Qt 第12課、Qt 中的標準對話框(中)顏色、輸入
標簽: Qt Qt 中的標準對話框(中)顏色、輸入
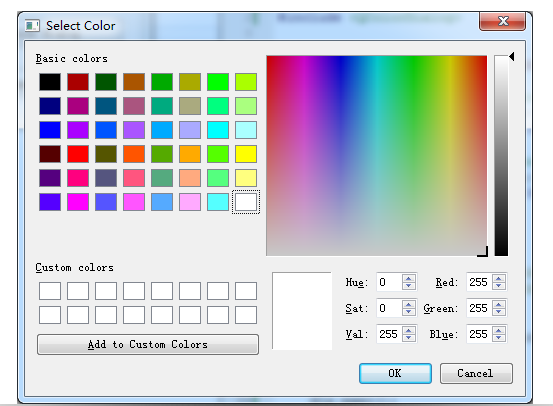
1、顏色對話框
- Qt 中提供了預定義的顏色對話框 QColorDialog 類
- QColorDialog 類用于提供指定顏色的對話框部件

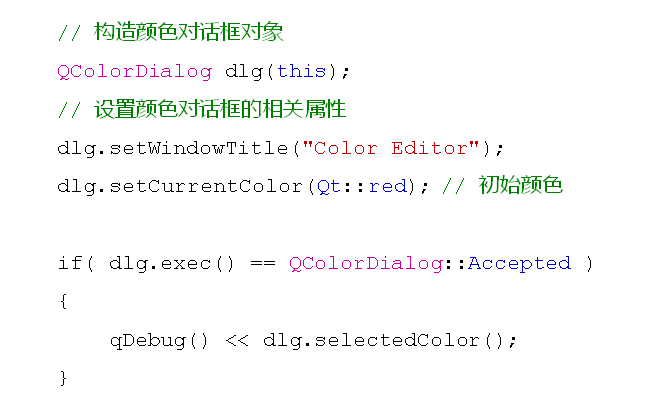
- 顏色對話框的使用方式

- Qt 中的 QColor 類用來在程序中表示顏色的概念
- QColor 類同時支持多種顏色的表達方式
— RGB:以紅綠藍為基準的三色模型
— HSV:以色調、飽和度、明度為基準的六角椎體模型
— CMKY:以天藍、品紅、黃色、黑為基準的全彩印刷色彩模型
程序:
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QDebug>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton ColorBtn;
QPushButton InputBtn;
private slots:
void ColorBtn_Clicked();
void InputBtn_Clicked();
public:
explicit Widget(QWidget *parent = 0);
signals:
};
#endif
Widget.cpp
#include "Widget.h"
#include <QColorDialog>
Widget::Widget(QWidget *parent) : QWidget(parent),
ColorBtn(this),InputBtn(this)
{
ColorBtn.setText("Color Dialog");
ColorBtn.move(20,20);
ColorBtn.resize(140,30);
InputBtn.setText("Input Dialog");
InputBtn.move(20,70);
InputBtn.resize(140,30);
setFixedSize(180,120);
connect(&ColorBtn,SIGNAL(clicked()),this,SLOT(ColorBtn_Clicked()));
connect(&InputBtn,SIGNAL(clicked()),this,SLOT(InputBtn_Clicked()));
}
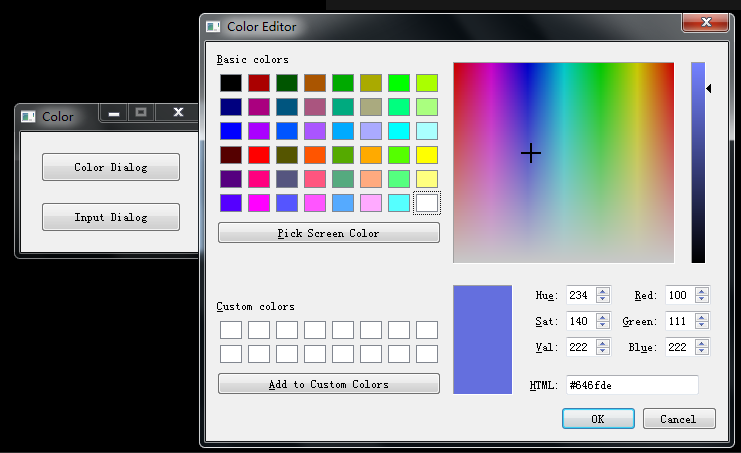
void Widget::ColorBtn_Clicked()
{
QColorDialog dialog;
dialog.setWindowTitle("Color Editor");
dialog.setCurrentColor(QColor(100,111,222));
//dialog.setCurrentColor(Qt::red);
if(dialog.exec() == QColorDialog::Accepted)
{
//qDebug() << dialog.selectedColor();
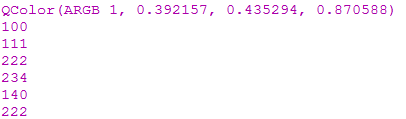
QColor color = dialog.selectedColor();
qDebug() << color;
qDebug() << color.red();
qDebug() << color.green();
qDebug() << color.blue();
qDebug() << color.hue();
qDebug() << color.saturation();
qDebug() << color.value();
}
}
void Widget::InputBtn_Clicked()
{
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}


