Django快速入門教程
標簽: Python
Django
此文檔基于Django3.0
簡介
django是一個基于python的開源web框架,旨在簡化開發者開發過程,使得開發起來快速簡潔。采用了MVT軟件設計模式(Model模型、View視圖、Template模板)
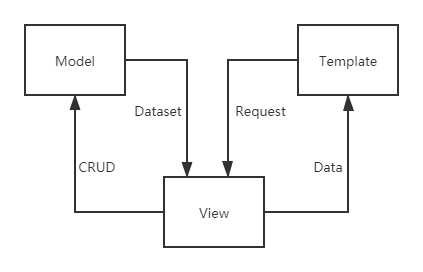
這里MTV模型

Template呈現給用戶,用戶通過Template發送請求給View,View獲取Model的數據并將數據反饋給Template,Template接著渲染給用戶。很像MVC。
下面快速上手一個Django項目
python的安裝和django庫的安裝忽略
創建項目
- 使用命令,進入想要放置項目的地方,輸入以下命令創建名為demo項目
django-admin startproject demo
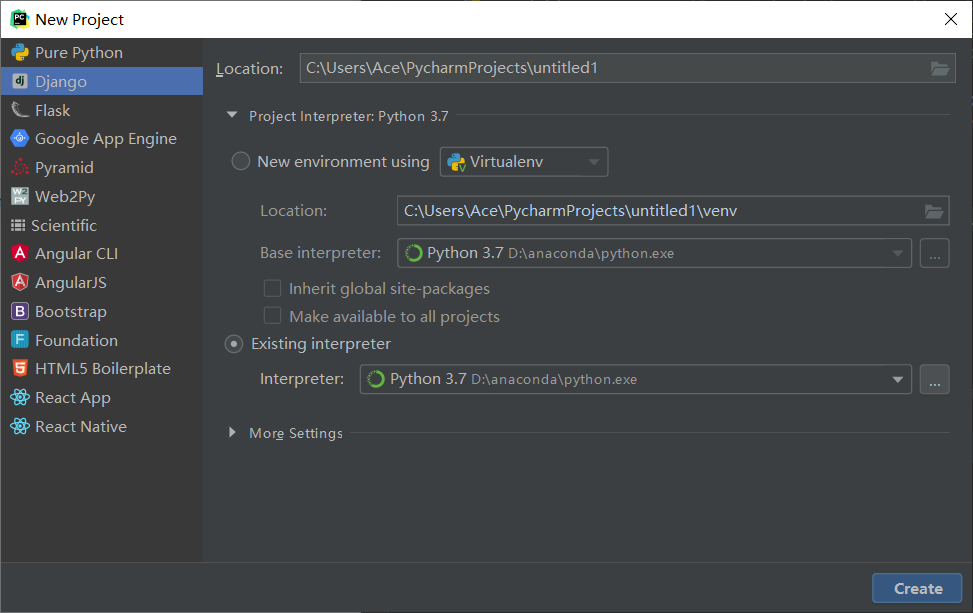
- 使用pycharm

這里注意創建項目或后面的應用名稱不要使用python、django內建模塊、關鍵字等
目錄
創建完畢可以看到項目結構如下
|-- demo
|-- manage.py
|-- demo
|-- __init__.py
|-- settings.py
|-- urls.py
|-- wsgi.py
|-- asgi.py #pycharm創建時無此項
|-- templates #命令創建無此項,可自行創建
- manage.py作用與django-admin作用一樣,并且只作用于你的項目,django-admin可以進入命令行狀態輸入django-admin help查看用法
- settings.py是項目配置文件,包含所有配置項
- urls.py是項目的URL聲明處,url和視圖在這里進行映射,訪問對應url就能得到相應視圖,下面URL調度器會詳細講解
- wsgi.py作為你的項目運行在wsgi兼容的服務器上的入口
- templates目錄存放模板,在Django中視圖的概念是一類具有相同功能和模板的網頁集合,如果我們使用python代碼編寫頁面,那么就不能復用并且想要修改內容必須更改代碼,所以使用模板將頁面從代碼中分離。簡而言之就是在templates存放各個模板網頁,其中數據通過后端代碼傳遞。(MTV中的Templates)
