SwiftUI 基礎之Image使用和手勢(2020更新含代碼)
Image
顯示圖像的view
定義
@frozen struct Image
簡介
Image是個后綁定的控件,系統只在需要它的時候才會給它賦予實際的數值。
基礎使用
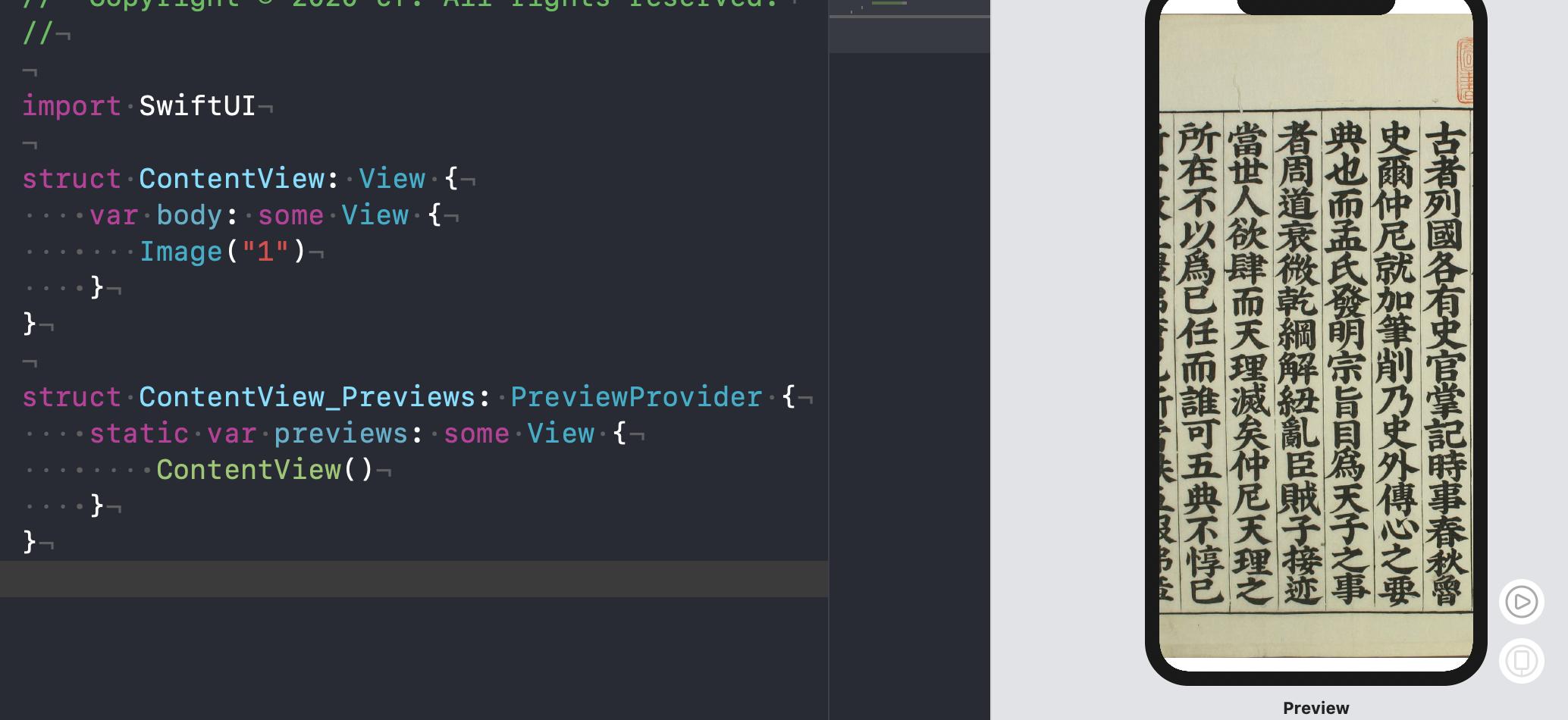
1、 顯示圖片
import SwiftUI
struct ContentView: View {
var body: some View {
Image("1")
}
}
效果

2、 自動適應大小
例子1的圖片沒有完全顯示全,我們可以用Image的resizable()來讓圖片自動適應
struct ContentView: View {
var body: some View {
Image("1")
.resizable()
}
}
效果

3. 保持原始比例
但是,這也可能導致圖像的原始縱橫比失真,因為它將在所有尺寸上拉伸所需的任何量以使其填充空間。
struct ContentView: View {
var body: some View {
Image("1")
.resizable()
.aspectRatio(contentMode: .fit)
}
}

4. 點擊放大
struct ContentView: View {
@State private var scale: CGFloat = 1.0
var body: some View {
Image("1")
.resizable()
.aspectRatio(contentMode: .fit)
.scaleEffect(scale)
.gesture(
TapGesture()
.onEnded { _ in
self.scale += 0.1
print("\(self.scale)")
}
)
}
}
效果

5、手勢放大
struct ContentView: View {
@State private var scale: CGFloat = 1.0
var body: some View {
Image("1")
.resizable()
.aspectRatio(contentMode: .fit)
.scaleEffect(scale)
.gesture(MagnificationGesture()
.onChanged { value in
self.scale = value.magnitude
}
)
}
}