- QColorDialog 中的實用函數
—QColorDialog::getColor
彈出一個帶有指定窗口標題的模態顏色對話框(如果沒有指定則為 選擇顏色),讓用戶選擇一個顏色,并返回該顏色。顏色最初設置為initial。對話框是父對話框的子對話框。如果用戶取消對話框,它將返回一個無效的顏色(參見QColor::isValid())。
void Widget::ColorBtn_Clicked()
{
QColor color = QColorDialog::getColor(Qt::white, this, "Color Editor",
QColorDialog::DontUseNativeDialog);
if(color.isValid() == true)
{
qDebug() << color;
qDebug() << color.red();
qDebug() << color.green();
qDebug() << color.blue();
qDebug() << color.hue();
qDebug() << color.saturation();
qDebug() << color.value();
}
}
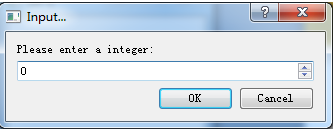
2、輸入對話框
- Qt 中提供了預定義的輸入對話框 QInputDialog 類
- QInputDialog 類用于需要臨時進行數據輸入的場合

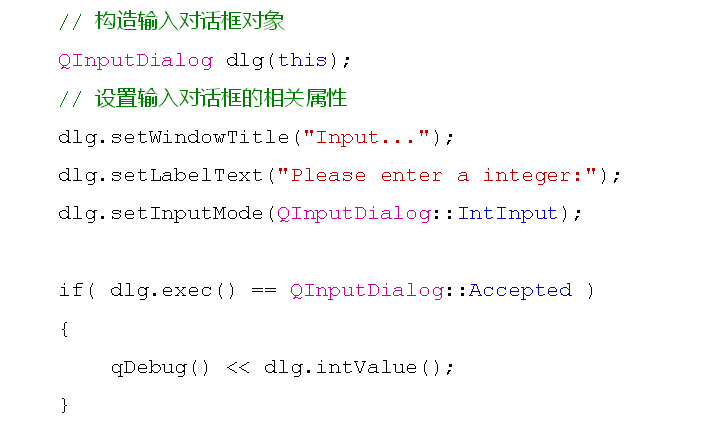
- 輸入對話框的使用方式

- 輸入對話框的輸入模式
QInputDialog::TextInput — 輸入文本字符串
QInputDialog::IntInput — 輸入整型數
QInputDialog::DoubleInput — 輸入浮點數
qDebug() << dlg.textValue();
qDebug() << dlg.intValue();
qDebug() << dlg.doubleValue();
void Widget::InputBtn_Clicked()
{
// QInputDialog dlg;
// dlg.setWindowTitle("Input Edit");
// dlg.setLabelText("Please enter an integer");
// dlg.setInputMode(QInputDialog::IntInput);
// dlg.setIntMinimum(0);
// dlg.setIntMaximum(255);
// if(dlg.exec() == QInputDialog::Accepted)
// {
// qDebug() << dlg.intValue();
// }
QInputDialog dlg;
dlg.setWindowTitle("Input Edit");
dlg.setLabelText("Please enter an Text");
dlg.setInputMode(QInputDialog::TextInput);
if(dlg.exec() == QInputDialog::Accepted)
{
qDebug() << dlg.textValue();
}
}
- QInputDialog 中的實用函數
QInputDialog::getDouble
QInputDialog::getInt
QInputDialog::getItem
QInputDialog::getText
- 小結
— QColorDialog 類用于提供指定顏色的對話框部件
— QColor 類用來在程序中表示顏色的概念
— QInputDialog 類用于需要臨時進行數據輸入的場合
智能推薦
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
猜你喜歡
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...
19.vue中封裝echarts組件
19.vue中封裝echarts組件 1.效果圖 2.echarts組件 3.使用組件 按照組件格式整理好數據格式 傳入組件 home.vue 4.接口返回數據格式...
【一只蒟蒻的刷題歷程】【藍橋杯】歷屆試題 九宮重排 (八數碼問題:BFS+集合set)
資源限制 時間限制:1.0s 內存限制:256.0MB 問題描述 如下面第一個圖的九宮格中,放著 1~8 的數字卡片,還有一個格子空著。與空格子相鄰的格子中的卡片可以移動到空格中。經過若干次移動,可以形成第二個圖所示的局面。 我們把第一個圖的局面記為:12345678. 把第二個圖的局面記為:123.46758 顯然是按從上到下,從左到右的順序記錄數字,空格記為句點。 本題目的任務是已知九宮的初態...