啟動項目
命令模式,進入項目目錄
python manager.pu runserver
Pycharm可以直接使用UI按鈕。
至此,就可以直接運行這個項目,就能在http://127.0.0.1:8000/看到Django提供的默認視圖
數據庫配置
Django對許多數據庫都有很好的支持,如MySQL、postgresql等,其提供了同意接口。這里就先對mysql進行講解。首先需要安裝mysql,其次安裝mysql的python驅動
pip install mysqlclient
然后在項目配置中修改Databases配置項
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 或者使用 mysql.connector.django
'NAME': 'xxx',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': 'localhost',
'PORT': '3306',
}
}
許多默認應用都依賴于至少一個數據表,所以在配置完數據庫中需要創建一些表。
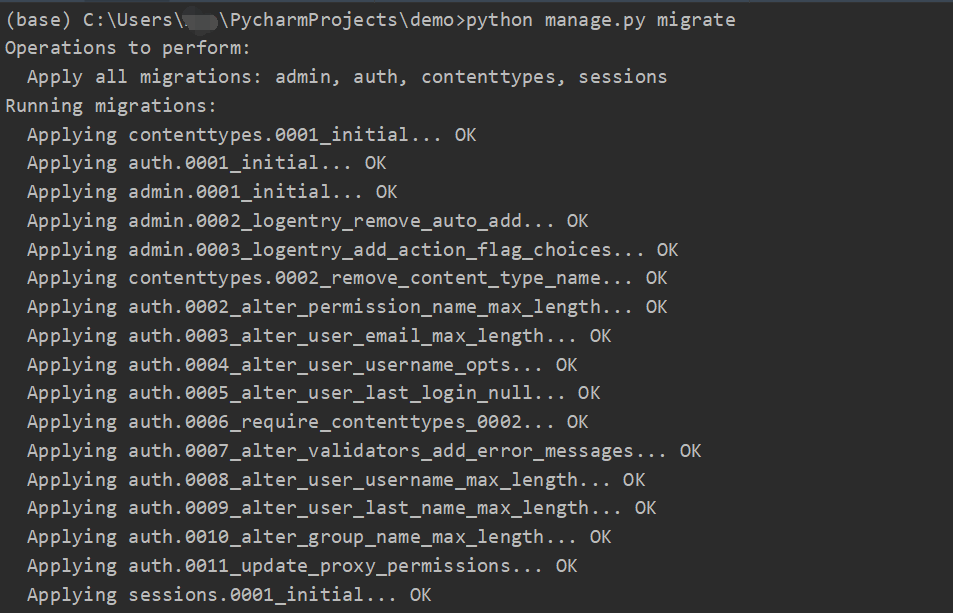
python manage.py migrate
這個命令會找尋settings中的INSTALLED_APPS列表中的所有應用,并創建必要的數據表信息以及遷移,如下圖由于沒有創建新的應用,所以只遷移了默認的數據表

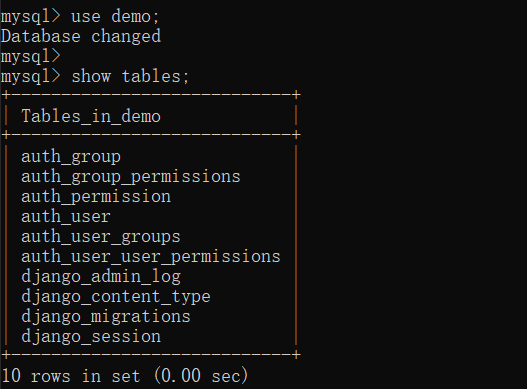
可以進入mysql查看遷移結果

配置完數據庫,接下來可以使用模型了,模型必須要在應用中使用,不過在使用應用前我們可以先創建一個Django自帶管理工具
管理工具
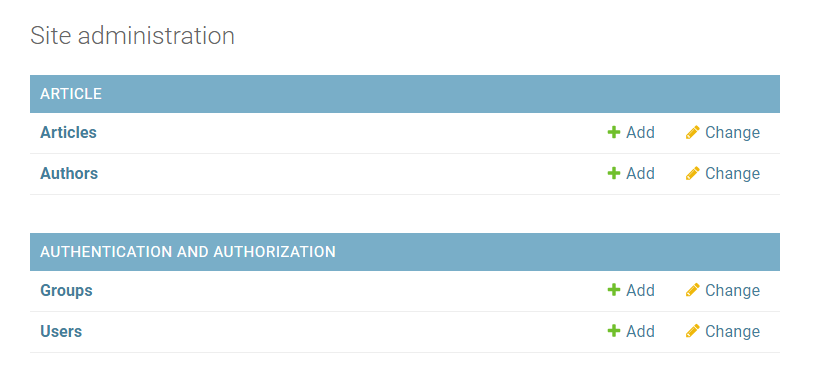
由于Django為了方便開發者進行開發,于是其為我們省略了許多例如對用戶增刪改查的繁瑣工作,其全自動的根據模型創建后臺界面,也就是管理界面。管理工具也是項目中的一個應用,他是面向管理者準備的
- 首先我們需要**這個應用。去掉urls.py中的注釋
