h5學習筆記:rem單位在一些安卓機計算異常
1.項目描述
一款App+h5進行混合開發,App通過webview方式對h5進行遠程加載。h5采用了vuejs進行開發,適配采用了px2rem插件方式進行批量轉換。
2.項目異常現象
混合開發增加了調試的難度,也增加了人員開發的溝通成本。使用了rem單位進行適配在大多數機型表現還算OK。我們通常的做法是設置html 根字體大小,然后通過rem來轉換。如果設置根字體是100px=1rem,div寬如果是200px,則值為2rem。但是在現今碎片化嚴重的安卓機環境中,。這種想當然的想法會被打臉。經過查詢了一些資料
后得到一些情況,在大多數情況下rem的兼容性還是很好。但是也會出現一些安卓機在計算過程中出比例計算不正常的情況。所以這種兼容性需要進行排查。
3.排查手段
WebAPI 提供了一個叫Window.getComputedStyle() 方法,這個方法能夠計算出css屬性值。
摘要
Window.getComputedStyle()方法返回一個對象,該對象在應用活動樣式表并解析這些值可能包含的任何基本計算后報告元素的所有CSS屬性的值。 私有的CSS屬性值可以通過對象提供的API或通過簡單地使用CSS屬性名稱進行索引來訪問。
有了這個計算方法,可以對一些元素進行信息獲取。
const getBodyWidth = function (element){
if (window.getComputedStyle) {
return parseInt(window.getComputedStyle(element, null)['width']);
} else {
return parseInt(element.currentStyle['width']);
}
}
var body = document.getElementsByTagName('body')[0];
body.style.width = '10rem';
const bodyWidth = getBodyWidth(body);
console.log(bodyWidth);//獲取得到一個寬度
4.小試實驗
首先編輯一個按鈕,然后引入rem適配。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>rem實驗</title>
</head>
<style>
body,html,div{
margin: 0;
padding: 0;
}
.ui-btn-pay {
display: inline-block;
width: 4.5rem;
height: 0.88rem;
text-align: center;
line-height: 0.88rem;
background: linear-gradient(90deg,#c422c2,#8725f7);
border-radius:0.48rem;
color: #fff;
font-size: 0.28rem;
margin: 0 auto;
}
.ui-btn-pay:active{
opacity: 0.8;
}
</style>
<body>
<div style="text-align: center;">
<div class="ui-btn-pay">
馬上對象
</div>
</div>
<script src="./test.js"></script>
</body>
</html>

5.引入js進行適配
我們以字體100px進行計算,設計稿尺寸750(可以是375),然后進行比例計算。這個比例計算以文檔的寬和設計稿寬進行比較,得到縮放比例。
拿到了這個比例好,再和根字體大小進行縮放。
在大多數情況下,這種計算還算可以的。只是在一些安卓機器出現了問題。我舉個例子。
當你設置body為rem單位的時候,你可能會認為獲取到body的寬度和輸入 的值是一樣。當初我也是這樣認為這是理所當然的事情。不然這個就是有計算的問題。
100px = 1rem。那么200px = 2rem 是理所當然。實際上打個比方將body =2rem,獲取回來的不一定是等于200px
當然這種機型是極小數出現,大部分情況還是會相同。所以可以嘗試試探設置后,和原來輸入的值到底相不相等。有了這個基礎后,這個試探性設計就可以結合到原來普遍的rem計算縮放。

var body = document.getElementsByTagName('body')[0];
body.style.width = (width/rem)+'rem';//賦值進行試探
function rem(){
const baseSize = 100;
const width = document.documentElement.clientWidth;
var scale = width / 750;
var rem = baseSize * scale;
document.documentElement.style.fontSize = rem + 'px';
testFontSize(width,rem);
}
//檢測字體設置是否真的生效
function testFontSize(width,rem){
var body = document.getElementsByTagName('body')[0];
body.style.width = (width/rem)+'rem';//賦值進行試探
const getBodyWidth = function (element){
if (window.getComputedStyle) {
return parseInt(window.getComputedStyle(element, null)['width']);
} else {
return parseInt(element.currentStyle['width']);
}
}
const bodyWidth = getBodyWidth(body);
//測試對比值情況
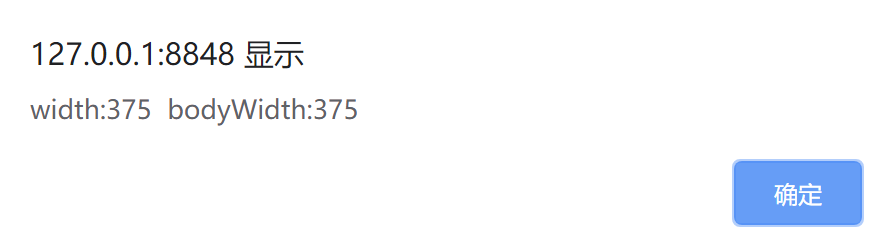
console.log("width:"+width+" "+"bodyWidth:"+bodyWidth);
alert("width:"+width+" "+"bodyWidth:"+bodyWidth);
if (bodyWidth != width) {
const scale = width/bodyWidth;//計算比例算出合理比例
rem = rem * scale;
document.documentElement.style.fontSize = rem + 'px';
}
body.style.width = '100%';
}
rem();
window.addEventListener('resize', function () {
rem();
}, false);
6.綜述
在大多數的rem還是準確的,這種不準確的機型猜測是一些系統版本引起。屬于版本問題。事實上,這種問題不應該發生,安卓機器碎片化嚴重的時候,前端復雜度已經大大增加了不少的試錯成本。造成了很大困擾。
智能推薦
騰訊X5內核安卓手機H5視頻播放標簽層級問題
安卓手機H5播放視頻,HTML標簽被視頻覆蓋,滑動事件丟失,或者切換非常卡頓(配合swiper輪換)。就在絕望之際,想到了再去X5官網碰碰運氣,沒想到: 1.2 同層頁面內播放 同層頁面內播放是標準的視頻播放形態,在video標簽中添加且只需要添加一個(不要與x5-playsinline同時存在): x5-video-player-type='h5-page' 屬性來控制網頁內部同層播放...
