SwiftUI學習筆記
標簽: IOS專欄 SwiftUI IOS布局 Swift 蘋果UI Swift試圖
文章目錄
前言
三天時間學習一波IOS,應該能寫出個頁面…吧,本文可能時不時出現帥氣的臉胖…請略過
提示:以下是本篇文章正文內容,下面案例可供參考
一、如何新建SwiftUI項目。
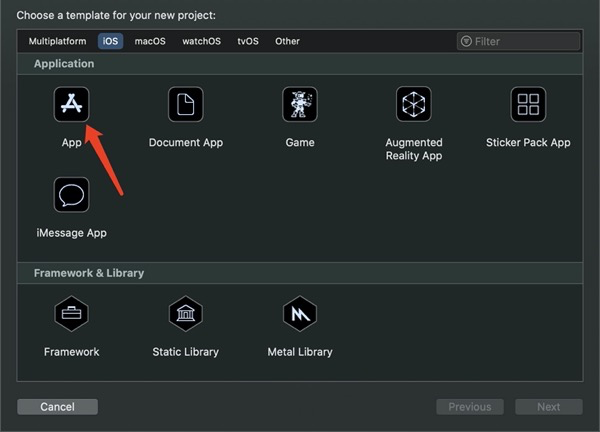
1.安裝Xcode->新建項目:
iOS->App->Next

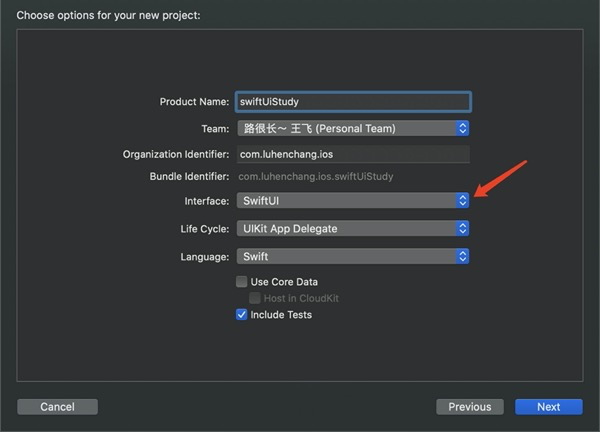
選擇interface為SwiftUI然后Next創建完成

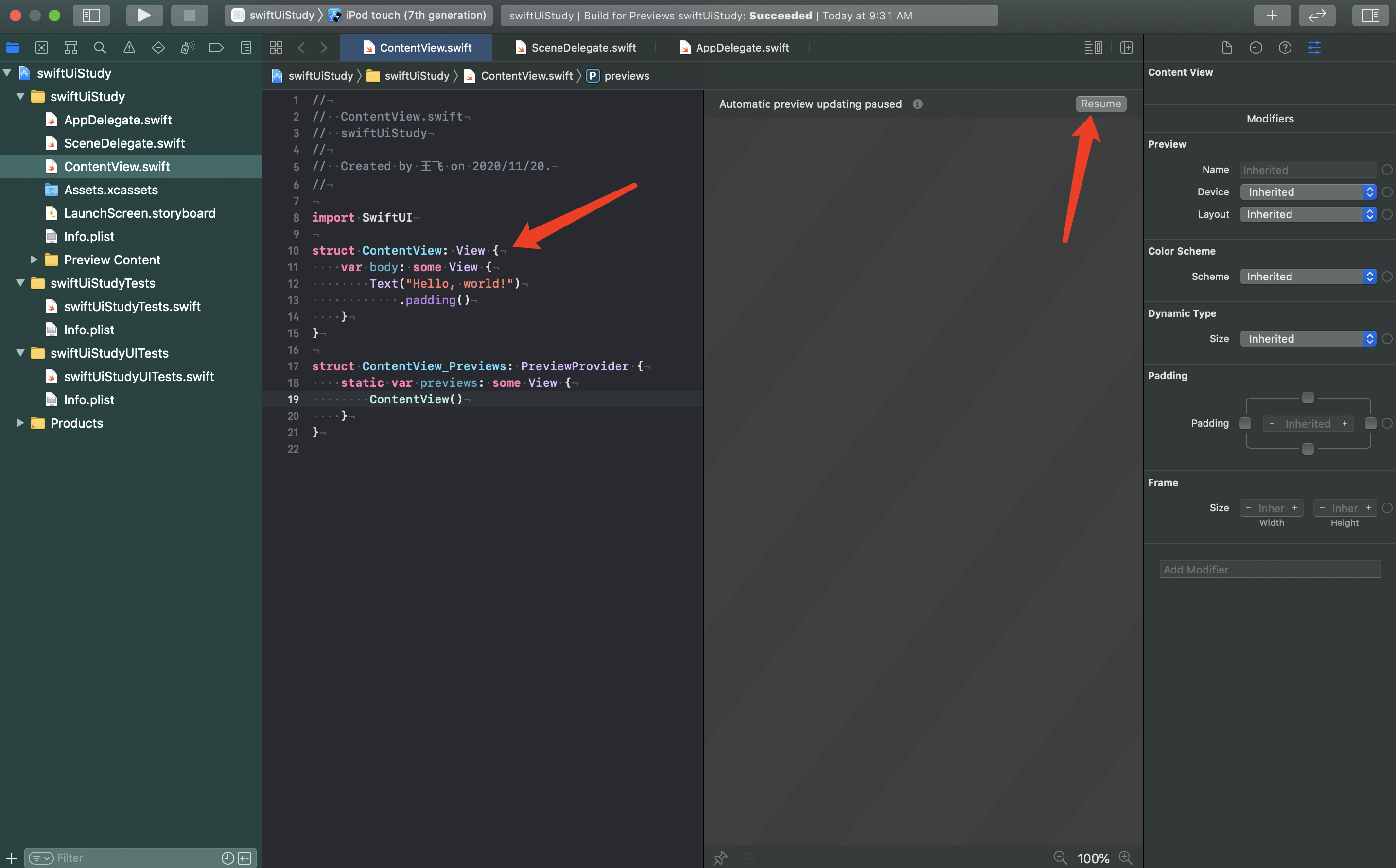
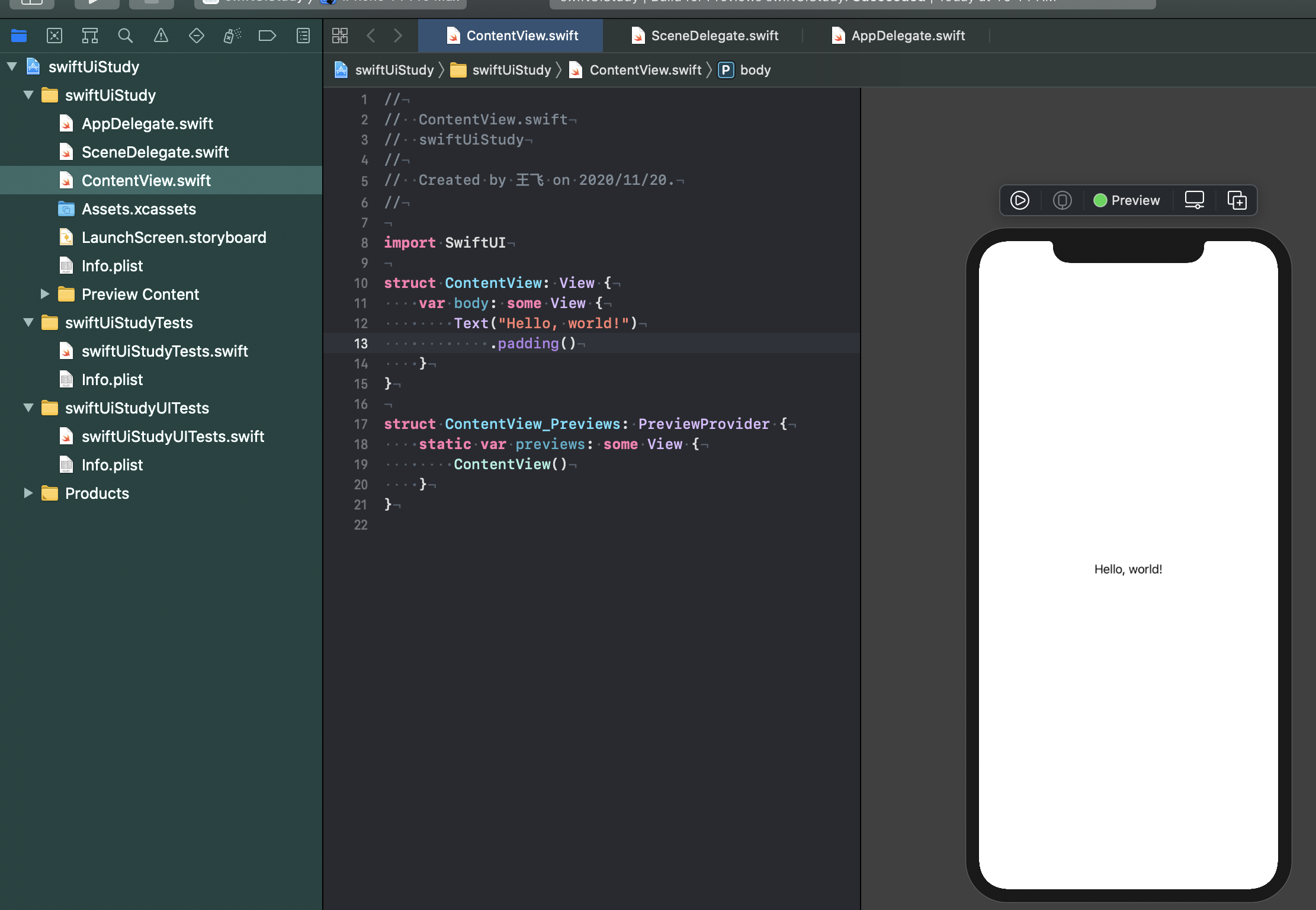
左邊就是我們需要學習的SwiftUI,右邊點擊Resume一會兒就出現界面了


我靠…kotlin?!,Flutter?!!,compose!!!..平復一下心情畢竟第一次玩。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("hello wold")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
二、SwiftUI
