安卓實現下拉框--簡單版(需要改進的地方很 記錄一下
需要改進的地方 1.點擊不同 實現對不同頁面的跳轉 這個簡單 判斷一下就行了
2.搜索框 自動補全 這個難 首先搜索框 然后自動補全 這個地方完善了就好了 做的跟Taobao一樣 (goal)
基礎版
MainActivity
package com.example.listviewtest
import android.content.Intent
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
//val dataImage: ImageView =findViewById(R.id.dataImage)
private val dataList=ArrayList<Rabbit>()
/*private val data=listOf("Rabbit1","Rabbit2","Rabbit3","Rabbit4","Rabbit5","Rabbit6","Rabbit7","Rabbit8",
"Rabbit9","Rabbit10","Rabbit11","Rabbit12","Rabbit1","Rabbit2","Rabbit3","Rabbit4","Rabbit5","Rabbit6","Rabbit7","Rabbit8",
"Rabbit9","Rabbit10","Rabbit11","Rabbit12")*/
override fun onCreate(savedInstanceState: Bundle?) {
//initRabbits()
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initRabbits()
val adapter=RabbitAdapter(this,R.layout.rabbit_item,dataList)
listView.adapter=adapter
listView.setOnItemClickListener{ parent,view,position,id->
val rabbit=dataList[position]
var intent= Intent(this,CatInfo::class.java)
Toast.makeText(this,rabbit.name,Toast.LENGTH_SHORT).show()
startActivity(intent)
}
}
private fun initRabbits(){
repeat(10){
dataList.add(Rabbit("小貓咪",R.drawable.pic1))
dataList.add(Rabbit("眼巴巴",R.drawable.pic3))
}
}
}
Adapater
package com.example.listviewtest
import android.app.Activity
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.ListView
import android.widget.TextView
class RabbitAdapter(activity:Activity,val resourceId:Int,data:List<Rabbit>)
:ArrayAdapter<Rabbit>(activity, resourceId,data) {