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
如上圖,由于前面我們知道url是負責映射url和視圖的,那么我們運行項目后就可以通過’admin/'找到控制面板。此時訪問http://127.0.0.1:8000/admin會發現需要輸入用戶名密碼,下面創建管理員的用戶名密碼
- 創建管理員賬號,進入命令界面
python manage.py createsuperuser
接著輸入其需要的信息
Username: xxx
Email address: xxx
Password: xxx
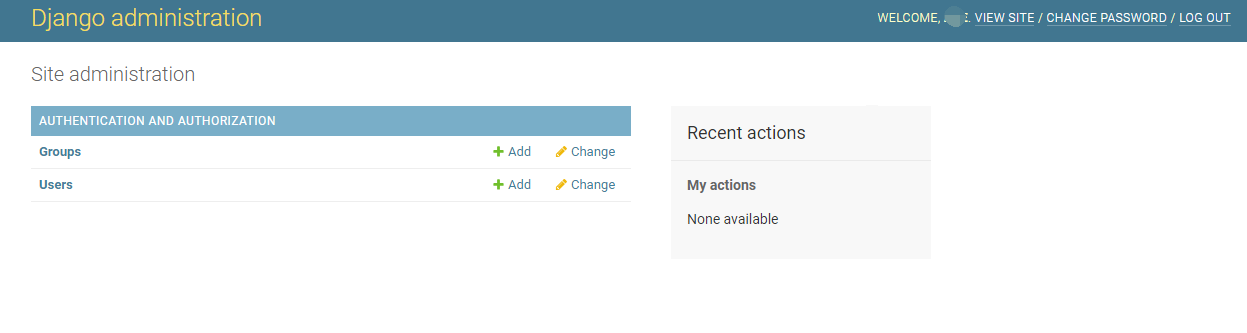
然后大功告成,啟動項目進入http://127.0.0.1:8000/admin

后面可以在應用中將模型注冊到管理工具中,這樣我們在管理界面就可以對應用的模型進行增刪改了。
創建應用
在一個項目中,可以包含多個應用,比如一個博客系統的項目就能包含博客、論壇等應用,在Django中每個應用都是一個Python包,也就是帶有__ init __.py的文件的目錄,我們可以在項目中按需創建新的應用
命令模式
django-admin startapp article
或者使用
python manager.py startapp article
Pycharm手動創建麻煩,使用

能看到新的應用目錄為
|-- article
|-- migrations/
|-- templates/ #自行新建
|-- __init__.py
|-- admin.py
|-- apps.py
|-- models.py
|-- urls.py #需新建
|-- tests.py
|-- views.py
- migrations目錄,放置遷移代碼(也就是定義數據表結構的地方),都是自動生成的
- views.py存放MTV中的視圖模型,在這里將數據整合到模板
- admin.py是Django管理界面,可以在此將模型注冊到管理工具中
- test.py 編寫測試用例的地方
創建應用后,需要在項目settings.py文件中安裝應用。
INSTALLED_APPS = [
'django.contrib.admin',
...