SwiftUI is a modern way to declare user interfaces for any Apple platform. Create beautiful, dynamic apps faster than ever before. 這么牛么,還算驚訝畢竟Flutter支持6端。
1.SwiftUI-Text
Text字體大小最小是.font(.thin)。字體不能再小了…姿勢不對?..瞬間打臉拿去用吧font(.system(size:111))。[Android和Flutter里面TextView]
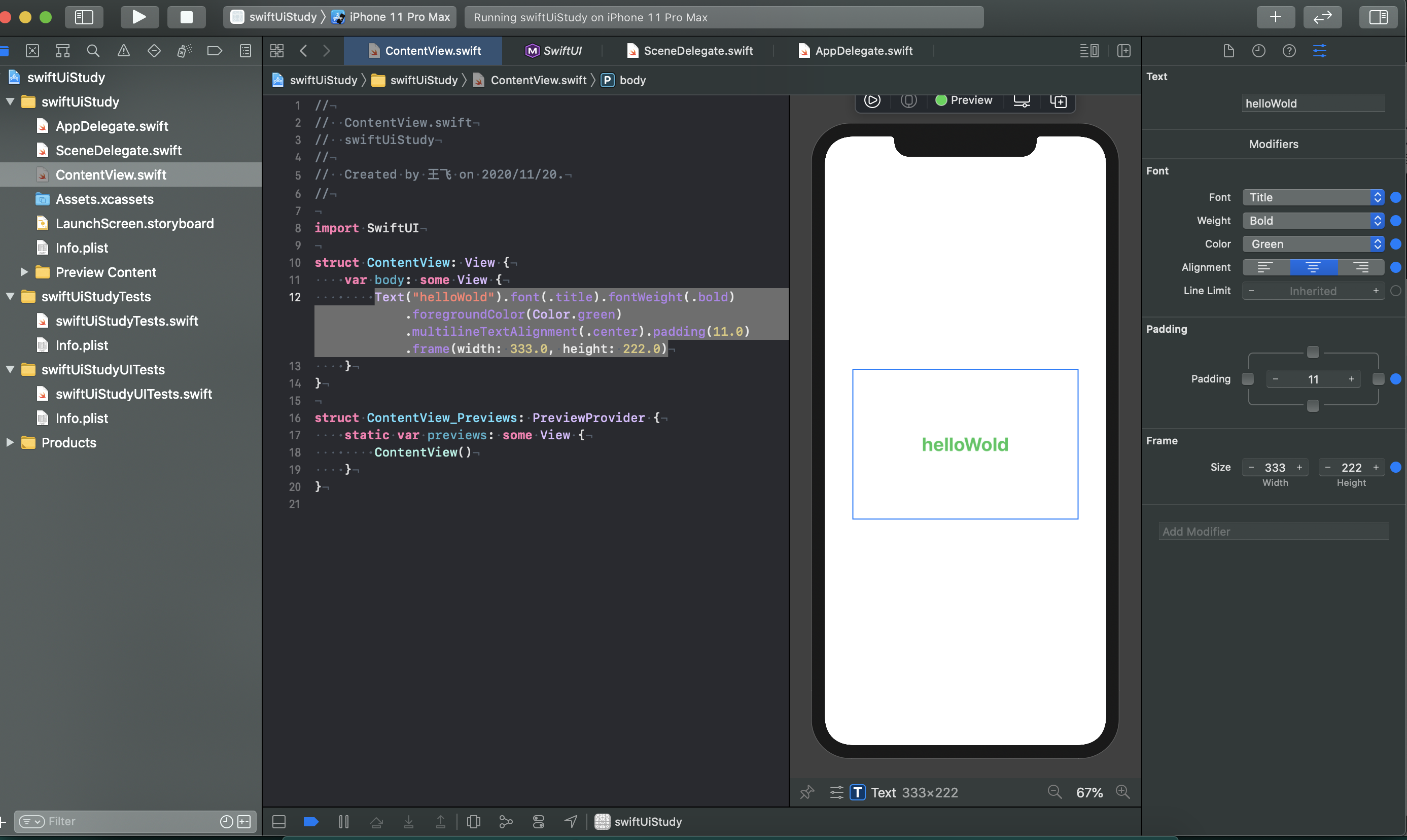
import SwiftUI
struct ContentView: View {
var body: some View {
Text("helloWold")
.font(.title)//字體大小...字體大小都要規定死么【thin最小了么】
.fontWeight(.bold)//字體樣式
.foregroundColor(Color.green)//字體顏色
.multilineTextAlignment(.center)//文字多行對其方式
.padding(11.0)//距離父部件距離
.frame(width: 333.0, height: 222.0)//寬和高
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

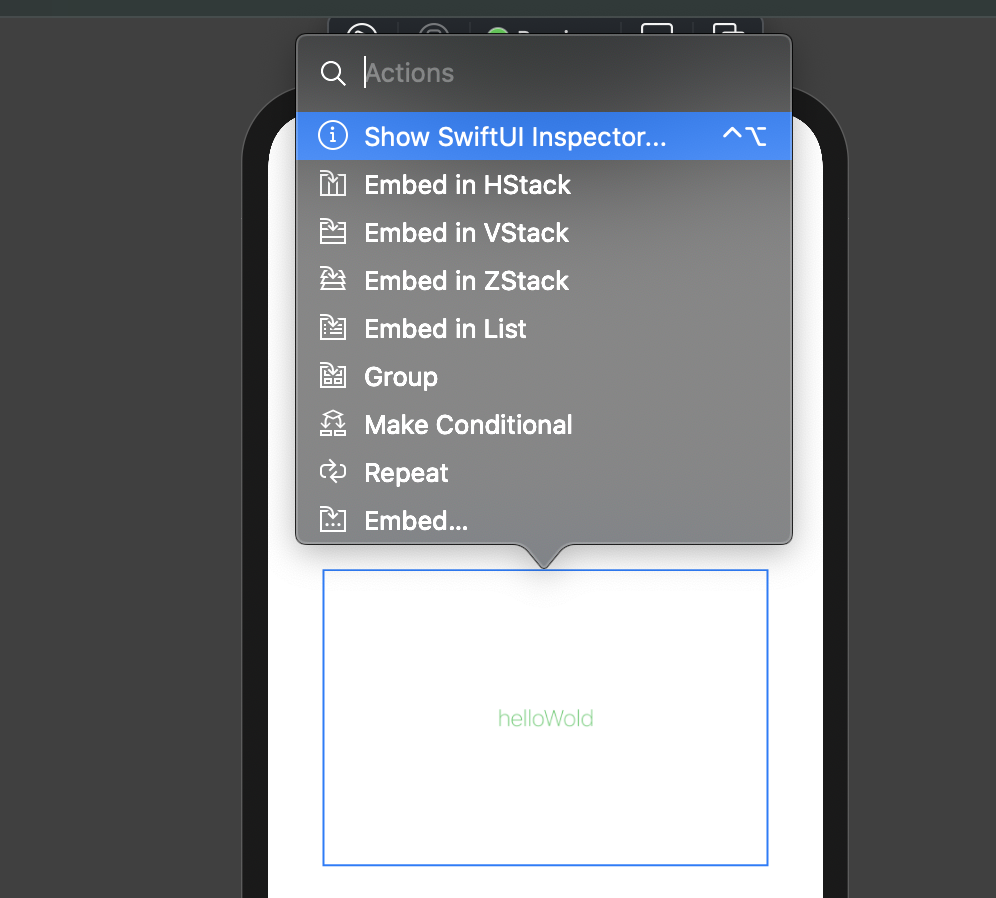
