Ajax實現下拉框地址切換
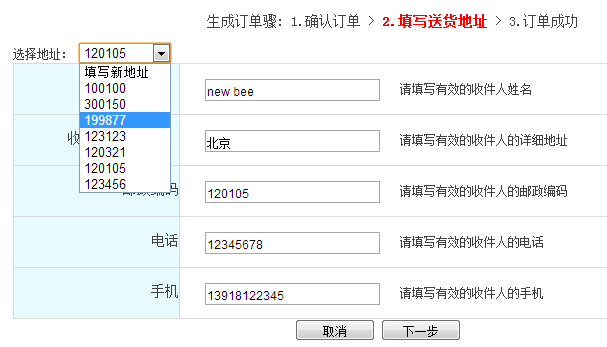
效果如下
選擇新地址時清空表單,選擇某地址后自動填寫
1、后端struts2 Action代碼
public String findAddr() throws IOException{
ServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
System.err.println("addressValue="+addressValue);
Address addr = os.queryAddressById(addressValue);
Gson gson = new Gson();
String json = gson.toJson(addr);
PrintWriter out = ServletActionContext.getResponse().getWriter();
out.print(json);
return null;
}2、前端Ajax代碼
function switchAddr(){
if($("#address").val()==-1) {
$("#addressId").val(null);
$("#consignee").val("");
$("#fullAddress").val("");
$("#zipCode").val("");
$("#phone").val("");
$("#telephone").val("");
$("#zipCode").attr("readonly",false);
$("#zipCode").css("background","#FFFFFF");
}
else {
$.ajax({
url:"${pageContext.request.contextPath }/address/findAddr",
data:"addressValue="+$("#addressValue").val(),
dataType:"json",
success:function(data){
$('#addressId').attr("value",data.addressId);
$('#consignee').attr("value",data.consignee);
$('#fullAddress').attr("value",data.address);
$('#zipCode').attr("value",data.zipCode);
$('#phone').attr("value",data.phone);
$('#telephone').attr("value",data.telephone);
}
});
}
}3、注意導入Gson工具包
智能推薦
vue實現下拉框動態篩選
實現效果如下: 具體代碼入下: 1、其中:filterable :filter-method="dataFilter"為過濾的關鍵 2、dataFilter的方法 首先要初始化一個approveUserOption,并且讓optionsCopy = approveUserOption。如果為則給optionsCopy 復制approveUserOption。...
在同一頁面下點擊下拉框切換不同的div
最近在寫vue項目 用到了vue+elementui等技術 由于對element組件庫不是太熟悉 踩了一些坑,接下來分享給大家,希望能給大家帶來一些幫助。 需求是這樣的:在同一頁面下點擊下拉框切換不同的div (el-select 中 el-option下拉框綁定事件并切換) 這里是點擊權限下拉框切換不同用戶 我的思路是這樣的 給需要切換的div 加上v-show指令 v-show兩個div的切換...
JS實現點擊按鈕圖片左右切換、點擊圖片按鈕出現下拉菜單
前天幫人做個網頁作業,大概要求就是使用兩個按鈕控制圖片的切換,在頁面右上角出現一個圖片按鈕,點擊這個按鈕出現下拉菜單。 第一個要求還是很簡單的,第二個多花了我幾個小時的時間,因為我只做過select下拉菜單,這種使用圖片按鈕的還真沒整過。不過后來找到一種方法就是對下拉菜單單獨放置一個div,設置style=”display:none”,當點擊圖片按鈕的時候更改style=&...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
猜你喜歡
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...