'article', #這里添加你的應用
]
模型
提了這么多次模型,模型是什么呢,可以理解為類,而每個類對應與數據庫中的一張或多張表。所以模型也就是數據庫結構設計和附加的其它元數據。
模型是真實數據的簡單明確的描述。它包含了儲存的數據所必要的字段和行為
創建模型
我們進入到應用的models.py中編寫,根據自己需求編寫,這里簡單就寫個文章類包含文章內容、文章題目、發布時間以及作者類包含作者名字。事實上,存儲文章內容可以使用其他類型的數據庫。
我們使用的模型類都要繼承自django.db.models.Model,每個模型類都跟可以有一些變量和方法,變量就代表數據庫中的一個字段。而具體字段類型可以去Django官網查看。注意到下面Article類中有ForeignKey字段,很明顯是外鍵的意思。
from django.db import models
class Author(models.Model):
name = models.CharField(max_length=50)
class Article(models.Model):
author = models.ForeignKey(Author, on_delete=models.CASCADE)
article_text = models.CharField(max_length=200)
article_head = models.CharField(max_length=50)
pub_date = models.DateTimeField('date published')
外鍵
下面是外鍵定義
def __init__(self, to, on_delete, related_name=None, related_query_name=None,
limit_choices_to=None, parent_link=False, to_field=None,
db_constraint=True, **kwargs):
-
to參數指向其關聯的類(表)
-
on_delete是指刪除某條數據時關聯外鍵的操作,常用的有以下值
-
級聯:models.CASCADE
當關聯表中的數據刪除時,該外鍵也刪除 -
置空:models.SET_NULL
當關聯表中的數據刪除時,該外鍵置空(前提是外鍵可為空值也就是null = True,否則會報錯) -
設置默認值:models.SET_DEFAULT
當關聯表中的數據刪除時,該外鍵置為默認值(前提是外鍵有默認值,否則會報錯)
-
設置為其他值:models.SET(xxx)
如果傳遞了可調用對象,那么結果就是調用結果
-
遷移
Django會根據我們定義的模型去創建對應數據表和接口。
接下來就是遷移,首先讓Django知道我們的模型有些變更
python manage.py makemigrations article
然后進行遷移
python manage.py migrate
接著會看到DJango在為我們創建數據表,并且如果沒有設置表的主鍵,其自動添加id作為主鍵
Creating table Article #我們自定義的表
……
此時我們看Article應用中的migrations目錄下出來一個0001__initial.py
如下:可以看到Django為我們保存了這次遷移,事實上,以后只要有數據庫結構改動(也就是對模型改動),遷移后都會新增文件保存到migrations目錄。
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Author',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('name', models.CharField(max_length=50)),
],
),
migrations.CreateModel(
name='Article',
fields=[
('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')),
('article_text', models.CharField(max_length=200)),
('article_head', models.CharField(max_length=50)),
('pub_date', models.DateTimeField(verbose_name='date published')),
('author', models.ForeignKey(on_delete=django.db.models.deletion.CASCADE, to='article.Author')),
],
),
]
由于開發時我們可能需對每次遷移做了什么記錄,于是我們也可以指定每次遷移后migrations目錄下新增的記錄遷移的文件名稱。
python manage.py makemigrations article --name testModel
# 出現結果:
Migrations for 'article':
article\migrations\0001_testModel.py
- Create model Author
- Create model Article
使用Django API
我們可以進入交互界面執行API而不是在項目中編寫啟動調試
python manage.py shell
不直接使用python是因為manage.py包含了環境變量,如果沒有環境變量而導入我們的model類會遇到下面的問題。
django.core.exceptions.ImproperlyConfigured: Requested setting INSTALLED_APPS, but settings are not configured. You must either define the environment variable DJA
NGO_SETTINGS_MODULE or call settings.configure() before accessing settings.