這里提一下:Flutter和Compose寫習慣了所以覺得手寫代碼筆記方便。當然可以用inspector進行屬性的設置。如果屬性不熟悉。按住command鼠標左鍵點擊試圖中顯示的文本選擇Show SwiftUI inspector或者在代碼界面ctrl+option+觸摸板按下。其他View同樣.不再提示。

2.SwiftUI-VStack&HStack&ZStack
垂直排列布局HStack 和 水平排列布局行VStack。[Android里面LineaLayout(v,h)和Flutter里面Row和Colum]
VStack:手寫或者Xcode右上角點擊+拖動到代碼里邊即可。
為什么不能像Flutter里面一次性設置padding呢?是我使用有問題么,不吝賜教.flutter里面 padding:EdgeInsets.only(left:10,right:111,top:100,bottom:10)即可,但是SwiftUI里面筆記尷尬。需要多次設置如下
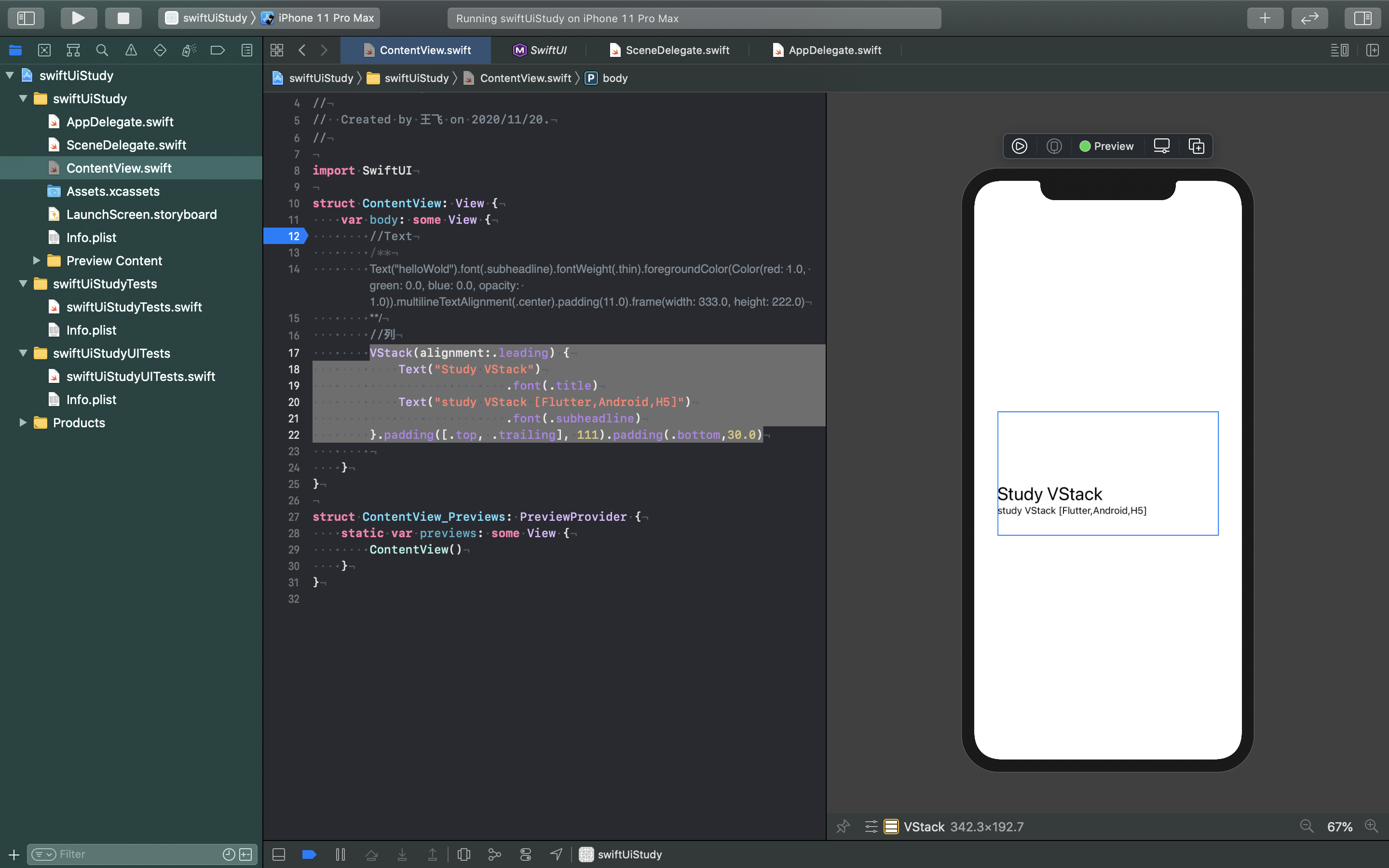
import SwiftUI
struct ContentView: View {
var body: some View {
//列
VStack(alignment:.leading) {
Text("Study VStack")
.font(.title)
Text("study VStack[Flutter,Android,H5]")
