Hexo 搭建個人博客(七)Hexo 配置 NexT 主題

環境及版本聲明
本文基于以下環境及版本:
hexo: 3.8.0
hexo-cli: 1.1.0
NexT: 7.1.0
OS: Ubuntu 18.04 LTS x86_64
NexT 主題簡介
NexT is a high quality elegant Hexo theme.
原項目已不再維護
目前使用的是其社區版本
描述約定
在 Hexo 中有兩份主要的配置文件,其名稱都是 _config.yml。 其中,一份位于站點根目錄下,主要包含 Hexo 本身的配置;另一份位于主題目錄下,這份配置由主題作者提供,主要用于配置主題相關的選項。
為了描述方便,在以下說明中,將前者稱為 站點配置文件, 后者稱為 主題配置文件。
主題選擇
Hexo 有許多 主題 供你選擇,總有一款是適合你的,其中 NexT 是一個簡潔優雅同時集成了許多功能的主題。
安裝 NexT
Hexo 安裝主題的方式非常簡單,只需要將主題文件拷貝至站點目錄的 themes 目錄下, 然后修改下配置文件即可。NexT 安裝步驟如下。
下載主題
在終端窗口下,進入到 Hexo 站點目錄下。使用 Git 克隆最新版本:
$ cd hexo
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
啟用主題
與所有 Hexo 主題啟用的模式一樣。 當 克隆/下載 完成后,打開 站點配置文件, 找到 theme 字段,并將其值更改為 next。
theme: next
到此,NexT 主題安裝完成。下一步我們將驗證主題是否正確啟用。在切換主題之后、驗證之前, 我們最好使用 hexo clean 來清除 Hexo 的緩存。
驗證主題
執行下列命令啟動 Hexo 本地站點,可以加上 --debug 開啟調試模式,方便觀察異常信息,進而定位錯誤。
hexo s --debug
當命令行輸出提示:
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
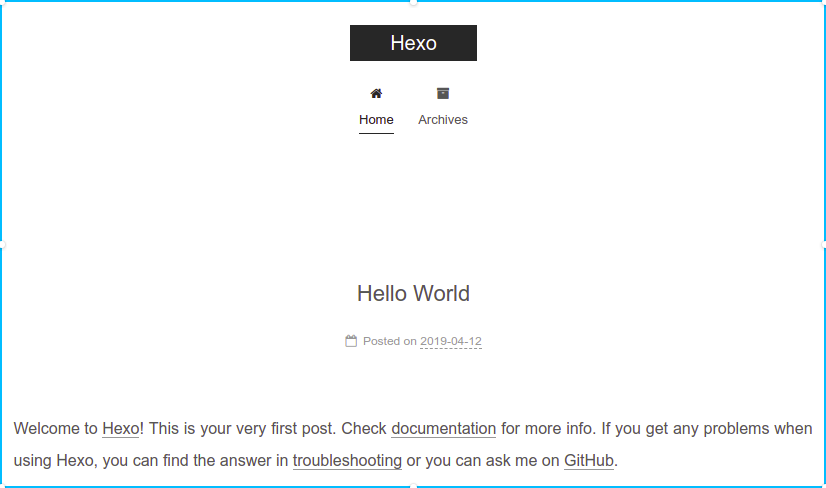
當你看到站點的外觀與下圖所示類似時說明你已成功安裝 NexT 主題。這是 NexT 默認的 Scheme —— Muse

主題版本管理
因為我們的主題是 clone 下來的,所以主題本身也是一個 git 項目,所以當我們嘗試在站點根目錄下執行 git add 時,是無法加入到我們項目的版本管理的,例如:
$ git add *
The following paths are ignored by one of your .gitignore files:
db.json
node_modules
public
Use -f if you really want to add them.
warning: adding embedded git repository: themes/next
hint: You've added another git repository inside your current repository.
hint: Clones of the outer repository will not contain the contents of
hint: the embedded repository and will not know how to obtain it.
hint: If you meant to add a submodule, use:
hint:
hint: git submodule add <url> themes/next
hint:
hint: If you added this path by mistake, you can remove it from the
hint: index with:
hint:
hint: git rm --cached themes/next
hint:
hint: See "git help submodule" for more information.