進入交互界面后可以嘗試接口了,接口完整使用方法在這里。下面介紹幾種常用的
# 首先導入模型
In [1]: from article.models import Author,Article
# 定義一個author對象
In [2]: author = Author(name='ace')
# 保存至數據庫
In [3]: author.save()
# 導入時間庫
In [4]: from django.utils import timezone
# 設置時間
In [5]: time = timezone.now()
# 創建article對象
In [6]: article = Article(author=author,article_text = 'nothins',article_head='first article',pub_date=time)
# 保存article對象
In [7]: article.save()
# 查看所有數據
In [8]: Article.objects.all()
Out[8]: <QuerySet [<Article: Article object (1)>]>
# 刪除對象
In [9]: article.delete()
Out[9]: (1, {'article.Article': 1})
管理頁面中加入應用
from django.contrib import admin
from article.models import Article,Author
admin.site.register(Article)
admin.site.register(Author)

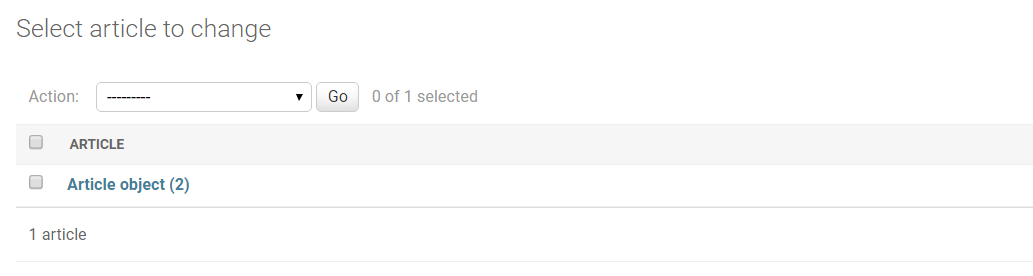
不過這時我們進去會發現

ARTICLE列表中的數據是對象形式的,也就是我們需要為這個類添加一個str方法,這樣獲取輸出對象時就會調用str方法:
class Author(models.Model):
def __str__(self):
return self.name
name = models.CharField(max_length=50)
class Article(models.Model):
def __str__(self):
return self.article_head + " by " + self.author.name
author = models.ForeignKey(Author, on_delete=models.CASCADE)
article_text = models.CharField(max_length=200)
article_head = models.CharField(max_length=50)
pub_date = models.DateTimeField('date published')
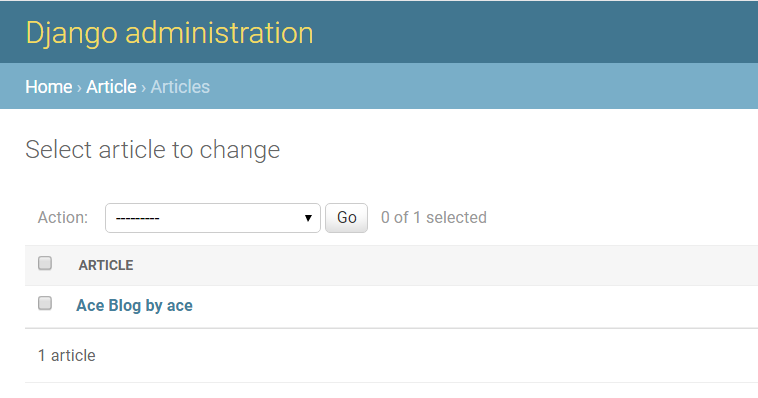
這樣再看管理界面:

管理界面還有許多實用用法,比如自定義表格格式等
URL調度器
在使用視圖前需要先明白url調度器的作用,在與項目名同名的應用目錄(此處為demo/demo)中的urls.py時負責對url與視圖進行映射的。
簡言之,DJango獲取用戶請求后,根據請求的url查詢URL調度器中找尋映射關系(也就是匹配urlpatterns),如果匹配到則調用相關視圖,否則調用錯誤處理視圖。這個視圖是一個Python 函數或基于類的視圖或包含的其他URL調度器中的視圖 。
在urls.py可以看到如**釋
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
在我們開啟管理工具后,可以看到初始URL調度器如下:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
也就是當用戶發送請求為 http://127.0.0.1:8000/admin ,則根據獲取的url為’admin’,找尋這里的urlpatterns中的
path('admin/', admin.site.urls)
于是調用django.contrib.admin.sites.py中的urls,也就進入到Django為我們提供的管理頁面。
路徑匹配
如果使用變量作為url匹配路徑則可寫為如下:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('inedx/<int:id>/', views.inedx, name='index'),
path('<int:id>/', views.detail, name='detail'),
]
則在視圖中需要改為
def detail(request,id):
...
