CSS簡介
1.什么是CSS?
層疊樣式表(Cascading Style Sheets):是一種用來表現HTML文本樣式的計算機語言。
- HTML標簽用來描述網頁內容的語義。
- CSS用來描述網頁內容的樣式。
2.語法
CC規則由兩個主要的部分構成:選擇器和聲明(屬性&屬性值)
選擇器通常是需要改變樣式的HTML元素。
- 每條聲明由一個屬性和一個值組成。
- 屬性(property)是希望設置的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。


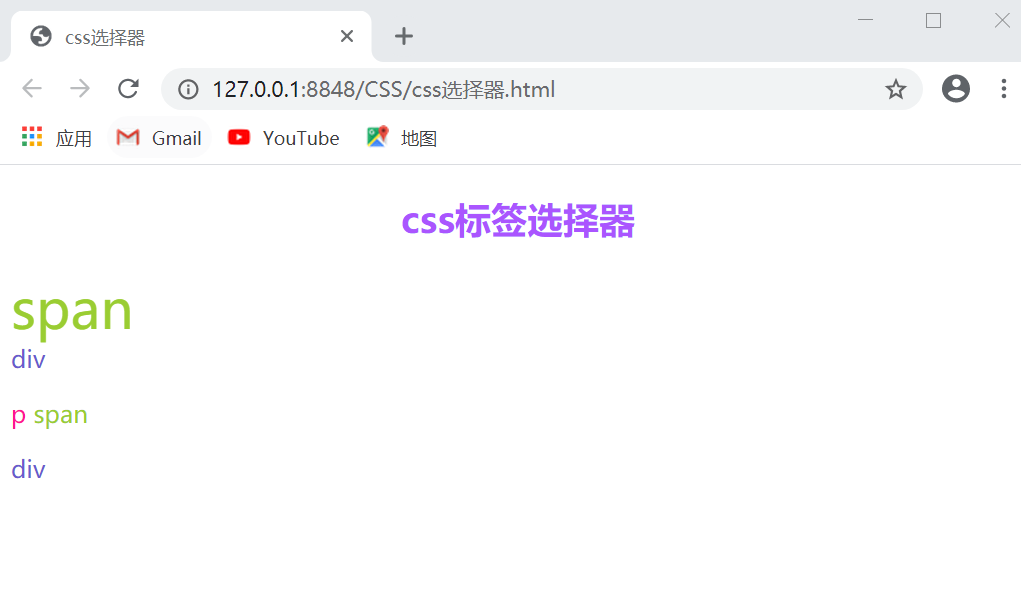
3.選擇器
選擇器是用來標記css樣式能夠作用到的標簽范圍。
1.id選擇器
2.class選擇器
3.html元素選擇器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css選擇器</title>
<style>
/*標簽選擇器 所有span標簽的顏色都是黃綠色*/
span {color:yellowgreen}