警告信息提示我們已在當前倉庫添加了另一個 git 倉庫,但當我們在其它地方 clone 外部倉庫(也即當前倉庫)時,它不會 clone 嵌套倉庫的內容,也不知道如何獲取嵌套倉庫的內容。
簡單地說,就是外部倉庫無法 track 一個嵌套倉庫,外部倉庫所有的 add,commit,push 都與嵌套倉庫沒有任何關系。下面介紹 3 種方法來管理我們的主題。
注意:如果你之前嘗試添加過嵌套倉庫,應該先執行以下命令移除它:
git rm -f --cached themes/next
第1種 將嵌套倉庫納入當前倉庫
最簡單直接的方法就是把 themes/next 目錄下的 .git 文件夾刪掉,這樣我們的主題文件夾就是一個普通的目錄,而不是一個 git 倉庫,這樣嵌套倉庫的內容就會成為當前倉庫內容的一部分,就可以使用 git add 對這些文件進行跟蹤。
第2種 使用 git submodule
有種情況我們經常會遇到:某個工作中的項目需要包含并使用另一個項目。也許是第三方庫,或者你獨立開發的,用于多個父項目的庫。現在問題來了:你想要把它們當做兩個獨立的項目,同時又想在一個項目中使用另一個。
Git 通過子模塊來解決這個問題。子模塊允許你將一個 Git 倉庫作為另一個 Git 倉庫的子目錄。它能讓你將另一個倉庫克隆到自己的項目中,同時還 保持提交的獨立 。
具體介紹請參考 Git-工具-子模塊
add 一個 submodule
執行以下命令,使 NexT 成為當前倉庫的子模塊:
git submodule add https://github.com/theme-next/hexo-theme-next themes/next
例如:
$ git submodule add https://github.com/theme-next/hexo-theme-next themes/next
Adding existing repo at 'themes/next' to the index
執行完成后,會在站點根目錄下生成 .gitmodules 文件,內容如下:
[submodule "themes/next"]
path = themes/next
url = https://github.com/theme-next/hexo-theme-next
該配置文件保存了項目 URL 與已經拉取的本地目錄之間的映射,如果有多個子模塊,該文件中就會有多條記錄。要重點注意的是,該文件應像 .gitignore 文件一樣受到(通過)版本控制,和該項目的其他部分一同被拉取推送。有了映射關系,克隆該項目的人就知道去哪獲得子模塊了。
添加子模塊完成后,當在父倉庫時,Git 仍然不會跟蹤 submodule 的文件, 而是將它看作該倉庫中的一個特殊提交。
這種方法適用于使用第三方模塊時,我們自己不做任何自定義修改,只是單純地使用或者希望同步上游的修改的情況。
官方:項目中使用子模塊的最簡模型,就是 只使用子項目 并不時地獲取更新,而并不在你的檢出中進行任何修改。
顯然這種方法并不適合我們的需求,因為我們的 NexT 主題都是需要自定義的,但是這種方法卻適用于我們為 NexT 主題管理第三方依賴的情況,因為這些第三方依賴我們一般不會去修改它。