.font(.subheadline)
}.padding([.top, .trailing], 111).padding(.bottom,30.0)
/**這里一次性設置只能設置距孩子同樣的距離。所以想設
置Flutter里面的(left:10,right:111,top:100,bottom:10)
需要.padding(.left,10.0).padding(.trailing,111).padding(.top,100).padding(.bottom,10)
**/
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

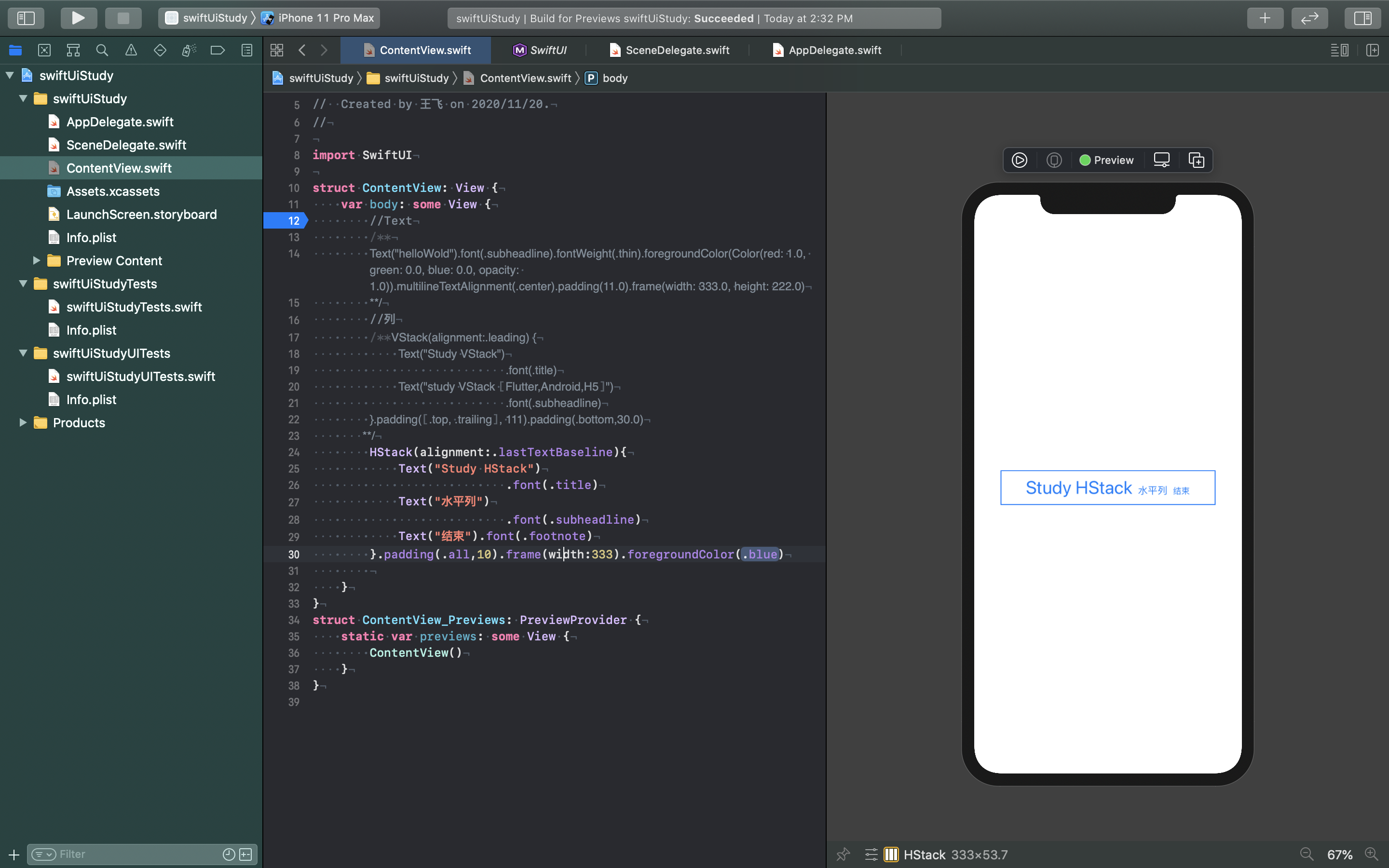
HStack:手寫或者Xcode右上角點擊+拖動到代碼里邊即可。
import SwiftUI
struct ContentView: View {
var body: some View {
//行
HStack(alignment:.lastTextBaseline){
Text("Study HStack")
.font(.title)
Text("水平列")
.font(.subheadline)
Text("結束").font(.footnote)
}.padding(.all,10).frame(width:333).foregroundColor(.blue)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

