webpack學習筆記(1)——初識webpack
標簽: code相關工具及git工具
1.webpack的作用:
webpack是一個前端項目構建和打包的工具,可以實現js、css、圖片的壓縮和合并,是一款現代js引用程序的靜態模塊打包器。當webpack處理應用程序時,它會遞歸地構建一個依賴圖,其中包含應用程序需要的每個模塊,然后將所有這些模塊打包到一個或多個包中。
構建:就是將源代碼轉換成發布線上可執行的js,css,html代碼
構建的過程包含:
- 代碼轉換:loader 用于對模塊的源代碼進行轉換,如TypeScript編譯成javascript,less,sass編譯成css等,通過“loaders”可以執行Common Js、AMD、ES6等模塊,CSS、Images、LESS……
- 文件優化:能夠壓縮js,css,HTML代碼,壓縮合并圖片
- 代碼分割:能夠提取多個頁面中的公共代碼,提取不需要執行的部分代碼,讓其異步執行
- 模塊合并:在采用模塊化的項目中會有很多個模塊和文件,需要構建功能把模塊化分類合并成一個文件
- 自動刷新:監聽本地源代碼的改變,自動重新構建刷新瀏覽器
- 代碼校檢:在代碼被提交到倉庫前需要校檢代碼是否符合規范以及單元測試是否通過
- 主動發布:更新完代碼后自動構建出上線發布代碼,并傳出給發布系統
2.webpack環境安裝:
- 運行環境:需要安裝npm和node,安裝步驟可以參考Vue環境搭建中的安裝步驟:Vue的環境搭建、項目創建及項目運行,(在安裝時設置淘寶鏡像,npm install -g cnpm --registry=https://registry.npm.taobao.org
因為國內使用npm安裝較慢,所有使用設置npm的淘寶鏡像,之后使用cnpm下載數據會快些。) - 創建項目目錄,并通過npm初始化項目,執行如下命令:
mkdir webpack-demo && cd webpack-demo
npm init -y //初始化項目
- 局部安裝webpack(也可以全局安裝,-g)
cnpm install -D webpack webpack-cli
安裝成功后通過webpack -v命令可以查看安裝后的版本:

==note:==如果顯示命令不存在,在電腦上配置一下環境變量path
3.使用webpack打包項目:
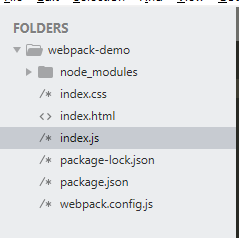
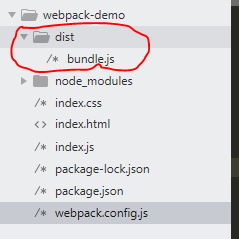
3.1項目的目錄結構如下圖所示:

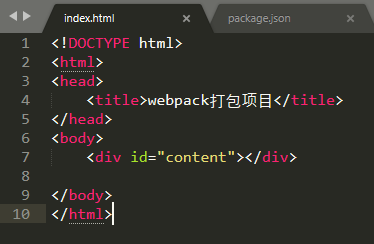
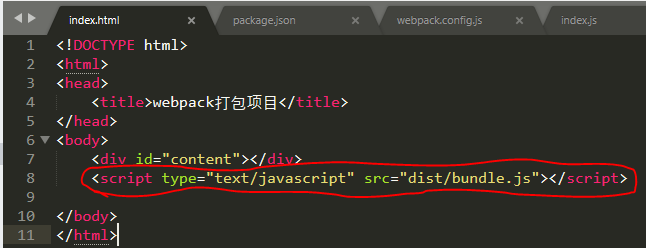
index.html文件如下圖所示:

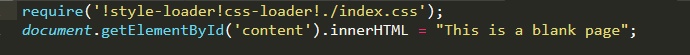
index.js文件如下圖所示:
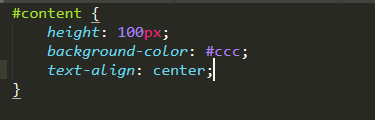
index.css文件如下圖所示:

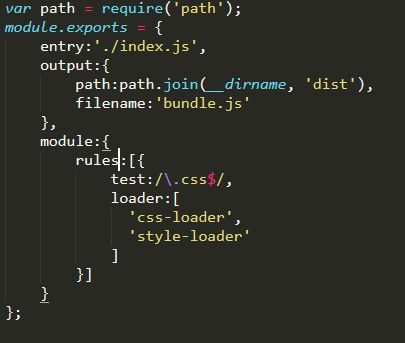
其中webpack.config.js文件為webpack的配置文件,在里面聲明了webpack打包項目的入口文件entry、目標文件output、打包過程中用到的loaders模塊工具等:

3.2webpack打包:
打包命令:
(1)直接在命令行輸入,明確打包的入口和目標文件:
wepack index.js --output dist/bundle.js
(2)通過配置文件打包,前面我們在項目中創建了webpack配置文件,默認名稱為:webpack.config.js,然后在命令行運行:
webpack --config webpack.config.js
如果配置文件的名稱為默認名稱webpack.config.js,則可以直接直接運行:
webpack
運行成功后,我們會在項目目錄下發現打包文件dist/bundle.js文件:

最后在index.html文件中引如我們的打包后的js文件的路徑,在瀏覽器中執行index.html文件,會發現代碼執行成功:

3.2.1 css打包:
上述項目中我們出創建了index.css文件,我們同樣需要將css文件打包到bundle.js文件中,打包步驟如下:
- 安裝依賴庫css-loader:用于遍歷樣式,使得webpack可以處理css文件;style-loader:將通過style-loader處理后的文件通過style標簽直接插入到頁面的頭部:

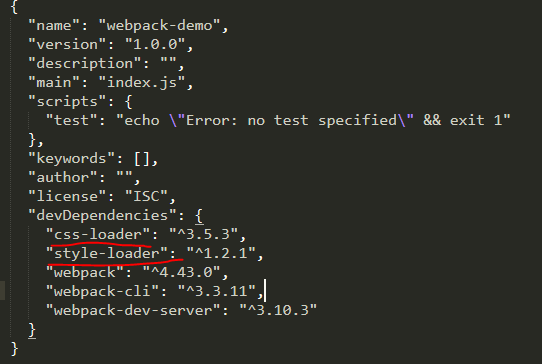
安裝成功后會在package.json文件中顯示依賴:

- 在index.js中引入index.css文件:

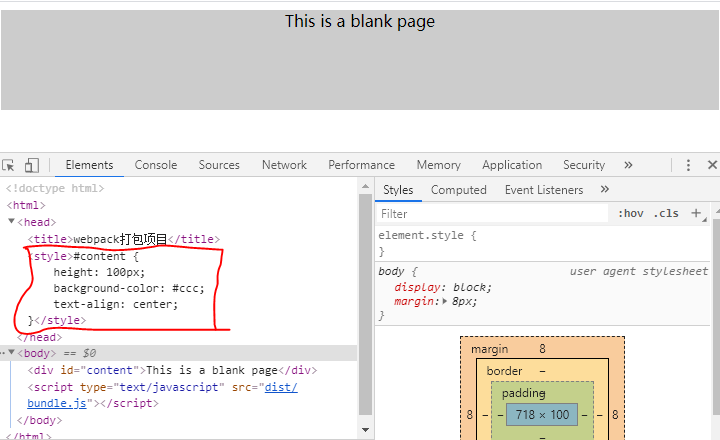
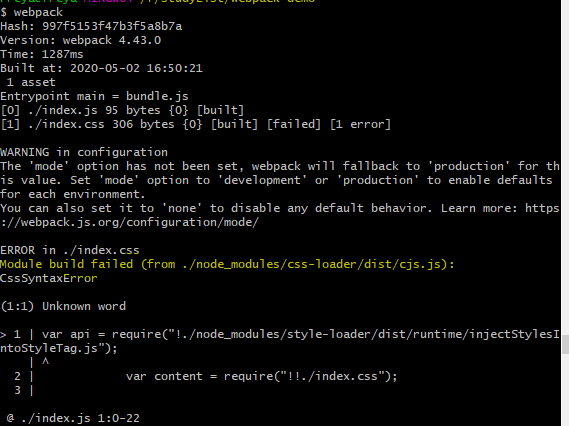
- 然后通過webpack命令打包,下圖可見樣式已經添加在頁面上:

note:
在打包css時報錯如下:ERROR in ./index.css
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError

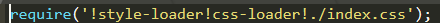
修正方式:引入css文件方式有誤。引入css文件方式須為**require(’!style-loader!css-loader!./index.css’);**,在引用中指定相應的loader。
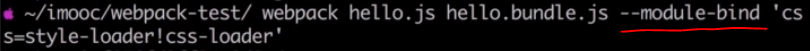
也可以在命令行中通過–module-bind指明相應的loader:

智能推薦
webpack學習筆記3
接上一篇。 我們每次打開的html文件,都是在打包完成之后,去dist文件夾里自己創建的一個,這顯然是不符合的。 這里需要在打包的時候,自動的創建這個html。 先刪除掉dist文件夾,在src文件夾里創建一個html文件。然后在每次打包的時候,把這個html當做一個模板,用這個模板插入我們的js文件,再打包到dist文件夾里。 需要引入html-webpack-plugin插件,先安裝。 每次安...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