添加了子模塊后,就可以像平時一樣推送分支了,推送的時候不會包含子模塊的文件(意味著你對子模塊所做的任何修改都不會被推送,也不會被記錄)。假設我們推送到 username.github.io.git 的 dev 分支,可以參考 提交源碼分支
推送到遠程倉庫后,遠程倉庫中 submodule 會和指定的 commit 關聯起來。
clone 含有子模塊的項目
克隆含有子模塊的項目時,默認會包含該子模塊目錄,但其中沒有任何文件,假設現在要 clone 我們剛剛推送的分支:
# clone dev分支
$ git clone -b dev [email protected]:wylu/wylu.github.io.git
# 進入到項目文件夾
$ cd wylu.github.io
# 項目注冊submodule
$ git submodule init
# clone submodule代碼
$ git submodule update
或者
git clone -b dev --recursive [email protected]:wylu/wylu.github.io.git
現在 /themes/next 子目錄是處在和之前提交時相同的狀態了。就算官方的 NexT 倉庫有了新提交,也不會有影響,因為子模塊指向的 commit 與 push 時指向的 commit 是一致的,也就說在執行 git submodule update 時會 clone 指定 commit 的代碼,而不是 clone 最新提交。
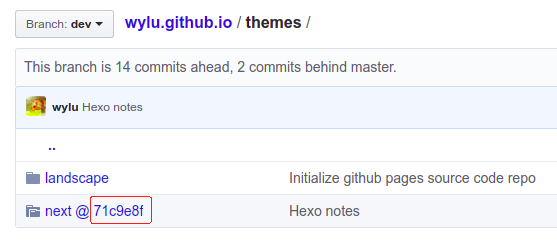
例如我當前主題子模塊指向的是 hash 以 “71c9e8f” 為開頭的提交,并不是官方最新提交:

這個提交的完整 hash 為 “71c9e8fc1056bc070d22461696b1078d6419caf5”
update 項目子模塊
只要在 子模塊 的目錄下,所有的常規 Git 操作,如 push,pull,reset,status等,都可以正常工作,假設現在我們要同步子模塊 NexT 的更新,只要在 /themes/next 目錄下執行 git pull 即可。
- 如果你得到一個錯誤信息,說你不在任何分支之上,只要運行
git checkout master就可修復 - 如果你在 pull 后 submodule 有一些更新, 父倉庫會告訴你有一些變動需要 commit 了。submodule 自身指向一個指定的 commit, 并且如果這個 commit 改變了, 父倉庫會得知這個改變。如果你的 submodule 需要在一個指定 commit 上工作, 可用
git reset來恢復。
例如:
git reset --hard 419caf5
直接指向 子模塊 歷史的某次 commit 即可。
第3種 創建自己的主題倉庫
將 Hexo 項目 與自定義的 NexT 主題項目分倉庫管理。
首先,fork NexT 主題倉庫到自己的 github,然后 clone 該倉庫到本地。
然后自定義 NexT 主題,接著提交我們對 NexT 主題的修改,push 到我們自己的遠程主題倉庫。
而對于 Hexo 源碼倉庫同樣使用 git submodule 的方式管理我們自定義的主題模塊,此時子模塊的URL應該映射到你自己的倉庫,例如:
[submodule "themes/next"]
