, 不能是""
*/
function getNode () {
return (
<div>
<button onClick={btnClicked}>點我試試</button>
<button onClick={ function(){window.alert('hello')} }>點我試試</button>
<button onClick={ ()=>{window.alert('hi')} }>點我試試</button>
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>組件:
https://reactjs.org/docs/components-and-props.html
React 可以將代碼封裝成 組件,
然后像插入html標簽一樣,插入組件
組件規則:
1. 首字母必須大寫
2. class 類型的組件,必須實現render方法
3. 只有一個根節點
4. 組件屬性 可以通過 參數props獲取
函數組件 需要聲明參數: props
class組件 可直接通過this.props獲取
函數式組件(無狀態)
首字母必須大寫(如果小寫,會被當成html來解析)
無狀態組件:
// 1. 組件首字母必須大寫
// 2. 返回html元素
// 3. 聲明參數props
function AppHeader (props) {
return (
<div className="class_div_header">
<p>頭部</p>
<p>hello {props.name}</p>
</div>
)
}有狀態組件:
// 有狀態組件
class AppFooter extends React.Component {
// 1. 必須實現構造方法
constructor(){
// (構造方法里必須先調用父類的構造方法)
super()
// 保存驅動視圖的data
this.state = {
author: 'beyond'
}
// 2秒后,更改數據,看看是否驅動了視圖
setTimeout(() => {
console.log('2秒到了')
// 這樣寫沒有效果,必須使用set方法
// this.state.author = '未聞花名'
this.setState(
{
author: '未聞花名'
}
)
},2000)
}
// 2.必須實現render方法
render () {
return (
<div className="class_div_footer">
<p>底部</p>
<p>Powered by {this.state.author}</p>
</div>
)
}
}代碼如下:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
age: 15,
lover: 'beyond'
}
// 1. 組件首字母必須大寫
// 2. 返回html元素
// 3. 聲明參數props
function AppHeader (props) {
return (
<div className="class_div_header">
<p>頭部</p>
<p>hello {props.name}</p>
</div>
)
}
function AppLeftSider (props) {
return (
<div className="class_div_left_sider">
<p>左側邊欄</p>
</div>
)
}
function AppMain (props) {