/*標簽選擇器* h2標簽*/
h2 {color:rgb(170, 85, 255);text-align:center}
/* ID選擇器*/
#s1 {font-size:36px}
/*類選擇器*/
.c1 {color:slateblue}
/*通用選擇器*/
* {color:deeppink}
</style>
</head>
<body>
<h2>css標簽選擇器</h2>
<span id="s1">span</span>
<div class="c1">div
<p>p
<span>span</span>
</p>
</div>
<div class="c1">div</div>
</body>
</html>

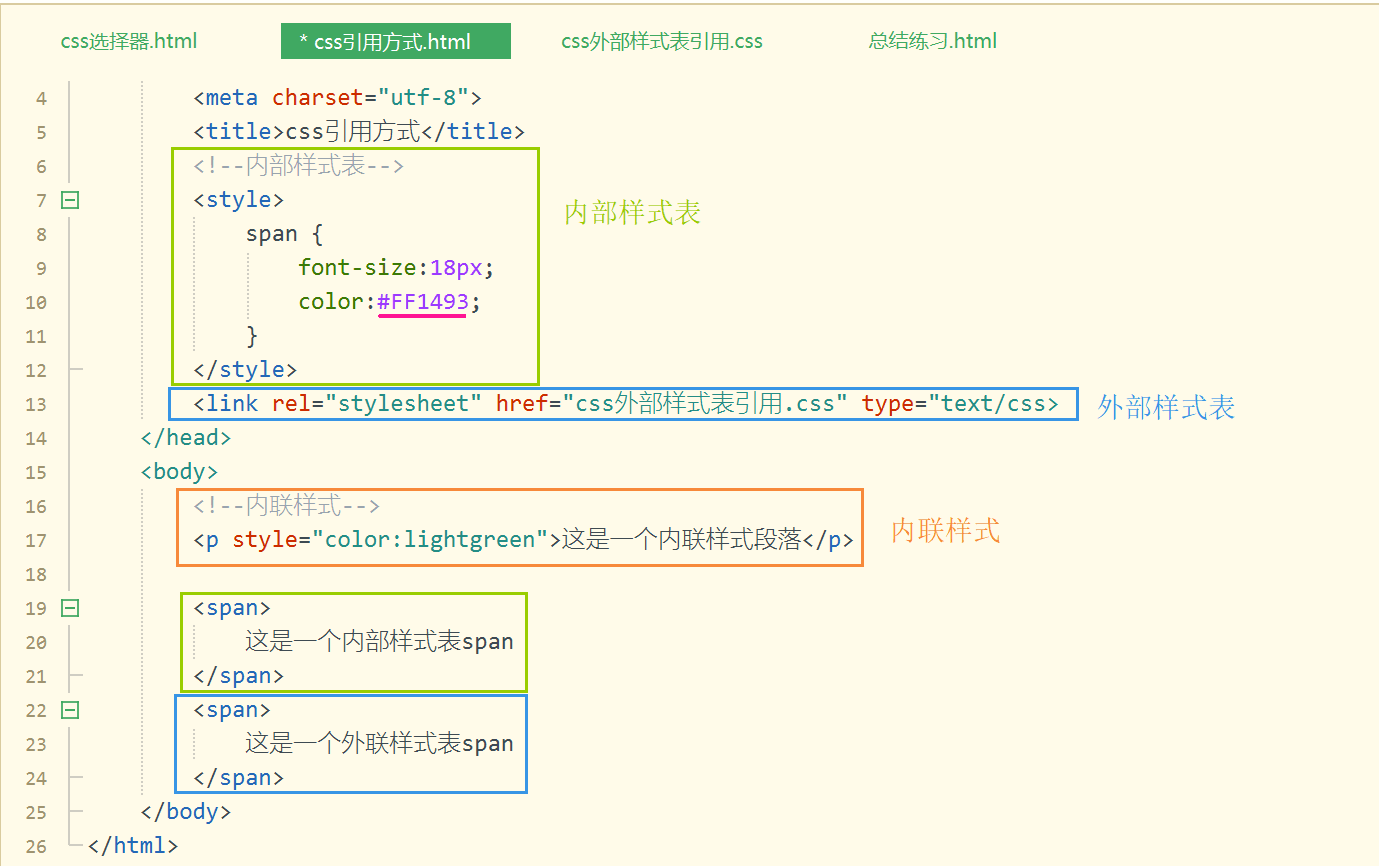
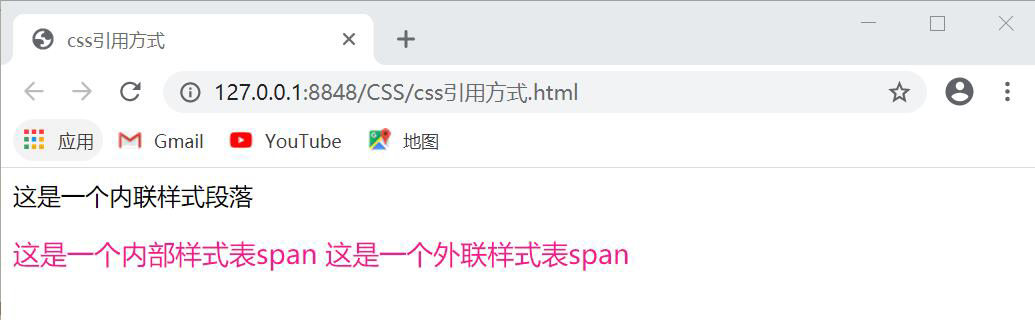
4.引用方式
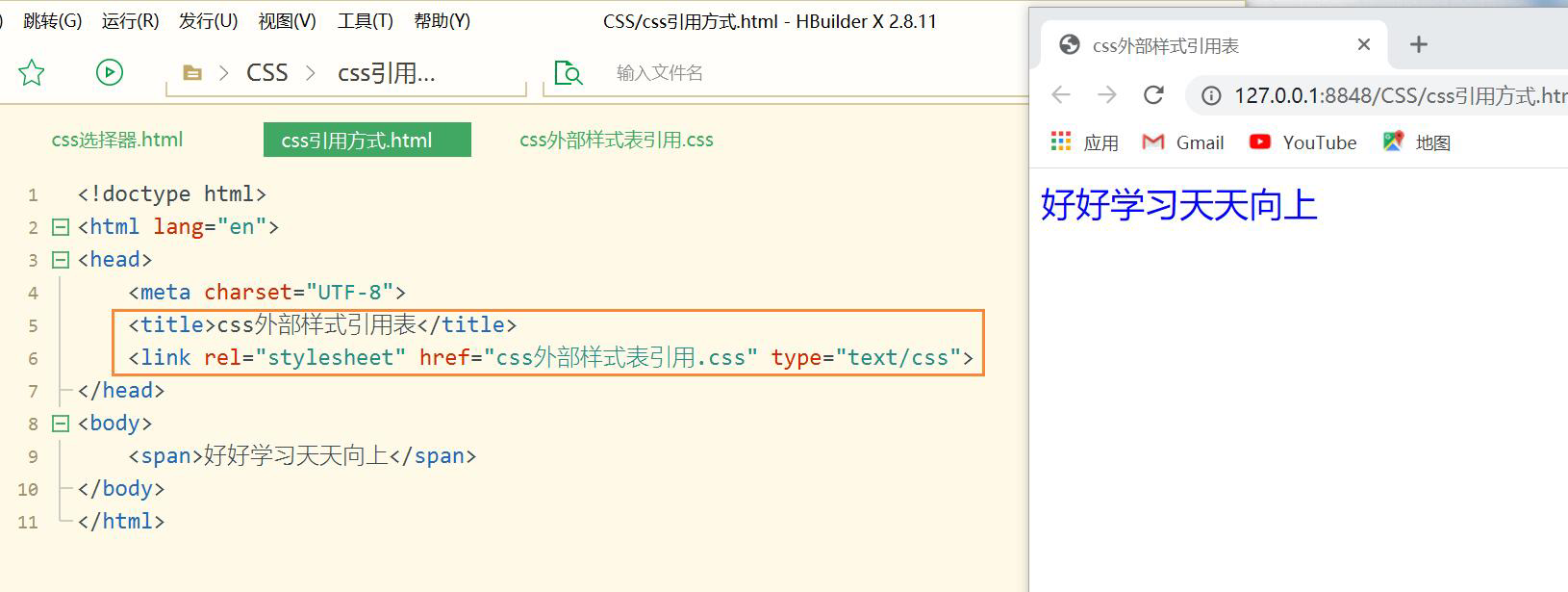