path = themes/next
url = https://github.com/username/hexo-theme-next
# The submodule will never be considered modified
# (but will nonetheless show up in the output of status and commit when it has been staged).
ignore = all
注意:這里添加了 ignore 配置項并設置為 all,它的可選值及含義如下:
- all:子模塊永遠不會被視為已修改(但仍將顯示在狀態輸出中并在提交時提交)。
- dirty:將忽略對子模塊工作樹的所有更改,僅考慮子模塊的HEAD與其在超級項目中的記錄狀態之間的已提交差異。
- untracked:只有子模塊中未跟蹤的文件才會被忽略。將顯示對跟蹤文件的提交的差異和修改。
- none:默認選項,不會忽略對子模塊的修改,顯示所有已提交的差異以及對已跟蹤和未跟蹤文件的修改。
因為我們的自定義主題倉庫和 Hexo 項目倉庫是分開提交的,所以 Hexo 項目的提交不需要關注子模塊的修改,而子模塊的修改直接在其目錄下提交即可。這樣就可以管理我們自定義的主題,同時保持 Hexo 項目和自定義主題提交的獨立。
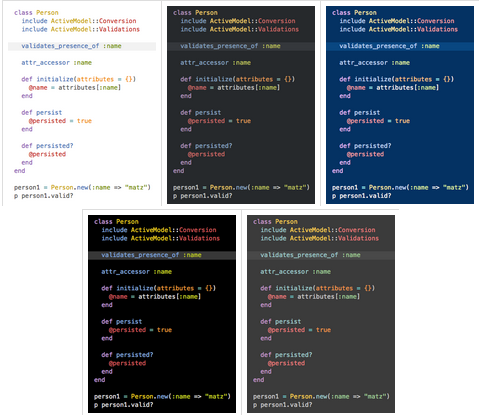
選擇 Scheme
Scheme 是 NexT 提供的一種特性,借助于 Scheme,NexT 為你提供多種不同的外觀。同時,幾乎所有的配置都可以在 Scheme 之間共用。目前 NexT 支持4種 Scheme,他們是:
Muse - 默認 Scheme,這是 NexT 最初的版本,黑白主調,大量留白
Mist - Muse 的緊湊版本,整潔有序的單欄外觀
Pisces - 雙欄 Scheme,小家碧玉似的清新
Gemini - 看起來像 Pisces,但是列塊帶有更加明顯的陰影,視覺上更敏感
Scheme 的切換通過更改 主題配置文件,搜索 scheme 關鍵字。你會看到有4行 scheme 的配置,將你需用啟用的 scheme 前面注釋 # 去除即可。例如:
# Schemes
#scheme: Muse
#scheme: Mist
#scheme: Pisces
scheme: Gemini
每種 Schemes 的效果可以到 Github 預覽示例
設置主題語言
首先,需要編輯 站點配置文件, 將 language 設置成你所需要的語言。建議明確設置你所需要的語言,例如選用簡體中文,配置如下:
language: zh-CN
然后若要修改具體顯示的文本,則到 /themes/next/languages 文件夾下找到指定語言的文件,根據需要修改里面字段的值即可。
例如,修改 zh-CN.yml 文件中 home 對應的值如下:
menu:
home: (^_^)
默認為 “主頁”,這里我們改成 (^_^),顯示效果如下:

NexT 常用語言如下:
| Language | Code | Example |
|---|---|---|
| English | en | language: en |
| 簡體中文 | zh-CN | language: zh-CN |
| 繁體中文 | zh-TW or zh-HK | language: zh-TW |
目前 NexT 支持的語言,詳見 Choosing Language
設置菜單
菜單配置項的格式為 key: /link/ || icon,包含三個部分,第一是菜單項的名稱,第二是菜單項的鏈接,第三是菜單項對應的圖標。
-
key
key 為菜單項顯示的名稱(如
home,archives等),Hexo 首先會根據 key 在 languages 文件夾找對應語言的翻譯,如果找到則會加載該翻譯,如果找不到,將使用 key 本身的值。其中 key 的值大小寫敏感。 -
link
link 是你網站內相對網址的目標鏈接。
-
icon
FontAwesome 圖標的名稱。NexT 使用的是 Font Awesome 提供的圖標, Font Awesome 提供了 600+ 的圖標,可以滿足絕大的多數的場景。
NexT 默認開啟了 主頁 和 歸檔頁 菜單項:

NexT 默認菜單項
menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
#categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
| key | link | Description |
|---|---|---|
| home | / | 主頁 |
| about | /about/ | 關于 |
| tags | /tags/ | 標簽 |
| categories | /categories/ | 分類 |
| archives | /archives/ | 歸檔 |
| schedule | /schedule/ | 日程表 |
| sitemap | /sitemap.xml | 站點地圖 |
| commonweal | /404/ | 404頁面 |
可以根據需要取消菜單項的注釋,這樣就可以在菜單欄看到相應的菜單項了,你也可以添加新的菜單項,然后設置菜單項的顯示文本,例如取消注釋 about,tags,categories:

設置菜單項顯示文本
在菜單設置中的 key 并不直接用于界面上的展示。Hexo 在生成的時候將使用這個 key 查找對應的語言翻譯,并提取顯示文本。 這些翻譯文本放置在 NexT 主題目錄下的 languages/{language}.yml ({language} 為你所使用的語言)。
以簡體中文為例,若你需要添加一個菜單項,比如 something。那么就需要修改簡體中文對應的翻譯文件 languages/zh-CN.yml,在 menu 字段下添加一項:
menu:
home: 首頁
archives: 歸檔
categories: 分類
tags: 標簽
about: 關于
search: 搜索
schedule: 日程表
sitemap: 站點地圖
commonweal: 公益 404
something: 有料
設置菜單項圖標
默認情況下,NexT 顯示沒有徽章的菜單項圖標。
# Enable / Disable menu icons / item badges.
menu_settings:
icons: true
badges: false
如果不想顯示圖標可以設置 icons 為 false,如:
icons: false

如果啟用徽章,那么在菜單欄會顯示 Posts / Categories / Tags 的計數,如:
badges: true

新建 about 頁面
在啟用 about 或者 關于 菜單項后,因為我們沒有提供 about 頁面或者配置的目標鏈接與實際頁面位置不匹配,所以點擊該菜單項時會提示無法獲取 about 頁面:
Cannot GET /about/
因為這里 about 菜單項的目標鏈接是 /about/,所以正確的文件結構是,在 source 文件夾下包含文件夾 about,about 文件夾下包含 index.md 文件。
直接在站點根目錄下執行,該命令會在 source 文件夾下生成 about 文件夾及相關頁面:
hexo new page about
如果你在 站點配置文件 中設置了 post_asset_folder: true,那么生成的 about 文件夾的文件結構如下:
$ tree
.
├── about
│ ├── index
│ └── index.md
└── _posts
└── hello-world.md
3 directories, 2 files
如果 post_asset_folder: false,那么生成的 about 文件夾的文件結構如下:
$ tree
.
├── about
│ └── index.md
└── _posts
└── hello-world.md
2 directories, 2 files
默認生成的 index.md 文件內容如下,你可以根據需要修改文件的 Front-matter 同時添加內容:
---
title: about
date: 2019-04-13 17:09:44
---
設置站點圖標
favicon:
small: /images/favicon-16x16-next.png
medium: /images/favicon-32x32-next.png
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
默認情況下,Hexo 站點使用 hexo-site/themes/next/source/images/ 目錄中的 NexT favicons,不同的設備使用不同大小的 NexT favicons。你可以用你自己的圖標替換它們。
例如,可以將你的 favicons 放在 hexo-site/source/images/ 目錄中。然后,你需要重命名它們,并更改 主題配置文件 中 favicon 部分的設置,否則來自 Next 的圖標將在 Hexo 中覆蓋你的自定義圖標。你還可以將自定義的 favicons 放入 hexo-site/source/ 目錄中。這樣,你必須在配置路徑時刪除 /images 前綴。
要生成自定義的 Favicon,可以訪問 Favicon Generator。
關注博主微信公眾號 程序員技術社區
查看更多精彩內容

codewylu
References
https://incoder.org/2018/05/17/git-sub/
https://git-scm.com/book/zh/v2/Git-%E5%B7%A5%E5%85%B7-%E5%AD%90%E6%A8%A1%E5%9D%97
智能推薦
Hexo+GitHub搭建靜態博客平臺(五)-NexT主題配置
簡介:深入剖析next主題的配置,包含設置RSS、添加標簽頁面、添加分類頁面、設置字體、代碼高亮、側邊欄、開啟打賞功能、背景設置等。 一、設置 RSS NexT 中 RSS 有三個設置選項,滿足特定的使用場景。 更改 主題配置文件,設定 rss 字段的值: false:禁用 RSS,不在頁面上顯示 RSS 連接。 留空:使用 Hexo 生成的 Feed 鏈接。 你可以需要先安裝 hexo-gene...
