安卓實驗--事件處理之觸摸事件
標簽: 安卓開發
實驗內容
一、實驗要求和目的
- 掌握基于監聽的事件處理機制,根據需求能夠編寫相應的事件處理程序。
- 能夠熟練應用各種布局管理器和控件進行界面設計。
二、實驗環境 - 部署有Android Studio和Android SDK的主機;
- 建議在機房的HelloWorld例子上完成。
三、上機操作參考步驟
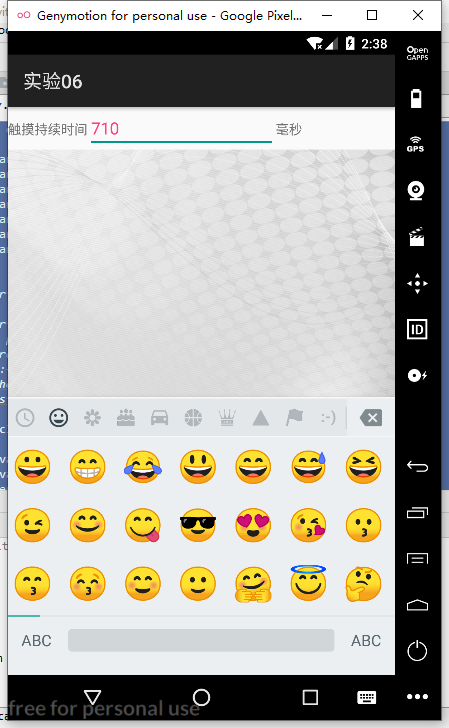
1、設計一個顯示用戶觸摸持續時間的小程序,在layout文件夾的布局文件activity_main.xml中設計如下界面(2個TextView、1個EditText和1個ImageView),觸摸ImageView,在TextView中顯示觸摸時間。
2、參考資料:
(1)以下是drawable文件,需復制到drawable文件夾。
? background.jpg:ImageView加載顯示的圖片
(2)代碼:
查看android.view.MotionEvent類,了解MotionEvent類的相關常量和函數。
public final long getDownTime()
public final long getEventTime()
public final int getAction()
public static final int ACTION_UP = 1;
public static final int ACTION_DOWN = 0;
下面是MotionEvent類的簡介(https://www.cnblogs.com/baiqiantao/p/5631010.html)
實驗代碼
- 布局文件XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="觸摸持續時間"/>
<EditText
android:id="@+id/et"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:textColor="@color/colorAccent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="毫秒"/>
</LinearLayout>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/background"/>
</LinearLayout>
- 邏輯處理Java
package org.crazyit.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.view.MotionEvent;
import android.view.View.OnTouchListener;
/**
* Description:<br>
* 網站: <a href="http://www.crazyit.org">瘋狂Java聯盟</a><br>
* Copyright (C), 2001-2020, Yeeku.H.Lee<br>
* This program is protected by copyright laws.<br>
* Program Name:<br>
* Date:<br>
* @author Yeeku.H.Lee [email protected]<br>
* @version 1.0
*/
public class MainActivity extends Activity implements OnTouchListener
{
private ImageView iv;
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//加載布局
setContentView(R.layout.activity_main);
iv=findViewById(R.id.iv);
et=findViewById(R.id.et);
iv.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v,MotionEvent event){
// TODO Auto-generated method stub
long time=event.getEventTime()-event.getDownTime();//計算觸摸持續時間
String s = String.valueOf(time);
if(event.getActionMasked()==MotionEvent.ACTION_UP){
et.setText(s);
}
return true;
}
}
實驗結果展示

相關知識點:
觸摸事件 Touch MotionEvent ACTION
相應的函數以及常量:例如
? ACTION_DOWN: 表示用戶開始觸摸(在第一個點被按下時觸發)
? ACTION_MOVE: 當有點在屏幕上移動時觸發,注意的是,由于靈敏度很高,所以基本上只要有點在屏幕上,此事件就會不停地被觸發
? ACTION_UP:表示用戶抬起了手指(當屏幕上唯一的點被放開時觸發)
? getDownTime() //按下開始時間
? getEventTime() // 事件結束時間
對于觸摸事件的詳情參見改博主的博客觸摸事件
智能推薦
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...









