HTML+CSS實現導航條及下拉菜單1
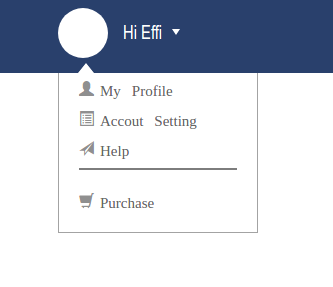
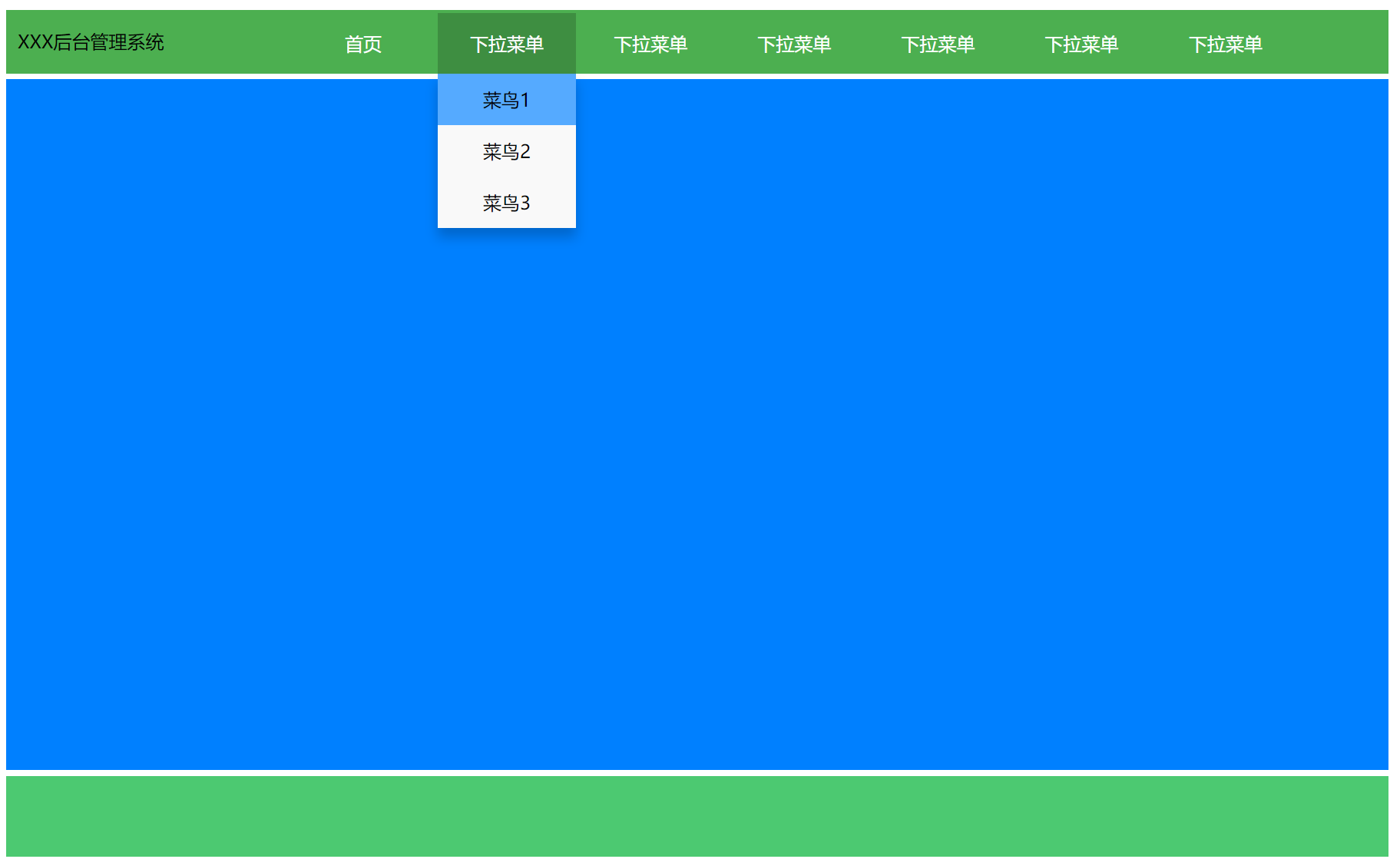
1、效果截圖

2、html代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="main-menu">
<div class="logo">
<p>XXX后臺管理系統</p>
</div>
<div class="menu-list">
<div class="dropdown">
<button class="dropbtn">首頁</button>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
</div>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
3、css代碼
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
width: 120px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 120px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: center;
}
.dropdown-content a:hover {
background-color: #55aaff;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
.main-menu {
background-color: #4caf50;
height: 55px;
width: 1200px;
margin-left: 120px;
}
.menu-list{
margin-left: 250px;
margin-top: -68px;
}
.logo{
/* background-color: #0000FF; */
line-height: 55px;
width: 170px;
padding-left: 10px;
}
.content{
background-color: #0080FF;
height: 600px;
width: 1200px;
margin-top: 5px;
margin-left: 120px;
}
.footer{
height: 70px;
width: 1200px;
margin-top: 5px;
margin-left: 120px;
background-color: #4cc971;
}
</style>
4、全部代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
width: 120px;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 120px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: center;
}
.dropdown-content a:hover {
background-color: #55aaff;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
.main-menu {
background-color: #4caf50;
height: 55px;
width: 1200px;
margin-left: 120px;
}
