html初級入門01
標簽: html
一般先學習HTML+CSS, 這里我們先定一個小目標,先學HTML,后學習CSS。
HTML(英文Hyper Text Markup Language的縮寫)中文譯為“超文本標簽語言”。是用來描述網頁的一種語言。
所謂超文本,因為它可以加入圖片、聲音、動畫、多媒體等內容,不僅如此,它還可以從一個文件跳轉到另一個文件,與世界各地主機的文件連接。
1、 HTML骨架結構
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>用的哪個版本的代碼
<head></head>:聲明--給瀏覽器看的
<meta charset="UTF-8" />代碼的編碼方式 :utf8,不加會亂碼
<meta name="Keywords" content="銀河學院" />keywords關鍵字
<meta name="Description" content="銀河學院" />Description網頁描述
<link rel="stylesheet" href="css/1.css" />
<link rel="shortcut icon" href="***.ico" />link引入外部文件:css ison2、標簽
(1)標題文本: h1、h2、h3、h4、h5、h6
(2)段落標簽:p
(3)水平線標簽:<hr/> <hr/>是單標簽
(4)換行標簽:<br/> <br/>是單標簽
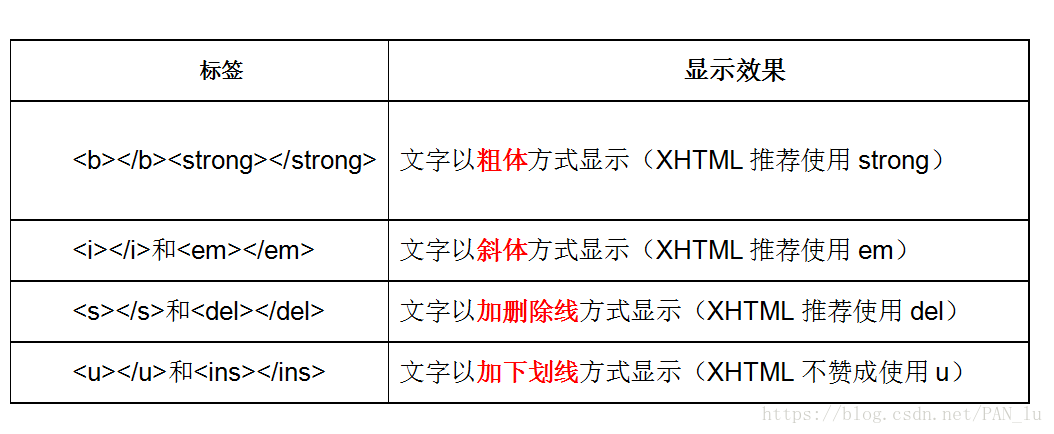
(5)文本格式化標簽:( b i s u 只有使用 沒有 強調的意思 strong em del ins 語義更強烈)

(6)圖像標簽img:

(7)鏈接標簽:<a href="跳轉目標" target="目標窗口的彈出方式">文本或圖像</a>
注意:
1.外部鏈接 需要添加 http:// www.baidu.com
2.內部鏈接 直接鏈接內部頁面名稱即可 比如 < a href="index.html"> 首頁 </a >
3.如果當時沒有確定鏈接目標時,通常將鏈接標簽的href屬性值定義為“#”(即href=”#”),表示該鏈接暫時為一個空鏈接。
4.不僅可以創建文本超鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻等都可以添加超鏈接。
(8)錨點定位
“鏈接文本"創建鏈接文本(被點擊的)"> <a href="#two">
使用相應的id名標注跳轉目標的位置。
<h3 id="two">第2集</h3>**(9)base 標簽 **base 可以設置整體鏈接的打開狀態 ,base 寫到 之間,把所有的連接 都默認添加 target=”_blank”
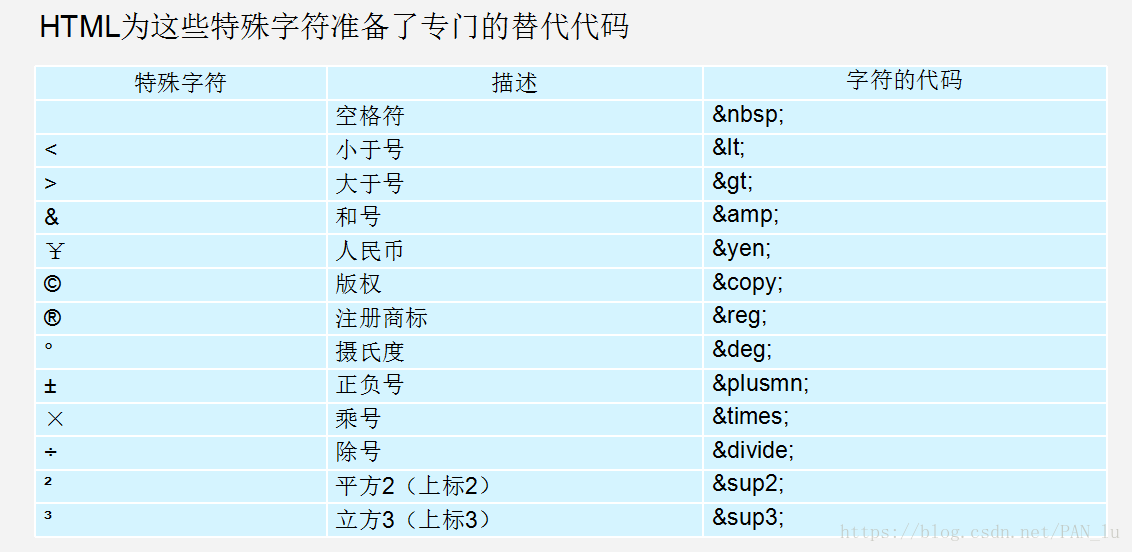
<base target="_blank">(10)特殊字符標簽:

