nodejs學習筆記系列--模塊
nodejs學習筆記
一、node特點:
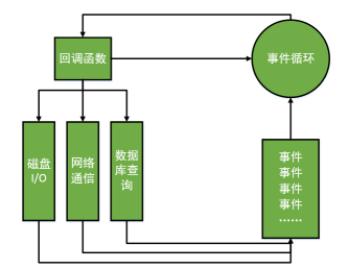
- 非阻塞I/O
- 事件驅動
- chrom V8引擎
二、優點:
- 由于非阻塞 I/O造就了高并發的特點,高并發特別好,適用于網絡請求比較大的場合。
三、前端js和服務端js區別
-
前端js
- dom操作
- 基本語法操作
- bom操作
- ajax
- 不能修改文件
- 基本語法
-
服務端js
-
能修改文件
-
能操作數據庫
-
不能操作dom
-
基本語法
-
四、如果由需求使用特定的node版本,那么可以安裝nvm來實現,語法
nvm use 版本號
五、不安裝cnpm,通過配置npm鏡像地址來提高速度,在cmd中執行如下命令:
npm config set registry https://registry.npm.taobao.org
六、node運行環境:
? 1、REPL運行環境,就是直接在cmd中node回車,然后1+1回車,這類操作
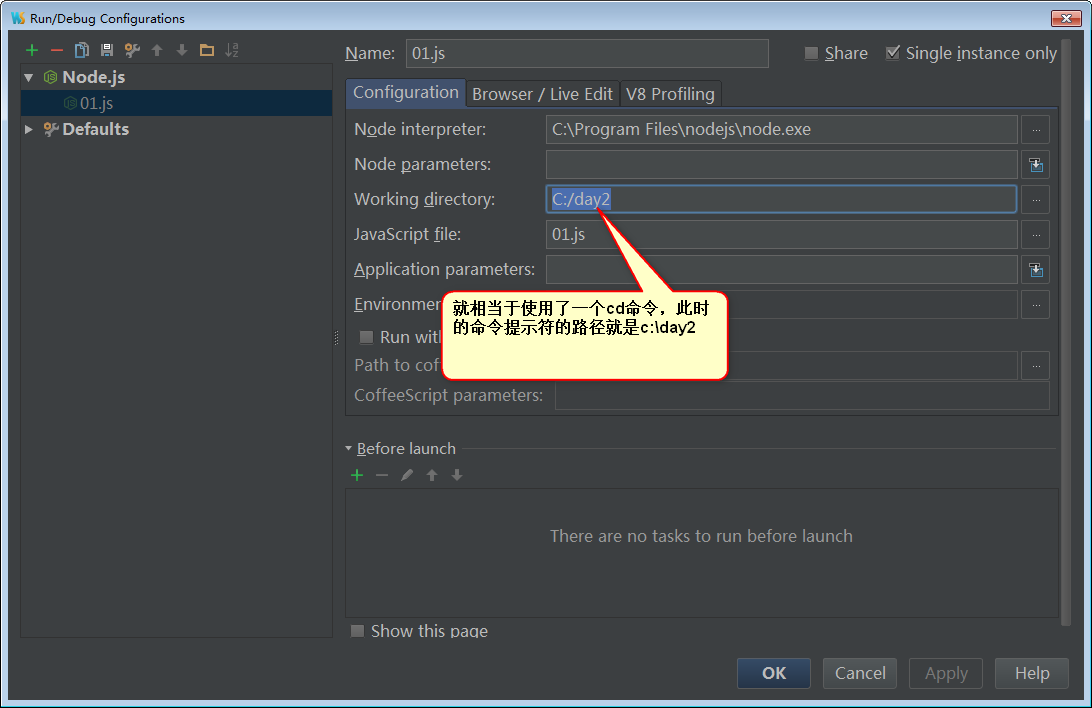
? 2、node + 文件夾名
七、模塊化
- 內置模塊
- fs-文件系統
- 第三方模塊
- 自定義模塊
- 創建一個模塊(一個js文件就是一個模塊)
- 導出一個模塊(module.express=函數名)
- 引入一個模塊并調用(require)
八、內置模塊的學習:
注意:node錯誤優先,在回調函數中第一個參數表示錯誤對象,默認為空,如果出現錯誤就為錯誤對象。所以在執行的時候先判斷錯誤
fs.readdir('./',(err,data)=>{
if(err){
console.log(err);
}else{
cosnole.log(data);
}
})
1、fs文件操作模塊
- 1、同步讀取文件夾readdirSync(‘路徑’,[配置對象operation]) 注[ ]內東西為可選參數。
// 為了防止發生錯誤,程序停止執行,使用try{}catch(err){}來捕獲錯誤,并繼續執行。
let fs = require('fs');
try{
let dirs=fs.readdirSync('./')
console.log(dirs);
}catch(err){
console.log('出錯了');
console.log(err);
}
- 2、異步讀取文件夾readdir(‘路徑’,[配置對象],回調函數);
let fs = require('fs');
fs.readdir('./', (err, res)=>{
if(err){
console.log(err);
}else{
console.log(res);
}
})
console.log(222);
總結:同步操作為了防止報錯后終止執行,要使用try{}catch(err){}來捕獲錯誤。異步執行錯誤回調優先,雖然遇到錯會優先執行同步任務,不影響程序執行。
- 3、創建文件夾mkdir(‘文件夾名字’,callback(回調)) mkdirSync同步操作,用法和上邊類似。
let fs = require('fs');
fs.mkdir('./hellos', (err)=>{
if(err){
console.log('失敗');
}else{
console.log('創建成功');
}
})
- 4、重命名文件夾rename(oldPath,newPath,callback)
let fs = require('fs');
fs.rename('./hellos', './rename', (err)=>{
if(err){
console.log('失敗');
}else{
console.log('重命名成功');
}
})
- 5、刪除文件夾rmdir(‘文件夾名字’,callback)
let fs = require('fs');
fs.rmdir('./rename', (err)=>{
if(err){
