Nodejs學習筆記核心模塊的使用
標簽: nodejs
第2章 核心模塊的使用
2.1 FS模塊
node核心模塊之一,用于操作文件;
中文手冊 : http://nodejs.cn/api/fs.html
- 文件讀寫
// 引入模塊
var fs = require('fs');
// console.log(typeof fs); //object
// 向文件中寫入內容
fs.writeFile('./2.1.txt','itcast',function(cb,cb2){
// 回調函數 (寫入成功后執行的函數)
console.log(cb);
console.log(cb2);
})
// 從文件中讀取內容
fs.readFile('./2.1.txt','utf8',function(e,d){
// 回調函數 (讀取成功后執行的函數)
console.log(e);
console.log(d);
});- 追加內容
// 引入模塊
var fs = require('fs');
// 向文件中追加內容
fs.readFile('./2.1.txt','utf8',function(e,d){
d+='2344';
fs.writeFile('./2.1.txt',d,function(e){
if(e){
console.log('寫入失敗')
}else{
console.log('寫入成功')
}
})
});2.2 HTTP模塊
node核心模塊之一,用于搭建HTTP服務器;
中文手冊 http://nodejs.cn/api/http.html

2.2.1 開啟服務器
// 1. 導入http模塊
var http = require('http');
// 2. 使用http這個模塊中的createServer()創建一個服務器實例對象
var server = http.createServer();
// 3. 綁定端口號,啟動web服務器
server.listen(8000, function() {
console.log(' 請訪問http://localhost:8000');
});
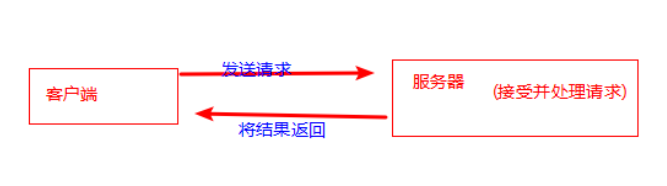
// 4. 為這個服務器實例對象注冊 request 請求處理函數
// 請求處理函數function(形參1,形參2){}
// 形參1:request請求對象 獲取到當前請求的路徑,方法等本次請求的所有信息
// 形參2:response響應對象 發送響應數據
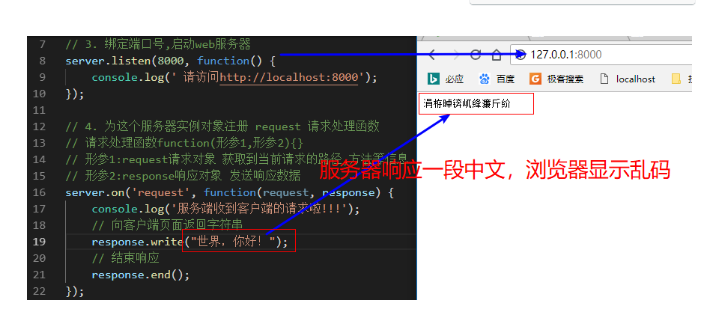
server.on('request', function(request, response) {
console.log('服務端收到客戶端的請求啦!!!');
// 向客戶端頁面返回字符串
response.write("hello node");
// 結束響應
response.end();
});
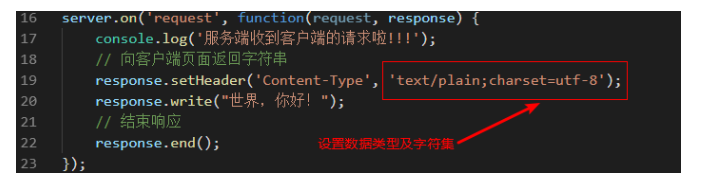
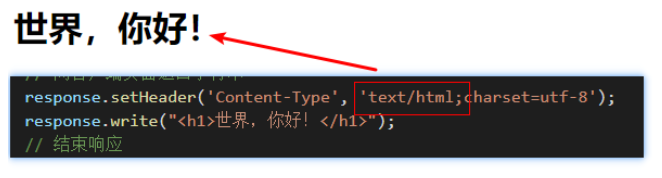
因為我們的服務器接受請求處理并響應數據時,并沒有指定響應數據的類型,所以出現了亂碼;
而在http中,我們可以通過服務器的響應頭指定數據類型,在 http.ServerResponse 類 中為我們提供了setHeader 方法:

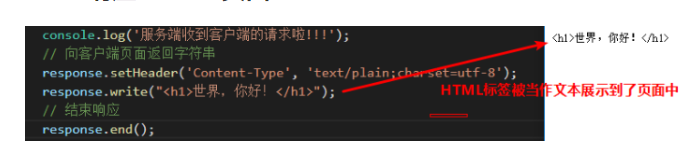
2.2.2 響應 HTML 頁面


但是,我們不能一直將html代碼寫到服務器的方法中,而是需要建一個xx.html的文件,將html文件中的內容返回給客戶端;
2.2.2 .html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>你好,我是西嶺老濕</h1>
<h2>另外,我還很帥……</h2>
</body>
</html>nodejs代碼
var http = require('http');
// 1:引入文件操作模塊
var fs = require('fs');
var server = http.createServer();
server.on('request', function(request, response) {
// 2:讀取html文件中的內容
fs.readFile('./2.2.2.html','utf8',function(error,html_data){
// 設置響應頭
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 將html中的內容響應回客戶端,結束響應
response.end(html_data);
})
});2.2.3 響應圖片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>你好,我是西嶺老濕</h1>
<h2>另外,我還很帥……</h2>
<img src="./img/03.jpg" alt="野生脆脆.jpg">
</body>
</html>server.on('request', function(request, response) {
// url 屬性返回請求的URL字符串
var urls = request.url;
if( urls =='/'){
fs.readFile('./2.2.2.html','utf8',function(error,html_data){
// 設置響應頭
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 將html中的內容響應回客戶端,結束響應
response.end(html_data);
})
}else if(urls.indexOf('jpg')>=0){ // 判斷請求圖片
fs.readFile('./img/03.jpg',function(error,html_data){
response.end(html_data);
})
}
}2.2.4 響應其他靜態資源
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./public/h.css">
</head>
<body>
<h1>你好,我是西嶺老濕</h1>
<h2>另外,我還很帥……</h2>
<img src="./img/03.jpg" alt="野生脆脆.jpg">
</body>
<script src="./public/h.js"></script>
</html>server.on('request', function(request, response) {
// url 屬性返回請求的URL字符串
var urls = request.url;
if( urls =='/'){
fs.readFile('./2.2.2.html','utf8',function(error,html_data){
// 設置響應頭
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 將html中的內容響應回客戶端,結束響應
response.end(html_data);
})
}else{
fs.readFile('.'+urls,function(error,html_data){
response.end(html_data);
})
}
});
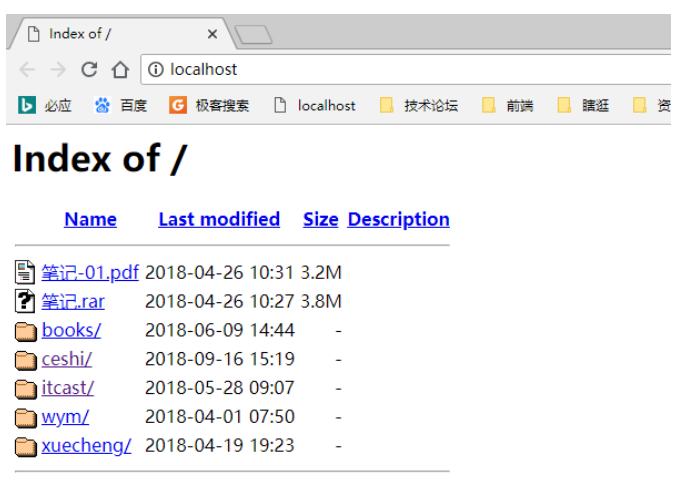
2.3 服務器遍歷文件及文件夾-案例

模仿Apache服務器,遍歷文件及文件,顯示時間及大小;
右鍵另存為,下載頁面當作靜態頁面模板使用;
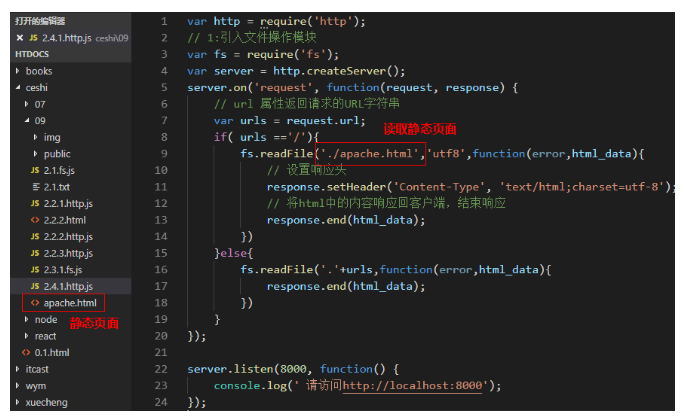
使用node載入靜態頁面:


使用ajax技術在頁面中發送請求到后臺,apache.html
<script>
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(this.readyState == 4){
console.log(this.responseText);
}
}
xhr.open('get','/file_list');
xhr.send();
</script>
node:
server.on('request', function(request, response) {
// url 屬性返回請求的URL字符串
var urls = request.url;
if( urls =='/'){
fs.readFile('./apache.html','utf8',function(error,html_data){
// 設置響應頭
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 將html中的內容響應回客戶端,結束響應
response.end(html_data);
})
}else if(urls == '/file_list'){
fs.readdir('./','utf8',function(err,files){
response.end(JSON.stringify(files));
});
}else{
fs.readFile('.'+urls,function(error,html_data){
response.end(html_data);
})
}
});
apache.html --> ajax
xhr.onreadystatechange=function(){
if(this.readyState == 4){
var data = JSON.parse(this.responseText);
var htmls = '';
for(var i = 0;i<data.length;i++){
htmls+='<tr><td valign="top">';
htmls+= '<img src="./img/layout.gif" alt="[ ]"></td>';
htmls+='<td><a href="http://localhost/%e7%ac%94%e8%ae%b0-01.pdf">';
htmls+= data[i]+'</a> </td>';
htmls+= '<td align="right">2018-04-26 10:31 </td>';
htmls+= '<td align="right">3.2M</td><td> </td></tr>';
}
var tb = document.getElementsByTagName('tbody')[0];
tb.innerHTML+=htmls;
}
}
2.4 動態展示文件的其他屬性
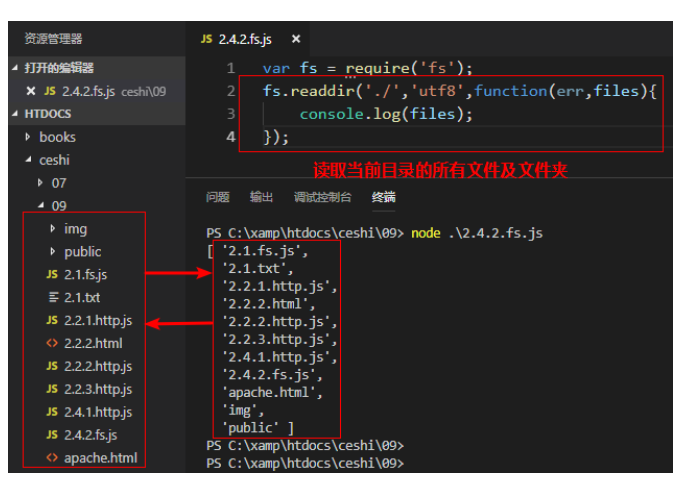
獲取文件的其他屬性:
var fs = require('fs');
fs.readdir('./','utf8',function(err,files){
fs.stat(files[0],function(er,st){
console.log(st.mtime);
console.log(st.size);
console.log(st.isFile());
})
});
修改node代碼
server.on('request', function (request, response) {
// url 屬性返回請求的URL字符串
var urls = request.url;
if (urls == '/') {
fs.readFile('./apache.html', 'utf8', function (error, html_data) {
// 設置響應頭
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 將html中的內容響應回客戶端,結束響應
response.end(html_data);
})
} else if (urls == '/file_list') {
fs.readdir('./', 'utf8', function (err, files) {
// response.end(JSON.stringify(files));
var file_obj = [];
// 判斷條件:聲明一個變量,這個變量用來記錄兩個數據的中數據的長度
var count = 0;
for (var i = 0; i < files.length; i++) {
file_obj[i] = {};
// 利用自調用匿名函數,保留i的變量值
(function (i) {
fs.stat(files[i], function (er, st) {
count ++;
file_obj[i].name = files[i];
if(st.isFile()){
file_obj[i].type = 'file';
}else{
file_obj[i].type = 'dir';
}
file_obj[i].mtime = st.mtime;
file_obj[i].size = st.size;
// 當讀取的文件個數與所有文件個數相等時
if(count == files.length){
response.end(JSON.stringify(file_obj));
}
})
// console.log(file_obj);
})(i);
// console.log(files[i]);
}
});
} else {
fs.readFile('.' + urls, function (error, html_data) {
response.end(html_data);
})
}
});
修改 ajax代碼
var xhr = new XMLHttpRequest();
xhr.onreadystatechange=function(){
if(this.readyState == 4){
var data = JSON.parse(this.responseText);
var htmls = '';
for(var i = 0;i<data.length;i++){
htmls+='<tr><td valign="top">';
if(data[i].type == 'file'){
htmls+= '<img src="./img/layout.gif" alt="[ ]"></td>';
}else{
htmls+= '<img src="./img/folder.gif" alt="[ ]"></td>';
}
htmls+='<td><a href="">';
htmls+= data[i].name+'</a> </td>';
htmls+= '<td align="right">'+ data[i].mtime +'</td>';
htmls+= '<td align="right">'+ data[i].size +'</td><td> </td></tr>';
}
var tb = document.getElementsByTagName('tbody')[0];
tb.innerHTML+=htmls;
}
}
xhr.open('get','/file_list');
xhr.send();
循環后 i 丟失的問題:
// var arr = ['a', 'b', 'c'];
// for (var i = 0; i < arr.length; i++) {
// // 模擬延遲
// setTimeout(function () {
// console.log(arr[i]);
// }, 1000);
// }
/*
* *******************************************
* 上面的代碼 全部輸出 undefined
* *******************************************
*/
var arr = ['a','b','c'];
for(var i = 0; i < arr.length; i ++) {
(function(i){
// 模擬延遲
setTimeout(function() {
console.log(arr[i]);
}, 1000);
})(i);
}
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