(11)注釋標簽: ctrl + / 或者 ctrl +shift + /
3、路徑(重點、難點)
路徑可以分為: 相對路徑和絕對路徑
相對路徑
以引用文件之網頁所在位置為參考基礎,而建立出的目錄路徑。因此,當保存于不同目錄的網頁引用同一個文件時,所使用的路徑將不相同,故稱之為相對路徑。
1. 圖像文件和HTML文件位于同一文件夾:只需輸入圖像文件的名稱即可,如img src=”logo.gif” /。
2. 圖像文件位于HTML文件的下一級文件夾:輸入文件夾名和文件名,之間用“/”隔開,如img src=”img/img01/logo.gif” /。
3. 圖像文件位于HTML文件的上一級文件夾:在文件名之前加入“../” ,如果是上兩級,則需要使用 “../ ../”,以此類推,如img src=”../logo.gif” /。
絕對路徑
絕對路徑以Web站點根目錄為參考基礎的目錄路徑。之所以稱為絕對,意指當所有網頁引用同一個文件時,所使用的路徑都是一樣的
“D:\web\img\logo.gif”,或完整的網絡地址例如“http://www.itcast.cn/images/logo.gif”。
4、列表標簽
(1)無序列表< ul><li></li></ul>
(2)有序列表< ol><li></li></ol>
(3)自定義列表<dl><dt></dt><dd></dd></dl>
(4)表格 table
<table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
</table>表格標題 <caption>我是表格標題</caption>
合并單元格:跨行合并:rowspan 跨列合并:colspan
表單
input控件
常用屬性:
1. Action在表單收集到信息后,需要將信息傳遞給服務器進行處理,action屬性用于指定接收并處理表單數據的服務器程序的url地址。
2. method用于設置表單數據的提交方式,其取值為get或post。
3. name用于指定表單的名稱,以區分同一個頁面中的多個表單。
<form action="url地址" method="提交方式" name="表單名稱">
<br />
文本框<input type="text"/>
<br />
密碼框<input type="password" />
<br />
按鈕
<input type="button" value="按鈕" />
<br />
多選框 1
<input type="checkbox" /> 2
<input type="checkbox" /> 3
<input type="checkbox" /> 4
<input type="checkbox" />
<br />
單選框(同一組單選框,同時只有一個被選中) 1
<input type="radio" name="a" /> 2
<input type="radio" name="a" /> 3
<input type="radio" name="a" /> 4
<input type="radio" name="a" />
<br />
本地選擇文件
<input type="file" />
<br />
重置表單
<input type="reset" />
<br />
下拉菜單
<select name="">
<option value="">1</option>
<option value="">2</option>
</select>
<br />
多行文本框
<textarea cols="每行中的字符數" rows="顯示的行數">文本內容
</textarea>
<!--h5新表單-->
<br /><input type="number" /><!--必須輸入數字-->
<br /><input type="color" /><!--可以選顏色-->
<br /><input type="tel" />
<input type="submito" />
</form>智能推薦
SpringBoot初級_01
一.SpringBoot簡介 二.微服務概念 每個功能元素都是一個可獨立替換和升級的軟件單元,通過跨服務器分發這些單元進行擴展,只有在需要時才復制,單元直接可以通過HTTP交流通信。 單體應用:把所有的功能放在一個單一進程中,通過在多個服務器上復制進行擴展。 三.SpringBoot打印HelloWorld(這種方式已落伍,后面有更快捷的方式) 創建一個maven工程(jar) 在pox.xml文...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
猜你喜歡
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...