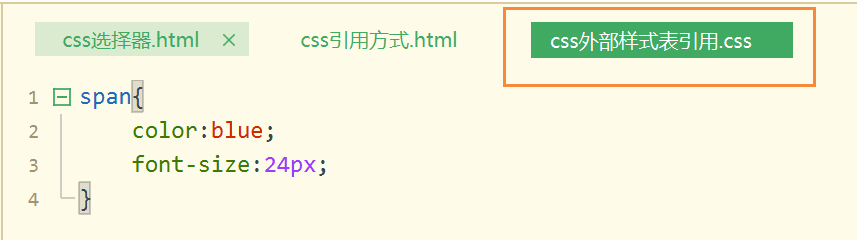
1、外部樣式表
<link rel="stylesheet" type="text/css" href="mystyle.css">2、內部樣式表
<style></style>3、內聯樣式
<p style="color:red;margin-left:20px">這是一個段落。</p>



注意:
內聯樣式>內部樣式表>外部樣式表
但是內部樣式表>外部樣式表有一個前提:內部樣式表css樣式的位置一定在外部式的后面。
5.基本的CSS樣式
1.font-size字體
2.color顏色
3.background-color背景顏色
4.font-weight字體的粗細
5.text-decoration字體下劃線
6.顏色表示
1、英文單詞表示:red、green、pink等等
2、rgb表示:rgb(255,0,0)
red、green、blue(紅綠藍),光學顯示器每個像素都是由這三原色發光元件組成,靠明亮度不同來達到顯示不同顏色的效果。每個顏色取值范圍0-255,共256個,即8個bits,2的8次方。