console.log('失敗');
}else{
console.log('刪除成功');
}
})
注意:只能刪除空空文件夾。
-
6、創建文件writeFile(‘文件名’,‘內容’,callback),該方式又稱為覆蓋寫入
let fs = require('fs'); fs.writeFile('./hello.txt','今天是個好天氣', (err)=>{ if(err){ console.log('失敗'); }else{ console.log('寫入成功'); } })創建文件夾appendFile(‘文件名’, ‘內容’,callback),和writeFile的區別在于不會覆蓋原來的信息。
-
7、讀取文件readFile(‘文件名’,[配置項],callback),默認返回二進制數據流buffer,需要轉換一下
let fs = require('fs');
fs.readFile('./hello.txt', (err,res)=>{
if(err){
console.log('失敗');
}else{
console.log(res.toString('utf8'));
}
})
// 或者在配置項中加入配置
let fs = require('fs');
fs.readFile('./hello.txt','utf8', (err,res)=>{
if(err){
console.log('失敗');
}else{
console.log(res);
}
})
-
8、刪除文件unlink(‘文件名’,callback)
let fs = require('fs'); fs.unlink('./hello.txt', (err)=>{ if(err){ console.log('失敗'); }else{ console.log('刪除成功'); } })
注:文件操作都有同步操作和異步操作
小練習獲取當前路徑下所有文件
let fs = require('fs');
function hello(data){
fs.readdir(data, (err, res)=>{
if(err){
console.log('失敗');
}else{
for(let i=0;i<res.length;i++)
{
fs.stat(`${data+res[i]}`,(err,stats)=>{
if(stats.isFile()){
console.log(data.replace('./','')+ res[i]);
}else{
hello(`${data+res[i]}/`)
}
})
}
}
})
}
hello('./');
- 9、判斷是文件還是文件夾stat,stat是個類,里邊有isFile()方法判斷是不是文件
let fs = require('fs');
fs.stat('./hello.txt', (err, stats)=>{
if(stats.isFile()){
console.log('是文件');
}else{
console.log('是文件夾');
}
})
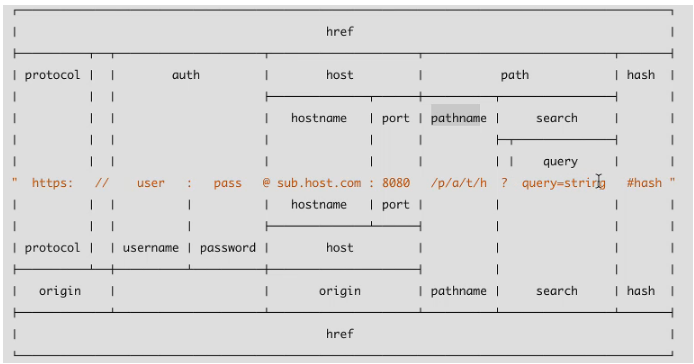
2、url模塊-統一資源定位符

- 1、將一個url字符串轉換成url對象,url.parse(‘url字符串’)
let url=require('url');
const urls="https://www.lingge.com:3000/main/demo?name='功夫'&age=19'#hash"
const urlObj=url.parse(urls);
console.log(urlObj);
輸出結果為:

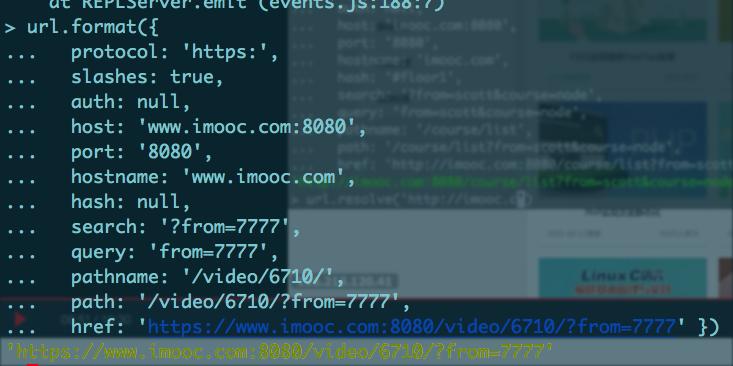
- 2、將一個url對象轉換成url字符串,url.format(‘url對象’)
let url=require('url');
const urlObject={
protocol: 'https:',