.menu-list {
margin-left: 250px;
margin-top: -68px;
}
.logo {
/* background-color: #0000FF; */
line-height: 55px;
width: 170px;
padding-left: 10px;
}
.content {
background-color: #0080FF;
height: 600px;
width: 1200px;
margin-top: 5px;
margin-left: 120px;
}
.footer {
height: 70px;
width: 1200px;
margin-top: 5px;
margin-left: 120px;
background-color: #4cc971;
}
</style>
</head>
<body>
<div class="main-menu">
<div class="logo">
<p>XXX后臺管理系統</p>
</div>
<div class="menu-list">
<div class="dropdown">
<button class="dropbtn">首頁</button>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
<div class="dropdown">
<button class="dropbtn">下拉菜單</button>
<div class="dropdown-content">
<a href="#">菜鳥1</a>
<a href="#">菜鳥2</a>
<a href="#">菜鳥3</a>
</div>
</div>
</div>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
智能推薦
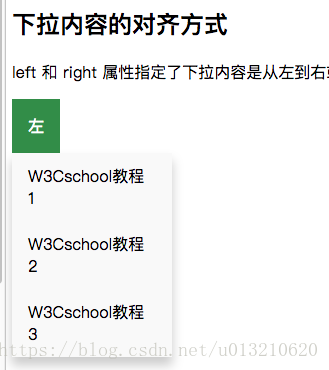
裁剪、導航列表、下拉菜單
裁剪clip:rect 導航欄 垂直導航欄 內嵌列表項 浮動列表項 下拉菜單 對齊方式 下拉圖片 導航條下拉 裁剪clip:rect 效果圖如下: 導航欄 垂直導航欄 效果圖: 上圖解析: list-style-type:none - 移除列表前小標志。一個導航欄并不需要列表標記 移除瀏覽器的默認設置將邊距和填充設置為0 效果圖如下: 上圖解析: display:block - 顯示塊元素的鏈接,...
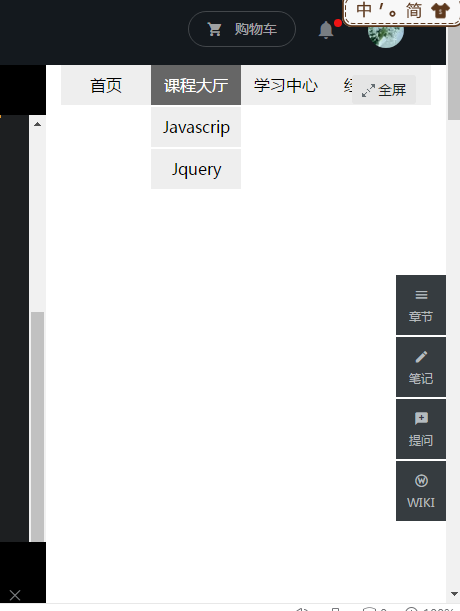
導航欄 下拉菜單的制作
導航欄 , 下拉菜單的制作 代碼示范 : 顯示效果 : https://www.imooc.com/code/276 知識點: ul li標簽 float:left 屬性 橫向排列效果 css 設置樣式 position: abosolute 絕對定位 其實在這個示范中, 絕對定位和相對定位的含義...
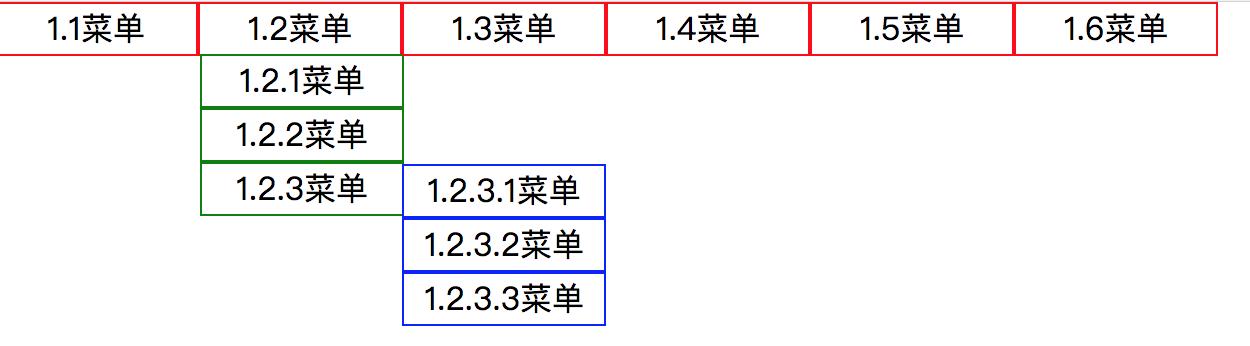
導航頁下拉菜單
一、效果圖 二、相關知識點 Position 屬性 1、static :默認值 沒有定位 元素出現在正常的流中(忽略top,bottom,left,right或者z-index聲明)。 2、fixed :相對于瀏覽器窗口進行定位。通過left top right 以及 bottom 屬性進行規定 3、relative : 相對于自身正常位置進行定位。通過left top right 以及 bott...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...