微信小程序:如何讓button中的文字居中
一、修改前
- 效果

<button bindtap="saveInfo">保存</button>
button {
text-align: center;
margin-top: 30px;
color: #FFF;
background-color: #2e79fc !important;
border-radius: 10px;
height: 60px;
line-height: 40px;
width: 70%;
}
二、修改后
- 效果

button {
display:flex;
align-items: center;
justify-content: center;
text-align: center;
margin-top: 30px;
color: #FFF;
background-color: #2e79fc !important;
border-radius: 10px;
height: 60px;
line-height: 40px;
width: 70%;
}
智能推薦
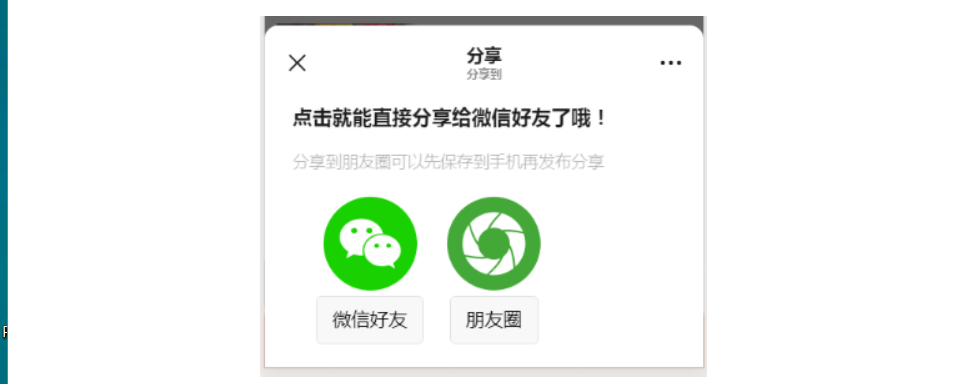
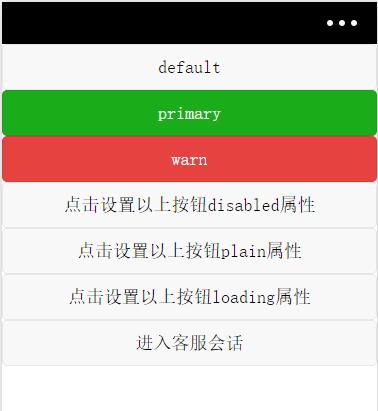
微信小程序——分享組件——button
微信小程序——分享組件——button 目的:利用button的分享屬性來實現點擊圖片分享 效果圖:點擊圖片和按鈕都能拉起分享 實現原理: 就是簡單的利用來擴大button的范圍 open-type 的合法值 值 說明 最低版本 contact 打開客服會話,如果用戶在會話中點擊消息卡片后返回小程序,可以從 bindcontact 回調中獲得具體信息...
微信小程序----組件之button
效果圖 項目結構: index.wxml index.wxss index.js 源碼下載:http://download.csdn.net/download/zhaihaohao1/9968483...
微信小程序:button按鈕實現、bindtap綁定觸發事件、button中放入圖片和文字
以下是關于在微信小程序中button按鈕實現的相關代碼。 (1)wxml文件: class是用于wxss文件中的樣式名稱,bindtap是用于js文件中的點擊該按鈕跳轉的實現函數。 (2)wxss文件: 函數名來源于wxml文件中class等號后的名稱,width是按鈕寬度,margin-top是距離上面的長度,background-color是按鈕背景色,color是按鈕的文字顏色,border...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...