slashes: true,
auth: null,
host: 'www.lingge.com:3000',
port: '3000',
hostname: 'www.lingge.com',
hash: '#hash',
search: '?name=%27功夫%27&age=19%27',
query: 'name=%27功夫%27&age=19%27',
pathname: '/main/demo',
path: '/main/demo?name=%27功夫%27&age=19%27',
href: 'https://www.lingge.com:3000/main/demo?name=%27功夫%27&age=19%27#hash'
}
const urlString=url.format(urlObject);
console.log(urlString);
- 3、將查詢條件字符串轉成query對象queryString.parse(‘查詢條件字符串’)
當然還可以有另外兩個參數,當查詢條件不以&和=連接時候需要使用另外兩個參數
let url=require('url');
let qs=require('querystring');
const urls="https://wwww.baidu.com:8000?name=admin&password=admin";
const urlObject=url.parse(urls);
const obj=qs.parse(urlObject.query);
console.log(obj);
// 輸出結果為:
{ name: 'admin', password: 'admin' }
let url=require('url');
let qs=require('querystring');
const urls="https://wwww.baidu.com:8000?name-admin$password-admin";
const urlObject=url.parse(urls);
const obj=qs.parse(urlObject.query, '$', '-');
console.log(obj);
// 輸出結果和上邊一樣,因此第二個參數為鍵值對區分符號,第三個參數為鍵和值的連接符號,這兩個參數是可選參數。
- 4、將查詢對象拆分成query字符串:queryString.stringify(‘對象’,[鍵值對連接符],[鍵和值連接符])
let qs=require('querystring');
const urlObject={ name: 'admin', password: 'admin' };
const string=qs.stringify(urlObject);
console.log(string);
// 輸出結果:name=admin&password=admin
- 5、將查詢條件query進行編碼操作:queryString.escape(query),query位置見上圖
let qs=require('querystring');
const query='name=你好&password=admin';
const string=qs.escape(query);
console.log(string);
// 輸出結果: name%3D%E4%BD%A0%E5%A5%BD%26password%3Dadmin
-
6、將查詢條件進行解碼操作:queryString.unescape(query)
let qs=require('querystring'); const escape='name%3D%E4%BD%A0%E5%A5%BD%26password%3Dadmin'; const string=qs.unescape(escape); console.log(string); // 輸出結果: name=你好&password=admin
問題:什么是json?什么是json字符串?什么是json對象?