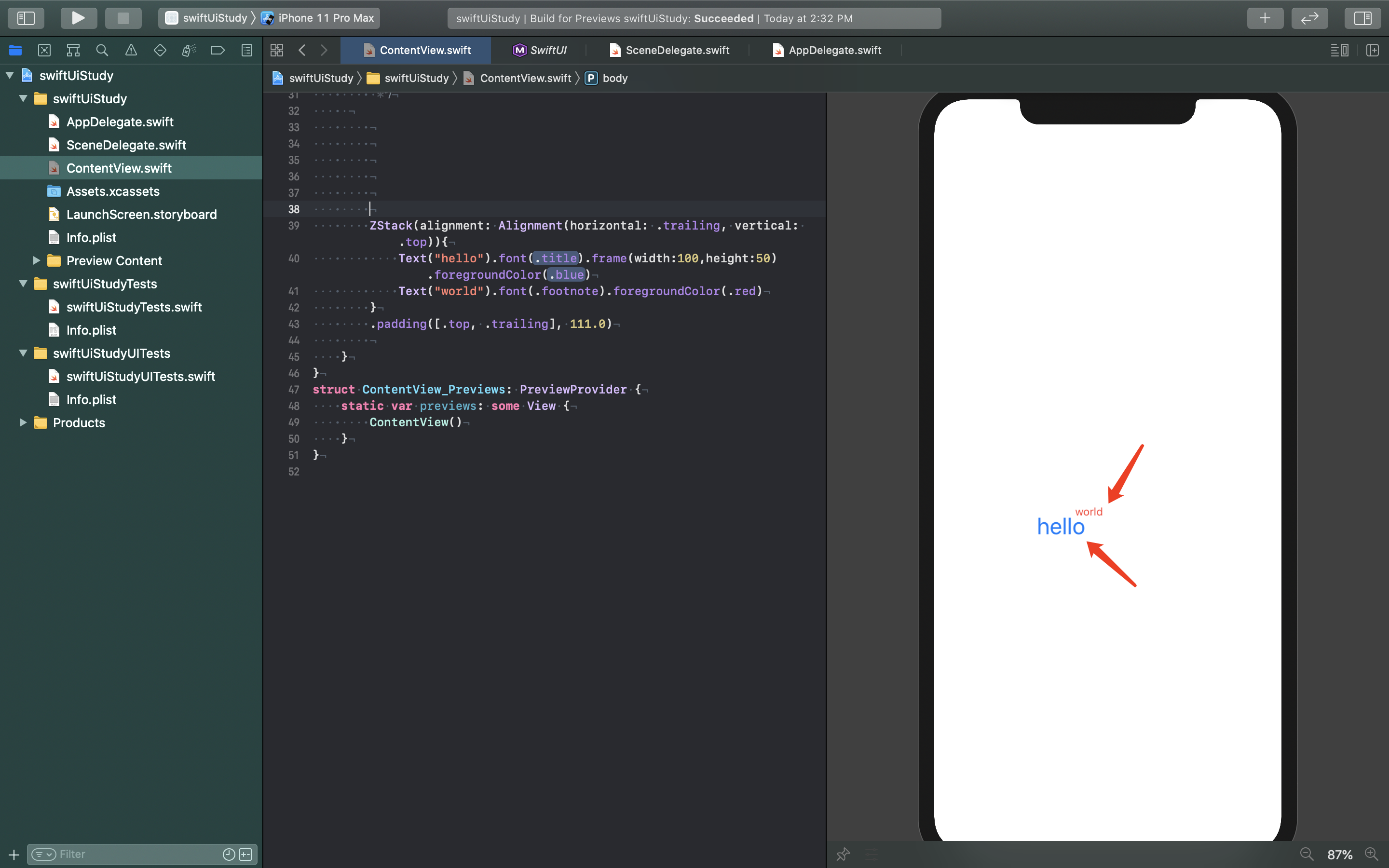
ZStack:手寫或者Xcode右上角點擊+拖動到代碼里邊即可。
相對布局Flutter里面Stack,Android里面RelatedLayout
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack(alignment: Alignment(horizontal: .trailing, vertical: .top)){
Text("hello").font(.title).frame(width:100,height:50).foregroundColor(.blue)
Text("world").font(.footnote).foregroundColor(.red)
}
.padding([.top, .trailing], 111.0)
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}

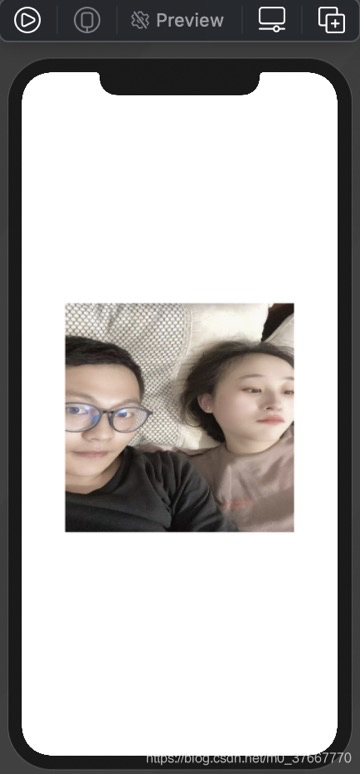
3.Image:同上可手寫可拖動。后面不再提示。