return (
<div className="class_div_main">
<p>右側正文</p>
</div>
)
}
// 有狀態組件
class AppFooter extends React.Component {
// 1. 必須實現構造方法
constructor(){
// (構造方法里必須先調用父類的構造方法)
super()
// 保存驅動視圖的data
this.state = {
author: 'beyond'
}
// 2秒后,更改數據,看看是否驅動了視圖
setTimeout(() => {
console.log('2秒到了')
// 這樣寫沒有效果,必須使用set方法
// this.state.author = '未聞花名'
this.setState(
{
author: '未聞花名'
}
)
},2000)
}
// 2.必須實現render方法
render () {
return (
<div className="class_div_footer">
<p>底部</p>
<p>Powered by {this.state.author}</p>
</div>
)
}
}
function getNode () {
return (
<div>
<AppHeader name={girl.girlName}/>
<AppLeftSider />
<AppMain />
<AppFooter />
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>效果如下:
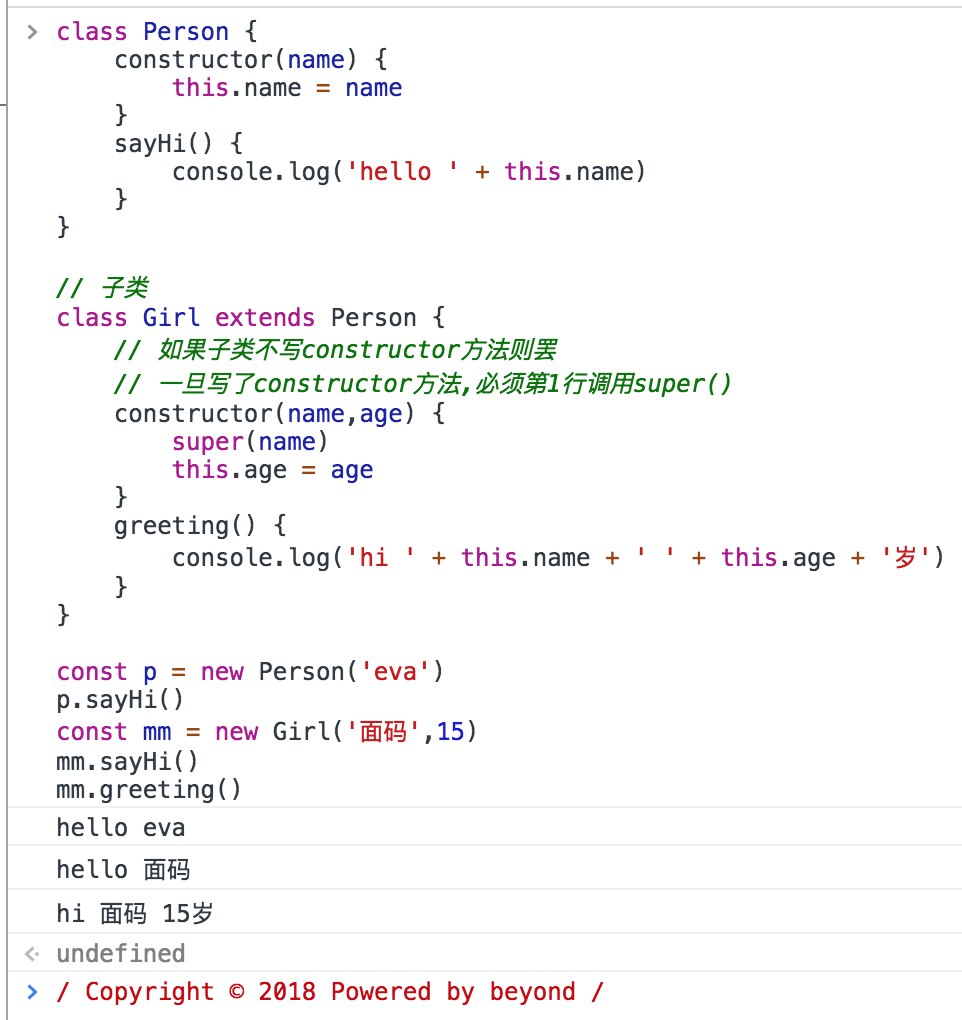
關于ES6中 class 的一點小補充
class Person {
// constructor 就是類的構造函數
// 通過constructor這個特殊關鍵字,來充當構造函數
// 當new Person()時, 構造函數將被自動調用
constructor(name) {
this.name = name
}
sayHi() {
// 實例方法,可以直接通過this來訪問實例對象的成員屬性
console.log('hello ' + this.name)
}
// static關鍵字表示靜態方法,必須使用類名調用,不能用類名調用
// Person.add(6, 7)
add(a,b) {
return a + b
}
}
// 子類
class Girl extends Person {
// 如果子類不寫constructor方法則罷
// 一旦寫了constructor方法,必須第1行調用super()
constructor(name,age) {
super(name)
this.age = age
}
greeting() {
console.log('hi ' + this.name + ' ' + this.age + '歲')
}
}
const p = new Person('eva')
p.sayHi()
const mm = new Girl('面碼',15)
mm.sayHi()
mm.greeting()效果如下:
class 定義的有狀態的組件
https://reactjs.org/docs/state-and-lifecycle.html
注意: 1. 事件處理函數中默認this為window;可以通過bind來指定this為組件
2. 必須setState({key: newValue}})來修改驅動視圖的ViewModel的值
代碼如下:
<!-- 使用react第3步 -->
<script type="text/babel">
// React完全組件化,并且不支持DOM模板
// JSX語法
// 參數1: 直接寫html
// 參數2: 目標element將被完全覆蓋 (不支持DOM模板)
// 可以用變量
// 若有多行,可以用括號,主要是為了防止return
var girl = {
girlName: '面碼',
age: 15,
lover: 'beyond'
}
// 有狀態組件
class AppMain extends React.Component {
// 1. 必須實現構造方法
constructor(){
// (構造方法里必須先調用父類的構造方法)
super()
// 保存驅動視圖的data
this.state = {
author: 'beyond'
}
}
btnClicked() {
// 1. 默認處理事件的方法里this為window
// 2. 可以通過bind()來綁定this為組件對象
// 3. 必須使用setState來修改驅動視圖的ViewModel的值
this.setState({
author: '未聞花名'
})
}
// 2.必須實現render方法
render () {
return (
<div>
<h3>{this.state.author}</h3>
<button onClick={this.btnClicked.bind(this)}>點我試試</button>
</div>
)
}
}
function getNode () {
return (
<div>
<AppMain />
</div>
)
}
// 不傳參數 跟 傳遞參數
// 返回的 節點內容是不相同的
// 類似于Vue中的v-if指令
const item = getNode()
ReactDOM.render(
item,
document.getElementById('id_div_react')
)
</script>
效果如下:
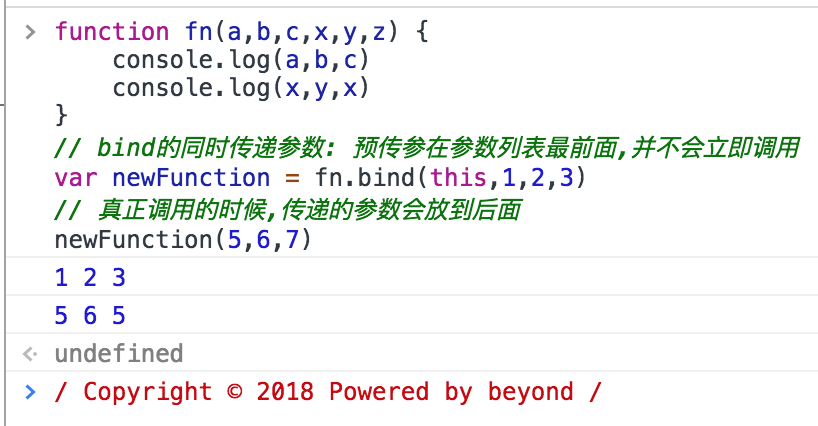
bind函數, 可以預傳參數多個
代碼如下:
function fn(a,b,c,x,y,z) {
console.log(a,b,c)
console.log(x,y,x)
}
// bind的同時傳遞參數: 預傳參在參數列表最前面,并不會立即調用
var newFunction = fn.bind(this,1,2,3)
// 真正調用的時候,傳遞的參數會放到后面
newFunction(5,6,7)效果如下:
關于bind函數中的this問題
代碼如下:
<button id="id_btn">點我試試</button>
<script type="text/javascript">
var btnNode = document.getElementById('id_btn')
var girl = {
girlName: '面碼',
girlAge: 15
}
// 只是綁定,并不立即執行
// 只有等到點擊的時候,才執行綁定后的函數
btnNode.onclick = (
function(){
console.log(this)
}
).bind(girl)
</script>下面代碼與上面的代碼效果是等價的
<button id="id_btn">點我試試</button>
<script type="text/javascript">
var btnNode = document.getElementById('id_btn')