3、16進制表示:#FF0000
共6位,1-2位表示red,3-4位表示green,5-6位表示blue。
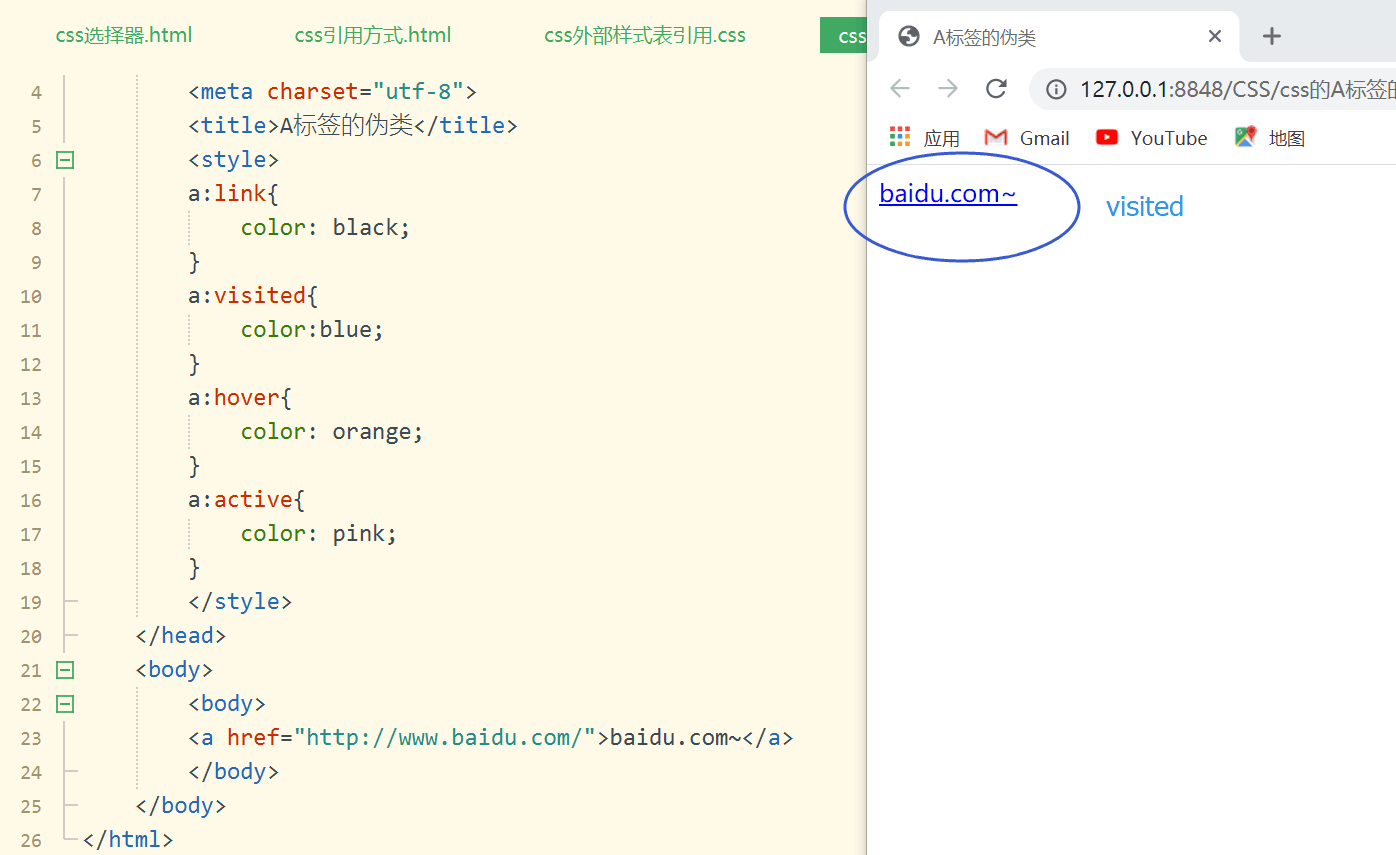
7.A標簽的偽類
同一個標簽,根據用戶的某種狀態不同,有不同的樣式,稱為“偽類”。
- link:用戶沒有點擊過的鏈接狀態
- visited:用戶點擊過的鏈接狀態
- hover:用戶鼠標懸停到鏈接上的狀態
- active:用戶鼠標點擊且不松手之前的狀態
注意:在css中必須按照上述固定順序寫,否則失效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A標簽的偽類</title>
<style>
a:link{
color: black;
}
a:visited{
color:blue;
}
a:hover{
color: orange;
}
a:active{
color: pink;
}
</style>
</head>
<body>
<body>