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
val view=LayoutInflater.from(context).inflate(resourceId,parent,false)
//view這個出問題 沒有映射到我想要的那一個xml
//val dataView:ListView=view.findViewById(R.id.listView)
val dataImage: ImageView =view.findViewById(R.id.dataImage)
val dataName: TextView =view.findViewById(R.id.dataName)
val data=getItem(position)
if(data!=null){
dataImage.setImageResource(data.imageId)
dataName.text=data.name
}
return view
}
}rabbit_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="60dp"
tools:context="RabbitAdapter">
<ImageView
android:id="@+id/dataImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
<TextView
android:id="@+id/dataName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
</LinearLayout>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView"/>
</LinearLayout>
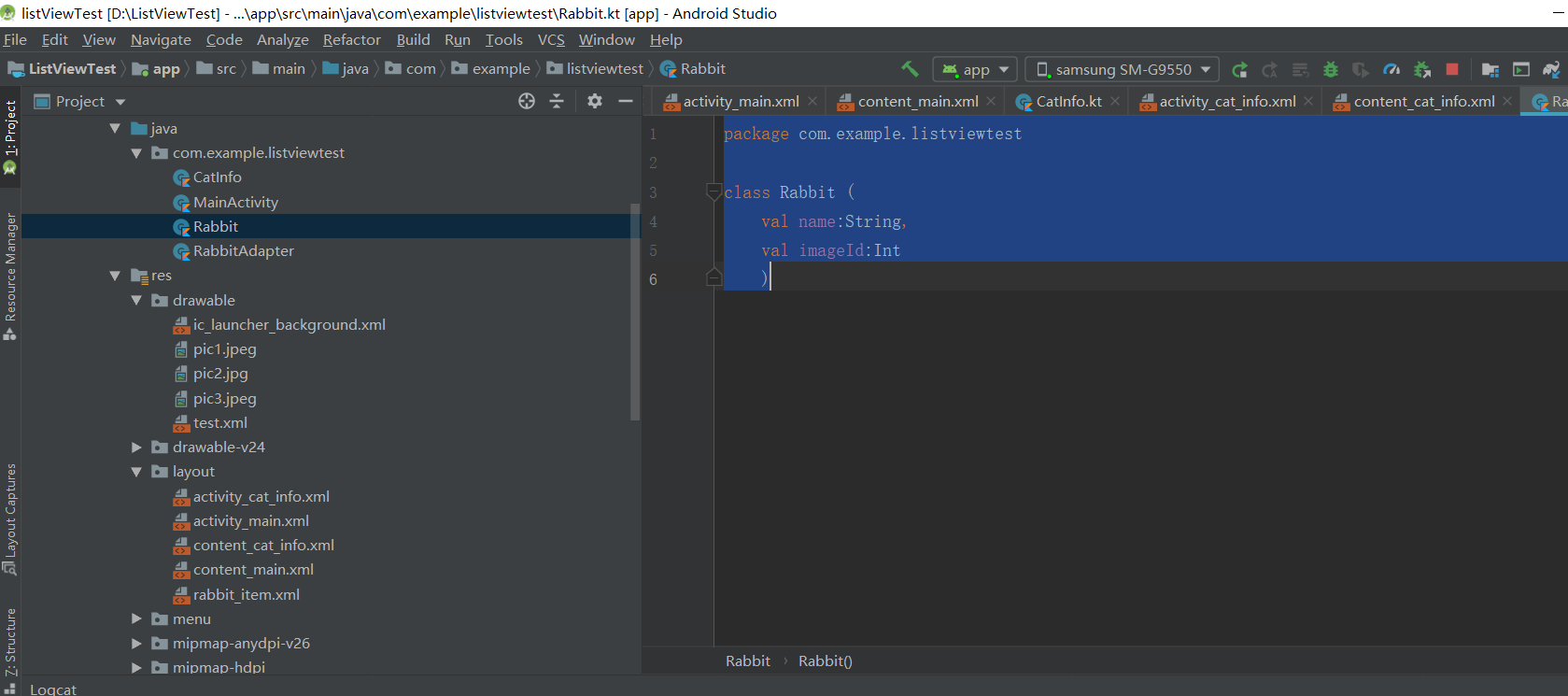
Rabbit.xml
package com.example.listviewtest
class Rabbit (
val name:String,
val imageId:Int
)代碼架構

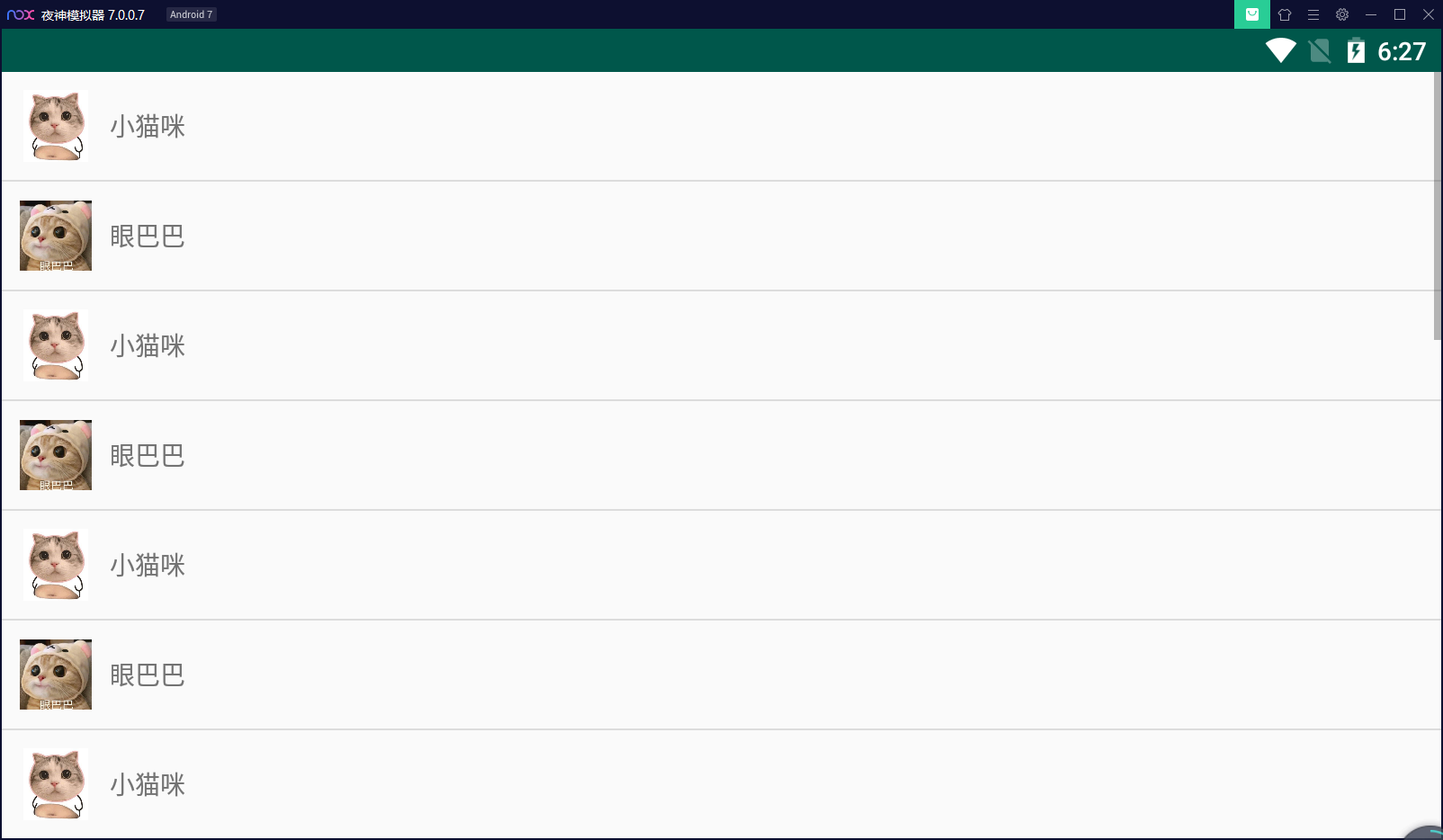
執行結果

智能推薦
記錄一下,C鏈表的反轉
給自己復習使用,如果誰不幸搜到,請無視。 如果忘記代碼思路的時候,可以再推演一下圖中的過程,需要三個指針,三個指針緊鄰三個元素,每一次循環結束newfirst指向新鏈表的第一個元素,oldFirst指向舊鏈表的第一個,oldFirstNext指向舊鏈表的第一個的下一個。圖中p ,q,r分別是上邊說的三個指針。 代碼實現: ...
使用CocoaPods遇到的幾個坑,記錄一下
最近使用pod的時候升級到1.0.0版本后遇到一些坑,整理一下 首先是CocoaPods報錯:The dependency `` is not used in any concrete target 錯誤內容 /System/Library/Frameworks/Ruby.framework/Versions/2.0/usr/lib/ruby/2.0.0/universal-darwin14/rb...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...