這樣就可以將路徑中的id傳到視圖。而很明顯這個id需要時int類型。還有以下類型可以選用
- str :匹配非空字符串,包括路徑分割符’/’,方法< str:xxx >,也可省略str:寫為< xxx >
- int:匹配0或正整數
- slug:匹配任意由ascii、數字、下劃線、連字號的字符串
- uuid:匹配uuid
視圖
視圖就是將數據整合進入模板然后反饋給用戶,首先先講沒有模板直接反饋數據給用戶。
可以看應用中的views.py,我們編寫一個hello方法,返回HttpResponse類型,這樣當url匹配到時就能得到一個包含’Hello world !'的視圖。每個視圖函數至少要有一個參數,通常被叫作request。 這是一個觸發這個視圖、包含當前Web請求信息的對象,是類django.http.HttpRequest的一個實例,一個視圖功能必須返回一個HttpResponse。 一旦做完,Django將完成剩余的轉換Python的對象到一個合適的帶有HTTP頭和body的Web Response,(例如,網頁內容)。
:demo/article/views.py
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
接下來在應用URL調度器中添加映射關系,如果應用目錄中沒有urls.py則自行添加
:demo/article/urls.py
from django.urls import path
from . import views
app_name = 'article'
urlpatterns = [
path('hello/', views.hello),
]
應該很好理解,當匹配到’hello‘時調用views中的hello函數。但是注意這里添加了app_name,這個是命名空間,防止不同應用的重名url引起沖突,如果不同應用沒有沖突url可以不加。
下面將應用的url調度器包含到與項目同名的應用url調度器中
:demo/demo/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('article/', include('article.urls')),
]
然后重啟項目,訪問http://127.0.0.1:8000/article/hello/可看到結果
如果需要動態內容,由于上面已經說了視圖返回的HttpResponse將傳遞的信息構為一個有響應頭和響應體的響應,于是我們可以在這個函數中添加動態內容
from django.http import HttpResponse
import datetime
def hello(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
可以看到根據時間不同獲得的數據不同。
但是這樣需要在代碼中添加html語言不夠松耦合,也就是想要改變界面還是需要更改代碼。這就引出了模板,后面會講解。
Django提供的快捷函數
- render() 渲染
render(request, template_name, context=None, content_type=None, status=None, using=None)
將給定的模板與給定的上下文字典組合在一起,并以渲染的文本返回一個 HttpResponse 對象。
- redirect() 重定向
redirect(to, *args, permanent=False, **kwargs)
返回一個HttpResponseRedirect到URL去傳遞參數。
參數可為
-
一個model對象,將調用model的get_absolute_urls將被調用
from django.shortcuts import redirect def my_view(request): ... obj = MyModel.objects.get(...) return redirect(obj) -
一個視圖名稱
def my_view(request): ... return redirect('some-view-name', foo='bar') -
一個URL,重定向
def my_view(request): ... return redirect('/some/url/')
- get_object_or_404()
get_object_or_404(klass,*args,**kwargs)
根據參數獲取模型的對象,就是使用給定模型的get()函數,如果不存在則會引發Http404而不是DoesNotExist異常
- get_list_or_404()
get_list_or_404(klass, *args, **kwargs)
返回給定模型管理器上 filter() 轉換為列表的結果,如果結果列表為空,則引發 Http404。
模板
模板具體概念在上面已經講了,在Django中視圖的概念是一類具有相同功能和模板的網頁集合,如果我們使用python代碼編寫頁面,那么就不能復用并且想要修改內容必須更改代碼,所以使用模板將頁面從代碼中分離。簡而言之就是在templates存放各個模板網頁,其中數據通過后端代碼傳遞。(MTV中的Templates)。
所以我們可以在每個應用中新建一個templates目錄,也可以直接在項目中新建templates目錄。我才用的是項目中新建templates目錄也就是’demo/templates/’
如果使用Pycharm建的項目則自動采取項目新建并且無需設置,如果不是Pycharm鍵的話需要在項目設置文件中修改內容,就是告知Django我們的模板目錄在哪里