<a href="http://www.baidu.com/">baidu.com~</a>
</body>
</body>
</html>
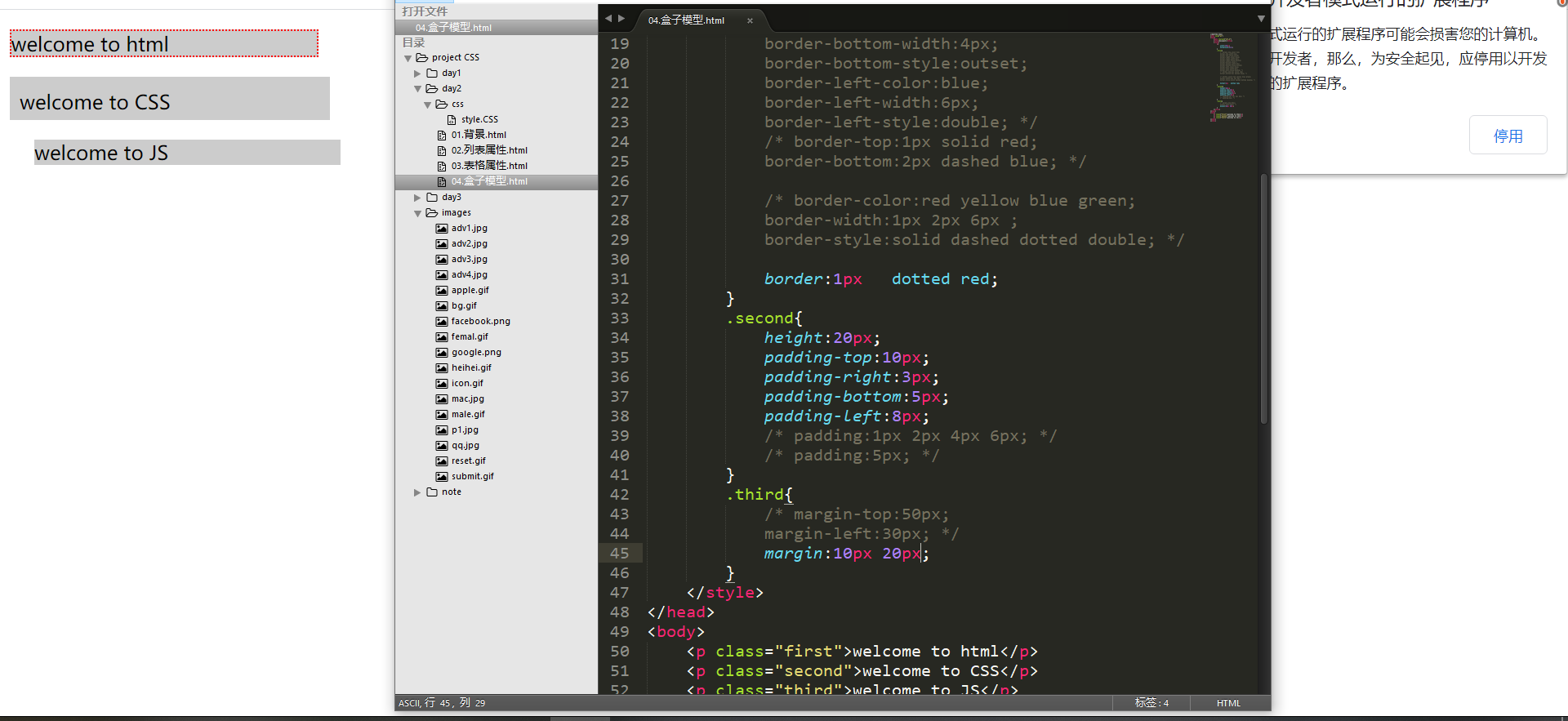
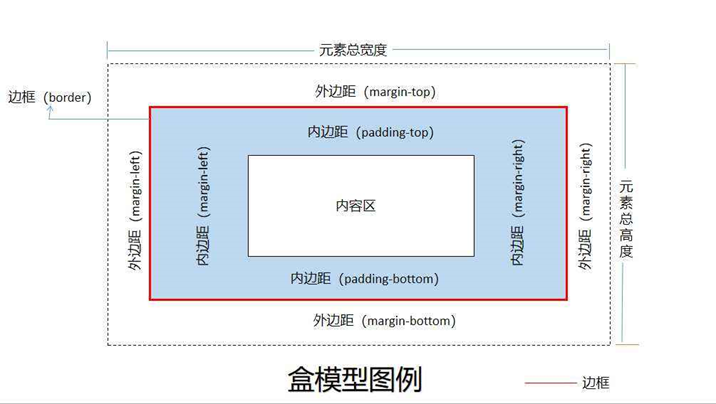
8.盒模型
所有的標簽都可以看作是一個盒子

盒模型的5個最重要的css屬性:
1.width:內容寬度
2.height:內容高度
3.padding:內邊距
padding:1px 2px 3px 4px(上 右 下 左)拆分:
padding:10px 上下左右10px
padding:10px 20px 上下10px,左右20px
padding:10px 20px 30px 上10px,左右20px,下30px
padding-top:10px 上
padding-left:20px 左
padding-bottom:10px 下
padding-right:10px 右
margin同上4.margin:外邊距