6、隨手勢移動
@GestureState private var dragOffset = CGSize.zero
@State private var position = CGSize.zero
var body: some View {
Image("1")
.font(.system(size: 100))
.offset(x: position.width + dragOffset.width, y: position.height + dragOffset.height)
.animation(.easeInOut)
.foregroundColor(.green)
.gesture(
DragGesture()
.updating($dragOffset, body: { (value, state, transaction) in
state = value.translation
})
.onEnded({ (value) in
self.position.height += value.translation.height
self.position.width += value.translation.width
})
)
}
6、完整拖拽縮放三個手勢都支持
import SwiftUI
struct ContentView: View {
@GestureState private var dragOffset = CGSize.zero
@State private var position = CGSize.zero
@State private var scale: CGFloat = 1.0
var body: some View {
Image("1")
.resizable()
.aspectRatio(contentMode: .fit)
.offset(x: position.width + dragOffset.width, y: position.height + dragOffset.height)
.animation(.easeInOut)
.scaleEffect(scale)
// 縮放
.gesture(MagnificationGesture()
.onChanged { value in
self.scale = value.magnitude
}
)
// 拖拽
.gesture(
DragGesture()
.updating($dragOffset, body: { (value, state, transaction) in
state = value.translation
})
.onEnded({ (value) in
self.position.height += value.translation.height
self.position.width += value.translation.width
})
)
//點擊放大
.gesture(
TapGesture()
.onEnded { _ in
self.scale += 0.1
print("\(self.scale)")
}
)
}
}
效果

參考資源
智能推薦
SwiftUI之List 和form(2020版)
SwiftUI之List 和form(2020版) VStack 效果 image.png List 效果 image.png List with header & footer 效果 image.png List & navigation Treat.swift 效果 image.png 完成代碼 效果 image.png...
SwiftUI Button 基礎教程
Button 觸發時執行操作的控件 使用教程 您可以通過提供操作和標簽來創建按鈕。操作是一個方法或閉包屬性,當用戶單擊或輕觸按鈕時,它會執行某些操作。標簽是描述按鈕操作的視圖,例如,通過顯示文本(如取消)或圖標(如后退箭頭)。 代碼 iOSButton效果 macOS代碼 tvOS代碼 推薦 基礎文章推薦 《SwiftUI是什么,聽聽大牛們如何說》 經典教程推薦 更新近百篇SwiftUI教程《Sw...
SwiftUI筆記之@State, @Binding
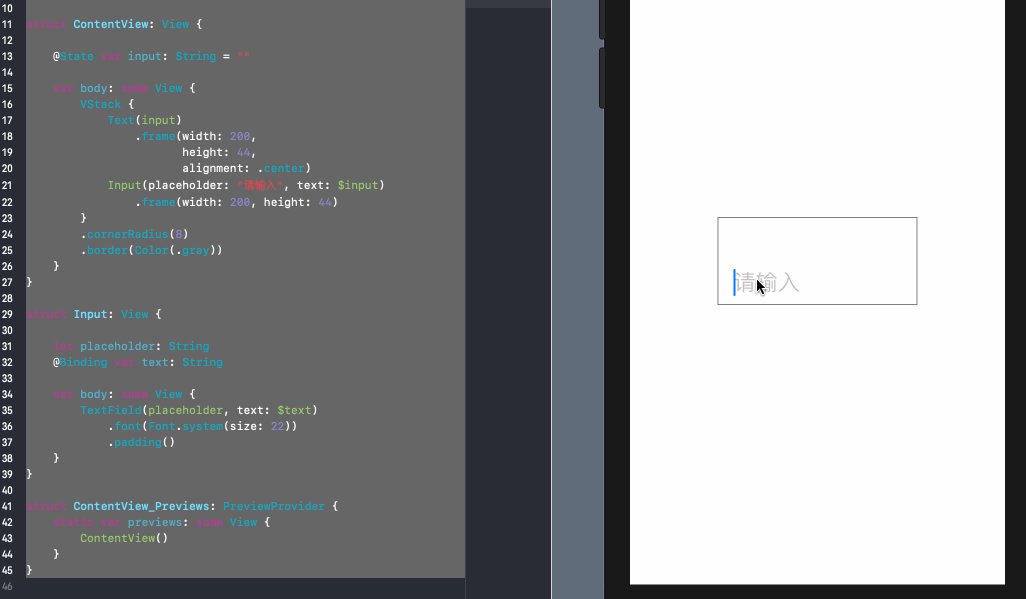
SwiftUI筆記之@State, @Binding 首先看一段代碼 分析 界面顯示 一個矩形框 一行文本, 初始內容為空 一個文本輸入框, 沒有輸入時,提示文字為 外部傳入的 placeholder內容 交互操作 輸入文本時, 上面的一行文本會同步顯示輸入框中的內容 原理 ContenView中使用到了自定義View(Input),使用@Binding的方式將input與Input的text進行...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...