var girl = {
girlName: '面碼',
girlAge: 15
}
function btnClicked(){
console.log(this)
}
// 只是綁定,并不立即執行
// 只有等到點擊的時候,才執行綁定后的函數
var newFunction = btnClicked.bind(girl)
btnNode.onclick = newFunction
</script>效果如下:
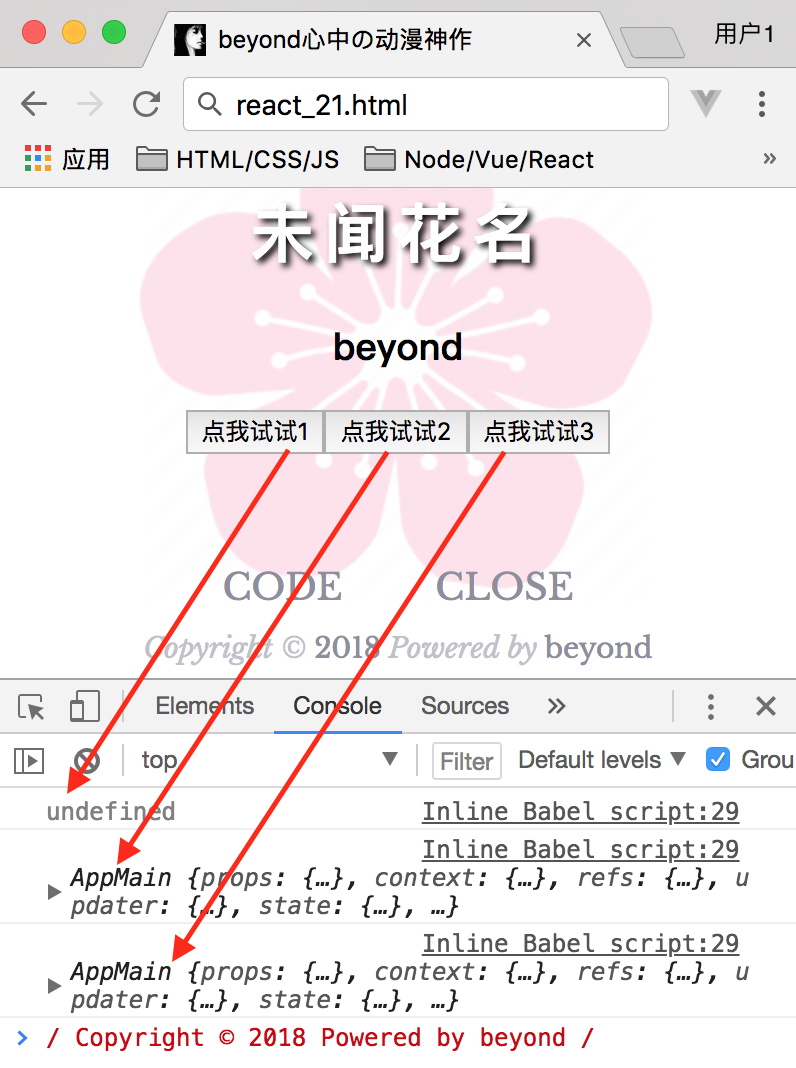
React事件綁定的三種方式:
代碼如下:
btnClicked() {
console.log(this)
}
// 2.必須實現render方法
render () {
return (
<div>
<h3>{this.state.author}</h3>
{/* 第1種情況:事件處理函數內部this是window */}
<button onClick={this.btnClicked}>點我試試1</button>
{/* 第2種情況:事件處理函數內部this是綁定了的this
而bind的this是組件對象
*/}
<button onClick={this.btnClicked.bind(this)}>點我試試2</button>
{/* 第3種情況:
箭頭函數里的this是父級的this,即組件對象
因此,可以調用btnClicked方法
事件處理函數內部this是組件對象
*/}
<button onClick={(event) => {this.btnClicked(event)}}>點我試試3</button>
</div>
)
}效果如下:
this 與 參數的注意事項
1. <button onClick={this.btnClicked}>點我試試</button>this 指向的是window
只能接收一個默認的event事件對象
this 指向的是組件實例
默認接收一個event事件對象
如下所示
btnClicked(event) {
console.log(event)}
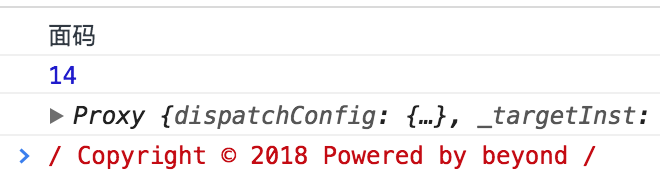
2.2 <button onClick={this.btnClicked.bind(this,girl.girlName,girl.girlAge)}>點我試試</button>
this 指向的是組件實例
參數1 是 girl.girlName
參數2 是 girl.girlAge
參數3 是 event事件對象(在參數列表的最后)
如下所示:
btnClicked(girlName,girlAge,event) {
console.log(girlName,girlAge,event)
}
3. <button onClick={(event) => {this.btnClicked(event,girl.girlName,girl.girlAge)}}>點我試試</button>
this 指向的是組件實例手動傳遞event參數 和 其他多個參數
參數的順序 按傳遞的順序排列
如下所示:
btnClicked(event,girlName,girlAge) {
console.log(event,girlName,girlAge)
}
下一篇文章,就開始使用React實現TodoMVC
未完待續,下一章節,つづく
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...