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("laopo").resizable().frame(minWidth: 0, idealWidth: 100, maxWidth: 300, minHeight: 0, idealHeight: 100, maxHeight:300, alignment:.center)}
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}

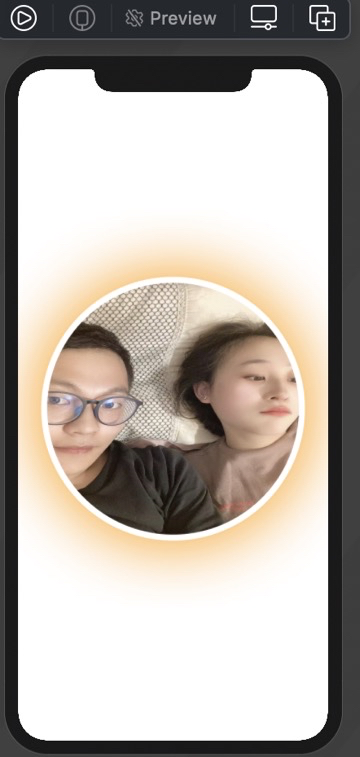
陰影,邊線限制大小等…帥氣的臉請忽略!
import SwiftUI
struct CircleImage: View {
var body: some View {
Image("laopo").resizable()
.clipShape(Circle())
.overlay(Circle()
.stroke(Color.white,lineWidth: 8), alignment:.center)
.shadow(color:Color.orange,radius: 44)
.frame(width: 344, height: 344, alignment: .center)
}
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
CircleImage()
}
}
}

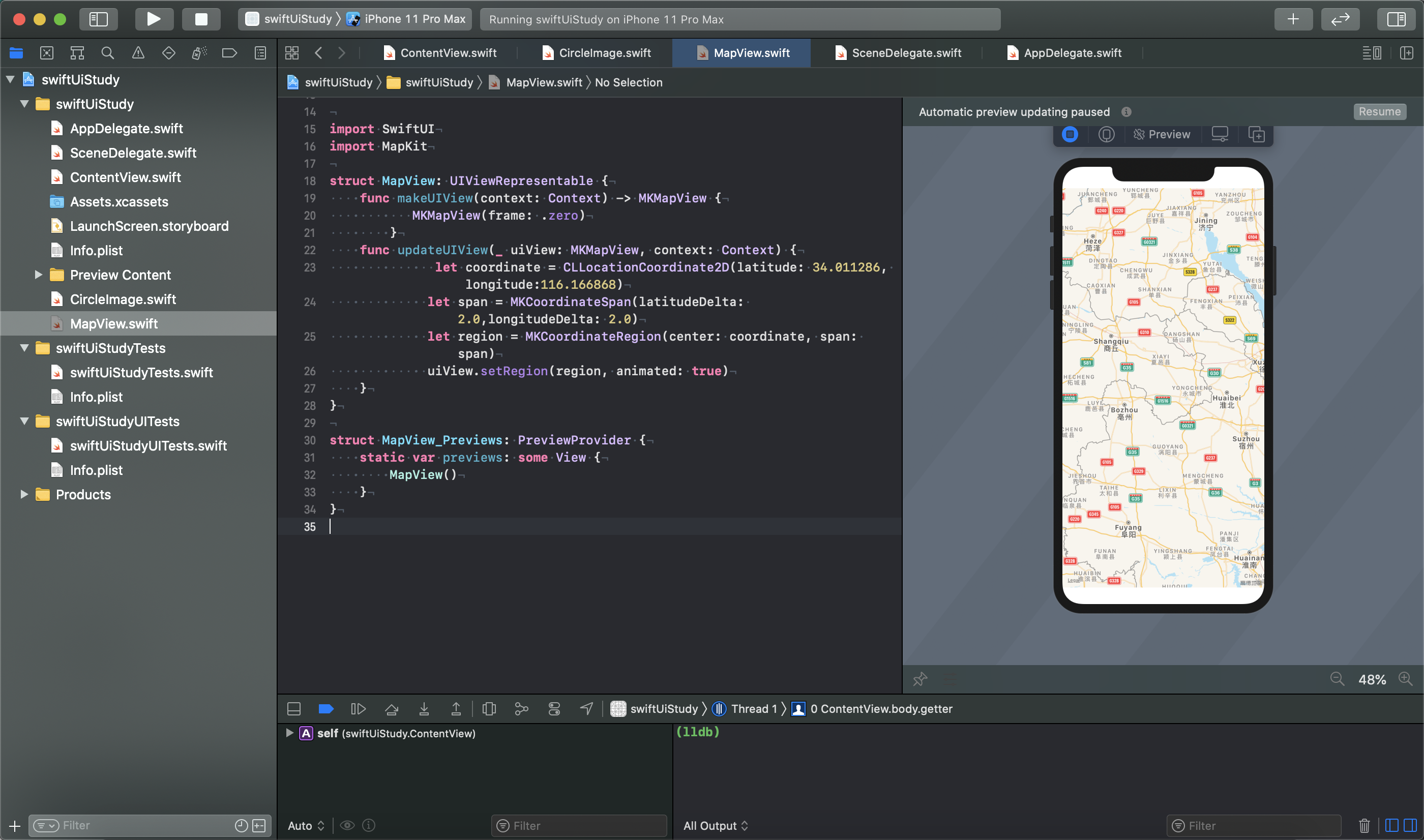
4.MKMapView:地圖組建