Hexo-Next主題優化
添加動態背景 添加背景圖片 側邊欄設置 頭像設置(圓形+旋轉) 瀏覽頁面顯示當前瀏覽進度 添加頂部加載條 Hexo-Next代碼復制功能 1. 添加動態背景 動態背景就是我的博客背景中動的那些粒子。 只需修改主題配置文件 /themes/next/_config.yml 上面三個,想開哪個背景,就把哪個改為true。 2. 添加背景圖片 1>. 首先,找一張大一點的圖片, 建議在Bing引擎...
freemarker + ItextRender 根據模板生成PDF文件
1. 制作模板 2. 獲取模板,并將所獲取的數據加載生成html文件 2. 生成PDF文件 其中由兩個地方需要注意,都是關于獲取文件路徑的問題,由于項目部署的時候是打包成jar包形式,所以在開發過程中時直接安照傳統的獲取方法沒有一點文件,但是當打包后部署,總是出錯。于是參考網上文章,先將文件讀出來到項目的臨時目錄下,然后再按正常方式加載該臨時文件; 還有一個問題至今沒有解決,就是關于生成PDF文件...
電腦空間不夠了?教你一個小秒招快速清理 Docker 占用的磁盤空間!
Docker 很占用空間,每當我們運行容器、拉取鏡像、部署應用、構建自己的鏡像時,我們的磁盤空間會被大量占用。 如果你也被這個問題所困擾,咱們就一起看一下 Docker 是如何使用磁盤空間的,以及如何回收。 docker 占用的空間可以通過下面的命令查看: TYPE 列出了docker 使用磁盤的 4 種類型: Images:所有鏡像占用的空間,包括拉取下來的鏡像,和本地構建的。 Con...
猜你喜歡
requests實現全自動PPT模板
http://www.1ppt.com/moban/ 可以免費的下載PPT模板,當然如果要人工一個個下,還是挺麻煩的,我們可以利用requests輕松下載 訪問這個主頁,我們可以看到下面的樣式 點每一個PPT模板的圖片,我們可以進入到詳細的信息頁面,翻到下面,我們可以看到對應的下載地址 點擊這個下載的按鈕,我們便可以下載對應的PPT壓縮包 那我們就開始做吧 首先,查看網頁的源代碼,我們可以看到每一...
Linux C系統編程-線程互斥鎖(四)
互斥鎖 互斥鎖也是屬于線程之間處理同步互斥方式,有上鎖/解鎖兩種狀態。 互斥鎖函數接口 1)初始化互斥鎖 pthread_mutex_init() man 3 pthread_mutex_init (找不到的情況下首先 sudo apt-get install glibc-doc sudo apt-get install manpages-posix-dev) 動態初始化 int pthread_...
統計學習方法 - 樸素貝葉斯
引入問題:一機器在良好狀態生產合格產品幾率是 90%,在故障狀態生產合格產品幾率是 30%,機器良好的概率是 75%。若一日第一件產品是合格品,那么此日機器良好的概率是多少。 貝葉斯模型 生成模型與判別模型 判別模型,即要判斷這個東西到底是哪一類,也就是要求y,那就用給定的x去預測。 生成模型,是要生成一個模型,那就是誰根據什么生成了模型,誰就是類別y,根據的內容就是x 以上述例子,判斷一個生產出...
styled-components —— React 中的 CSS 最佳實踐
https://zhuanlan.zhihu.com/p/29344146 Styled-components 是目前 React 樣式方案中最受關注的一種,它既具備了 css-in-js 的模塊化與參數化優點,又完全使用CSS的書寫習慣,不會引起額外的學習成本。本文是 styled-components 作者之一 Max Stoiber 所寫,首先總結了前端組件化樣式中的最佳實踐原則,然后在此基...