微信H5頁面遇到的一些問題
做了個微信的h5邀請函頁面,遇到了幾個移動端的問題,一直都忘了整理。 1.input框光標不居中,用height為定值,設置了line-height也無效, 解決方法,不給定高,用line-height設置行高后,用padding撐起高度 2.微信內添加音頻文件,但不會自動播放, 解決方法: 3.微信內h5頁面,不支持JS刷新或者跳轉,采用 var a= Math.random() * 100; ...
iOS上H5一些兼容性問題
iOS 上 使用input標簽會自動調起軟鍵盤,如果不想調起軟鍵盤,建議不寫input標簽,使用div代替 場景:比如點擊輸入框后跳轉其他頁面,如果使用input框,在iOS上會先彈出軟鍵盤再跳轉 input不能自動聚焦,使用DOM.focus() 或是autofocus屬性或者手動觸發點擊事件都不行,主要是因為iOS的安全機制,得用戶觸發事件后才能聚焦 解決方案:搜索框和搜索結果頁在同一個頁面,...
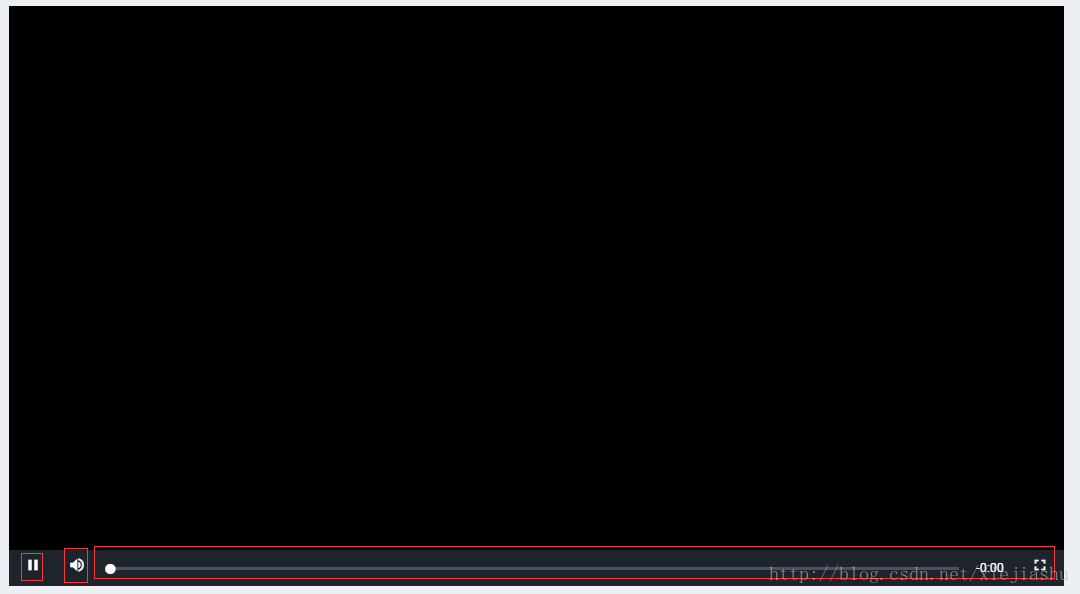
EasyNVR H5無插件攝像機直播解決方案前端解析之:videojs初始化的一些樣式處理...
初始化完成對videojs樣式的調整 由于不同項目的需要,對于加載出來的videojs播放器樣式也有不同的需求;我們需要自主的處理一下加載出來的videojs播放器的樣式; 默認加載出來的會包含有暫停按鈕、音量調節按鈕、時間進度條、時間顯示和全屏顯示按鈕等: 問題: 如果我們進行播放的視頻是直播視頻,時間進度條和時間顯示在播放器樣式上就顯得有點多余;可以通過自主更改屬性去除這些樣式; 解決: 通過...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...