import SwiftUI
import MapKit
struct MapView: UIViewRepresentable {
func makeUIView(context: Context) -> MKMapView {
MKMapView(frame: .zero)
}
func updateUIView(_ uiView: MKMapView, context: Context) {
let coordinate = CLLocationCoordinate2D(latitude: 34.011286, longitude:116.166868)
let span = MKCoordinateSpan(latitudeDelta: 2.0,longitudeDelta: 2.0)
let region = MKCoordinateRegion(center: coordinate, span: span)
uiView.setRegion(region, animated: true)
}
}
struct MapView_Previews: PreviewProvider {
static var previews: some View {
MapView()
}
}

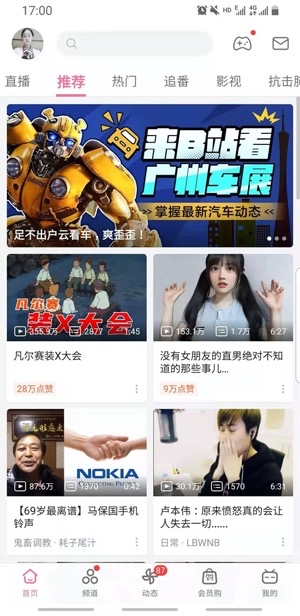
學任何前端移動端都一樣。學完行,列,文字,圖片就可以隨意的造娃娃了。我已經迫不及待看B站。寫個Item玩玩

任何事做之前都最好勾勒出框架。后面會相對順利。當然一個布局構建不一定相同,最優最好。
VStack{//item容器
ZStack[//頂部圖片部分
Image()
HStack{
HStack{
Image()
TextView()
}
HStack{
Image()
TextView()
}
HStack{
Image()
TextView()
}
}
}
TextView()//中間文字部分
HStack{//底部點贊人數和操作按鈕。
TextView()
Image()
}
}
開始寫代碼
大海 love
總結
空格
色
提示:這里對文章進行總結:
例如:以上就是今天要講的內容,本文僅僅簡單介紹了pandas的使用,而pandas提供了大量能使我們快速便捷地處理數據的函數和方法。
智能推薦
「IOS開發」LebusIOS開發SwiftUI筆記
文章目錄 1-SwiftUI開山篇 2-閉包Closures和擴展Extension 2-1 閉包(回調函數)Closures的基本用法 2-2 閉包作為另一個函數的參數 2-3 尾隨閉包trailling closure 2-4 閉包的$0+閉包捕獲 2-5 類型擴展+協議擴展(Extensions)+數組和Set的區別 3-交互類控件Controls 3-1 Form+Textfield+雙向...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...