【Flutter】入門01
標簽: Flutter
1.Hello world

import 'package:flutter/material.dart';
void main() {
runApp(Center(
child: Text(
'Hello world',
textDirection: TextDirection.ltr,
),
));
}
- 在程序的開頭我們使用import來引入非本文檔內的資源(工具類,部件等),'package:flutter/material.dart' 這個包則google提供的一套界面的設計規則(也可以說是一套基本部件);
-
void main()是程序的入口,runApp則代表開始運行程序其內的參數表示要展示的部件;
-
Center和Text會在后續進行介紹,這里只簡單說明,center是讓其子部件居中的一種布局方式,Text代表文本部件。
2.自定義一個靜態小部件
效果與第一節相同
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'Hello world',
textDirection: TextDirection.ltr,
),
);
}
}
- 創建了一個名字為MyApp的類(部件),繼承于StatelessWidget(靜態部件:內部不產生數據變化,純碎為了展示的部件);
- 繼承StatelessWidget后需要重寫build的方法,此方法返回一個部件;
- 在main函數的runApp中將MyApp實例后(在dart中new一個對象時,new可以省略)放入。
3.文字樣式

class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'Hello world',
textDirection: TextDirection.ltr,
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold
),
),
);
}
}- 使用style來添加文字樣式,Text組件樣式的類型需為TextStyle;
- 在TextStyle中可以自行定義樣式。
4.使用Material風格

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Hello(),
),
);
}
}
class Hello extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'Hello world',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold
),
),
);
}
}- 使用MaterialApp對原來的控件進行包裹,我們前面說過Material是一種設計規則,當時用MaterialApp進行包裹時,其內部的控件就會將一些屬性設為默認值,比如Text部件,之前我們需要制定字體的排列方式,現在則不用,默認就是從左往右進行排列。
4.1添加頂部導航欄并設置主題色

class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.green
),
home: Scaffold(
appBar: AppBar(
title: Text('Gecer'),
),
body: Hello(),
),
);
}
}- 在Scaffold中添加appBar,即可添加頂部導航欄;
- 在MaterialApp中設置theme,即可設置主題相關數據,primaryColor則代表主題色。
智能推薦
flutter 入門與實戰
@TOC 沉浸式狀態欄 Scaffold腳手架組件 Column垂直組件 Container容器組 Form表單組件 TextFormField編輯框組件 SizedBox組件 RaisedButton突出按鈕組件 Text文本組件 Expanded組件 Align對齊組件...
flutter入門配置
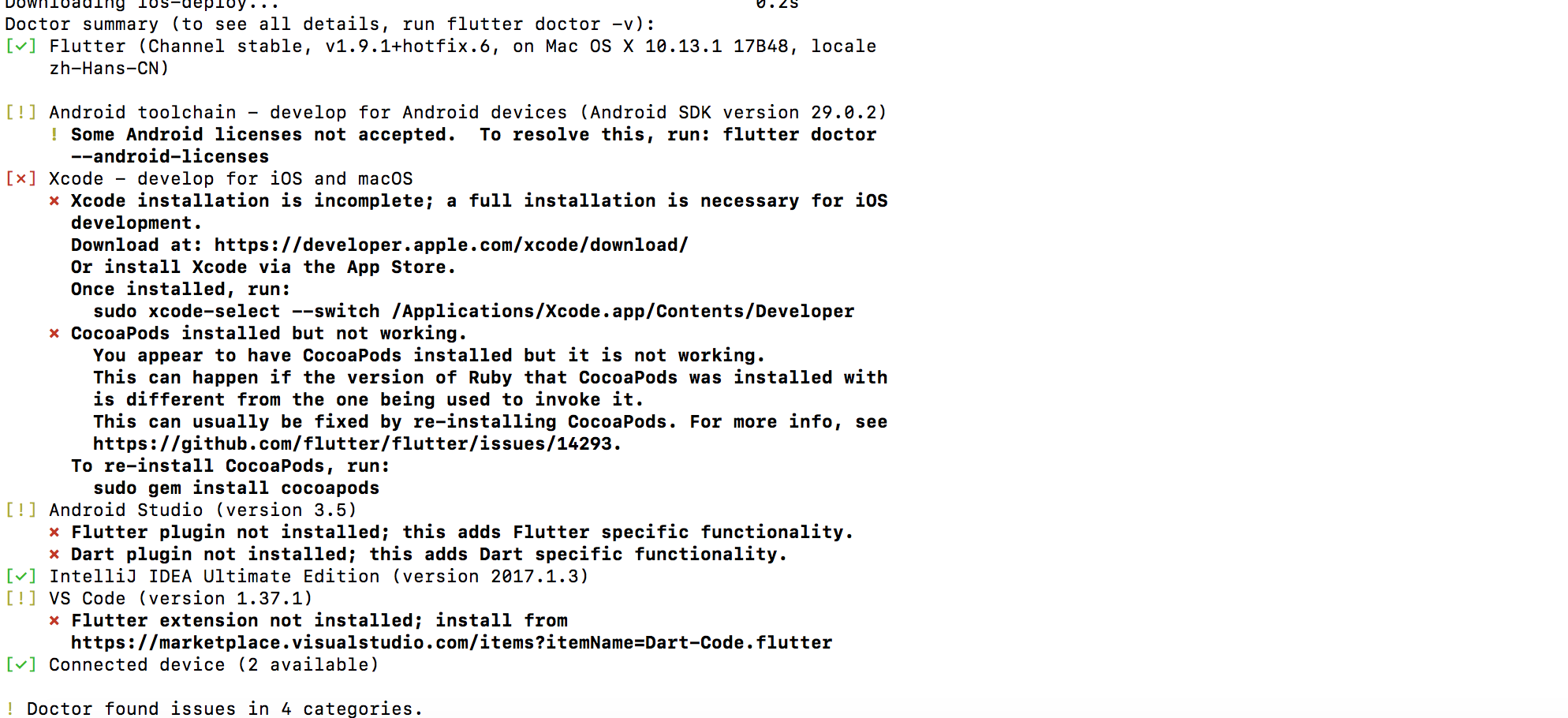
flutter配置環境篇 前言 使用flutter有段時間了,總有感覺flutter與ReactNative很相似,不過flutter是goodle的親兒子,所以拿著了解用用還是不錯,既然是環境配置篇,當然是初級入門了,不過筆者是mac系統,就用mac系統來說了… 安裝 flutter的官網環境是真友好,什么語言什么開發環境都是完備的文檔,大公司果然把逼格裝在前面 連接地址:http...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...