答:json是一種數據格式。json字符串就是保證了json格式的字符串,json對象就是保證json格式的對象。
3、第三方插件
- 1、實現郵件發送驗證的第三方插件: nodemailer,在npm官網搜索nodemailer插件,安裝到項目中使用。
"use strict";
const nodemailer = require("nodemailer");
// 創建郵件發送對象
let transporter = nodemailer.createTransport({
host: "smtp.qq.com", //在nodemailer的lib下的well-know中查找對應的郵箱名稱
port: 465, //在nodemailer的lib下的well-know中查找對應的郵箱端口
secure: true, // 在nodemailer的lib下的well-know中查找對應的郵箱
auth: {
user: "[email protected]", // 發送方郵件地址
pass: "puwhqbachg" // 以QQ郵箱為例,開啟pop3會發送給你一串字符
}
});
// 發送郵件對象
let obj={
from: '"領哥" <[email protected]>', // 發送方郵箱地址
to: "[email protected]", // 接收方郵箱地址
subject: "密碼重置", // 郵件標題
text: "您本次的驗證碼為4673,有效期5分鐘", //郵件內容
}
// 發送郵
transporter.sendMail(obj, (err, data)=>{
if(err){
console.log('發送失敗');
console.log(err);
}else{
console.log('發送成功');
}
});
智能推薦
nodejs學習筆記
1.node js 概述 nodejs基于谷歌V8引擎,運行在服務端的語言,基于JS 1.1對比js和nodejs JS運行在客戶端瀏覽器,存在多個瀏覽器,容易產生兼容性問題;nodejs在服務器端,不存在兼容性 兩者都有內置(ES)對象、自定義對象、宿主對象(根據執行環境的不同劃分) JS用于網頁中的交互效果,nodejs用于服務器的操作,例如web服務器創建,數據庫操作,文件的操作等 1.2 ...
NodeJs學習筆記2
一、總結 Node.js開發服務器,數據、路由。本地關心的效果,交互; Node.js實際上是極客開發出的一個小玩具,不是銀彈。有著別人不具備的怪異特點: 單線程、Non-blocking I/O、Event Driven; 實際上是一個特點。 首先,Node不為每個用戶開辟一個線程,所以非常極端的選擇了單線程。單線程,要照顧所有的用戶,那么...
nodejs初步學習筆記
一個服務器就這樣建好了,在瀏覽器輸入127.0.0.1:1337就可以看到helloworld了 函數中的兩個參數(req,res)req是請求體,res是響應體 nodejs基于Commonjs1.0規范,實現包管理系統,每一個文件是一個獨立的模塊,里面不需要命名空間,不用擔心變量污染 模塊分類: 1、核心模塊 2、文件模塊 3、第三方模塊 模塊流程: 1、創建模塊 2、導出模塊 3、加載模塊 ...
NodeJs學習筆記1
一、Node.js簡介 1.1 簡介 V8引擎本身就是用于Chrome瀏覽器的JS解釋部分,但是RyanDahl把V8搬到了服務器上,用于做服務器的軟件。 Node.js是一個讓JavaScript運行在服務器端的開發平臺,它讓JavaScript的觸角伸到了服務器端,可以與PHP、JSP、Python、Ruby平起平坐。 與Node不同: ...
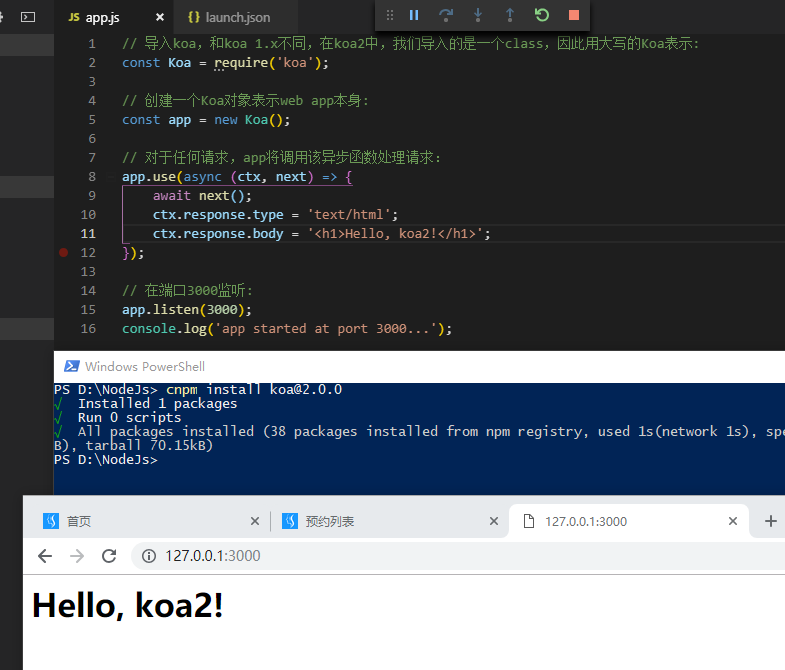
NodeJs學習筆記(二)
跟著廖雪峰學NodeJS WEB開發 Koa入門 每收到一個http請求,koa就會調用通過app.use()注冊的async函數,并傳入ctx和next參數。 我們可以對ctx操作,并設置返回內容。但是為什么要調用await next()? 原因是koa把很多async函數組成一個處理鏈,每個async函數都可以做一些自己的事情,然后用await next()來調用下一個async函數。我們把每...
猜你喜歡
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...