:demo/settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
接著我們就可以在這里新建模板,也就是html文件,不過需要使用的語法除了HTML語言還有就是Django模板標簽。
Django 模板語言
- 變量:
變量從上下文中輸出一個值,類似字典的對象,鍵值對存儲。變量使用{{,}}
My name is {{name}}
給出上下文為{‘name’:‘ace’}時,該模板顯示為
My name is ace
字典查找,屬性查找和列表索引查找均以點表示法實現:
{{ my_dict.key }}
{{ my_object.attribute }}
{{ my_list.0 }}
- 標簽
標簽在渲染過程中提供了任意邏輯。
這個定義是故意含糊的。例如,標簽可以輸出內容,用作控制結構,例如“ if”語句或“ for”循環,從數據庫中獲取內容,甚至可以訪問其他模板標簽。
標簽被{%與%}這樣的包裹
例如條件控制語句
{% if condition1 %}
... display 1
{% elif condiiton2 %}
... display 2
{% else %}
... display 3
{% endif %}
所有的標簽都可以在這里找到
- 過濾器
過濾器轉換變量和標記參數的值,相當于將標記參數作為過濾變量的條件
{{value|first}}
如果value為[‘a’,‘b’,‘c’],則由于將first作為過濾器我們獲取的就是value的第一個值也就是’a’
所有過濾器可以在此找到
- 注釋
{# xxxxx #}
整合模型、視圖、模板的簡單例子
模型如上面的時Article和Author,我們將模板做成一篇博客的樣子
url調度器
:demo/article/urls.py
from django.urls import path
from . import views
app_name = 'article'
urlpatterns = [
path('hello/', views.hello),
path('<author>/<title>',views.get_article)
]
視圖添加根據作者和名稱查找,注意到注釋中使用了get_object_or_404函數,跟下面的異常捕獲部分作用是一樣的
def get_article(request, author, title):
# author_id = get_object_or_404(Author, name=author)
# article = get_object_or_404(Article, article_head=title,author=author_id)
try:
author_id = Author.objects.get(name=author)
article = Article.objects.get(article_head=title, author=author_id)
except Author.DoesNotExist or Article.DoesNotExist:
raise Http404("Article does not exist")
return render(request, 'article.html', {'article': article})
模板(簡潔版沒有引入css)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body>
<h1>{{ article.article_head }}</h1>
<h2>{{ article.author.name }} published on {{ article.pub_date }}</h2>
<p>
{{ article.article_text }}
</p>
</body>
</html>
接下來就大功告成了。
Django官方文檔地址:https://docs.djangoproject.com/
Github地址:https://github.com/django/django
智能推薦
Canvas快速入門教程
Canvas概述 1. 與Flas的區別 Canvas 和Flash的思路完全不一樣,Flash是上屏幕之后還是對象,編程語言叫做 Action Script 也是ECMAScript范疇。Canvas上屏幕之后像素化了,再也不能得到這個對象了,所以要想讓這個元素運動,必須擦除整個屏幕、重繪這個元素。Canvas更流暢,手機端也嗷嗷流暢。 2. 創建Canvas畫布標簽 顯示默認提醒消息:如果瀏覽...
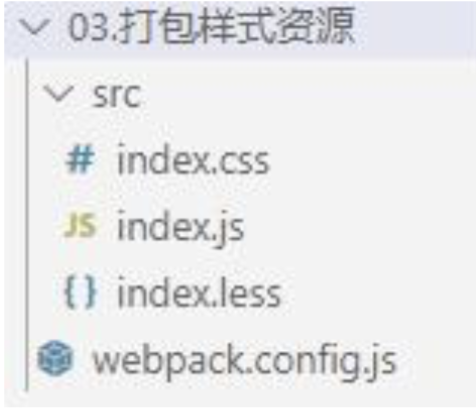
webpack 快速入門教程
文章目錄 webpack 是什么 webpack 的五個核心感念 webpack 安裝與命令行打包 全局安裝 本地安裝 使用方法 webpack 配置文件 入口起點 webpack 基礎目錄(context) 資源入口 entry 常見場景 分離 應用程序(app) 和 第三方庫(vendor) 入口 多頁面應用程序 輸出 publicPath 模式 loader **安裝 loader** 使用...
SQLite快速入門教程
這個SQLite快速入門教程教你如何有效地開始學習并使用SQLite。通過本教程的實踐操作學習之后,相信你應該可以了解并能夠熟練地使用SQLite了。 如果您一直在使用其他關系數據庫管理系統,例如:MySQL,PostgreSQL,Oracle,Microsoft SQL Sever等,并且您聽說過SQLite。那么現在就可更多了解和學習SQLite了。 如果您想使用SQLite數據庫而不是簡單文...