margin:1px 2px 3px 4px(上 右 下 左)元素(盒子)水平居中:margin:0 auto;5.border:邊框
border:6px solid blue(粗細 線型 顏色)
線型樣式:dotted點狀,solid實線,double雙線,dashed虛線。
9.文本居中
文本的水平居中:
text-align:center;設置行高為盒子的高度來實現文本的垂直居中:
line-height:xx;智能推薦
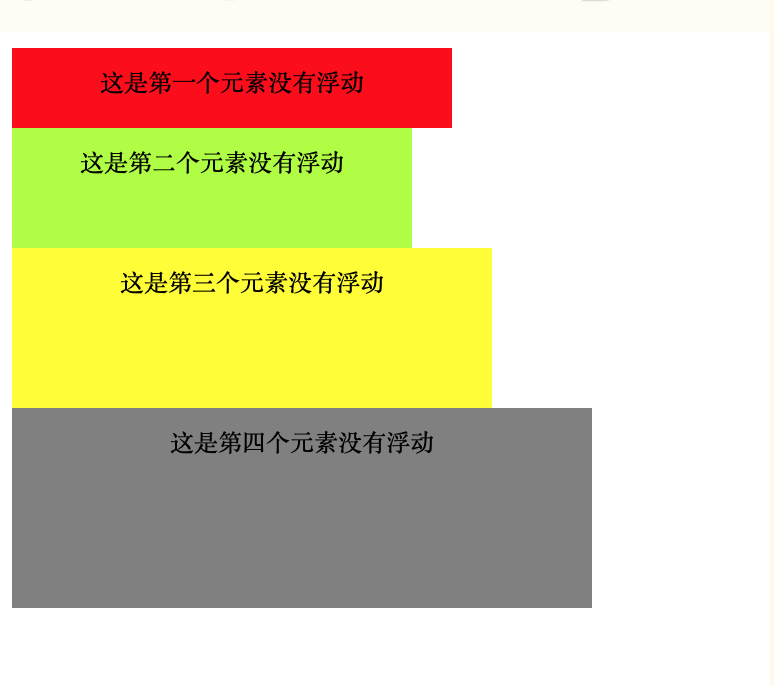
css float 浮動簡介
float浮動這個屬性,對于剛學習的人來說其實還有點不太好理解,有時候總不能按照自己的意圖來工作。對于剛剛接觸css的人來說,更是有點蒙圈。在這里,我就根據我在網上找到的一些文章,寫寫自己的理解。(大神請飄過。。。) float浮動值的屬性: 值 描述 left 元素向左浮動。 right 元素向右浮動。 none 默認值。元素不浮動,并會顯...
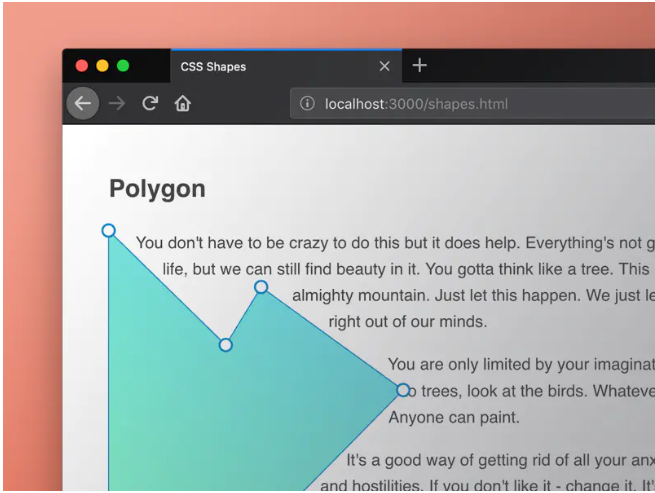
【譯】CSS Shapes 簡介
CSS shapes簡介 css Shapes 允許我們通過自定義文本內容可以環繞的幾何形狀,圖像和漸變,來創建有趣且獨特的布局。本次教程會教你如何使用他們。 在 CSS Shapes問世之前,為網頁設計文本自由環繞的雜志式布局幾乎是不可能的。相反,網頁設計布局傳統上一直用網格,盒子和直線構造。 CSS Shapes允許我們自定義環繞的幾何形狀。這些形狀可以是圓,橢圓,簡單或復雜的多邊形,甚至圖像...
CSS簡介筆記
一、CSS簡介 1、什么是CSS CSS:Cascading Style Sheet 是一組樣式設置規則,用于控制頁面的外觀樣式 2、為什么使用CSS 實現內容與樣式的分離,便于團隊開發 樣式復用,便于網站的后期維護 頁面的精確控制,讓網頁更精美 3、CSS作用 頁面外觀美化 布局和定位 二、基本用法 1.CSS語法 選擇器:要修飾的對象(東西) 屬性名:修改對象的哪個屬性(樣式) 屬性值:樣式的...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...