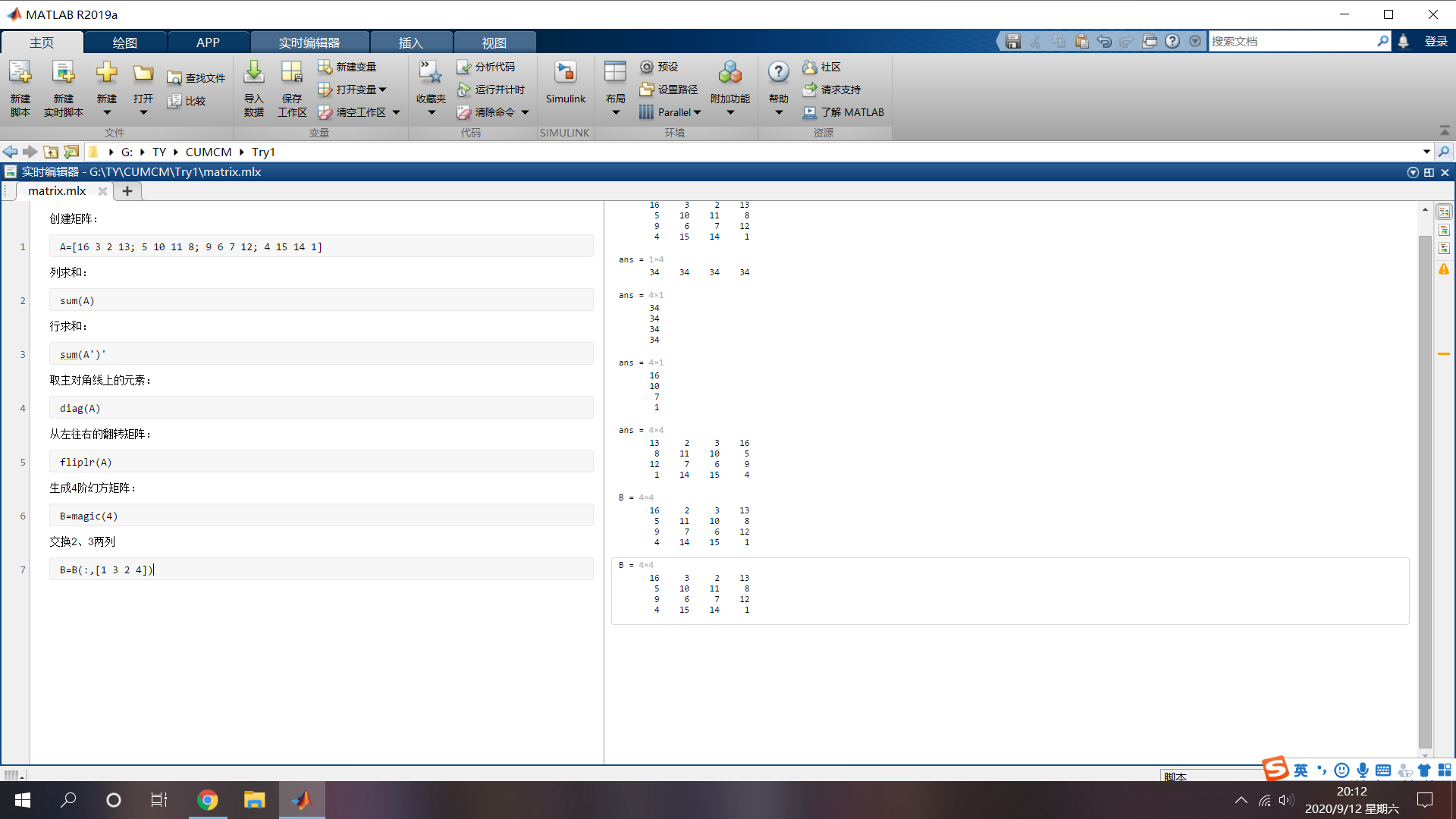
MATLAB 快速入門教程
MATLAB 快速入門教程 矩陣和幻方矩陣 創建矩陣: 列求和: 行求和: 取主對角線上的元素: 從左往右的翻轉矩陣: 生成4階幻方矩陣: 交換2、3兩列: 輸出結果:...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...